微信小程序开发(二)
微信小程序开发(二)
- 创建小程序页面:
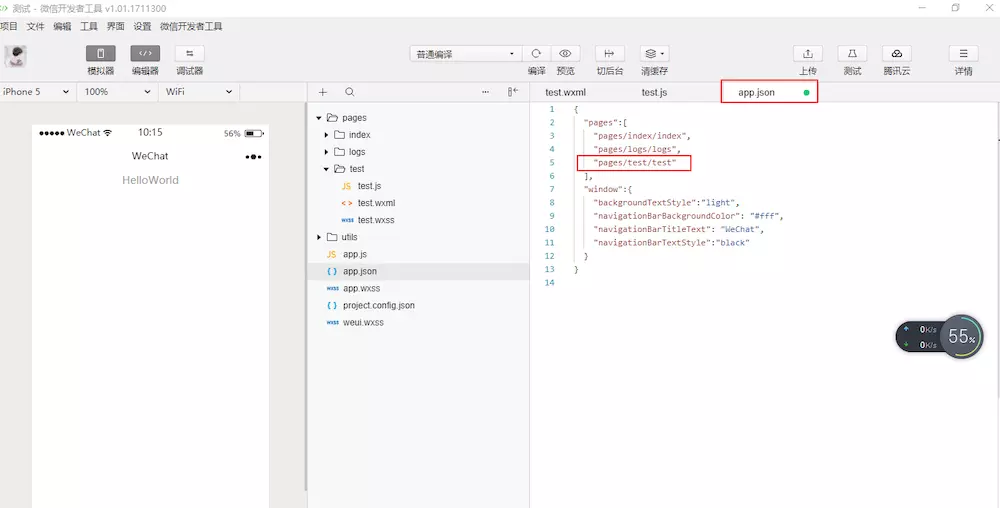
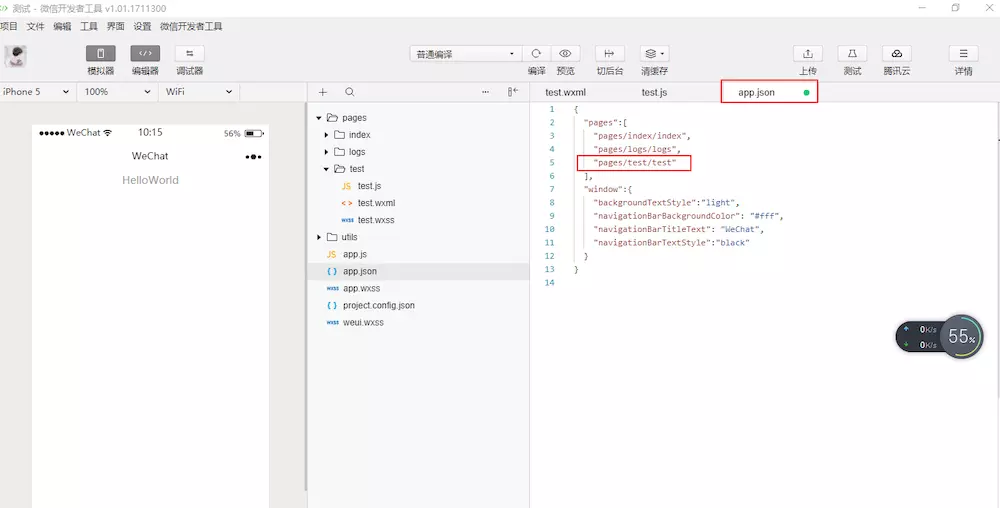
- 在pages 中添加一个目录test ,或在将test 页面加入 app.json,就可自动生成test目录(包括test.wxml,test.json,test.js,test.wcss)

- 在首页加入跳转访问链接
在首页写一个页面入口 ,跳转到我们要测试的页面上,直接在首页 pages/index/index.wxml 添加一段代码一句链接.

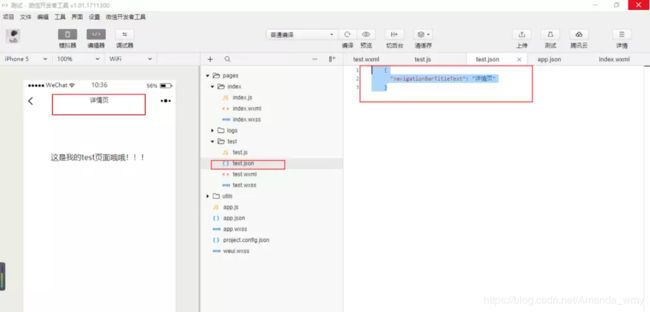
保存代码,点击上面的编译按钮,所有代码运行起来,点击首页的“跳转到test页面”,跳转成功 - 设置页面标题
在 test.json里添加:
{
"navigationBarTitleText": "详情页"
}

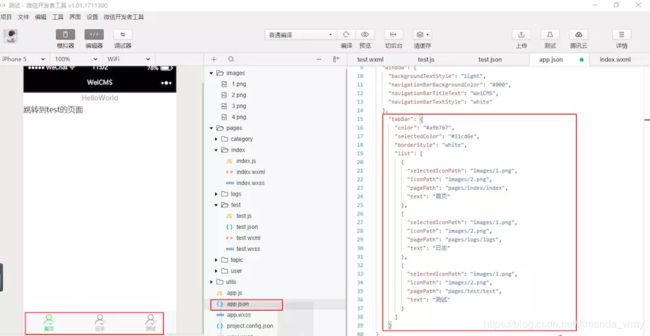
2. 底部导航栏(三个导航图标示例,微信小程序最多能加5个)
![]()
阿里图标库 http://www.iconfont.cn/collections/show/29
- 将图标放在一个文件夹下
- 添加配置文件
找到项目根目录中的配置文件 app.json 加入如下配置信息(app.json文件用来对微信小程序进行全局配置,决定页面文件的路径、窗口表现、设置网络超时时间、设置多 tab 等。
"tabBar": {
"color": "#a9b7b7",
"selectedColor": "#11cd6e",
"borderStyle": "white",
"list": [
{
"selectedIconPath": "images/1.png",
"iconPath": "images/2.png",
"pagePath": "pages/index/index",
"text": "首页"
},
{
"selectedIconPath": "images/1.png",
"iconPath": "images/2.png",
"pagePath": "pages/logs/logs",
"text": "日志"
},
{
"selectedIconPath": "images/1.png",
"iconPath": "images/2.png",
"pagePath": "pages/test/test",
"text": "测试"
}
]
}

3. 自定义分享的功能
可以分享小程序的任何一个页面给好友或群聊。注意是分享给好友或群聊,并没有分享到朋友圈

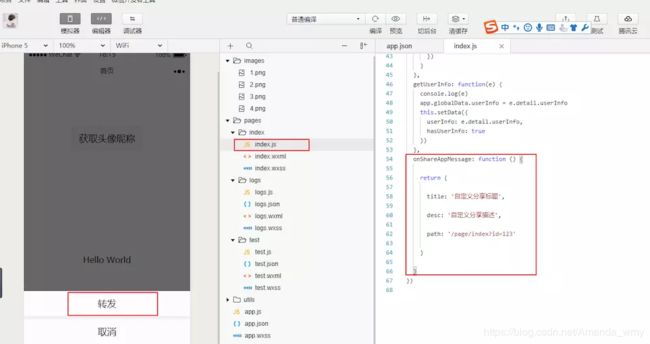
注意:只有定义了此事件处理函数,右上角菜单才会显示“转发”按钮
示例代码:
Page({
onShareAppMessage: function () {
return {
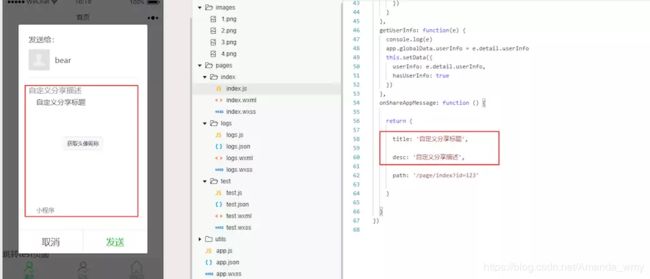
title: '自定义分享标题',
desc: '自定义分享描述',
path: '/page/index?id=123',
imageUrl:'',//自定义图片地址
}
}
})


原理:
在 Page 中定义 onShareAppMessage 函数,设置该页面的转发信息。
1:只有定义了此事件处理函数,右上角菜单才会显示 “转发” 按钮:
2:用户点击转发按钮的时候会调用:
3:此事件需要 return 一个 Object,用于自定义转发内容
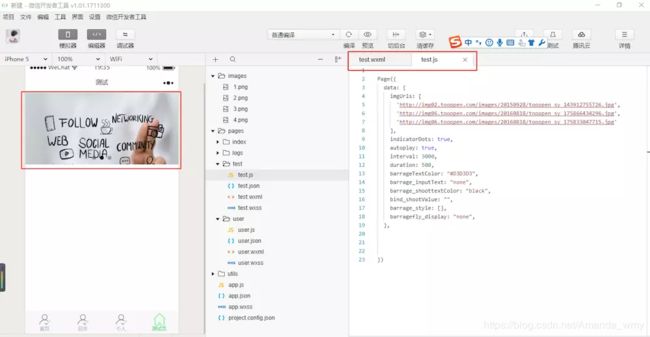
wxml:
js:
Page({
data: {
imgUrls: [
'http://img02.tooopen.com/images/20150928/tooopen_sy_143912755726.jpg',
'http://img06.tooopen.com/images/20160818/tooopen_sy_175866434296.jpg',
'http://img06.tooopen.com/images/20160818/tooopen_sy_175833047715.jpg'
],
indicatorDots: true,是否显示面板指示点
autoplay: true,是否自动切换
interval: 3000,自动切换时间间隔
duration: 500,滑动动画时长
},
})
- 四种页面跳转的方法 (wx.navigateTo(Object object)) 组件:navigator
用法:用于页面跳转,相当于html里面的标签。
api教程:https://developers.weixin.qq.com/miniprogram/dev/api/wx.navigateTo.html
- navigator 页面链接:
跳转到新页面
在当前页打开
切换 Tab
打开绑定的小程序
// redirect.js navigator.js
Page({
onLoad(options) {
this.setData({
title: options.title
})
}
})
api:
- wx.navigateTo(Object object):保留当前页面,跳转到应用内的某个页面。但是不能跳到 tabbar 页面。使用 wx.navigateBack 可以返回到原页面。小程序中页面栈最多十层。
- wx.redirectTo(Object object): 关闭当前页面,跳转到应用内的某个页面。但是不允许跳转到 tabbar 页面
- wx.switchTab(Object object):跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面
- wx.reLaunch(Object object):关闭所有页面,打开到应用内的某个页面
- wx.navigateBack(Object object):关闭当前页面,返回上一页面或多级页面
- 引入外部js 文件
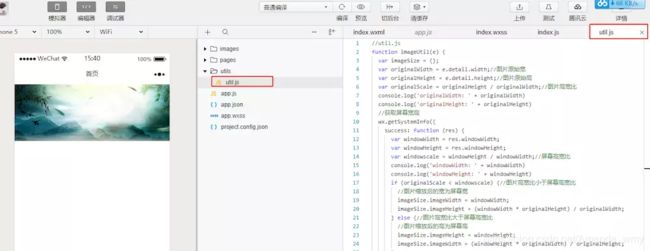
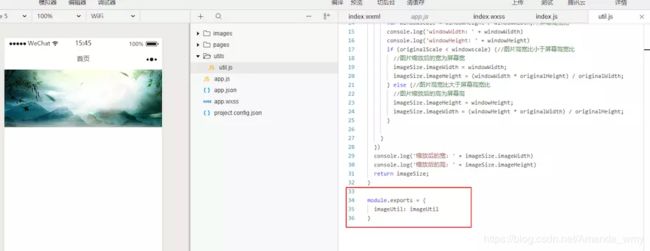
- 准备好外部想要引入的外部文件,命名为util.js,并且填充固定的文件内容(一般是固定的库)

打开util.js ,继续填写重要内容将要使用的方法用module.exports给暴露出来,如图所示(我暴露了一个方法: imageUtil,若有很多方法,则用json形式)

在想要用到这个方法的js里面 require这个js,然后调用即可
(我在index.js文件里面想要调用外部文件util.js,则先要获取应用实例 :var imageUtil = require(’…/…/utils/util.js’);调用即可。)
- 也可引入现成的js库,比如moment.js,lodash.js等,直接在页面中引入即可使用。
- 引入框架WeUI
WeUI 是一套同微信原生视觉体验一致的基础样式库,由微信官方设计团队为微信内网页和微信小程序量身设计,令用户的使用感知更加统一。在微信小程序的开发过程中,涉及到的前端复杂的样式界面的问题,就需要使用个UI框架,这样可以省去以后很多麻烦。WeUI作为一个开源的移动端UI框架,由于它是微信官方提供的对微信的兼容性没有太大问题,而且和各组件的样式和微信一样,能够很好地和微信融合在一起,给用户较好的体验
使用步骤:
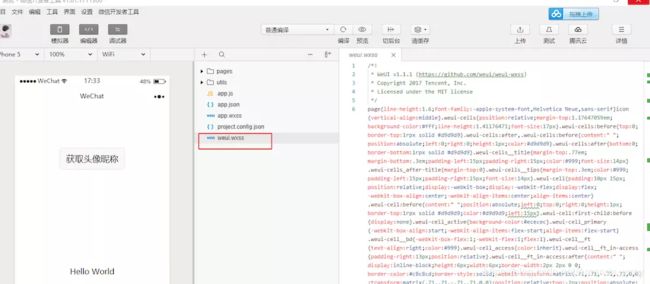
- 在GitHub上 https://github.com/weui/weui-wxss/ 下载程序代码,解压后可以看到如下目录:

- 只用将weui-wxss-master\dist\style\weui.wxss文件导入到小程序项目的根目录下:

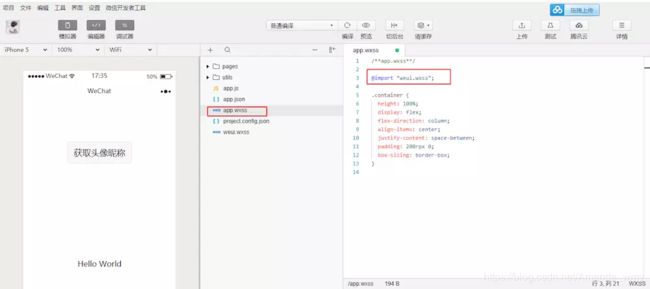
- 在项目中引用:在全局app.wxss中加入weui.wxss的引用- @import “weui.wxss”

- 根组件使用class=”page”
- 页面骨架
- 具体组件在小程序中新建个项目,地址指向weui-wxss-master\dist,就可以随时查找自己要的效果,剩下的就是复制粘贴.
- 预览:
- 小程序中点击按钮跳转另外一个小程序
推广业务需要,会在一个小程序之中绑定另外一个小程序,形成小程序内部之间的生态系统,不但可以满足用户更多需求,增强小程序用户粘性,还可以有利于小程序大量引流
从小程序A内跳转到小程序B内有一个前提条件:A和B必须被同一个公众号关联,打开同一公众号下关联的另一个小程序。(注:必须是同一公众号下,而非同个 open 账号下)
开发者提交新版小程序代码时,如使用了跳转其他小程序功能,则需要在代码配置中声明将要跳转的小程序名单,限定不超过 10 个,否则将无法通过审核。该名单可在发布新版时更新,不支持动态修改
在开发者工具上调用此 API 并不会真实的跳转到另外的小程序,但是开发者工具会校验本次调用跳转是否成功。详情
开发者工具上支持被跳转的小程序处理接收参数的调试
wx.navigateToMiniProgram({
appId: '要打开的AppId',
path: 'pages/index/index?id=123456789',
extarData: {
open: 'happy'
},
envVersion: 'release',
success(res) {
// 打开成功
}
})
- 小程序本地相册选择图片或相机拍照底部弹框功能
wx.chooseImage(Object object)从本地相册选择图片或使用相机拍照。
https://developers.weixin.qq.com/miniprogram/dev/api/wx.chooseImage.html?search-key=wx.chooseImage
count表示最多可以选择的图片张数, sizeType表示所选的图片的尺寸sourceType表示选择图片的来源
wx.chooseImage({
count: 1,
sizeType: ['original', 'compressed'],
sourceType: ['album', 'camera'],
success(res) {
// tempFilePath可以作为img标签的src属性显示图片
const tempFilePaths = res.tempFilePaths
}
})
js:
Page({
data: {
img: '../../images/1.jpg'
},
onLoad: function() {},
chooseWxImage: function(type) {
var that = this;
wx.chooseImage({
sizeType: ['original', 'compressed'],
sourceType: [type],
success: function(res) {
console.log(res);
that.setData({
// tempFilePath可以作为img标签的src属性显示图片
img: res.tempFilePaths[0],
})
}
})
},
chooseimage: function() {
var that = this;
wx.showActionSheet({
itemList: ['从相册中选择', '拍照'],
itemColor: "#a3a2a2",
success: function(res) {
if (!res.cancel) {
if (res.tapIndex == 0) {
that.chooseWxImage('album')
} else if (res.tapIndex == 1) {
that.chooseWxImage('camera')
}
}
}
})
},
})