- AI Agent开发学习系列 - langchain之Chains的使用(7):用四种处理文档的预制链轻松实现文档对话
alex100
AIAgent学习人工智能langchainprompt语言模型python
在LangChain中,四种文档处理预制链(stuff、refine、mapreduce、mapre-rank)是实现文档问答、摘要等任务的常用高阶工具。它们的核心作用是:将长文档切分为块,分步处理,再整合结果,极大提升大模型处理长文档的能力。stuff直接拼接所有文档内容到prompt,一次性交给大模型处理。适合文档较短、token不超限的场景。refine递进式摘要。先对第一块文档生成初步答案
- 前端面试题——手写实现 ajax
阿水爱踢中锋
ajaxjs前端
凡是和后台有过数据交互的小伙伴肯定都接触过ajax.我们可以通过ajax来实现页面的无刷新请求数据,这样就能在保证良好用户体验的同时,将更多的内容展示给用户ajax在我们的开发工作中已经司空见惯,几乎所有我们频繁使用的库和框架都提供了经过完善封装后的ajax方法,如jQuery、zepto、angular等等,这使得我们的数据请求变得异常简洁明了但是这也带来了很明显的缺陷,就是我们知道如何去使用封
- JavaScript 在前端 UI 框架中的应用与选型
大厂前端小白菜
前端开发实战前端javascriptuiai
JavaScript在前端UI框架中的应用与选型关键词:JavaScript、前端UI框架、应用、选型、React、Vue.js、Angular摘要:本文深入探讨了JavaScript在前端UI框架中的应用与选型问题。首先介绍了前端UI框架的背景知识,包括目的、预期读者、文档结构等。接着阐述了核心概念,分析了JavaScript与前端UI框架的联系。通过具体的算法原理和操作步骤,结合Python代
- Angular 17优化指南:使用@defer减少初始加载体积
t0_54coder
编程问题解决手册angular.jsjavascript前端个人开发
随着Angular17的发布,优化应用程序的性能和加载时间变得比以往任何时候都更加重要。本文将探讨如何通过使用@defer来减少Angular17应用的初始加载体积,帮助开发者构建更高效的应用。背景介绍在构建大型Angular应用时,如何管理模块的加载是个关键问题。特别是当使用诸如AngularMaterial等第三方库时,如何避免这些库在应用初始化时全部加载是个挑战。我们来看一个实际案例:案例背
- Vue入门
LUO-CHEn
Java温馨Talkvue
vue1、vue概述(1)概念vue.js(读音/vjuː/,类似于view)是一套构建用户界面的渐进式框架。Vue只关注视图层,采用自底向上增量开发的设计。随着项目业务场景的复杂,传统模式(html+jquery)已无法满足需求,就出现了Angular/React/Vue等框架(2)特点1、Vue的目标是通过尽可能简单的API实现响应的数据绑定和组合的视图组件。2、Vue.JS是优秀的前端Jav
- web渗透之指纹识别1
合作小小程序员小小店
网络安全物联网网络安全网络攻击模型计算机网络
web渗透之指纹识别1前端技术:前端中我们需要掌握一些基础html,javascrip,jquery,bootstrap,前端框架vue.js,vue,angular,React等,在前端中可以利用的东西还是很多的,我们可使用xss配合csrf以及一些攻击漏洞进行弹框,获取cookie,劫持,绕过,跳转,跨域,重定向,重放,控制节点,挂暗链接,甚至隐藏我们的请求等。如果要说怎么在识别中使用,我们可
- 前端微服务架构详解
醉方休
架构前端微服务
前端微服务架构详解前端微服务是一种将微服务理念应用于前端开发的架构模式,它允许将大型前端应用拆分为多个独立开发、部署和运行的小型应用。一、核心概念1.什么是前端微服务独立开发:每个微应用可由不同团队独立开发独立部署:无需整体发布,单个微应用可单独部署技术异构:不同微应用可以使用不同技术栈(React、Vue、Angular等)运行时集成:在客户端动态组合成完整应用2.与传统SPA的区别特性传统SP
- Web前端工程化
Web前端工程化前端工程化是指将软件工程的方法和原则应用到前端开发中,以提高开发效率、保证代码质量、便于团队协作和项目维护的一套体系化实践。以下是前端工程化的主要内容和实践:核心组成部分1.模块化开发JavaScript模块化:CommonJS、AMD、ESModuleCSS模块化:CSSModules、CSS-in-JS组件化:Vue/React/Angular组件体系微前端:将大型应用拆分为多
- Angular 从框架搭建到开发上线的完整流程
啃火龙果的兔子
开发DEMOangular.js前端javascript
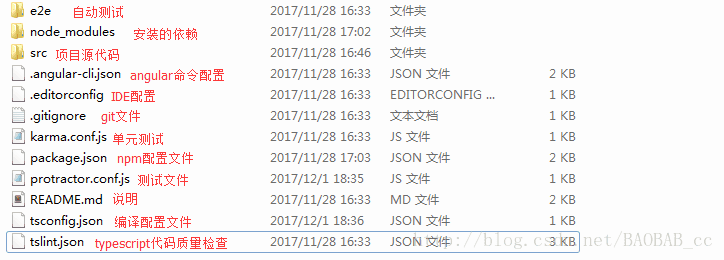
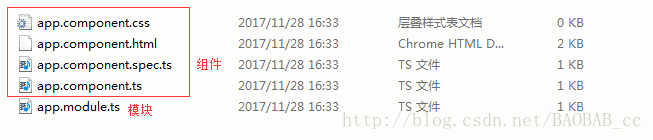
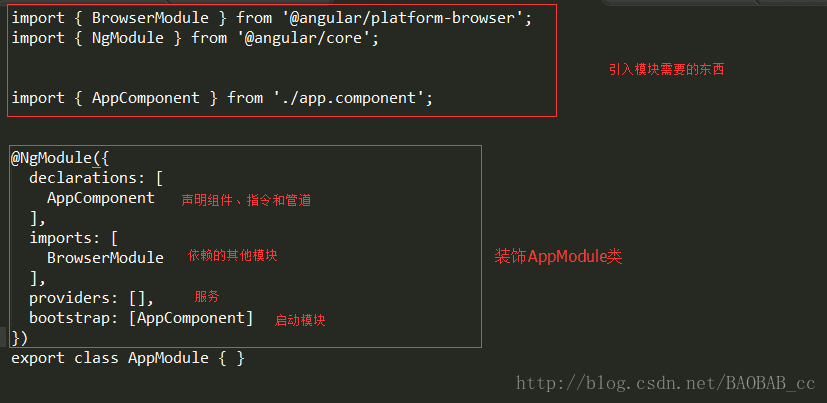
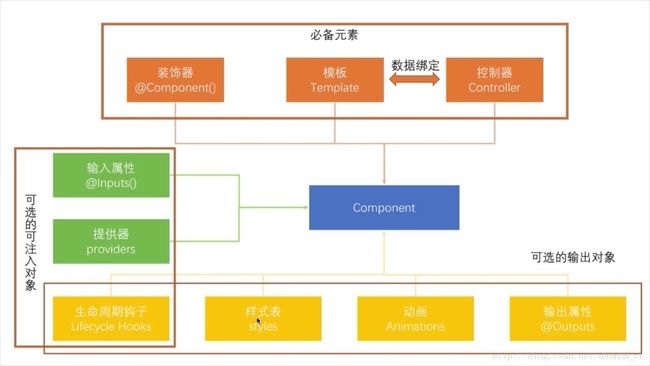
Angular从框架搭建到开发上线的完整流程一、环境准备与项目搭建1.环境要求Node.js(推荐LTS版本,当前16.x/18.x)npm(随Node.js安装)或yarnAngularCLI(最新稳定版)2.安装AngularCLInpminstall-g@angular/cli#或yarnglobaladd@angular/cli3.创建新项目ngnewmy-angular-app--sty
- 企业级图表方案AG Charts v12正式发布:全新功能提升图表交互体验与开发效率
AGGrid成立于英国,致力于提供优秀的企业级数据表格及图表解决方案。AGGrid及AGCharts是其两大主要的高性能企业级JavaScript数据表格及图表解决方案,被全球开发者广泛采用。广泛应用于金融、电信、制造等行业,支持Angular、React、Vue和纯JavaScript项目,拥有企业级的性能与功能深度,凭借其卓越的性能、丰富的功能与高度可定制性,成为构建复杂数据驱动型应用的优选工
- axios 使用入门
axios使用入门阅读目录一、前言#二、干货合集#1、加载#2、get&post#3、拦截器#三、总结#一、前言在没有接触React、Angular、Vue这类MVVM的前端框架之前,无法抛弃Jquery的重要理由,除了优秀的前端DOM元素操作性以外,能够非常便捷的发起http请求也占有非常重要的地位。既然我们已经开始使用Vue进行前端开发,抛弃了对页面DOM元素的操作,难道,为了方便的发起htt
- Angular6 学习笔记——路由详解
男人要霸气
Angular6
angular6.x系列的学习笔记记录,仍在不断完善中,学习地址:https://www.angular.cn/guide/template-syntaxhttp://www.ngfans.net/topic/12/post/2系列目录(1)组件详解之模板语法(2)组件详解之组件通讯(3)内容投影,ViewChild和ContentChild(4)指令(5)路由路由存在的意义一般而言,浏览器具有下
- Angular v20版本正式发布
xiangzhihong8
前端angular.js前端javascript
过去几年对Angular来说很具变革性,我们推出了像Signals这样的反应性功能和Zoneless应用的强大能力。我们希望这些功能可以帮助Angular社区构建下一代的Web应用,实现快速上市和强大的性能。我们的旅程才刚刚开始!Angularv20是最新的发布版本,我们花费了无数个小时打磨一些正在进行中的功能,以便于为你提供健壮的开发体验。其中,值得关注的亮点包括:稳定API,如effect、l
- WEB前端缓存解决方案
qermeng
WEB前端SPA缓存WEB前端缓存解决
WEB前端缓存解决方案问题描述页面缓存js/css缓存问题描述使用angularjs(1.5.0)+gulp(3.9.0)做SPA开发时,修改js后,使用gulp-rev(6.0.1)对文件名进行了修改,但是刷新界面后修改的文件并没有加载,必须使用CRLT+F5深度刷新才可以。页面缓存页面缓存解决方案:js/css缓存通过gulp-rev在文件名增加哈希值来解决缓存问题gulp-rev:Stati
- 如何学习前端炙手可热的Vue?Vue学习路线图详解!
真·skysys
大前端和跨平台技术vue
总结vue文档从0.11、0.12、1.0、2.x到3.0beta本文章长期更新,持续维护限于博主水平,如有错漏还望各位不吝赐教文章内容可能有争议,欢迎大家理性交流与探讨What’svue:Vue.js是什么?定位设计目标(初心):通过尽可能简单的API提供响应数据绑定和可组合视图组件灵感来源(创意):AngularJS,KnockoutJS,Ractive.js和Rivets.js。在简单性和功
- 轻量级、无依赖、响应式粒子背景动画库——tsparticles、@tsparticles/engine、@tsparticles/react
项目简介tsparticles-demo是一个基于React和tsparticles的可视化粒子特效演示项目,旨在为开发者和设计师提供丰富、炫酷的粒子动画效果参考。项目支持多种粒子特效切换,界面美观,交互友好,适合用于网页背景、登录页、展示页等多种场景。无依赖项(*),浏览器直接可用,且兼容React.js、Vue.js(2.x和3.x)、Angular、Svelte、jQuery、Preact、
- P7149 [USACO20DEC] Rectangular Pasture S
2301_81673347
算法数据结构
题目描述FarmerJohn最大的牧草地可以被看作是一个由方格组成的巨大的二维方阵(想象一个巨大的棋盘)。现在,有N头奶牛正占据某些方格(1≤N≤2500)。FarmerJohn想要建造一个可以包围一块矩形区域的栅栏;这个矩形必须四边与x轴和y轴平行,最少包含一个方格。请帮助他求出他可以包围在这样的区域内的不同的奶牛子集的数量。注意空集应当被计算为答案之一。输入格式输入的第一行包含一个整数N。以下
- Netty学习路线图 - 第三阶段:Netty核心概念
by.G
学习java
Netty学习路线图-第三阶段:Netty核心概念Netty学习系列之三本文是Netty学习路线的第三篇,重点讲解Netty的核心概念和组件,帮助你理解Netty的设计思想和架构。引言在前两篇文章中,我们分别介绍了Java基础与网络编程基础,以及JavaNIO的核心概念。这些都为我们学习Netty打下了坚实基础。本篇文章将深入探讨Netty的核心概念,包括Netty的架构设计、启动引导、核心组件等
- AngularJS知识快速入门(上)
1加1等于
javascript实战angular.js前端javascript
本文通过一些具体的例子介绍了关于AngularJS的基本使用,包括指令、表达式、过滤器、模块化、MVC以及内置服务模块等等。本文目录AngularJS简介一、表达式二、MVC三、$scope作用域四、模块化五、过滤器六、服务七、指令AngularJS简介AngularJS是由Google开发的一个用于构建动态Web应用的前端JavaScript框架,它遵循MVC(Model-View-Contro
- Netty学习路线图 - 第二阶段:Java NIO基础
by.G
学习javanio
Netty学习路线图-第二阶段:JavaNIO基础Netty学习系列之二本文是Netty学习路线的第二篇,重点讲解JavaNIO的核心概念及编程模型,这是理解Netty设计理念的关键基础。引言在上一篇文章中,我们介绍了学习Netty的第一阶段:Java基础与网络编程基础。本篇文章我们将深入探讨JavaNIO(NewI/O或Non-blockingI/O)的核心概念和编程模型,这是理解Netty框架
- Kubernetes控制平面组件:Kubelet详解(五):切换docker运行时为containerd
grahamzhu
云原生学习专栏kubernetes容器kubeletcricontainerdk8s容器运行时
云原生学习路线导航页(持续更新中)kubernetes学习系列快捷链接Kubernetes架构原则和对象设计(一)Kubernetes架构原则和对象设计(二)Kubernetes架构原则和对象设计(三)Kubernetes控制平面组件:etcd(一)Kubernetes控制平面组件:etcd(二)Kubernetes控制平面组件:APIServer详解(一)Kubernetes控制平面组件:API
- Kubernetes控制平面组件:Kubelet详解(四):gRPC 与 CRI gRPC实现
grahamzhu
云原生学习专栏kuberneteskubeletgrpcprotobufproto-gen-goprotorpc
云原生学习路线导航页(持续更新中)kubernetes学习系列快捷链接Kubernetes架构原则和对象设计(一)Kubernetes架构原则和对象设计(二)Kubernetes架构原则和对象设计(三)Kubernetes控制平面组件:etcd(一)Kubernetes控制平面组件:etcd(二)Kubernetes控制平面组件:APIServer详解(一)Kubernetes控制平面组件:API
- 为何在 FastAPI 中需要允许跨域访问(CORS)?(Grok3 回答)
晨欣
fastapipython
prompt:你是一个文笔流畅、专业性极强的技术博客博主,你将结合具体的例子和实际代码解释写一篇为何后端选择fastapi框架时,需要允许跨域访问。为何在FastAPI中需要允许跨域访问(CORS)?在现代Web开发中,前后端分离已经成为主流架构模式。前端通常运行在浏览器中(例如通过React、Vue.js或Angular构建的单页应用),而后端则通过API提供数据支持,比如使用Python的Fa
- 前端领域前端框架的优缺点大剖析
前端视界
前端大数据与AI人工智能前端艺匠馆前端前端框架ai
前端领域主流框架的优缺点大剖析关键词:React、Vue、Angular、Svelte、虚拟DOM、响应式编程、前端工程化摘要:本文深入解析React、Vue、Angular、Svelte四大主流前端框架的核心设计原理,通过架构图解、算法源码剖析、数学建模和实战对比,揭示各框架在性能优化、开发体验、工程实践等方面的本质差异。文章包含6个完整项目案例和20+性能基准测试数据,为技术选型提供科学决策依
- 强化学习系列——PPO算法
lqjun0827
算法深度学习算法人工智能
强化学习系列——PPO算法PPO算法一、背景知识:策略梯度&Advantage二、引入重要性采样(ImportanceSampling)三、PPO-Clip目标函数推导✅四、总结公式(一图总览)参考文献PPO示例代码实现补充内容:重要性采样一、问题背景:我们想估计某个期望❗问题:二、引入重要性采样(ImportanceSampling)三、离散采样形式(蒙特卡洛估计)四、标准化的重要性采样五、在强
- 【threejs教程9】threejs加载360全景图(VR)的两种方法
有只老羊在发呆
three.js教程前端web3dwebgljavascriptvr
目录前言1.Equirectangular映射背景实现步骤1.初始化TextureLoader2.加载Equirectangular纹理3.配置映射类型和颜色空间4.应用背景完整代码如下2.立方体贴图背景实现步骤1.创建CubeTextureLoader2.加载立方体贴图3.应用背景完整代码如下总结前言在3D应用开发中,为场景设置引人入胜的背景是提升视觉效果的关键一环。Three.js,作为一款强
- 移动系统编程-Ionic 组件 (Ionic Components)
Yamai Yuzuru
SCUangular.js前端javascriptionic
Ionic组件到目前为止,我们已经使用HTML小部件为HTML页面提供数据输入、导航和其他服务。在移动设备上,网页小部件通常难以使用且不太美观。为了与我们的应用程序进行交互,ionic提供了所谓的“组件”与用户进行交互。不要将术语“组件”与Angular组件混淆。正如你将看到的,ionic组件将构成Angular组件的一部分。在ionic中有两种类型的组件:可注入组件,有时仅称为ionic组件,使
- Python爬虫实战:动态渲染页面爬取(Selenium技术详解与应用)
Python爬虫项目
python爬虫selenium数据挖掘开发语言人工智能测试工具
1.引言:为什么要用Selenium爬取动态渲染页面随着互联网技术的发展,许多网站采用了前端框架(如React、Vue、Angular)进行页面渲染,页面内容往往不是直接在HTML响应中返回,而是通过JavaScript在浏览器端异步请求数据后动态生成。这种机制大大增加了传统爬虫爬取难度。传统的基于requests和BeautifulSoup的爬虫无法直接获取动态渲染后的完整内容,而Seleniu
- 一文了解React、Next.js、Vue、Nuxt和Svelte等框架的最新动态和趋势
前端达人
javascriptreact.jsvue.js前端前端框架
一起来看看谷歌I/O大会的一篇演讲:关于JavaScript框架生态系统的概述,内容涵盖Angular、Astro、React、Remix、Next.js、Vue、Nuxt、Solid和Svelte等多个框架的最新动态和趋势。在过去的一年左右的时间里,JavaScript框架生态圈发生了许多变化。这份文档简要概述了近期的一些亮点。想要更深入讨论这些话题,可以查看今年GoogleI/O大会上的Jav
- part4-m6
zsnpromsie
react.jsnode.jsjavascript
本阶段将带你学习前端圈子中口碑极佳的React框架以及它的一些高阶用法、组件库封装、数据流方案、服务端渲染(SSR)、静态站点生成(SSG),同时深入React框架内部,剖析React部分核心源码和实现,最后还会结合TypeScript和蚂蚁金服的AntDesign库做出实战。模块六Angular企业实战开发本模块中通过企业实战带你领略最具规模的前端框架Angular,包括:NG数据绑定及实现原理
- 开发者关心的那些事
圣子足道
ios游戏编程apple支付
我要在app里添加IAP,必须要注册自己的产品标识符(product identifiers)。产品标识符是什么?
产品标识符(Product Identifiers)是一串字符串,它用来识别你在应用内贩卖的每件商品。App Store用产品标识符来检索产品信息,标识符只能包含大小写字母(A-Z)、数字(0-9)、下划线(-)、以及圆点(.)。你可以任意排列这些元素,但我们建议你创建标识符时使用
- 负载均衡器技术Nginx和F5的优缺点对比
bijian1013
nginxF5
对于数据流量过大的网络中,往往单一设备无法承担,需要多台设备进行数据分流,而负载均衡器就是用来将数据分流到多台设备的一个转发器。
目前有许多不同的负载均衡技术用以满足不同的应用需求,如软/硬件负载均衡、本地/全局负载均衡、更高
- LeetCode[Math] - #9 Palindrome Number
Cwind
javaAlgorithm题解LeetCodeMath
原题链接:#9 Palindrome Number
要求:
判断一个整数是否是回文数,不要使用额外的存储空间
难度:简单
分析:
题目限制不允许使用额外的存储空间应指不允许使用O(n)的内存空间,O(1)的内存用于存储中间结果是可以接受的。于是考虑将该整型数反转,然后与原数字进行比较。
注:没有看到有关负数是否可以是回文数的明确结论,例如
- 画图板的基本实现
15700786134
画图板
要实现画图板的基本功能,除了在qq登陆界面中用到的组件和方法外,还需要添加鼠标监听器,和接口实现。
首先,需要显示一个JFrame界面:
public class DrameFrame extends JFrame { //显示
- linux的ps命令
被触发
linux
Linux中的ps命令是Process Status的缩写。ps命令用来列出系统中当前运行的那些进程。ps命令列出的是当前那些进程的快照,就是执行ps命令的那个时刻的那些进程,如果想要动态的显示进程信息,就可以使用top命令。
要对进程进行监测和控制,首先必须要了解当前进程的情况,也就是需要查看当前进程,而 ps 命令就是最基本同时也是非常强大的进程查看命令。使用该命令可以确定有哪些进程正在运行
- Android 音乐播放器 下一曲 连续跳几首歌
肆无忌惮_
android
最近在写安卓音乐播放器的时候遇到个问题。在MediaPlayer播放结束时会回调
player.setOnCompletionListener(new OnCompletionListener() {
@Override
public void onCompletion(MediaPlayer mp) {
mp.reset();
Log.i("H
- java导出txt文件的例子
知了ing
javaservlet
代码很简单就一个servlet,如下:
package com.eastcom.servlet;
import java.io.BufferedOutputStream;
import java.io.IOException;
import java.net.URLEncoder;
import java.sql.Connection;
import java.sql.Resu
- Scala stack试玩, 提高第三方依赖下载速度
矮蛋蛋
scalasbt
原文地址:
http://segmentfault.com/a/1190000002894524
sbt下载速度实在是惨不忍睹, 需要做些配置优化
下载typesafe离线包, 保存为ivy本地库
wget http://downloads.typesafe.com/typesafe-activator/1.3.4/typesafe-activator-1.3.4.zip
解压r
- phantomjs安装(linux,附带环境变量设置) ,以及casperjs安装。
alleni123
linuxspider
1. 首先从官网
http://phantomjs.org/下载phantomjs压缩包,解压缩到/root/phantomjs文件夹。
2. 安装依赖
sudo yum install fontconfig freetype libfreetype.so.6 libfontconfig.so.1 libstdc++.so.6
3. 配置环境变量
vi /etc/profil
- JAVA IO FileInputStream和FileOutputStream,字节流的打包输出
百合不是茶
java核心思想JAVA IO操作字节流
在程序设计语言中,数据的保存是基本,如果某程序语言不能保存数据那么该语言是不可能存在的,JAVA是当今最流行的面向对象设计语言之一,在保存数据中也有自己独特的一面,字节流和字符流
1,字节流是由字节构成的,字符流是由字符构成的 字节流和字符流都是继承的InputStream和OutPutStream ,java中两种最基本的就是字节流和字符流
类 FileInputStream
- Spring基础实例(依赖注入和控制反转)
bijian1013
spring
前提条件:在http://www.springsource.org/download网站上下载Spring框架,并将spring.jar、log4j-1.2.15.jar、commons-logging.jar加载至工程1.武器接口
package com.bijian.spring.base3;
public interface Weapon {
void kil
- HR看重的十大技能
bijian1013
提升能力HR成长
一个人掌握何种技能取决于他的兴趣、能力和聪明程度,也取决于他所能支配的资源以及制定的事业目标,拥有过硬技能的人有更多的工作机会。但是,由于经济发展前景不确定,掌握对你的事业有所帮助的技能显得尤为重要。以下是最受雇主欢迎的十种技能。 一、解决问题的能力 每天,我们都要在生活和工作中解决一些综合性的问题。那些能够发现问题、解决问题并迅速作出有效决
- 【Thrift一】Thrift编译安装
bit1129
thrift
什么是Thrift
The Apache Thrift software framework, for scalable cross-language services development, combines a software stack with a code generation engine to build services that work efficiently and s
- 【Avro三】Hadoop MapReduce读写Avro文件
bit1129
mapreduce
Avro是Doug Cutting(此人绝对是神一般的存在)牵头开发的。 开发之初就是围绕着完善Hadoop生态系统的数据处理而开展的(使用Avro作为Hadoop MapReduce需要处理数据序列化和反序列化的场景),因此Hadoop MapReduce集成Avro也就是自然而然的事情。
这个例子是一个简单的Hadoop MapReduce读取Avro格式的源文件进行计数统计,然后将计算结果
- nginx定制500,502,503,504页面
ronin47
nginx 错误显示
server {
listen 80;
error_page 500/500.html;
error_page 502/502.html;
error_page 503/503.html;
error_page 504/504.html;
location /test {return502;}}
配置很简单,和配
- java-1.二叉查找树转为双向链表
bylijinnan
二叉查找树
import java.util.ArrayList;
import java.util.List;
public class BSTreeToLinkedList {
/*
把二元查找树转变成排序的双向链表
题目:
输入一棵二元查找树,将该二元查找树转换成一个排序的双向链表。
要求不能创建任何新的结点,只调整指针的指向。
10
/ \
6 14
/ \
- Netty源码学习-HTTP-tunnel
bylijinnan
javanetty
Netty关于HTTP tunnel的说明:
http://docs.jboss.org/netty/3.2/api/org/jboss/netty/channel/socket/http/package-summary.html#package_description
这个说明有点太简略了
一个完整的例子在这里:
https://github.com/bylijinnan
- JSONUtil.serialize(map)和JSON.toJSONString(map)的区别
coder_xpf
jqueryjsonmapval()
JSONUtil.serialize(map)和JSON.toJSONString(map)的区别
数据库查询出来的map有一个字段为空
通过System.out.println()输出 JSONUtil.serialize(map): {"one":"1","two":"nul
- Hibernate缓存总结
cuishikuan
开源sshjavawebhibernate缓存三大框架
一、为什么要用Hibernate缓存?
Hibernate是一个持久层框架,经常访问物理数据库。
为了降低应用程序对物理数据源访问的频次,从而提高应用程序的运行性能。
缓存内的数据是对物理数据源中的数据的复制,应用程序在运行时从缓存读写数据,在特定的时刻或事件会同步缓存和物理数据源的数据。
二、Hibernate缓存原理是怎样的?
Hibernate缓存包括两大类:Hib
- CentOs6
dalan_123
centos
首先su - 切换到root下面1、首先要先安装GCC GCC-C++ Openssl等以来模块:yum -y install make gcc gcc-c++ kernel-devel m4 ncurses-devel openssl-devel2、再安装ncurses模块yum -y install ncurses-develyum install ncurses-devel3、下载Erang
- 10款用 jquery 实现滚动条至页面底端自动加载数据效果
dcj3sjt126com
JavaScript
无限滚动自动翻页可以说是web2.0时代的一项堪称伟大的技术,它让我们在浏览页面的时候只需要把滚动条拉到网页底部就能自动显示下一页的结果,改变了一直以来只能通过点击下一页来翻页这种常规做法。
无限滚动自动翻页技术的鼻祖是微博的先驱:推特(twitter),后来必应图片搜索、谷歌图片搜索、google reader、箱包批发网等纷纷抄袭了这一项技术,于是靠滚动浏览器滚动条
- ImageButton去边框&Button或者ImageButton的背景透明
dcj3sjt126com
imagebutton
在ImageButton中载入图片后,很多人会觉得有图片周围的白边会影响到美观,其实解决这个问题有两种方法
一种方法是将ImageButton的背景改为所需要的图片。如:android:background="@drawable/XXX"
第二种方法就是将ImageButton背景改为透明,这个方法更常用
在XML里;
<ImageBut
- JSP之c:foreach
eksliang
jspforearch
原文出自:http://www.cnblogs.com/draem0507/archive/2012/09/24/2699745.html
<c:forEach>标签用于通用数据循环,它有以下属性 属 性 描 述 是否必须 缺省值 items 进行循环的项目 否 无 begin 开始条件 否 0 end 结束条件 否 集合中的最后一个项目 step 步长 否 1
- Android实现主动连接蓝牙耳机
gqdy365
android
在Android程序中可以实现自动扫描蓝牙、配对蓝牙、建立数据通道。蓝牙分不同类型,这篇文字只讨论如何与蓝牙耳机连接。
大致可以分三步:
一、扫描蓝牙设备:
1、注册并监听广播:
BluetoothAdapter.ACTION_DISCOVERY_STARTED
BluetoothDevice.ACTION_FOUND
BluetoothAdapter.ACTION_DIS
- android学习轨迹之四:org.json.JSONException: No value for
hyz301
json
org.json.JSONException: No value for items
在JSON解析中会遇到一种错误,很常见的错误
06-21 12:19:08.714 2098-2127/com.jikexueyuan.secret I/System.out﹕ Result:{"status":1,"page":1,&
- 干货分享:从零开始学编程 系列汇总
justjavac
编程
程序员总爱重新发明轮子,于是做了要给轮子汇总。
从零开始写个编译器吧系列 (知乎专栏)
从零开始写一个简单的操作系统 (伯乐在线)
从零开始写JavaScript框架 (图灵社区)
从零开始写jQuery框架 (蓝色理想 )
从零开始nodejs系列文章 (粉丝日志)
从零开始编写网络游戏
- jquery-autocomplete 使用手册
macroli
jqueryAjax脚本
jquery-autocomplete学习
一、用前必备
官方网站:http://bassistance.de/jquery-plugins/jquery-plugin-autocomplete/
当前版本:1.1
需要JQuery版本:1.2.6
二、使用
<script src="./jquery-1.3.2.js" type="text/ja
- PLSQL-Developer或者Navicat等工具连接远程oracle数据库的详细配置以及数据库编码的修改
超声波
oracleplsql
在服务器上将Oracle安装好之后接下来要做的就是通过本地机器来远程连接服务器端的oracle数据库,常用的客户端连接工具就是PLSQL-Developer或者Navicat这些工具了。刚开始也是各种报错,什么TNS:no listener;TNS:lost connection;TNS:target hosts...花了一天的时间终于让PLSQL-Developer和Navicat等这些客户
- 数据仓库数据模型之:极限存储--历史拉链表
superlxw1234
极限存储数据仓库数据模型拉链历史表
在数据仓库的数据模型设计过程中,经常会遇到这样的需求:
1. 数据量比较大; 2. 表中的部分字段会被update,如用户的地址,产品的描述信息,订单的状态等等; 3. 需要查看某一个时间点或者时间段的历史快照信息,比如,查看某一个订单在历史某一个时间点的状态, 比如,查看某一个用户在过去某一段时间内,更新过几次等等; 4. 变化的比例和频率不是很大,比如,总共有10
- 10点睛Spring MVC4.1-全局异常处理
wiselyman
spring mvc
10.1 全局异常处理
使用@ControllerAdvice注解来实现全局异常处理;
使用@ControllerAdvice的属性缩小处理范围
10.2 演示
演示控制器
package com.wisely.web;
import org.springframework.stereotype.Controller;
import org.spring