Anaconda jupyter notebook 简单更改前端样式
Anaconda jupyter notebook 简单更改前端样式
- 方案一:关于notebook的主题
- 方案二:直接改变notebook前端样式
- 第一步:找到可以编写自定义样式的文件
- 第二步,找到要修改样式的地方
- 第三步,编辑`custom.css`文件
- 第四步,查看是否更改成功
- 第五步,添加其他样式
- 注意事项
- 其他
- 可能有用的相关链接
方案一:关于notebook的主题
网上有关于notebook的主题可以安装,直接搜索“jupyter-themes”可以找到很多教程。甚至Chrome还有一款这个的插件:
但本文不是讨论这个的,因为,我也试了这些主题,背景是黑色,固然保护眼睛,但某些地方,请看下图(其中
的名为oceans16的主题):

用matplotlib画图感觉眼睛都要瞎,坐标轴都快看不清了,可能是我才用两分钟,还不会调吧。(据说用于pandas效果不错。)
更新:这个图片的处理,可以用方案二中的办法,给图片添加背景颜色(如白色),就不会有看不清这种问题了。
但,其实我就是想改变个注释的样式啊,默认注释是斜体,字又小,不方便看。默认注释效果如下:

说实话,要不是这个主题包有的地方不完美,我就用这个主题包了,毕竟保护眼睛还是很重要滴。
通过这个主题包,我发现了可以修改CSS样式表的地方,一下就实现了我的小小心愿。
方案二:直接改变notebook前端样式
这部分才是本文的主要内容
第一步:找到可以编写自定义样式的文件
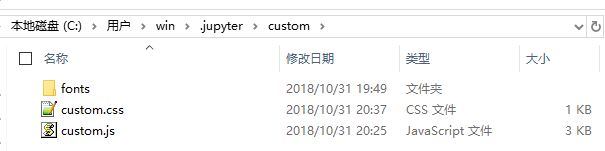
路径是:C:\Users\win\.jupyter\custom
注意:上述“win”是我的用户名,请换成自己电脑里实际的用户名,若不知道是哪个用户名,可以都找一下。
(我的电脑是Win10,其他的系统的路径也许可能不太一致)
如果还是找不到,可以尝试在anaconda prompt中输入这个命令
jupyter notebook --generate-config
这个命令可以自动生成notebook的配置文件.
这个文件夹内容如下:

如果没有这些文件,或者没有custom这个文件夹,可以尝试手动新建这些文件,毕竟这些文件内容都是空的。
其中那个custom.css就是我们要可以写自定义CSS样式的地方
第二步,找到要修改样式的地方
比如说,我要调整注释的字体。
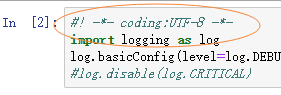
打开一个notebook,打开一段代码,按F12,找到对应于注释地方的HTML文本。如下:

如果对前端不太了解,也没有很大关系,学会使用如图椭圆框中的箭头按钮,再点击网页上某个位置,即可快速找到HTML文本中对应的位置。
如上图,我点击了红框中的注释,右边就显示了代码的位置。此时若将鼠标放置于右边这段HTML代码之上,则左边网页相应的位置会显示蓝色。
这段文本中的cm-comment可以于重定义样式
#! -*- coding:UTF-8 -*-
第三步,编辑custom.css文件
用文本编辑器打开这个文件即可。
如果文件中有内容最好全部删掉,不放心删掉可以先备份这个文件。
调整注释的字体样式的代码如下(将字体设置为正常):
.cm-comment{ font-style:normal !important; }

写入完毕之后保存。
第四步,查看是否更改成功
回到网页上,刷新一下网页。结果如下:

字体果然变正常了(不再是斜体),但是还就是有点小哈。
第五步,添加其他样式
由于这里只提供了一个自定义的小例子,所以,更多效果还是请您自己调试。
如果您学过前端,那像这样操作起来没问题。但是一定要记得添加!important。
如果不太了解前端,却想修改其他内容,例如想修改注释的字体大小,直接搜索“css 字体大小” ,有一个w3school网站个人认为不错。可以在里面找到相关的内容,也可以在线DIY。

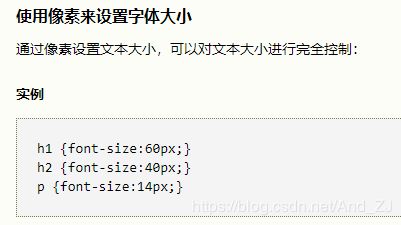
比如,其中有一段这样的内容:

保存该文件后,刷新一下网页,效果像这样:

比代码字体还要大了有木有,哈哈哈,有点喧宾夺主的赶脚。
一些简单的效果可以这样改一改,多了的话,就比较复杂,比较麻烦,我也不确定这个文件能够实现。
注意事项
custom.css文件中,请勿出现中文等字符,否则,使用download as html等菜单时,会出现nbconvert failed: 'gbk' codec can't decode byte 0xaa in position 202: illegal multibyte sequence错误,导致这些菜单无法正常使用。
其他
在大佬面前,本文还是献丑了,希望对大家有用。谢谢。
由于本人不是经常翻阅本博客,若有疑问,可发邮件至[email protected]与本人取得联系,谢谢。
可能有用的相关链接
CSS字体设置:
[1]: http://www.w3school.com.cn/css/css_font.asp
提到的jupyter-theme主题:
[2]: https://github.com/dunovank/jupyter-themes
[3]: https://blog.csdn.net/langhailove_2008/article/details/79229610
提到的Notebook的安装和配置
[4]: https://blog.csdn.net/jjwho/article/details/78765352
参考了这篇教程,但其修改位置可能不对:
[5]: https://blog.csdn.net/qq_29386129/article/details/79312516
