统计图的联动是指统计图之间的数据根据点击图形上的不同区域 (例如柱形图中的柱子 , 饼形图中的图块 ) 来做动态变化 .
通常情况下 ,我们在报表中放入统计图是为了对数据进行展现 , 那么 , 我们如何来利用统计图来完成联动功能呢 ?
首先 ,我们制作两张带有统计图的报表 :
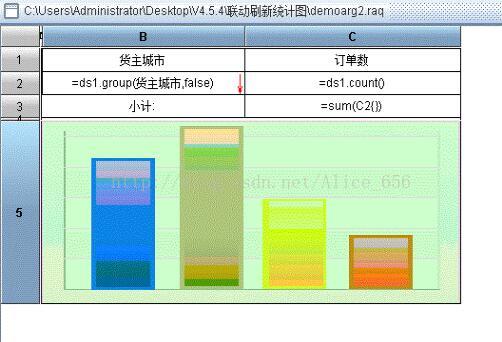
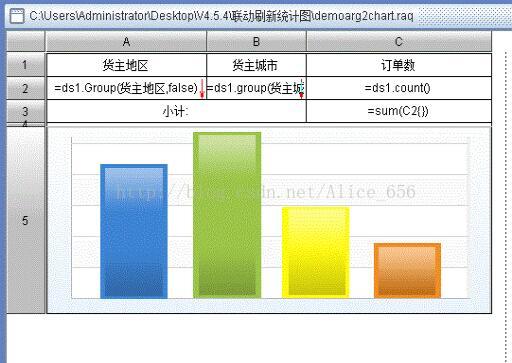
报表一 :这张报表的功能是统计货主地区的订单数分布 .
报表二 :
这张报表的功能在于接收点击报表一传过来的地区参数后 ,做城市明细订单分布的展现 .
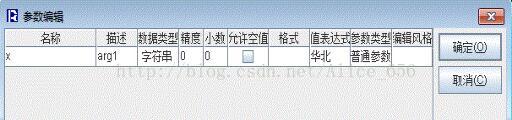
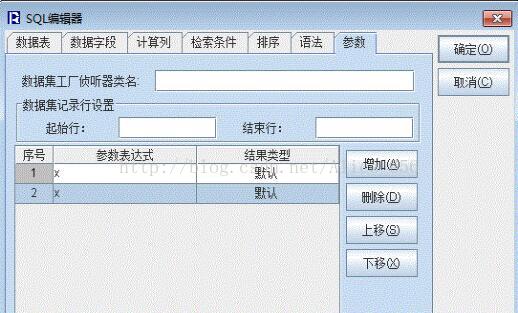
由于报表二要接收报表一传过来的参数来对数据进行过滤 ,所以我们要在报表二中增加参数 :
参数 X代表的是地区值 .
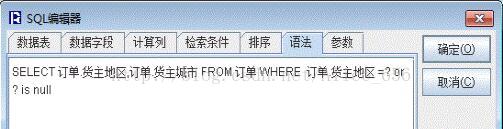
同样我们也要在报表二的数据集中来对参数 X进行设置 :
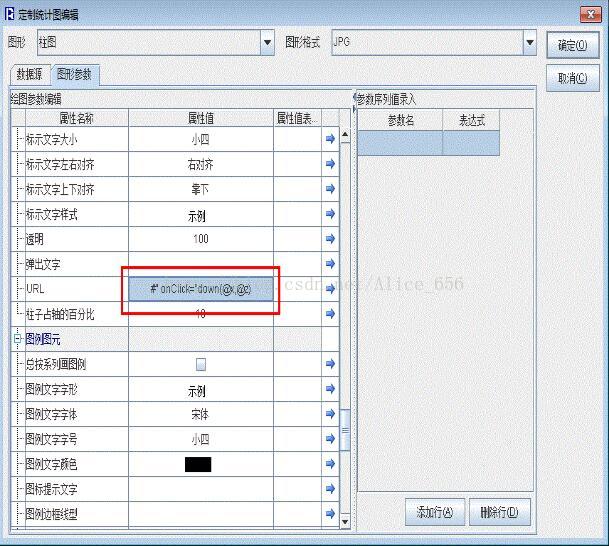
接着 ,我们就要对报表一的联动位置进行设置 . 我们这里采用的是超链接 url 传参数 :
我们这里以集算器统计图 (柱图 ) 为例 :
这里的设置是 :当点击图形中的柱子 , 会触发一个自定义的 down() 方法 , 并把横纵坐标值当作入参进行传递 , 参数名分别为 @x( 横轴 ) 和 @z( 纵轴 ).
最后 ,我们写两个页面来把这几张报表进行展现 :
主体 jsp,里面放两个 iframe, 每个 iframe 里放一个报表 .
%@ page contentType="text/html;charset=GBK" %>
联动demo
<% request.setCharacterEncoding( "GBK" ); %>
然后 ,在定义一下展现报表一和报表二的jsp,其中要包含前面提到的自定义js函数down():
<%@ page contentType="text/html;charset=GBK" %> <%@ taglib uri="/WEB-INF/runqianReport4.tld" prefix="report" %> <%@ page import="java.io.*"%> <%@ page import="java.util.*"%> <%@ page import="com.runqian.report4.usermodel.Context"%>
<% request.setCharacterEncoding( "GBK" ); String report = request.getParameter( "raq" ); String reportFileHome=Context.getInitCtx().getMainDir(); StringBuffer param=new StringBuffer(); //保证报表名称的完整性 int iTmp = 0; if( (iTmp = report.lastIndexOf(".raq")) <= 0 ){ report = report + ".raq"; iTmp = 0; } Enumeration paramNames = request.getParameterNames(); if(paramNames!=null){ while(paramNames.hasMoreElements()){ String paramName = (String) paramNames.nextElement(); String paramValue=request.getParameter(paramName); if(paramValue!=null){ //把参数拼成name=value;name2=value2;.....的形式 param.append(paramName).append("=").append(paramValue).append(";"); } } }
//以下代码是检测这个报表是否有相应的参数模板 String paramFile = report.substring(0,iTmp)+"_arg.raq"; File f=new File(application.getRealPath(reportFileHome+ File.separator +paramFile));
%>
<% //如果参数模板存在,则显示参数模板 if( f.exists() ) { %> needSubmit="no" params="<%=param.toString()%>" />
<% } %>
funcBarLocation="top" needPageMark="yes" generateParamForm="no" params="<%=param.toString()%>" needSaveAsExcel="yes" needImportExcel="yes" exceptionPage="/reportJsp/myError2.jsp" generateCellId="yes" needSaveAsText="yes" width="1000" />
其中 down()函数的作用就是,把参数传递并刷新页面.
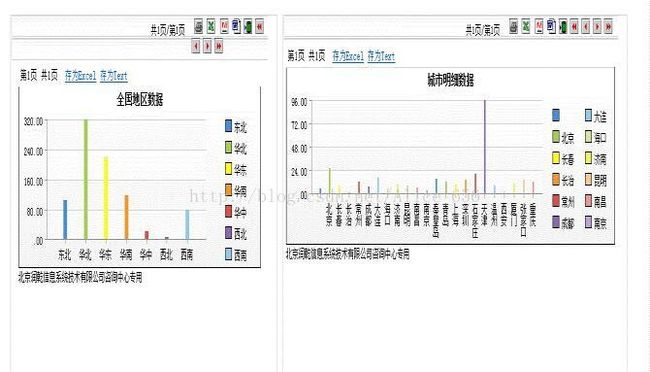
最后我们来看一下页面效果 :
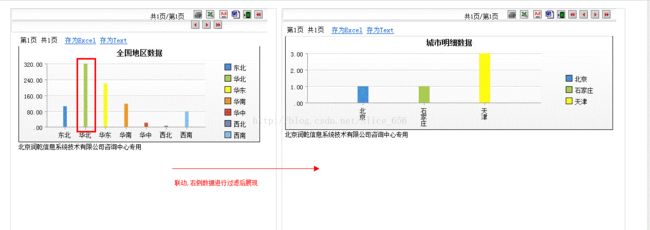
点击某一个区域的柱子后 ,右侧数据进行过滤并展现城市明细数据:
你可能感兴趣的:(报表应用)
第8章 SpringBoot任务管理
笔触狂放
Spring Boot spring boot 后端 java
学习目标熟悉SpringBoot整合异步任务的实现熟悉SpringBoot整合定时任务的实现熟悉SpringBoot整合邮件任务的实现开发web应用时,多数应用都具备任务调度功能。常见的任务包括异步任务,定时任务和发邮件任务。我们以数据库报表为例看看任务调度如何帮助改善系统设计。报表可能时错综复杂的,用户可能需要很长时间找到需要的报表数据,此时,我们可以在这个报表应用中添加异步任务减少用户等待时间
感谢信∣中国智能电动汽车核心零部件百强「科易动力」SRM项目上线,企企通赋能新能源企业加速重构供应链体系
企企通
项目上线 重构
近日,企企通收到来自苏州科易新动力科技有限公司(以下简称“科易动力”)的感谢信,对企企通团队在SRM项目实施中所付出的努力表示感谢。在双方的共同努力下,科易动力采购供应链协同管理项目(SRM)已完成规划并顺利上线运行,实现了科易动力的供应商生命周期、寻源管理、采购协同、报表应用、财务协同等,规范了采购流程,提高了供应链运作效率。01、国内领先的动力电池系统高新技术企业深化数字化采购与供应链布局科易
盈利能力分析指标——主营业务毛利率、主营业务净利率、资产净利率、净资产收益率
0d40d9b5ca84
在财务分析中,我们会运用到各种分析指标来评价总结企业在一定时期内的财务状况与经营成果。假设用户想分析企业的整体盈利能力情况,想做一张盈利能力指标分析报表,该从何入手?下文中,小编为大家整理了一些企业常用的盈利能力指标在BI中的应用,见下图:报表内容从时间、机构维度展示企业的主营业务毛利率、主营业务净利率、净资产收益率、资产净利率等核心指标的历史趋势变化情况。报表应用价值综合多个指标分析其历史变化趋
Hive优化
耗子背刀PK猫
hive 数据仓库
一、问题背景Hive离线数仓开发,一个良好的数据任务,它的运行时长一般是在合理范围内的,当发现报表应用层的指标数据总是产出延迟,排查定位发现是有些任务执行了超10小时这样肯定是不合理的,此时就该想想如何优化ETL任务链路,主要从以下几个角度来考虑问题解决:1、从数据任务本身Hive逻辑代码出发,即Hive逻辑优化,偏理解业务角度。2、从集群的资源设置出发,即Hive参数调优,偏理解技术角度。3、从
java5 特征 泛型和反射技术的应用
shengfq
开发工具 报表应用 java 泛型反射
java5特征泛型和反射技术的应用1.报表应用报表是需要联合查询的数据集,一般不会有对应的POJO类,如果手动封装字段那就太低效了.泛型和反射技术可以将报表数据通过几行代码写到VO集合中.查询出的结果集往往不是POJO但为了方便我们使用VO来做说明:后台查询的结果集合:List>行对象:MapString是POJO的字段名,Object是该列在当前行的单元格值.BeanUtils是org.apac
海睿思分享丨2023年,将是BI行业的变革之年
海睿思
大数据 传统BI 数据血缘 指标溯源
近期,Gartner重磅发布了中国分析平台报告:在未来5年,面向IT的报表型BI应用将进入停滞,而面向业务的现代化BI将以36.23%的年均增速全面崛起,引领未来10年BI行业的新发展趋势。2023年,将是BI行业的变革之年。//1BI解决企业报表应用难题BI数据分析在近10年迅猛发展,为什么?因为近10年大部分的企业从传统的行业一直在向数字化企业转型,转型的第一步就是要业务数据化、数据可视化、数
2023,将是BI行业的变革之年
中新赛克
大数据
近期,Gartner重磅发布了中国分析平台报告:在未来5年,面向IT的报表型BI应用将进入停滞,而面向业务的现代化BI将以36.23%的年均增速全面崛起,引领未来10年BI行业的新发展趋势。2023年,将是BI行业的变革之年。1、BI解决企业报表应用难题BI数据分析在近10年迅猛发展,为什么?因为近10年大部分的企业从传统的行业一直在向数字化企业转型,转型的第一步就是要业务数据化、数据可视化、数据
数仓分层介绍
程少亭
数据仓库 big data etl
文章目录数仓分层的意义是什么?常见的数据分层ODS层:源数据层DW层:数据仓库层(也叫作集团数据中心)DA(app)层:数据应用层更加细分的数仓分层方案1ODS数据源2DW数据仓库2.1DWD明细层:2.2DWB基础数据层:2.3DWS服务数据层:3DM数据集市:4RPT报表应用数仓分层的意义是什么?作为一名数据的规划者,我们肯定希望自己的数据能够有秩序地流转,数据的整个生命周期能够清晰明确被设计
echarts驾驶舱框架源码_ECharts仪表盘实例代码(附源码下载)
weixin_39784263
echarts驾驶舱框架源码
大家在汽车驾驶舱里一眼就可以看到仪表盘,使用使用Echarts制作的仪表盘可以轻松展示用户的数据,清晰的看出某个指标值所在的范围,仪表盘形式的报表应用在各种统计系统中,本文结合实例讲解仪表盘在销售任务完成率的统计应用。HTML首先引入Echarts,然后在需要放置图表的地方加上div#myChart,同时给它加上宽度和高度属性。Javascript接下来要初始化echarts实例,然后设置选项,最
ajax制作仪表盘,js中ECharts仪表盘使用示例
易北河雄鹰
ajax制作仪表盘
大家经常看到仪表盘,如汽车驾驶舱里的仪表盘,使用Echarts制作的仪表盘可以轻松展示用户的数据,清晰的看出某个指标值所在的范围,仪表盘形式的报表应用在各种统计系统中,本文结合实例讲解仪表盘在销售任务完成率的统计应用。HTML首先引入Echarts,然后在需要放置图表的地方加上div#myChart,同时给它加上宽度和高度属性。Javascript接下来要初始化echarts实例,然后设置选项,最
echarts仪表盘(ie8中0显示异常)
i大俊
数据可视化 ie 8 异常 echarts
介绍经常看到仪表盘,如汽车驾驶舱里的仪表盘,使用Echarts制作的仪表盘可以轻松展示用户的数据,清晰的看出某个指标值所在的范围,仪表盘形式的报表应用在各种统计系统中,本文结合实例讲解仪表盘在销售任务完成率的统计应用。使用步骤首先引入Echarts,然后在需要放置图表的地方加上div#one,同时给它加上宽度和高度属性。接下来要初始化echarts实例,然后设置选项,最后渲染图像。window.o
Spring Boot任务管理
shi_zi_183
云计算学习 JavaWeb学习 微服务学习 1024程序员节
SpringBoot任务管理开发Web应用时,多数应用都具备任务调度功能。常用的任务包括异步任务、定时任务和发邮件任务。我们以数据库报表为例看看任务调度如何帮助改善系统设计。报表可能是错综复杂的,用户可能需要很长时间找到需要的报表数据,此时,我们可以在这个报表应用中添加异步任务减少用户等待时间,从而提高用户体验;除此之外,还可以在报表应用中添加定时任务和邮件任务,以便用户可以安排在任何他们需要的时
助力工业物联网,工业大数据之ST层的设计【二十五】
Maynor996
# 大数据工业物联网项目 物联网 大数据 需求分析
文章目录04:ST层的设计05:服务域:工单主题分析06:服务域:工单主题实现04:ST层的设计目标:掌握ST层的设计路径step1:功能step2:来源step3:需求实施功能:数据应用层,用于支撑对外所有主题的报表应用数据的结果对外提供整个公司所有运营的报表来源:对DWB层的主题事实数据关联DWS层的维度表进行最终聚合DWS:维度表:时间、地区、油站、组织机构维度id维度值DWB:工单、呼叫中
Qt数据库报表应用-食品小作坊登记证打印系统二
视缘科创
报表及数据库应用 应用解决方案 qt 报表 食品小作坊登记证打印
接上篇。qtlimereport报表详细介绍。多平台支持纯qt4/qt5兼容代码嵌入式报表设计器嵌入式预览各种复杂的报告的带区类型页面header和页脚数据分组(页脚,页脚,Subdetail,SubdetailHeader,SubdetailFooter)聚合函数(SUM,COUNT,AVG,MIN,MAX)报表元素:文本,几何(行,省略号,rectangle),图片水平元素组设置输入字段格式的
离线数仓15—— 报表数据导出到MySQL
就是这个范~
离线数仓 mysql 数据库 java
文章目录第12章报表数据导出12.1MySQL建库建表12.1.1创建数据库12.1.2创建表12.2数据导出12.2.1编写DataX配置文件12.2.2DataX配置文件生成脚本12.2.3测试生成的DataX配置文件12.2.4编写每日导出脚本第12章报表数据导出为方便报表应用使用数据,需将ads各指标的统计结果导出到MySQL数据库中。12.1MySQL建库建表12.1.1创建数据库CRE
数仓学习---13、报表数据导出
星光下的赶路人star
数仓学习 学习 数据库 大数据 数据仓库
星光下的赶路人star的个人主页 莫见长安行乐处,空令岁月易蹉跎文章目录一、报表数据导出1.1MySQL建库建表1.1.1创建数据库1.1.2创建表1.2数据导出1.2.1DataX配置文件生成脚本1.2.2编写每日导出脚本一、报表数据导出为方便报表应用使用数据,需将ads各指标的统计结果导出到MySQL数据库中
详述Hive企业级优化
产品经理自我修养
hive hadoop 数据仓库
一、问题背景hive离线数仓开发,一个良好的数据任务,它的运行时长一般是在合理范围内的,当发现报表应用层的指标数据总是产出延迟,排查定位发现是有些任务执行了超10小时这样肯定是不合理的,此时就该想想如何优化数据任务链路,主要从以下几个角度来考虑问题解决:从数据任务本身hive逻辑代码出发,即hive逻辑优化,偏理解业务角度从集群的资源设置出发,即hive参数调优,偏理解技术角度从全局数据链路的任务
详述Hive企业级优化
产品经理自我修养
hive hadoop 数据仓库
一、问题背景hive离线数仓开发,一个良好的数据任务,它的运行时长一般是在合理范围内的,当发现报表应用层的指标数据总是产出延迟,排查定位发现是有些任务执行了超10小时这样肯定是不合理的,此时就该想想如何优化数据任务链路,主要从以下几个角度来考虑问题解决:从数据任务本身hive逻辑代码出发,即hive逻辑优化,偏理解业务角度从集群的资源设置出发,即hive参数调优,偏理解技术角度从全局数据链路的任务
Oracle Reports教程分享
2301_76957510
oracle 数据库 java
OracleReports概述OracleReports是Oracle关系数据库系统提供的一个功能强大、易于使用的报表定义工具软件,它用于开发、显示和打印结果报表。使用OracleReports的应用开发人员应当熟悉SQL和PL/SQL。OracleReports的应用分为两步:第一步,由应用开发人员使用OracleReports来编制各种报表程序,应用开发人员在定义报表应用以前应先了解实际的需求
【分析函数】一文遍识开窗函数
Axlsss
数据库 数据库 oracle
引言数据库中的窗口函数也叫分析函数,顾名思义,窗口函数可用于一些复杂的统计分析计算,另外,窗口函数还具有优越的性能表现,可以节约时间和资源,因此窗口函数经常用于数据仓库和大型报表应用中。为了先对窗口函数有个大概了解,以诸位sqlboy比较熟悉的聚合函数(count、sum等)作为对比,聚合函数为每个分组返回一行数据,但窗口函数可以为每个分组返回多行数据,不仅如此,分析函数可以通过物理间隔或逻辑间隔
报表开发工具FastReport .Net 如何在移动端生成Web报表应用?
慧都科技3D
软件资讯 干货分享 软控件相关 报表工具 报表控件 报告生成 FastReport 报表设计器
FastReport.Net是一款全功能的WindowsForms、ASP.NET和MVC报表分析解决方案,使用FastReport.NET可以创建独立于应用程序的.NET报表,同时FastReport.Net支持中文、英语等14种语言,可以让你的产品保证真正的国际性。专业版和企业版包括FastReport的所有源代码,你可根据自己的特殊需求调整产品,并完全控制所有软件代码,保障报表的绝对安全。当
基于数据报表处理系统的研究与实现 毕业论文+任务书+开题报告+前后台源码及数据库文件
毕业设计论文资料
摘要进入新世纪以来,人类经济飞速发展,人们的生活发生了翻天覆地的变化,尤其是计算机在经济社会生活各个领域的应用和普及。在企业级应用中,数据报表处理系统是每个企业都必须应用开发的技术。如今,越来越多的公司正在创建适合其实际应用和需求的报表应用系统,让内部员工可以通过直观的方式查看报表、查询查询和分析公司日常业务数据的统计数据。浏览器风格的界面,这可以更方便地完成。在设计上,本系统采用Java的SSM
数据中台系统架构设计
咬定青松
数据仓库 分布式 大数据 数据分析 hadoop
架构总览数据中台通常采用分层架构,各层应用采用微服务化方式构建。针对不同的行业,系统托管方式各不一样,比如传统企业更倾向于采用私有云或自建机房,小型互联网企业倾向采用公有云等;针对不同应用场景的不同,技术架构也不相同,比如推荐场景,往往采用实时数据架构,传统报表应用采用离线数据架构;针对数据获取途径,所采用的技术选型也不相同,比如电商行业的数据通常来源于业务数据库和点击日志等,基于Hadoop生态
复杂填报逻辑的支持
数据分析报表工具
一般填报表应用场景分为两种,第一、旧数据的维护现有数据存储中已有一些数据,需要人工在页面对数据进行修改维护。第二、新数据的采集。现有数据存储中没有数据,需要人工页面填写录入数据。简单的数据维护与采集,通过硕迪报表的填报功能很轻松实现。还可以利用导出excel和导入excel方式批量录入数据。复杂的数据填报业务需求的支持是硕迪报表的一个特色,可以实现一来多去,多来多去,多来一去等复杂数据源之间的读写
怎样在应用中集成自助报表功能
chaochao52001
BI 自助报表 BI 数据分析 报表工具
【摘要】人性化,简单,灵活等特点已使得自助报表深得人心,在浏览器端就能够实现字段拖拽、钻取、切片、切块、旋转、自定义指标等操作。为方便使用润乾报表支持对数据文件、SQL等各种类型的数据集做自助报表查询,那如何能将自助报表应用集成到用户自己的应用系统中呢?【附件下载:】怎样在应用中集成自助报表功能.pdf
猿创征文 | 常见的五款BI报表介绍
IT技术分享社区
运维 BI 数据挖掘 人工智能
目录1、帆软报表2、微软PowerBI3.润乾报表4、永洪报表5、积木报表今天给大家介绍一下常见的五款BI报表应用,一起来看看吧!1、帆软报表FineReport是由帆软自主研发的一款纯Java语言编写的报表软件产品,集数据展示(报表)和数据录入(表单)功能于一身,能够制作复杂的报表,操作简单易用。针对软件开发商和系统集成商,用于快速构建企业信息系统的中国式Web报表软件。商业BI市场占有率最高的
详述Hive企业级开发优化
000X000
数据仓库 实战 HIVE hive hadoop 数据仓库 详述Hive企业级开发优化
一、问题背景hive离线数仓开发,一个良好的数据任务,它的运行时长一般是在合理范围内的,当发现报表应用层的指标数据总是产出延迟,排查定位发现是有些任务执行了超10小时这样肯定是不合理的,此时就该想想如何优化数据任务链路,主要从以下几个角度来考虑问题解决:从数据任务本身hive逻辑代码出发,即hive逻辑优化,偏理解业务角度从集群的资源设置出发,即hive参数调优,偏理解技术角度从全局数据链路的任务
报表工具的第二次革命,室友用了大喊三声好好好!
_18shou
转载 sql
文章目录先回顾第一次革命再来说第二次革命集算器SPL降低报表数据准备开发难度比JAVA和SQL更易写比报表中计算更广泛一致的多样性数据源支持优化报表应用结构解释执行降低应用耦合度算法外置减少存储过程数据外置减少中间表混合运算实现T+0报表提升报表运算性能提升数据准备的性能提升数据传输的性能辅助报表计算提升性能大数据量报表总结润乾报表资料先回顾第一次革命再来说第二次革命集算器SPL降低报表数据准备开
报表系统性能提升之预先计算
刨坑数据
胡说八道 报表系统优化 性能 数据预处理 集算报表
报表应用中当数据量较大或计算过程较复杂时,会导致报表数据源准备过慢,从而影响报表性能。这时常常需要事先将报表需要的数据计算好,在呈现时直接引用即可,这样用户在访问报表时就可以迅速地获得响应。当前的手段及弊端由于报表在访问时还需要参数,显然不可能把所有参数组合对应的报表数据源都准备好,所以预先计算并不是最终的报表结果,在呈现的时刻仍然要再次进行一些简单的计算(如过滤、分组汇总、排序等),然而也不太可
将数据放至数据库外或文件系统来提高报表系统性能
刨坑数据
胡说八道 库外计算 文件系统 报表性能 提高 集算报表
在报表应用中,针对历史数据查询的报表占比很大,这类报表的特点是:第一,数据变化小,查询的历史数据几乎不会发生变化;第二,数据量大,数据量随时间跨度增大而不断增加。如果数据始终存放在数据库中,由于大多数数据库的JDBC性能都很低下(JDBC取数过程要做数据对象转换,比从文件中读取数据会慢一个数量级),这时涉及数据量较大或在并发较多的时候,报表的性能会急剧下降。如果能将这些变化不大的历史数据移出数据库
redis学习笔记——不仅仅是存取数据
Everyday都不同
returnSource expire/del incr/lpush 数据库分区 redis
最近项目中用到比较多redis,感觉之前对它一直局限于get/set数据的层面。其实作为一个强大的NoSql数据库产品,如果好好利用它,会带来很多意想不到的效果。(因为我搞java,所以就从jedis的角度来补充一点东西吧。PS:不一定全,只是个人理解,不喜勿喷)
1、关于JedisPool.returnSource(Jedis jeids)
这个方法是从red
SQL性能优化-持续更新中。。。。。。
atongyeye
oracle sql
1 通过ROWID访问表--索引
你可以采用基于ROWID的访问方式情况,提高访问表的效率, , ROWID包含了表中记录的物理位置信息..ORACLE采用索引(INDEX)实现了数据和存放数据的物理位置(ROWID)之间的联系. 通常索引提供了快速访问ROWID的方法,因此那些基于索引列的查询就可以得到性能上的提高.
2 共享SQL语句--相同的sql放入缓存
3 选择最有效率的表
[JAVA语言]JAVA虚拟机对底层硬件的操控还不完善
comsci
JAVA虚拟机
如果我们用汇编语言编写一个直接读写CPU寄存器的代码段,然后利用这个代码段去控制被操作系统屏蔽的硬件资源,这对于JVM虚拟机显然是不合法的,对操作系统来讲,这样也是不合法的,但是如果是一个工程项目的确需要这样做,合同已经签了,我们又不能够这样做,怎么办呢? 那么一个精通汇编语言的那种X客,是否在这个时候就会发生某种至关重要的作用呢?
&n
lvs- real
男人50
LVS
#!/bin/bash
#
# Script to start LVS DR real server.
# description: LVS DR real server
#
#. /etc/rc.d/init.d/functions
VIP=10.10.6.252
host='/bin/hostname'
case "$1" in
sta
生成公钥和私钥
oloz
DSA 安全加密
package com.msserver.core.util;
import java.security.KeyPair;
import java.security.PrivateKey;
import java.security.PublicKey;
import java.security.SecureRandom;
public class SecurityUtil {
UIView 中加入的cocos2d,背景透明
374016526
cocos2d glClearColor
要点是首先pixelFormat:kEAGLColorFormatRGBA8,必须有alpha层才能透明。然后view设置为透明glView.opaque = NO;[director setOpenGLView:glView];[self.viewController.view setBackgroundColor:[UIColor clearColor]];[self.viewControll
mysql常用命令
香水浓
mysql
连接数据库
mysql -u troy -ptroy
备份表
mysqldump -u troy -ptroy mm_database mm_user_tbl > user.sql
恢复表(与恢复数据库命令相同)
mysql -u troy -ptroy mm_database < user.sql
备份数据库
mysqldump -u troy -ptroy
我的架构经验系列文章 - 后端架构 - 系统层面
agevs
JavaScript jquery css html5
系统层面:
高可用性
所谓高可用性也就是通过避免单独故障加上快速故障转移实现一旦某台物理服务器出现故障能实现故障快速恢复。一般来说,可以采用两种方式,如果可以做业务可以做负载均衡则通过负载均衡实现集群,然后针对每一台服务器进行监控,一旦发生故障则从集群中移除;如果业务只能有单点入口那么可以通过实现Standby机加上虚拟IP机制,实现Active机在出现故障之后虚拟IP转移到Standby的快速
利用ant进行远程tomcat部署
aijuans
tomcat
在javaEE项目中,需要将工程部署到远程服务器上,如果部署的频率比较高,手动部署的方式就比较麻烦,可以利用Ant工具实现快捷的部署。这篇博文详细介绍了ant配置的步骤(http://www.cnblogs.com/GloriousOnion/archive/2012/12/18/2822817.html),但是在tomcat7以上不适用,需要修改配置,具体如下:
1.配置tomcat的用户角色
获取复利总收入
baalwolf
获取
public static void main(String args[]){
int money=200;
int year=1;
double rate=0.1;
&
eclipse.ini解释
BigBird2012
eclipse
大多数java开发者使用的都是eclipse,今天感兴趣去eclipse官网搜了一下eclipse.ini的配置,供大家参考,我会把关键的部分给大家用中文解释一下。还是推荐有问题不会直接搜谷歌,看官方文档,这样我们会知道问题的真面目是什么,对问题也有一个全面清晰的认识。
Overview
1、Eclipse.ini的作用
Eclipse startup is controlled by th
AngularJS实现分页功能
bijian1013
JavaScript AngularJS 分页
对于大多数web应用来说显示项目列表是一种很常见的任务。通常情况下,我们的数据会比较多,无法很好地显示在单个页面中。在这种情况下,我们需要把数据以页的方式来展示,同时带有转到上一页和下一页的功能。既然在整个应用中这是一种很常见的需求,那么把这一功能抽象成一个通用的、可复用的分页(Paginator)服务是很有意义的。
&nbs
[Maven学习笔记三]Maven archetype
bit1129
ArcheType
archetype的英文意思是原型,Maven archetype表示创建Maven模块的模版,比如创建web项目,创建Spring项目等等.
mvn archetype提供了一种命令行交互式创建Maven项目或者模块的方式,
mvn archetype
1.在LearnMaven-ch03目录下,执行命令mvn archetype:gener
【Java命令三】jps
bit1129
Java命令
jps很简单,用于显示当前运行的Java进程,也可以连接到远程服务器去查看
[hadoop@hadoop bin]$ jps -help
usage: jps [-help]
jps [-q] [-mlvV] [<hostid>]
Definitions:
<hostid>: <hostname>[:
ZABBIX2.2 2.4 等各版本之间的兼容性
ronin47
zabbix更新很快,从2009年到现在已经更新多个版本,为了使用更多zabbix的新特性,随之而来的便是升级版本,zabbix版本兼容性是必须优先考虑的一点 客户端AGENT兼容
zabbix1.x到zabbix2.x的所有agent都兼容zabbix server2.4:如果你升级zabbix server,客户端是可以不做任何改变,除非你想使用agent的一些新特性。 Zabbix代理(p
unity 3d还是cocos2dx哪个适合游戏?
brotherlamp
unity自学 unity教程 unity视频 unity资料 unity
unity 3d还是cocos2dx哪个适合游戏?
问:unity 3d还是cocos2dx哪个适合游戏?
答:首先目前来看unity视频教程因为是3d引擎,目前对2d支持并不完善,unity 3d 目前做2d普遍两种思路,一种是正交相机,3d画面2d视角,另一种是通过一些插件,动态创建mesh来绘制图形单元目前用的较多的是2d toolkit,ex2d,smooth moves,sm2,
百度笔试题:一个已经排序好的很大的数组,现在给它划分成m段,每段长度不定,段长最长为k,然后段内打乱顺序,请设计一个算法对其进行重新排序
bylijinnan
java 算法 面试 百度 招聘
import java.util.Arrays;
/**
* 最早是在陈利人老师的微博看到这道题:
* #面试题#An array with n elements which is K most sorted,就是每个element的初始位置和它最终的排序后的位置的距离不超过常数K
* 设计一个排序算法。It should be faster than O(n*lgn)。
获取checkbox复选框的值
chiangfai
checkbox
<title>CheckBox</title>
<script type = "text/javascript">
doGetVal: function doGetVal()
{
//var fruitName = document.getElementById("apple").value;//根据
MySQLdb用户指南
chenchao051
mysqldb
原网页被墙,放这里备用。 MySQLdb User's Guide
Contents
Introduction
Installation
_mysql
MySQL C API translation
MySQL C API function mapping
Some _mysql examples
MySQLdb
HIVE 窗口及分析函数
daizj
hive 窗口函数 分析函数
窗口函数应用场景:
(1)用于分区排序
(2)动态Group By
(3)Top N
(4)累计计算
(5)层次查询
一、分析函数
用于等级、百分点、n分片等。
函数 说明
RANK() &nbs
PHP ZipArchive 实现压缩解压Zip文件
dcj3sjt126com
PHP zip
PHP ZipArchive 是PHP自带的扩展类,可以轻松实现ZIP文件的压缩和解压,使用前首先要确保PHP ZIP 扩展已经开启,具体开启方法就不说了,不同的平台开启PHP扩增的方法网上都有,如有疑问欢迎交流。这里整理一下常用的示例供参考。
一、解压缩zip文件 01 02 03 04 05 06 07 08 09 10 11
精彩英语贺词
dcj3sjt126com
英语
I'm always here
我会一直在这里支持你
&nb
基于Java注解的Spring的IoC功能
e200702084
java spring bean IOC Office
java模拟post请求
geeksun
java
一般API接收客户端(比如网页、APP或其他应用服务)的请求,但在测试时需要模拟来自外界的请求,经探索,使用HttpComponentshttpClient可模拟Post提交请求。 此处用HttpComponents的httpclient来完成使命。
import org.apache.http.HttpEntity ;
import org.apache.http.HttpRespon
Swift语法之 ---- ?和!区别
hongtoushizi
? swift !
转载自: http://blog.sina.com.cn/s/blog_71715bf80102ux3v.html
Swift语言使用var定义变量,但和别的语言不同,Swift里不会自动给变量赋初始值,也就是说变量不会有默认值,所以要求使用变量之前必须要对其初始化。如果在使用变量之前不进行初始化就会报错:
var stringValue : String
//
centos7安装jdk1.7
jisonami
jdk centos
安装JDK1.7
步骤1、解压tar包在当前目录
[root@localhost usr]#tar -xzvf jdk-7u75-linux-x64.tar.gz
步骤2:配置环境变量
在etc/profile文件下添加
export JAVA_HOME=/usr/java/jdk1.7.0_75
export CLASSPATH=/usr/java/jdk1.7.0_75/lib
数据源架构模式之数据映射器
home198979
PHP 架构 数据映射器 datamapper
前面分别介绍了数据源架构模式之表数据入口、数据源架构模式之行和数据入口数据源架构模式之活动记录,相较于这三种数据源架构模式,数据映射器显得更加“高大上”。
一、概念
数据映射器(Data Mapper):在保持对象和数据库(以及映射器本身)彼此独立的情况下,在二者之间移动数据的一个映射器层。概念永远都是抽象的,简单的说,数据映射器就是一个负责将数据映射到对象的类数据。
&nb
在Python中使用MYSQL
pda158
mysql python
缘由 近期在折腾一个小东西须要抓取网上的页面。然后进行解析。将结果放到
数据库中。 了解到
Python在这方面有优势,便选用之。 由于我有台
server上面安装有
mysql,自然使用之。在进行数据库的这个操作过程中遇到了不少问题,这里
记录一下,大家共勉。
python中mysql的调用
百度之后能够通过MySQLdb进行数据库操作。
单例模式
hxl1988_0311
java 单例 设计模式 单件
package com.sosop.designpattern.singleton;
/*
* 单件模式:保证一个类必须只有一个实例,并提供全局的访问点
*
* 所以单例模式必须有私有的构造器,没有私有构造器根本不用谈单件
*
* 必须考虑到并发情况下创建了多个实例对象
* */
/**
* 虽然有锁,但是只在第一次创建对象的时候加锁,并发时不会存在效率
27种迹象显示你应该辞掉程序员的工作
vipshichg
工作
1、你仍然在等待老板在2010年答应的要提拔你的暗示。 2、你的上级近10年没有开发过任何代码。 3、老板假装懂你说的这些技术,但实际上他完全不知道你在说什么。 4、你干完的项目6个月后才部署到现场服务器上。 5、时不时的,老板在检查你刚刚完成的工作时,要求按新想法重新开发。 6、而最终这个软件只有12个用户。 7、时间全浪费在办公室政治中,而不是用在开发好的软件上。 8、部署前5分钟才开始测试。