基于Bootstrap垂直响应的jQuery时间轴特效
终于想清楚了在每个项目中,放置3个东西:操作记录(日志);时间轴(大事记);日历日程。
第一个日志是系统自动记录的,每次在这个项目下的操作,比如上传,添加,删除,查阅,下载等都记录在案,方便查阅。
第二个,大事记的时间轴,很流行。
第三个日历日程事件,记录一些非大事记中。
当然,初步考虑还是在日历日程上添加、删除大事记,在添加日历日程事件的时候,提供一个单选按钮:是否作为大事记。如果作为大事记,则时间轴上会显示这个事件。
这个时间轴整合了3个模板,一个是timelined;——支持时间轴线上的图标效果。
一个是http://www.jqueryfuns.com/resource/1155——喜欢它设计的版面。
一个是http://www.cnblogs.com/chunyangji/p/5753374.html——支持鼠标触发事件,不断加载。
第一个日志是系统自动记录的,每次在这个项目下的操作,比如上传,添加,删除,查阅,下载等都记录在案,方便查阅。
第二个,大事记的时间轴,很流行。
第三个日历日程事件,记录一些非大事记中。
当然,初步考虑还是在日历日程上添加、删除大事记,在添加日历日程事件的时候,提供一个单选按钮:是否作为大事记。如果作为大事记,则时间轴上会显示这个事件。
这个时间轴整合了3个模板,一个是timelined;——支持时间轴线上的图标效果。
一个是http://www.jqueryfuns.com/resource/1155——喜欢它设计的版面。
一个是http://www.cnblogs.com/chunyangji/p/5753374.html——支持鼠标触发事件,不断加载。
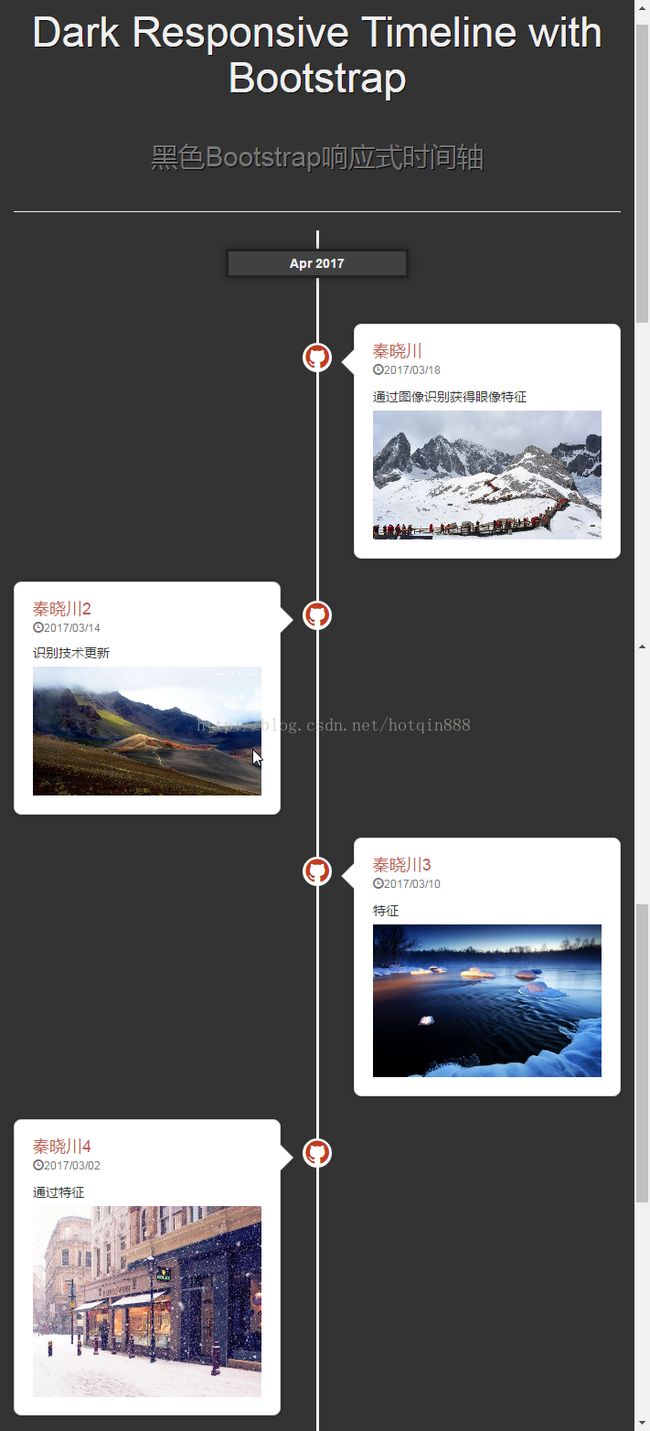
最后效果就是这样子:支持鼠标滚轮触发。
Vertical Responsive Timeline UI - Template Monster Demo
Dark Responsive Timeline with Bootstrap
黑色Bootstrap响应式时间轴
服务器端json数据格式
func (c *AdminController) Test() {
c.Data["Website"] = "beego.me"
c.Data["Email"] = "[email protected]"
c.TplName = "user_show.tpl"
imagelist1 := []string{"/static/img/1.jpg", "/static/img/2.jpg", "/static/img/3.jpg"}
imagelist2 := []string{"/static/img/4.jpg", "/static/img/5.jpg", "/static/img/6.jpg"}
imagelist3 := []string{"/static/img/7.jpg", "/static/img/8.jpg", "/static/img/9.jpg"}
imagelist4 := []string{"/static/img/10.jpg", "/static/img/11.jpg", "/static/img/12.jpg"}
imagelist5 := []string{"/static/img/13.jpg", "/static/img/14.jpg", "/static/img/15.jpg"}
imagelist6 := []string{"/static/img/16.jpg", "/static/img/17.jpg", "/static/img/18.jpg"}
listimage1 := Listimage{
1,
"uer0001",
"2017/03/18",
"秦晓川",
"通过图像识别获得眼像特征",
"知识库自动获取的饼子",
"根据病症信息分析结果",
"\n\t对综合揭露进行\n\t\t\t 行详细描述",
imagelist1,
"2017-03-18",
"",
}
listimage2 := Listimage{
2,
"uer0002",
"2017/03/14",
"秦晓川2",
"识别技术更新",
"来自库",
"分析结果",
"\n\t对综合\n\t\t\t 详细描述",
imagelist2,
"2017-03-13",
"",
}
listimage3 := Listimage{
3,
"uer0003",
"2017/03/10",
"秦晓川3",
"特征",
"自动获取",
"根据结果",
"\n\t进行\n\t\t\t 详细描述",
imagelist3,
"2017-03-10",
"",
}
listimage4 := Listimage{
4,
"uer0004",
"2017/03/02",
"秦晓川4",
"通过特征",
"知识库",
"分析结果",
"\n\t综合揭露\n\t\t\t 描述",
imagelist4,
"2014-07-13",
"",
}
listimage5 := Listimage{
5,
"uer0005",
"2016/07/14",
"秦晓川5",
"通过图像识别获得眼像特征",
"知识库自动获取的饼子",
"根据病症信息分析结果",
"\n\t对综合揭露进行\n\t\t\t 行详细描述",
imagelist5,
"2014-07-13",
"",
}
listimage6 := Listimage{
6,
"uer0006",
"2015/07/14",
"秦晓川6",
"眼像特征",
"获取",
"信息结果",
"\n\t揭露进行\n\t\t\t 详细描述",
imagelist6,
"2014-07-13",
"",
}
listimage := []Listimage{listimage1, listimage2, listimage3, listimage4, listimage5, listimage6}
c.Data["json"] = listimage
c.ServeJSON()
}