vue2.0使用weui.js的uploader组件上传图片
vue2.0使用weui.js的uploader组件上传图片(兼容移动端)
最近在使用 vue2.0开发微信公众号网页 其中涉及到 选择图片, 图片的压缩上传, 预览, 删除等操作。
项目整体UI框架使用的是 vux, 但可惜的是 vux 并没有提供 图片上传组件, 理由见 issue
由于之前写PC端后台系统时, 采用的 Element UI框架 Upload组件 来上传图片, 包括预览删除等功能,但是引用该组件到移动端时, 却由于该组件的input标签属性和事件方法设置问题,不能正常使用. 鉴于此, 需要寻找一种可靠的方案,既能兼容移动端, 又便于直接上手.
以下是本人尝试的两种方案, 最终我选择的是第二种: 引入weui.js, 并自定义上传动作,异步获取七牛token, 然后调用手动上传方法.
一. 使用微信jssdk图像上传接口 微信网页开发文档
整个流程为:
(1) 显示图片
chooseImage 得到选定照片的本地ID列表
getLocalImgData 得到图片的base64数据,可以用img标签显示. (此接口仅在 iOS WKWebview 下提供,用于兼容 iOS WKWebview 不支持 localId 直接显示图片的问题)
(2) 拿到图片 File
uploadImage 上传图片接口, 返回图片的服务器端ID
downloadImage 通过serverId 下载图片到自己的服务器
总结:
优点: 移动端兼容性强, 可指定是原图还是压缩图等参数, 代码简洁, 便于上手
缺点: (1) 只能在移动端使用,无法在PC端使用; (2) 采用流程为: 先上传微信服务器, 然后下载拿到图片, 最后存到自己的服务器, 这种方式开发逻辑冗杂, 上传下载也耗费过多资源; (3)目前多媒体文件下载接口的频率限制为10000次/天, 业务稍微多些,容易受接口频率限制.
二. 使用微信开源的 weui.js
使用流程为:
1. 安装jquery
2. 在 /build/webpack.base.conf.js 文件中 配置 jquery 别名
3. 下载 weui.js项目,并在本地打包编译
git clone https://github.com/weui/weui.js.git
cd weui.js
npm install
npm run build
4. 将编译后dist目录下的 weui.min.js 复制到 我们的 vue 项目 /static/js/ 目录下
5. 安装 weui, 并在 main.js 中导入weui.min.css
npm install --save weui // 安装weui
import 'weui/dist/style/weui.min.css' // 在main.js中导入weui.min.css
6. 在我们项目的vue文件中 引入 weui 的UI布局 Uploader
图片上传
0/5
7. 在我们的vue文件中 导入 weui.js 和jquery
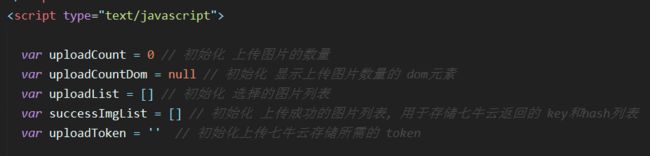
8.在javascript中定义变量
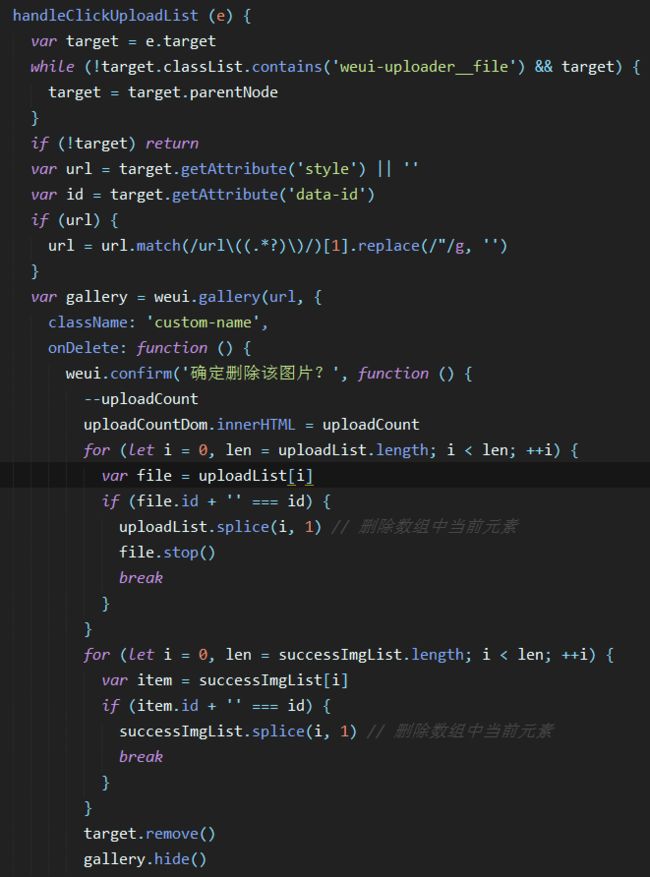
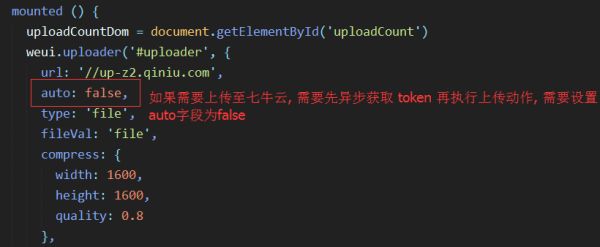
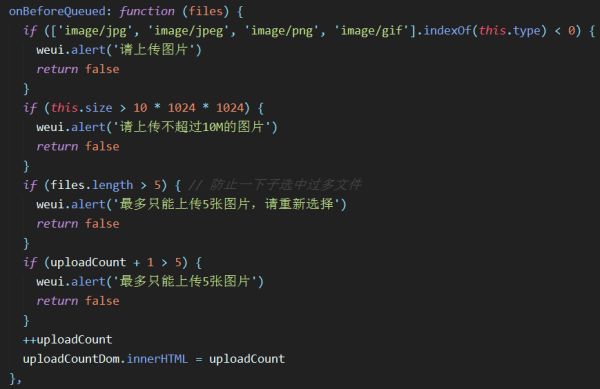
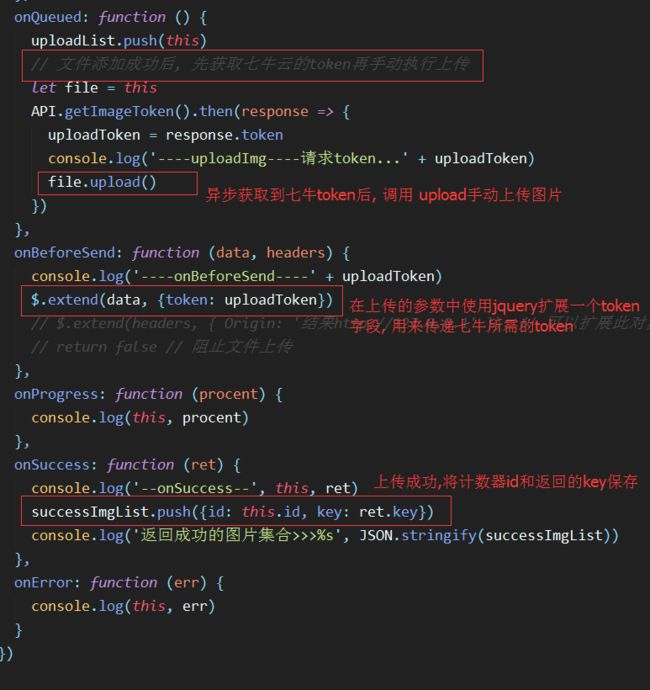
9. 在 vue文件 的 mounted 函数中调用weui.js的uploader方法