- Flutter(二十三)编译模式
AlanGe
Flutter编译模式在Android和iOS中,应用程序运行分为debug和release模式,分别对应调试阶段和发布阶段;在Flutter中,应用程序分为以下三种模式1.debug2.profile3.release下面我们就聊一下三种模式的区别和应用;一.Flutter编译模式1.1.debug模式在Debug模式下,app可以被安装在真机、模拟器、仿真器上进行调试。Debug模式有如下特点
- Flutter基础(前端教程①⑦-Column竖直-Row水平-Warp包裹-Stack堆叠)
aaiier
Flutterflutter
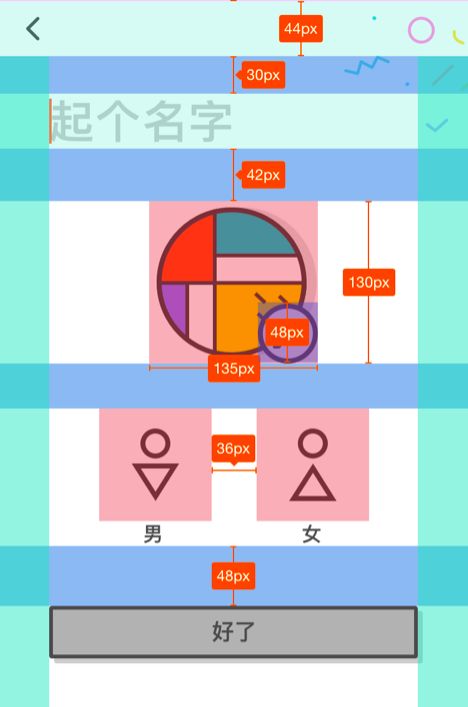
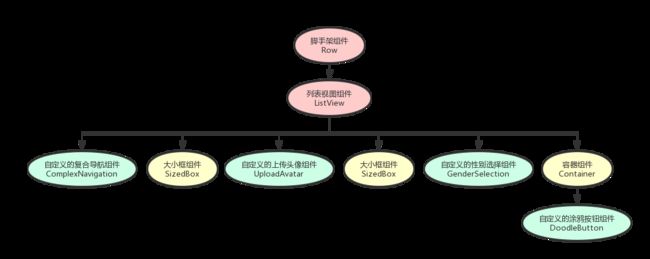
MainAxisAlignment是一个枚举类,用于控制主轴(MainAxis)方向上子组件的排列和对齐方式。MainAxisAlignment的常用取值及效果:MainAxisAlignment.start子组件沿主轴的起点对齐(Row左对齐,Column顶部对齐)MainAxisAlignment.end子组件沿主轴的终点对齐(Row右对齐,Column底部对齐)MainAxisAlignme
- 没有 Mac,如何上架 iOS App?跨平台团队的全流程实践指南
程序员不说人话
ios小程序uni-appiphoneandroidwebviewhttps
在许多以Flutter、ReactNative等技术栈开发的项目中,经常面临一个现实问题:团队缺少足够的Mac设备,可iOS上架流程却被Mac严重绑架。今天我们就来聊聊“没有Mac,如何顺利上架iOSApp?”,结合我们在多个项目中积累的实战经验,分享一整套可复用的跨平台上架方案,让Windows、Linux开发者也能协作完成iOS上架,并保持高效、稳定、安全。为什么“没有Mac”是个上架难题?i
- iOS加固工具有哪些?从零源码到深度混淆的全景解读
2501_91590906
ios小程序uni-appiphoneandroidwebviewhttps
在iOS安全加固领域,不同项目类型对保护需求有着本质差异:“我有源码”与“我只有IPA”两条路径决定了你该用什么工具。本文将从无需源码处理整个IPA包到源码级编译期混淆,分层探讨主流工具如何发挥价值,并附上适配方案建议。工具能力全览:哪些工具适合哪些场景?工具需改源码加固方式支持架构适用场景IpaGuard否IPA级符号+资源混淆OC/Swift/Flutter/H5无源码项目、外包交付obfus
- 梁启超: “一门三院士,九子皆才俊”的家教锦囊
一米阳光的休闲小屋
我们中国人,应该都听过一句话——“少年强,则国强;少年智,则国智;少年富,则国富”,这句话,在清末民初,中国人普遍失去自信时,给了无数人奋发向上的力量。它的作者,正是中国近代史上顶天立地的思想家、文学家、史学家梁启超。在他这篇《少年中国说》里,他鼓励所有的中国少年,要建立起自信心、自尊心,为拯救中华民族而努力奋斗。这篇文章,其实梁启超也是写给自己的孩子看的。由此可见,梁启超也是一位非常出色和成功的
- 人生在低谷时,想要时来运转,要用好这些“锦囊妙计”
晨宇东
昨天,和小区里的一个老者攀谈。他曾经是一位老师,因为写信投诉了校长的不耻行为,反而被校长抓到了他的把柄,就不得不“辞职”了。当然,失去工作的时候,他很懊恼,家里也没有积蓄。但他却“因祸得福”,被一所私立学校看中了,工资翻倍,还培育了一批又一批的好学生,可谓是“桃李满天下”。他说,人生低谷并不可怕,关键是用什么样子的心态去面对,用什么样的行动去改变。人生路上,有几个“锦囊妙计”,能够用好的人,总会时
- Flutter(十六)路由导航
AlanGe
我们通常会用屏(Screen)来称呼一个页面(Page),一个完整的App应该是有多个Page组成的。在之前的案例(豆瓣)中,我们通过IndexedStack来管理了首页中的Page切换:首页-书影音-小组-市集-我的通过点击BottomNavigationBarItem来设置IndexedStack的index属性来切换除了上面这种管理页面的方式,我们还需要实现其它功能的页面跳转:比如点击一个商
- Flutter-VS-Kotlin-跨平台开发市场的最终由谁统治?
曾经有一段时间,跨平台开发就是"使用ReactNative和Flutter构建应用"的代名词。个人开发者和移动应用开发公司都会依赖这两个框架,从而以更加经济和高效的方式同时在Android和iOS上推出自己的产品。但是现在,Kotlin也加入了这场竞赛。谷歌甚至宣布Kotlin现在是Android应用程序开发人员的首选语言。于是所有人都想知道谁将成为跨平台开发市场的最终统治者。我们在早些时候已经对
- ffmpeg音视频开发实战6,flutter开源项目商业化
2401_84408734
程序员ffmpegflutter开源
正文Java集合:使用场景、源码阅读GC机制虚拟机对象内存分配要学好Android,必须要有扎实的Java基础(当然,现在还有Kotlin)。这里只列出了四点,但Java的体系非常庞大,重难点当然不只这些,列出来的是在实际项目和面试中常用或常见的。Android常用/重要类ActivityHandlerHandlerThreadAsyncTaskBinderAndroid这几个类在编程时是比较高频
- Flutter 响应式状态管理框架GetX
xiangzhihong8
Flutter入门与实战flutterandroidios
一、状态管理框架对比在Flutter的状态管理框架中,主流的状态管理框架有四个:GetX(又称为Get)、BLoC、MobX、Provider。Provider其中,Provider是Flutter社区提供的一种状态管理工具,本质上是对InheritedWidget组件的封装,具有如下一些优点:简化的资源分配与处置懒加载创建新类时减少大量的模板代码支持DevTools更通用的调用Inherited
- 简悦音乐播放器用到的相关技术点都在这里了(一)
那年星空
flutterandroidios
基于Getx实现的MVVM在原生的iOS、Android中我们已经习惯了使用MVVM取代MVC,来实现业务页面,这样结构更加清晰,也便于管理和功能扩展。在Flutter通过Getx来实现MVVM,如播放器的首页的实现,简化之后的代码如下。View的实现:在View中实例化一个HomeController并交给Get,build方法中返回一个由GetBuilder(builder:(controll
- Provider 做 状态管理 和 路由管理 及 与其他方案对比
ideal树叶
Flutterflutter
Provider是Flutter官方推荐的状态管理解决方案,它基于InheritedWidget实现,通过依赖注入的方式高效管理应用状态,避免深层嵌套传值问题。以下从原理、核心组件到实践代码全面解析:一、Provider做状态管理1.1核心原理1.基于InheritedWidgetInheritedWidget是Flutter的特殊组件,用于在widget树中自上而下高效传递数据。子组件可通过co
- Flutter GetX 模板项目常见问题解决方案
FlutterGetX模板项目常见问题解决方案项目基础介绍FlutterGetX模板项目是一个基于Flutter框架的开源项目,旨在为开发者提供一个快速启动Flutter应用的模板。该项目使用了GetX包进行状态管理、路由和依赖注入,并采用了MVVM(Model-View-ViewModel)架构模式。主要的编程语言是Dart,这是Flutter框架的官方编程语言。新手使用注意事项及解决方案1.环
- Flutter瀑布流布局深度实践:打造高性能动态图片墙
本文将深入探讨如何在Flutter中实现高性能瀑布流布局,解决动态高度内容展示的核心难题,并带来卓越的用户体验。引言:瀑布流布局的魅力瀑布流布局(Pinterest-stylelayout)已成为现代应用展示图片和内容的黄金标准。它通过错落有致的排列方式,自适应内容高度的特点,以及无限滚动的交互体验,为用户创造了流畅自然的浏览感受。在Flutter中实现高性能瀑布流需要解决几个核心挑战:动态高度计
- flutter 通过H5唤醒app及跳转到指定页面 以及 Chrome25 之后的处理
智玲君
flutterandroidjavachrome25chromeintent
最新转载:将UniLinks与Flutter集成(安卓AppLinks+iOSUniversalLinks)前言在h5中通过URlScheme唤醒app的配置有如下三种:1,iframe标签不管是ios还是安卓,浏览器都不可能知道手机有没有装某个app,所以方法是首先通过URLscheme打开app,如果打不开,则跳转下载链接。之所以要用iframe打开,而不是直接跳链接,是因为如果APP唤醒失败
- 解决Flutter运行android提示Deprecated imperative apply of Flutter‘s Gradle plugins
旺仔大牛
gradleflutterandroidgraldebuildscriptdependenciesprepositories
文章目录出现场景解决方案编辑android/settings.gradle编辑android/build.gradle重新定义库变量编辑android/app/build.gradle删除fluttetRoot和plugin字段添加plugins块修改dependencies出现场景ado@adodeMacBook-Airapp_demo%flutterrun--profileLaunchingl
- flutter app内跳转到其他安卓 app的方法
Wuxiaoming135
flutterandroid前端
flutter内的关键代码导包:url_launcher:^6.3.1跳转逻辑:onPressed:()async{awaitlaunchUrl(Uri.parse('demoname://'));},安卓内的关键代码安卓中仅仅添加如上代码便可以实现让外部app跳转,但是并不会新开一个应用,点击跳转按钮会发现仍旧处在原来的app中,如下:默认情况下,scheme跳转会复用已有的任务栈(Task),
- Flutter:Text Widget 文本组件的使用
风一样的code
Flutter学习咒语:"Flutter一切皆组件!"新语言第一个程序当然是'Helloworld'看一下最基础的HelloWold代码import'package:flutter/material.dart';voidmain()=>runApp(MyApp());classMyAppextendsStatelessWidget{@overrideWidgetbuild(BuildContext
- Flutter基础(前端教程①③-单例)
aaiier
Flutterflutter前端
现实类比:公司打印机假设你们公司有一台共享打印机:非单例(重复创建):每个员工都自己买一台打印机放在工位上结果:浪费钱,占空间,难维护单例(唯一实例):全公司只买一台打印机,放在公共区域所有人都用这台打印机结果:省钱,省空间,统一管理代码中的单例在Flutter中,如果不使用单例,每次调用newCalculator()都会创建一个新的计算器://非单例:创建多个计算器实例finalcalc1=ne
- Flutter状态管理篇之ChangeNotifier(二)
目录前言一、ChangeNotifier定义1.ChangeNotifier定义2.Listenable的定义二、继承体系三、核心方法解析1.类结构与属性分析1.Listenable的定义2..核心字段1.属性解析1._count2._listeners3.为什么不用const[]4._notificationCallStackDepth5._reentrantlyRemovedListeners
- Flutter基础(前端教程①④-data.map和assignAll和fromJson和toList)
aaiier
Flutterflutter
1.data.map((item)=>...)作用:遍历一个列表,把每个元素「转换」成另一种形式。类比:就像工厂的流水线,每个产品经过加工变成新的样子。//原始数据finalnumbers=[1,2,3];//把每个数字变成它的平方finalsquared=numbers.map((num)=>num*num);print(squared);//输出:(1,4,9)在你的代码中:把JSON对象列表
- Python 计算月头月尾
一本正经胡说八道的猫
一本正经胡说八道的猫#!/usr/bin/envpython#-*-coding:utf-8-*-importdatetimeimportcalendartime=datetime.date(2022,1,20)#年,月,日#求该月第一天first_day=datetime.date(time.year,time.month,1)print('该月第一天:%s'%(first_day))#求前一个
- flutter Boost android页面跳转到 Flutter 页面
戸田有希
flutterandroid
FlutterBoost:从Android跳转到Flutter页面本文将详细介绍如何使用FlutterBoost在Android应用程序中实现页面跳转到Flutter页面。FlutterBoost是一个可以帮助你在不同平台之间(Android和iOS)进行无缝跳转的工具。一、实现流程首先,让我们明确一下实现的流程。整个流程可以归纳为下表:步骤说明1创建FlutterModule2集成Flutter
- Flutter 入门指南:从基础到实战
介绍FlutterFlutter是Google开发的开源移动应用软件开发工具包(SDK),用于快速在iOS和Android上构建高质量的原生界面。Flutter的一大特点是其跨平台功能,让开发者能够使用同一套代码基础为两个平台构建应用。这一点通过Flutter的核心设计理念“一次编写,处处运行”得以实现。Flutter使用Dart语言进行编程,这是一种由Google开发的现代语言,旨在提供高性能和
- Flutter Json数据转为和自动生成模板代码
Good Weking
jsonflutter前端
使用json_serializable插件生成模板代码1.添加依赖库打开跟目录pubspec.yaml文件添加依赖库:dependencies:json_annotation:^4.4.0//注解依赖dev_dependencies:json_serializable:^6.1.4//json格式化build_runner:^1.6.12.利用json生成模板代码可以使用网页https://cai
- 通过外部链接启动 Flutter App(详细介绍及示例)
飞川001
Fluttterflutterxcodeandroidstudio
通过外部链接启动FlutterApp(firebase_dynamic_links和app_links)详细介绍通过外部链接启动flutterApp的使用及示例在我们的APP中,经常有点击链接启动并进入APP的需求(如果未安装跳转到应用商店)。Android通过deeplink或者applink(是deeplink的增强版),iOS通过urlschema,可以打开对应的app,因此我们需要对我们的
- Android OkHttp使用和源码详解,flutter跳转到appstore
m0_64603743
程序员面试android移动开发
.cache(cache);//设置缓存Requestrequest=newRequest.Builder().url(url).build();builder.build().newCall(request).enqueue(newCallback(){@OverridepublicvoidonFailure(Callcall,IOExceptione){}@Overridepublicvoid
- Flutter基础(前端教程①⑤-API请求转化为模型列成列表展示实战)
aaiier
Flutterflutter
models/post_model.dart定义Post数据模型包含fromJson()方法用于解析JSONcontrollers/post_controller.dart管理帖子数据的获取和状态使用http包请求API通过RxList和RxBool实现响应式状态管理views/post_list_view.dart展示帖子列表的UI使用Obx监听状态变化包含加载中、错误和数据展示三种状态main
- 关于mqtt的研究以及集成flutter
Wuxiaoming135
flutter
1.使用mosquitto这是一个mqtt服务器,用于广播数据安装过程省略(有很多教程),安装完成后,可以在终端输入mosquitto,接下来就可以模拟这个一对多的发布者订阅模式了订阅(topic1是订阅的主题,也可以是别的):mosquitto_sub-v-ttopic1发布:mosquitto_pub-ttopic1-m消息内容如下,是一个模拟过程:首先,打开三个终端,这三个终端都输入“mos
- Flutter Android 实现 APP跳转
leftstrange
Flutter基础学习flutterandroidjava
一、APP实现被打开创建URLscheme修改/app/src/mian/AndroidManifest.xml配置配置scheme="xxxxxx"android:host="xxxxxx"android:pathPrefix="/xxxxxx"重新编译APP;注册完成,APP已经可以被第三方调用了;二、打开第三方APP安装插件:url_launcher:^5.7.10launchURL()as
- [黑洞与暗粒子]没有光的世界
comsci
无论是相对论还是其它现代物理学,都显然有个缺陷,那就是必须有光才能够计算
但是,我相信,在我们的世界和宇宙平面中,肯定存在没有光的世界....
那么,在没有光的世界,光子和其它粒子的规律无法被应用和考察,那么以光速为核心的
&nbs
- jQuery Lazy Load 图片延迟加载
aijuans
jquery
基于 jQuery 的图片延迟加载插件,在用户滚动页面到图片之后才进行加载。
对于有较多的图片的网页,使用图片延迟加载,能有效的提高页面加载速度。
版本:
jQuery v1.4.4+
jQuery Lazy Load v1.7.2
注意事项:
需要真正实现图片延迟加载,必须将真实图片地址写在 data-original 属性中。若 src
- 使用Jodd的优点
Kai_Ge
jodd
1. 简化和统一 controller ,抛弃 extends SimpleFormController ,统一使用 implements Controller 的方式。
2. 简化 JSP 页面的 bind, 不需要一个字段一个字段的绑定。
3. 对 bean 没有任何要求,可以使用任意的 bean 做为 formBean。
使用方法简介
- jpa Query转hibernate Query
120153216
Hibernate
public List<Map> getMapList(String hql,
Map map) {
org.hibernate.Query jpaQuery = entityManager.createQuery(hql);
if (null != map) {
for (String parameter : map.keySet()) {
jp
- Django_Python3添加MySQL/MariaDB支持
2002wmj
mariaDB
现状
首先,
[email protected] 中默认的引擎为 django.db.backends.mysql 。但是在Python3中如果这样写的话,会发现 django.db.backends.mysql 依赖 MySQLdb[5] ,而 MySQLdb 又不兼容 Python3 于是要找一种新的方式来继续使用MySQL。 MySQL官方的方案
首先据MySQL文档[3]说,自从MySQL
- 在SQLSERVER中查找消耗IO最多的SQL
357029540
SQL Server
返回做IO数目最多的50条语句以及它们的执行计划。
select top 50
(total_logical_reads/execution_count) as avg_logical_reads,
(total_logical_writes/execution_count) as avg_logical_writes,
(tot
- spring UnChecked 异常 官方定义!
7454103
spring
如果你接触过spring的 事物管理!那么你必须明白 spring的 非捕获异常! 即 unchecked 异常! 因为 spring 默认这类异常事物自动回滚!!
public static boolean isCheckedException(Throwable ex)
{
return !(ex instanceof RuntimeExcep
- mongoDB 入门指南、示例
adminjun
javamongodb操作
一、准备工作
1、 下载mongoDB
下载地址:http://www.mongodb.org/downloads
选择合适你的版本
相关文档:http://www.mongodb.org/display/DOCS/Tutorial
2、 安装mongoDB
A、 不解压模式:
将下载下来的mongoDB-xxx.zip打开,找到bin目录,运行mongod.exe就可以启动服务,默
- CUDA 5 Release Candidate Now Available
aijuans
CUDA
The CUDA 5 Release Candidate is now available at http://developer.nvidia.com/<wbr></wbr>cuda/cuda-pre-production. Now applicable to a broader set of algorithms, CUDA 5 has advanced fe
- Essential Studio for WinRT网格控件测评
Axiba
JavaScripthtml5
Essential Studio for WinRT界面控件包含了商业平板应用程序开发中所需的所有控件,如市场上运行速度最快的grid 和chart、地图、RDL报表查看器、丰富的文本查看器及图表等等。同时,该控件还包含了一组独特的库,用于从WinRT应用程序中生成Excel、Word以及PDF格式的文件。此文将对其另外一个强大的控件——网格控件进行专门的测评详述。
网格控件功能
1、
- java 获取windows系统安装的证书或证书链
bewithme
windows
有时需要获取windows系统安装的证书或证书链,比如说你要通过证书来创建java的密钥库 。
有关证书链的解释可以查看此处 。
public static void main(String[] args) {
SunMSCAPI providerMSCAPI = new SunMSCAPI();
S
- NoSQL数据库之Redis数据库管理(set类型和zset类型)
bijian1013
redis数据库NoSQL
4.sets类型
Set是集合,它是string类型的无序集合。set是通过hash table实现的,添加、删除和查找的复杂度都是O(1)。对集合我们可以取并集、交集、差集。通过这些操作我们可以实现sns中的好友推荐和blog的tag功能。
sadd:向名称为key的set中添加元
- 异常捕获何时用Exception,何时用Throwable
bingyingao
用Exception的情况
try {
//可能发生空指针、数组溢出等异常
} catch (Exception e) {
- 【Kafka四】Kakfa伪分布式安装
bit1129
kafka
在http://bit1129.iteye.com/blog/2174791一文中,实现了单Kafka服务器的安装,在Kafka中,每个Kafka服务器称为一个broker。本文简单介绍下,在单机环境下Kafka的伪分布式安装和测试验证 1. 安装步骤
Kafka伪分布式安装的思路跟Zookeeper的伪分布式安装思路完全一样,不过比Zookeeper稍微简单些(不
- Project Euler
bookjovi
haskell
Project Euler是个数学问题求解网站,网站设计的很有意思,有很多problem,在未提交正确答案前不能查看problem的overview,也不能查看关于problem的discussion thread,只能看到现在problem已经被多少人解决了,人数越多往往代表问题越容易。
看看problem 1吧:
Add all the natural num
- Java-Collections Framework学习与总结-ArrayDeque
BrokenDreams
Collections
表、栈和队列是三种基本的数据结构,前面总结的ArrayList和LinkedList可以作为任意一种数据结构来使用,当然由于实现方式的不同,操作的效率也会不同。
这篇要看一下java.util.ArrayDeque。从命名上看
- 读《研磨设计模式》-代码笔记-装饰模式-Decorator
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.io.BufferedOutputStream;
import java.io.DataOutputStream;
import java.io.FileOutputStream;
import java.io.Fi
- Maven学习(一)
chenyu19891124
Maven私服
学习一门技术和工具总得花费一段时间,5月底6月初自己学习了一些工具,maven+Hudson+nexus的搭建,对于maven以前只是听说,顺便再自己的电脑上搭建了一个maven环境,但是完全不了解maven这一强大的构建工具,还有ant也是一个构建工具,但ant就没有maven那么的简单方便,其实简单点说maven是一个运用命令行就能完成构建,测试,打包,发布一系列功
- [原创]JWFD工作流引擎设计----节点匹配搜索算法(用于初步解决条件异步汇聚问题) 补充
comsci
算法工作PHP搜索引擎嵌入式
本文主要介绍在JWFD工作流引擎设计中遇到的一个实际问题的解决方案,请参考我的博文"带条件选择的并行汇聚路由问题"中图例A2描述的情况(http://comsci.iteye.com/blog/339756),我现在把我对图例A2的一个解决方案公布出来,请大家多指点
节点匹配搜索算法(用于解决标准对称流程图条件汇聚点运行控制参数的算法)
需要解决的问题:已知分支
- Linux中用shell获取昨天、明天或多天前的日期
daizj
linuxshell上几年昨天获取上几个月
在Linux中可以通过date命令获取昨天、明天、上个月、下个月、上一年和下一年
# 获取昨天
date -d 'yesterday' # 或 date -d 'last day'
# 获取明天
date -d 'tomorrow' # 或 date -d 'next day'
# 获取上个月
date -d 'last month'
#
- 我所理解的云计算
dongwei_6688
云计算
在刚开始接触到一个概念时,人们往往都会去探寻这个概念的含义,以达到对其有一个感性的认知,在Wikipedia上关于“云计算”是这么定义的,它说:
Cloud computing is a phrase used to describe a variety of computing co
- YII CMenu配置
dcj3sjt126com
yii
Adding id and class names to CMenu
We use the id and htmlOptions to accomplish this. Watch.
//in your view
$this->widget('zii.widgets.CMenu', array(
'id'=>'myMenu',
'items'=>$this-&g
- 设计模式之静态代理与动态代理
come_for_dream
设计模式
静态代理与动态代理
代理模式是java开发中用到的相对比较多的设计模式,其中的思想就是主业务和相关业务分离。所谓的代理设计就是指由一个代理主题来操作真实主题,真实主题执行具体的业务操作,而代理主题负责其他相关业务的处理。比如我们在进行删除操作的时候需要检验一下用户是否登陆,我们可以删除看成主业务,而把检验用户是否登陆看成其相关业务
- 【转】理解Javascript 系列
gcc2ge
JavaScript
理解Javascript_13_执行模型详解
摘要: 在《理解Javascript_12_执行模型浅析》一文中,我们初步的了解了执行上下文与作用域的概念,那么这一篇将深入分析执行上下文的构建过程,了解执行上下文、函数对象、作用域三者之间的关系。函数执行环境简单的代码:当调用say方法时,第一步是创建其执行环境,在创建执行环境的过程中,会按照定义的先后顺序完成一系列操作:1.首先会创建一个
- Subsets II
hcx2013
set
Given a collection of integers that might contain duplicates, nums, return all possible subsets.
Note:
Elements in a subset must be in non-descending order.
The solution set must not conta
- Spring4.1新特性——Spring缓存框架增强
jinnianshilongnian
spring4
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- shell嵌套expect执行命令
liyonghui160com
一直都想把expect的操作写到bash脚本里,这样就不用我再写两个脚本来执行了,搞了一下午终于有点小成就,给大家看看吧.
系统:centos 5.x
1.先安装expect
yum -y install expect
2.脚本内容:
cat auto_svn.sh
#!/bin/bash
- Linux实用命令整理
pda158
linux
0. 基本命令 linux 基本命令整理
1. 压缩 解压 tar -zcvf a.tar.gz a #把a压缩成a.tar.gz tar -zxvf a.tar.gz #把a.tar.gz解压成a
2. vim小结 2.1 vim替换 :m,ns/word_1/word_2/gc
- 独立开发人员通向成功的29个小贴士
shoothao
独立开发
概述:本文收集了关于独立开发人员通向成功需要注意的一些东西,对于具体的每个贴士的注解有兴趣的朋友可以查看下面标注的原文地址。
明白你从事独立开发的原因和目的。
保持坚持制定计划的好习惯。
万事开头难,第一份订单是关键。
培养多元化业务技能。
提供卓越的服务和品质。
谨小慎微。
营销是必备技能。
学会组织,有条理的工作才是最有效率的。
“独立
- JAVA中堆栈和内存分配原理
uule
java
1、栈、堆
1.寄存器:最快的存储区, 由编译器根据需求进行分配,我们在程序中无法控制.2. 栈:存放基本类型的变量数据和对象的引用,但对象本身不存放在栈中,而是存放在堆(new 出来的对象)或者常量池中(字符串常量对象存放在常量池中。)3. 堆:存放所有new出来的对象。4. 静态域:存放静态成员(static定义的)5. 常量池:存放字符串常量和基本类型常量(public static f