- Git常用命令-修改远程仓库地址
猿大师
LinuxJavagitjava
查看远程仓库地址gitremote-v返回结果originhttps://git.coding.net/*****.git(fetch)originhttps://git.coding.net/*****.git(push)修改远程仓库地址gitremoteset-urloriginhttps://git.coding.net/*****.git先删除后增加远程仓库地址gitremotermori
- 高并发内存池(4)——实现CentralCache
Niu_brave
高并发内存池项目笔记c++学习
目录一,CentralCache的简单介绍二,CentralCache的整体结构三,CentralCache实现的详细代码1,成员2,函数1,获取单例对象的指针2,FetchRangeObj函数3,GetOneSpan函数实现4,ReleaseListToSpans函数实现一,CentralCache的简单介绍CentralCache是高并发内存池这个项目的中间层。当第一层ThreadCache内
- 创建一个完整的购物商城系统是一个复杂的项目,涉及前端(用户界面)、后端(服务器逻辑)、数据库等多个部分。由于篇幅限制,我无法在这里提供一个完整的系统代码,但我可以分别给出一些关键部分的示例代码,涵盖几
uthRaman
前端ui服务器
前端(HTML/CSS/JavaScript)grsyzp.cnHTML页面结构(index.html)html购物商城欢迎来到购物商城JavaScript(Ajax请求商品数据,app.js)javascriptdocument.addEventListener('DOMContentLoaded',function(){fetch('/api/products').then(response=
- 推荐开源项目:Zotero引用计数管理器——学术研究的智能助手
蔡鸿烈Hope
推荐开源项目:Zotero引用计数管理器——学术研究的智能助手zotero-citationcountsZoteropluginforauto-fetchingcitationcountsfromvarioussources项目地址:https://gitcode.com/gh_mirrors/zo/zotero-citationcounts项目介绍在学术界,每篇论文背后都承载着学者们辛勤的研究成
- Zotero引文计数插件使用教程
齐飞锴Timothea
Zotero引文计数插件使用教程zotero-citationcountsZoteropluginforauto-fetchingcitationcountsfromvarioussources项目地址:https://gitcode.com/gh_mirrors/zo/zotero-citationcounts项目介绍Zotero引文计数插件是由非盈利组织DigitalScholarshipCo
- 招银网络&大疆&元象一面
Redstone Monstrosity
前端面试
1.请尽可能详细地说明,XHR、axios和fetch这三者的区别是什么?axios和fetch的底层实现是什么?axios拦截器是什么?axios提供了哪些配置或功能,是fetch和XHR中没有的?你的回答中不要写出示例代码。XHR、axios和fetch的区别XHR(XMLHttpRequest)历史:XHR是最早的AJAX技术,由微软在1999年引入,后来被标准化。兼容性:几乎所有现代浏览器
- fetch-event-source 如何通过script全局引入
cuiyuchen111
javascript前端
fetchEventSource源码中导出了两种类型的包cjs和esm。但是有个需求如何在原生是js中通过script标签引呢?需要加上type=module。今天介绍另一种方法下载源码文件:https://github.com/Azure/fetch-event-source.git安装:npminstall--save-devwebpackwebpack-clits-loadertypescr
- 由于直接在回答中完整展示一个复杂如游戏商城的代码系统并不现实(会超出限制且难以维护),我将为你概述一个简化的游戏商城系统的架构,并提供关键部分的示例代码,这些代码将涵盖几种不同的编程语言。
NewmanEdwarda2
游戏架构
架构概述pzswcc.cn前端:用于展示商品、处理用户交互(如查看商品详情、添加到购物车、结账等)。后端:处理业务逻辑(如商品库存管理、订单处理、用户认证等),与数据库交互。数据库:存储商品信息、用户信息、订单信息等。示例代码前端(HTML+JavaScript)HTML(简单页面布局)html游戏商城游戏商城JavaScript(使用FetchAPI调用后端API)javascript//假设后
- 前后端分离,Asp.net core webapi 如何配置跨域
代码掌控者
C#asp.netcore.netcore经验分享c#
前言可以说,前后端分离已经成为当今信息系统项目开发的主流软件架构模式,微服务的出现,让前后端分离发展更是迅速,大量优秀的前端框架如vue.js、react的出现,也让前后端分离趋势加快。所谓的前后端分离软件架构模式,就是指将前端和后端的开发完全分离,后端负责提供API接口和数据处理,而前端通过各种现代的JavaScript技术如AJAX或者Fetch等,来调用后端提供的API接口获取数据,从而构建
- vue引用项目文件(md、json等)
天高任鸟飞dyz
前端javascript开发语言
文件放到public文件夹下例:base:/maas/docs/ui/importaxiosfrom'axios'constfetchMarkdown=async(node)=>{//import(`/maas/docs/ui/目录${node.url}?raw`).then((res)=>{//previewMd.value=res.default////console.log(res.defa
- pytest 常用的辅助函数和工具函数
Lightning-py
Pythonpytestpython开发语言
pytest常用的辅助函数和工具函数示例#@File:my_module.pydeffetch_data():return'processdata'defprocess_data():data=fetch_data()returndata.upper()importloggingimportsysimportpytest#01-------------------------------@pyte
- pdo类和pdostatement类的区别
会飞_的鱼
在看pdo手册的时候,有个疑问,为什么有了pdo类,有query,exec等方法,能进行增删改查,为什么还要有pdostatement类,网上查资料后明白了两者的区别和作用,总结如下:pdo直接调用query方法后,返回的是有一个pdostatement对象,可用该对象中fetch,fetchall等方法操作结果集。pdo先调用prepare方法,返回的也是一个pdostatement对象,他代表
- Could not fetch/save url https://download.docker.com/linux/centos/docker-ce.repo
让梦想疯狂
DockerLinuxCentOScentosdockerlinux
出现错误#将Docker官方的YUM存储库添加到CentOS系统中sudoyum-config-manager--add-repohttps://download.docker.com/linux/centos/docker-ce.repoCentOS安装Docker时,执行以上命令时出现错误:Loadedplugins:fastestmirroraddingrepofrom:https://do
- 前端引入ffmepg 对视频画矩形贴图
全赣州最老实的男人guoy
前端音视频ffmpegvue
业务场景:和后端联调中视频监控需要把人员位置框出,返回的后端只给视频和框选位置先上效果图成功给视频添加了两个框demo技术框架vue3+vite+typeScript引入ffmepgnpmi@ffmpeg/ffmpeg2.项目中引入import{createFFmpeg,fetchFile}from'@ffmpeg/ffmpeg/dist/ffmpeg.min.js'3.可能会出现的报错Share
- http网络请求与下载进度
琳沫lerlee
小白日志---前端http网络协议网络
Http_request目录一、XMLHttpRequest在使用FetchAPI进行网络请求时,原生的FetchAPI并不直接支持获取下载进度的功能,因为FetchAPI主要是基于Promise的,它主要关注于请求的成功或失败,以及响应数据的处理,而不直接处理像进度跟踪这样的底层细节。不过,你可以通过一些技巧或方法间接实现下载进度的跟踪。以下是一些常用的方法:1.使用XMLHttpRequest
- React 入门第九天:与后端API的集成与数据管理
Caleb-niu
React‘sfamilyreact.jsjavascript前端
在React学习的第九天,我集中学习了如何与后端API进行集成。这一步是将静态的React应用转变为动态、可交互的关键。通过与后端通信,我们可以从服务器获取数据、发送用户输入以及处理复杂的业务逻辑。1.使用fetch进行数据请求React没有内置的HTTP库,因此我们通常使用浏览器提供的fetchAPI或第三方库如axios来发送请求。以下是一个使用fetch从API获取数据的示例:importR
- python读取千万级数据库数据类型_解决python读取几千万行的大表内存问题
weixin_39632212
Python导数据的时候,需要在一个大表上读取很大的结果集。如果用传统的方法,Python的内存会爆掉,传统的读取方式默认在内存里缓存下所有行然后再处理,内存容易溢出解决的方法:1)使用SSCursor(流式游标),避免客户端占用大量内存。(这个cursor实际上没有缓存下来任何数据,它不会读取所有所有到内存中,它的做法是从储存块中读取记录,并且一条一条返回给你。)2)使用迭代器而不用fetcha
- 生成一个完整的游戏商城代码是一个复杂的任务,因为它涉及到前端设计、后端逻辑、数据库管理、安全性等多个方面。不过,我可以为您提供一些用不同编程语言编写的代码片段作为起点或示例。
PrimoRosal
游戏前端数据库
前端(HTML/CSS/JavaScript)meimiaomeimo.cn前端部分通常负责用户界面和交互。HTML:htmlGameStoreWelcometoGameStoreJavaScript(使用FetchAPI与后端通信):javascript//假设有一个后端API返回游戏列表fetch(‘/api/games’).then(response=>response.json()).th
- 生成一个完整的游戏商城代码是一个相当复杂的任务,因为它涉及到前端界面、后端逻辑、数据库设计等多个方面。不过,我可以为您提供一个简单的示例,展示如何在不同编程语言中构建游戏商城的基本框架。
HaydenDryden
游戏前端数据库
前端(HTML/CSS/JavaScript)cztaihubay.com.cn前端主要负责展示商城界面和处理用户交互。HTML(结构)html游戏商城CSS(样式)css/*styles.css/#game-list{/样式代码*/}JavaScript(交互逻辑)javascript//script.js//假设从后端API获取游戏列表的伪代码fetch(‘/api/games’).then(
- Ajax与Axios
哑巴语天雨
Vue3ajaxokhttp前端学习
Ajax和Axios都是用于在前端进行数据交互的工具,但它们有一些重要的区别,从使用方式到功能特性都有所不同。Ajax:Ajax(AsynchronousJavaScriptandXML)是一种用于创建异步请求的技术。它使用原生的XMLHttpRequest对象或者更现代的FetchAPI来发送HTTP请求,从而与服务器进行数据交互。Ajax通过在后台无需刷新整个页面的情况下更新部分页面内容,提升
- xhr、ajax、axois、fetch的区别
迷途小码农零零发
前端知识库ajax前端javascript
一、XMLHttpRequest(XHR)、AJAX、Axios和FetchAPI都是用于在不重新加载整个页面的情况下与服务器进行通信的技术和库。它们在处理超时、终止请求、进度反馈等机制上有一些显著的差异。以下是它们的详细比较:1.XMLHttpRequest(XHR)XMLHttpRequest是一种浏览器内置的对象,用于与服务器进行交互。它可以发送和接收各种格式的数据,包括JSON、XML、H
- Git常见问题记录
DimonHo
问题现象报错截图$gitpush-uoriginmasterTohttps://gitee.com/DimonHo/commons.git![rejected]master->master(fetchfirst)error:failedtopushsomerefsto'https://gitee.com/DimonHo/commons.git'hint:Updateswererejectedbec
- 4.2、浏览器请求详解(ajax、fetch、axios使用,手写ajax)
lin-lins
JavaScript高级ajaxokhttp前端
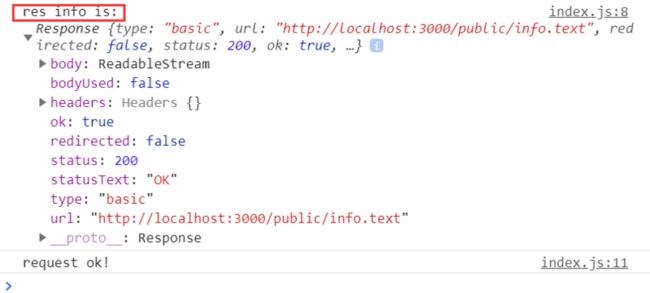
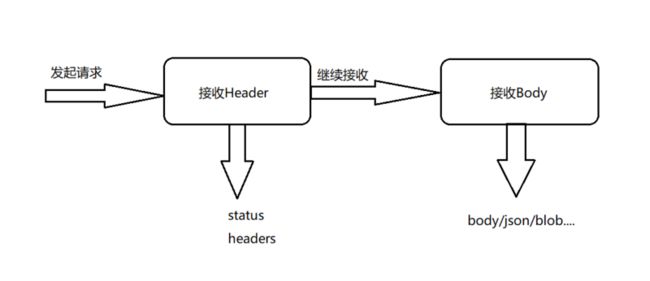
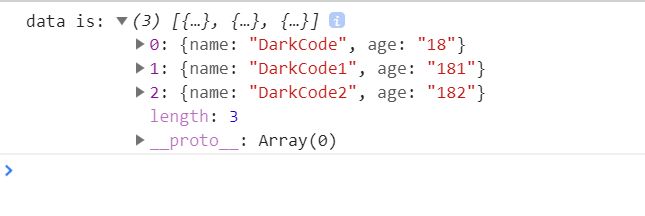
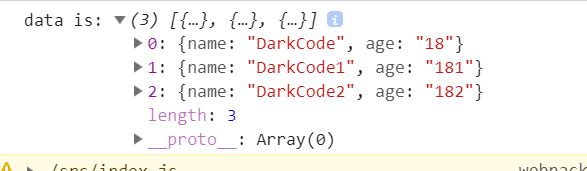
浏览器请求详解1.ajax手写ajax2.fetch2.1Response2.2定制HTTP请求2.3optionAPI2.4fetchcancel3.axios3.1基本使用3.2响应数据3.3创建实例(封装)3.4拦截器3.5完整的请求配置总结在浏览器端发送网络请求的常见方式:ajax;fetch;axios;1.ajaxAjax是一个技术统称,是一个概念模型,它囊括了很多技术,并不特指某一技
- 爬取知乎回答
sml_5421
爬虫数据库爬虫
登录网站参考这篇文章在Network中随意点击一个Fetch项(注意前面的小图标),在右边的Headers中找到Cookie,这段代码就是知乎Cookie。importrequests#引入ssl,取消全局ssl认证:#设置好urlurl='https://www.zhihu.com/'#设置好headersheaders={'User-Agent':'Mozilla/5.0(Macintosh;
- Hibernate的检索策略(lazy、fetch、batch-size)
jingde528
Hibernatehibernatebatchjava
Hibernate的检索策略包括立即检索和延迟检索,可以在配置文件中通过对lazy、fetch、batch-size属性的设置来进行控制。一对多、多对多、多对一和一对一关系下的不同检索策略将影响对数据库访问的效率。检索策略立即检索,立即加载检索方法指定的对象延迟检索,延迟加载检索方法指定的对象,在使用具体属性值时,才进行加载(这个时候会执行查询语句)检索策略使用场景如果加载对象是为了访问他的属性,
- Django中查询数据优化
adminlzzs
djangopython后端
使用select_related和prefetch_related优化查询当您需要获取与当前模型相关的其他模型数据时,可以使用select_related和prefetch_related来减少查询次数,从而提高查询速度。select_related适用于ForeignKey和OneToOneField字段,它会执行一个JOIN操作并包含所有相关字段的数据。#使用select_relatedpos
- react.js
涔溪
react.js前端前端框架
一、create-react-app全局安装create-react-app$npminstall-gcreate-react-app创建一个项目$create-react-appyour-app注意命名方式CreatinganewReactappin/dir/your-app.Installingpackages.Thismighttakeacoupleofminutes.安装过程较慢,Inst
- 后端输出二进制数据,前端fetch接受二进制数据,并转化为字符输出
cdcdhj
javascript学习日记前端
在PHP中,你可以将字符串或其他数据类型转换为二进制数据,并通过HTTP响应发送给前端。在这个前端代码中,我们使用fetchAPI请求PHP脚本,并获取二进制数据。然后,我们将ArrayBuffer转换为字符串,以便在JavaScript中使用。测试后端输出二进制,前端接收二进制并转化为字符fetch('fetchArraybuffer.php',{method:'get'}).then((res
- jQuery实现前端下载功能
天农学子
前端jqueryjavascript
js实现前端下载功能前端代码html代码导出明细js代码functionexportExcel(){//定义要发送的参数letpostData=$("#searchForm").serializeObject();//发送POST请求fetch('${ctxPO}/url/PosInvoiceUrlController/exportPosInvoice',{method:'POST',body:J
- websocket 如果重连还是失败的处理方法
小纯洁w
websocket网络协议网络
在Websocket重连失败后切换到HTTP轮询,可以采用以下步骤执行:定义HTTP轮询方法:根据你的应用需求,先定义一个专门执行HTTP轮询的方法。这通常包括一个定期执行HTTP请求的setInterval或者setTimeout。例如:functionhttpPolling(){setInterval(function(){fetch('/server-endpoint').then(resp
- 对于规范和实现,你会混淆吗?
yangshangchuan
HotSpot
昨晚和朋友聊天,喝了点咖啡,由于我经常喝茶,很长时间没喝咖啡了,所以失眠了,于是起床读JVM规范,读完后在朋友圈发了一条信息:
JVM Run-Time Data Areas:The Java Virtual Machine defines various run-time data areas that are used during execution of a program. So
- android 网络
百合不是茶
网络
android的网络编程和java的一样没什么好分析的都是一些死的照着写就可以了,所以记录下来 方便查找 , 服务器使用的是TomCat
服务器代码; servlet的使用需要在xml中注册
package servlet;
import java.io.IOException;
import java.util.Arr
- [读书笔记]读法拉第传
comsci
读书笔记
1831年的时候,一年可以赚到1000英镑的人..应该很少的...
要成为一个科学家,没有足够的资金支持,很多实验都无法完成
但是当钱赚够了以后....就不能够一直在商业和市场中徘徊......
- 随机数的产生
沐刃青蛟
随机数
c++中阐述随机数的方法有两种:
一是产生假随机数(不管操作多少次,所产生的数都不会改变)
这类随机数是使用了默认的种子值产生的,所以每次都是一样的。
//默认种子
for (int i = 0; i < 5; i++)
{
cout<<
- PHP检测函数所在的文件名
IT独行者
PHP函数
很简单的功能,用到PHP中的反射机制,具体使用的是ReflectionFunction类,可以获取指定函数所在PHP脚本中的具体位置。 创建引用脚本。
代码:
[php]
view plain
copy
// Filename: functions.php
<?php&nbs
- 银行各系统功能简介
文强chu
金融
银行各系统功能简介 业务系统 核心业务系统 业务功能包括:总账管理、卡系统管理、客户信息管理、额度控管、存款、贷款、资金业务、国际结算、支付结算、对外接口等 清分清算系统 以清算日期为准,将账务类交易、非账务类交易的手续费、代理费、网络服务费等相关费用,按费用类型计算应收、应付金额,经过清算人员确认后上送核心系统完成结算的过程 国际结算系
- Python学习1(pip django 安装以及第一个project)
小桔子
pythondjangopip
最近开始学习python,要安装个pip的工具。听说这个工具很强大,安装了它,在安装第三方工具的话so easy!然后也下载了,按照别人给的教程开始安装,奶奶的怎么也安装不上!
第一步:官方下载pip-1.5.6.tar.gz, https://pypi.python.org/pypi/pip easy!
第二部:解压这个压缩文件,会看到一个setup.p
- php 数组
aichenglong
PHP排序数组循环多维数组
1 php中的创建数组
$product = array('tires','oil','spark');//array()实际上是语言结构而不 是函数
2 如果需要创建一个升序的排列的数字保存在一个数组中,可以使用range()函数来自动创建数组
$numbers=range(1,10)//1 2 3 4 5 6 7 8 9 10
$numbers=range(1,10,
- 安装python2.7
AILIKES
python
安装python2.7
1、下载可从 http://www.python.org/进行下载#wget https://www.python.org/ftp/python/2.7.10/Python-2.7.10.tgz
2、复制解压
#mkdir -p /opt/usr/python
#cp /opt/soft/Python-2
- java异常的处理探讨
百合不是茶
JAVA异常
//java异常
/*
1,了解java 中的异常处理机制,有三种操作
a,声明异常
b,抛出异常
c,捕获异常
2,学会使用try-catch-finally来处理异常
3,学会如何声明异常和抛出异常
4,学会创建自己的异常
*/
//2,学会使用try-catch-finally来处理异常
- getElementsByName实例
bijian1013
element
实例1:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/x
- 探索JUnit4扩展:Runner
bijian1013
java单元测试JUnit
参加敏捷培训时,教练提到Junit4的Runner和Rule,于是特上网查一下,发现很多都讲的太理论,或者是举的例子实在是太牵强。多搜索了几下,搜索到两篇我觉得写的非常好的文章。
文章地址:http://www.blogjava.net/jiangshachina/archive/20
- [MongoDB学习笔记二]MongoDB副本集
bit1129
mongodb
1. 副本集的特性
1)一台主服务器(Primary),多台从服务器(Secondary)
2)Primary挂了之后,从服务器自动完成从它们之中选举一台服务器作为主服务器,继续工作,这就解决了单点故障,因此,在这种情况下,MongoDB集群能够继续工作
3)挂了的主服务器恢复到集群中只能以Secondary服务器的角色加入进来
2
- 【Spark八十一】Hive in the spark assembly
bit1129
assembly
Spark SQL supports most commonly used features of HiveQL. However, different HiveQL statements are executed in different manners:
1. DDL statements (e.g. CREATE TABLE, DROP TABLE, etc.)
- Nginx问题定位之监控进程异常退出
ronin47
nginx在运行过程中是否稳定,是否有异常退出过?这里总结几项平时会用到的小技巧。
1. 在error.log中查看是否有signal项,如果有,看看signal是多少。
比如,这是一个异常退出的情况:
$grep signal error.log
2012/12/24 16:39:56 [alert] 13661#0: worker process 13666 exited on s
- No grammar constraints (DTD or XML schema).....两种解决方法
byalias
xml
方法一:常用方法 关闭XML验证
工具栏:windows => preferences => xml => xml files => validation => Indicate when no grammar is specified:选择Ignore即可。
方法二:(个人推荐)
添加 内容如下
<?xml version=
- Netty源码学习-DefaultChannelPipeline
bylijinnan
netty
package com.ljn.channel;
/**
* ChannelPipeline采用的是Intercepting Filter 模式
* 但由于用到两个双向链表和内部类,这个模式看起来不是那么明显,需要仔细查看调用过程才发现
*
* 下面对ChannelPipeline作一个模拟,只模拟关键代码:
*/
public class Pipeline {
- MYSQL数据库常用备份及恢复语句
chicony
mysql
备份MySQL数据库的命令,可以加选不同的参数选项来实现不同格式的要求。
mysqldump -h主机 -u用户名 -p密码 数据库名 > 文件
备份MySQL数据库为带删除表的格式,能够让该备份覆盖已有数据库而不需要手动删除原有数据库。
mysqldump -–add-drop-table -uusername -ppassword databasename > ba
- 小白谈谈云计算--基于Google三大论文
CrazyMizzz
Google云计算GFS
之前在没有接触到云计算之前,只是对云计算有一点点模糊的概念,觉得这是一个很高大上的东西,似乎离我们大一的还很远。后来有机会上了一节云计算的普及课程吧,并且在之前的一周里拜读了谷歌三大论文。不敢说理解,至少囫囵吞枣啃下了一大堆看不明白的理论。现在就简单聊聊我对于云计算的了解。
我先说说GFS
&n
- hadoop 平衡空间设置方法
daizj
hadoopbalancer
在hdfs-site.xml中增加设置balance的带宽,默认只有1M:
<property>
<name>dfs.balance.bandwidthPerSec</name>
<value>10485760</value>
<description&g
- Eclipse程序员要掌握的常用快捷键
dcj3sjt126com
编程
判断一个人的编程水平,就看他用键盘多,还是鼠标多。用键盘一是为了输入代码(当然了,也包括注释),再有就是熟练使用快捷键。 曾有人在豆瓣评
《卓有成效的程序员》:“人有多大懒,才有多大闲”。之前我整理了一个
程序员图书列表,目的也就是通过读书,让程序员变懒。 程序员作为特殊的群体,有的人可以这么懒,懒到事情都交给机器去做,而有的人又可以那么勤奋,每天都孜孜不倦得
- Android学习之路
dcj3sjt126com
Android学习
转自:http://blog.csdn.net/ryantang03/article/details/6901459
以前有J2EE基础,接触JAVA也有两三年的时间了,上手Android并不困难,思维上稍微转变一下就可以很快适应。以前做的都是WEB项目,现今体验移动终端项目,让我越来越觉得移动互联网应用是未来的主宰。
下面说说我学习Android的感受,我学Android首先是看MARS的视
- java 遍历Map的四种方法
eksliang
javaHashMapjava 遍历Map的四种方法
转载请出自出处:
http://eksliang.iteye.com/blog/2059996
package com.ickes;
import java.util.HashMap;
import java.util.Iterator;
import java.util.Map;
import java.util.Map.Entry;
/**
* 遍历Map的四种方式
- 【精典】数据库相关相关
gengzg
数据库
package C3P0;
import java.sql.Connection;
import java.sql.SQLException;
import java.beans.PropertyVetoException;
import com.mchange.v2.c3p0.ComboPooledDataSource;
public class DBPool{
- 自动补全
huyana_town
自动补全
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml&quo
- jquery在线预览PDF文件,打开PDF文件
天梯梦
jquery
最主要的是使用到了一个jquery的插件jquery.media.js,使用这个插件就很容易实现了。
核心代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.
- ViewPager刷新单个页面的方法
lovelease
androidviewpagertag刷新
使用ViewPager做滑动切换图片的效果时,如果图片是从网络下载的,那么再子线程中下载完图片时我们会使用handler通知UI线程,然后UI线程就可以调用mViewPager.getAdapter().notifyDataSetChanged()进行页面的刷新,但是viewpager不同于listview,你会发现单纯的调用notifyDataSetChanged()并不能刷新页面
- 利用按位取反(~)从复合枚举值里清除枚举值
草料场
enum
以 C# 中的 System.Drawing.FontStyle 为例。
如果需要同时有多种效果,
如:“粗体”和“下划线”的效果,可以用按位或(|)
FontStyle style = FontStyle.Bold | FontStyle.Underline;
如果需要去除 style 里的某一种效果,
- Linux系统新手学习的11点建议
刘星宇
编程工作linux脚本
随着Linux应用的扩展许多朋友开始接触Linux,根据学习Windwos的经验往往有一些茫然的感觉:不知从何处开始学起。这里介绍学习Linux的一些建议。
一、从基础开始:常常有些朋友在Linux论坛问一些问题,不过,其中大多数的问题都是很基础的。例如:为什么我使用一个命令的时候,系统告诉我找不到该目录,我要如何限制使用者的权限等问题,这些问题其实都不是很难的,只要了解了 Linu
- hibernate dao层应用之HibernateDaoSupport二次封装
wangzhezichuan
DAOHibernate
/**
* <p>方法描述:sql语句查询 返回List<Class> </p>
* <p>方法备注: Class 只能是自定义类 </p>
* @param calzz
* @param sql
* @return
* <p>创建人:王川</p>
* <p>创建时间:Jul