- android和ios混合开发工具,Flutter与已有iOS工程混合开发与脚本配置
乐居买房
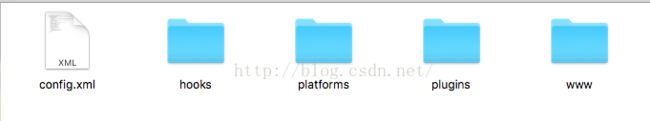
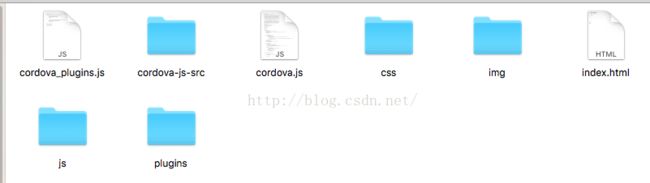
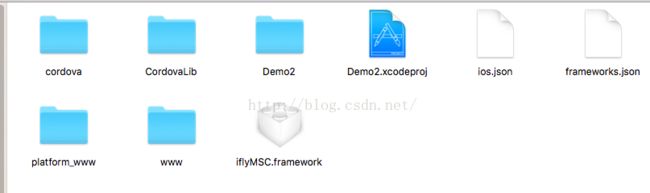
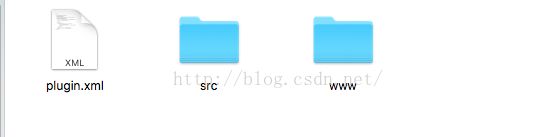
运行一个原生的Flutter工程(也就是纯Flutter)非常简便,不过现在Flutter属于试水阶段,要是想在商业app中使用Flutter,目前基本上是将Flutter的页面嵌入到目前先有的iOS或者安卓工程,目前讲混合开发的文章有很多:不过这些文章大多讲的是安卓和flutter混合开发的,没有iOS和Flutter混合开发的比较详细的步骤实操,上周试了一下iOS和Flutter混合,有一些坑
- HarmonyOS Web组件(二)
雪芽蓝域zzs
HarmonyOSharmonyos前端华为
1.HarmonyOSWeb组件官方文档1.1.混合开发的背景和好处 混合开发(HybridDevelopment)是一种结合原生应用和Web应用的开发模式,旨在同时利用两者的优势。随着移动应用需求的多样化和复杂化,单一的开发方式往往难以满足所有需求。混合开发提供了一种灵活、高效的解决方案,特别是在以下方面具有显著的优势: (1)跨平台兼容:混合开发允许开发者编写一次代码,并在多个平台(如An
- 从零开始构建React Native数字键盘功能
首发于公众号前端混合开发,欢迎关注。现代移动应用程序在入门过程中经常涉及一个步骤,你需要输入发送到你的电子邮件或手机号码的验证码PIN。有时,你需要使用类似于分割OTP输入字段的东西来输入PIN。另一种输入验证码PIN的方式是使用拨号盘。"OTP"指的是"一次性密码"(One-TimePassword)。这是一种安全机制,用于通过短信或电子邮件向用户发送一次性使用的密码或验证码,以验证用户的身份。
- Flutter学习第十三天,2021最新版超详细Flutter2.0实现百度语音转文字功能,Android和Flutter混合开发?
android 小白星
Flutterandroiddart语音识别百度flutter
Flutter实现百度语音转文字功能1.新建一个flutter项目,来实现View端。2.新建android端的module1.打开flutter里面的Android文件1.新建一个module3.配置百度语音转文字sdk1.下载SDK2.在asr_plugin里面配置SDK1.找到core文件夹2.把下图文件放到asr_plugin文件的lib文件中3.把jniLibs粘贴到你的src文件中4.
- 2018-05-07
无欲而为
你的专注力,决定你可以走多远,走多久,node后端,前端架构师,混合开发,多学一些是优势。图片发自App图片发自App
- 从白屏问题重学模块机制
2023-年度总结bug模块化
背景公司App使用的是跨平台技术H5+原生混合开发,双方通信的协议是Jsbridge。为了获取用户行为以及跟踪产品在用户端的使用情况,并且能自动监控到App的所有H5页面,由Native引入了隔壁部门研发的前端监控SDK。由于被任命为【推动隔壁部门完善监控SDK事项】负责人,于是在后续使用过程不断结合实际情况,发现SDK存在问题并进行梳理和方案输出,但是由于对方不开放SDK源码,只能把问题和方案告
- React Native 导航:示例教程
前端javascript
首发于公众号前端混合开发,欢迎关注。移动应用程序由多个屏幕组成。在构建移动应用程序时,首要考虑的是如何处理用户在应用程序中的导航问题,例如屏幕的展示和屏幕之间的切换。ReactNavigation是ReactNative最著名的导航库之一。在本教程中,我们将探讨ReactNative中导航的基础知识,介绍如何开始使用ReactNavigation,并通过一些ReactNative导航示例进行讲解。
- React Native推送通知:完整的操作指南
首发于公众号前端混合开发,欢迎关注。推送通知已成为构建移动应用时需要考虑的重要功能。由于它们类似于短信,但发送不需要任何费用,许多企业现在更喜欢使用推送通知向应用用户发送信息和警报。在这篇文章中,我们将看到如何在ReactNative应用中创建和发送推送通知。什么是推送通知?推送通知是从应用程序发送到已安装该应用的用户的消息或警报。主要有两种类型的通知:前台通知:当应用程序正在打开并运行时发送给用
- Android混合开发之 ReactNative3--重要概念,Flex布局和RN组件之间的通信
李星星星星星
重要概念:组件:万物皆组件,界面按钮Text等都是组件,组件都有状态。props:初始属性,为了传递数据,不可改变。(可以通过父组件去影响当前的props,即父组件向子组件传递数据)state:数据状态集合,可改变。this.setState改变状态,从而影响和刷新当前UI。Flex布局:Flex布局:弹性盒子布局。image.pngimage.pngFlex主要属性:主轴交叉轴:主轴就是排列轴,
- OC Hybrid 开发数据双向流向
人话博客
OC之WebView和原生App交互。最近参加了很多面试,都问到了关于Hybrid开发。我基本可以把WebView和OC之间的双向交互的原理说明白。并且可以自己手动的写js代码完成双端的交互。但由于,之前没有用过类似的混合开发的框架,被面试官给一票否决了。想想挺郁闷的。我所理解的Hybrid开发。说实在话,为什么要用Hybrid开发模式?可以动态的更新界面,比如活动等。App端则基本不用做修改。H
- React-Native与安卓原生的混合开发
heyrenly
写在前面目前很多大厂APP(如淘宝、饿了么、美团等等)并不是纯原生Android&IOS,也不是纯JS开发,而是HybirdAPP开发,混合型优势很多:比如热更新,保证在一些类似双十一的活动到来时能够快速上线活动页面,用户不必再去更新APP。再来有效地减小了安装包的体积大小,大部分的界面都位于服务器端,本地只需要进行绘制。1.新建Android项目我这里使用之前的项目rn012.在项目根目录引入R
- hybird app 和 小程序
qq_33453797
小程序
不知道你是否好奇,像微信,支付宝,抖音,美团等这些平台型APP,它们这么强大的功能是怎么实现的?而且现在火热的native+小程序又是怎么回事?为什么小程序会变得这么火?我们知道现在app开发有三种形式nativeapp,webapp和hybirdapp;那么hybirdapp和小程序有什么区别呢?我们知道hybirdapp就是混合开发app,即使用了原生功能又使用了webapp的功能;说白了就是
- Flutter与原生混合开发遇到的一些问题
风一样的code
最近进行了Android原生和Flutter的混合开发,耗时三天调试了二者之间的数据传递,感觉好难啊,遇到的各种各样的问题,大致列出来一些,避免自己忘了,也给大家分享一下。二者混合我才用的是闲鱼的那套方式一,Gradle版本创建好Flutter项目添加到Android依赖之后,Gradle版本需要升级到3.0以上,对应的gradle-xx.zip也需要升级到对应Gradle版本的版本,我使用的是3
- Ionic+three.js混合开发webgl初体验
蒲公英落脚点
安装ionicnpminstallIonic-g安装three.js1.three模块化使用THREE.jsnpminstallthree.js后example中的js文件夹下插件没有被包含。替代方案:npminstallthree-full使用typeScript:npminstallthree.js->npminstall@types/three安装完后安装three类型库单独安装npmins
- Flutter学习(八)Flutter_Boost接入
motosheep
flutter学习
背景基于安卓的原生项目,进行Flutter的接入,进行混合开发。参考链接官方地址:linkfullter_boost配置:linkgit代理配置:linkkotlin语法集成:link混合开发的坑:link开发环境as4+jdk1.8gradle5.1.1思路与实现备注:从上面的开发环境可以看到,其实项目的gradle比较老旧,所以,要注意flutter的三方库是否兼容。首先,Flutter_Bo
- Qt cef使用
土拨鼠不是老鼠
Qt
一,背景混合开发已经成为了主流,利用Qt+cef,界面部分用h5逻辑用c++,未尝不是一种好办法。QML自带的QtWebEngine是一种思路。Qt+cef也是一种思路,并且已经有大神针对Qt将cef进行了封装,那就是QCefView。二,编译(1),源码下载https://github.com/tishion/QCefView(2),cmake编译win32编译失败,x64可以(3),demo演
- AndroidStudio的必备插件和使用技巧,flutterandroid混合开发
m0_66144992
程序员架构移动开发android
利用CodeCompletion(代码完成)属性可以快速地在代码中完成各种不同地语句,方法是先键入一个类名地前几个字母然后再用Ctrl-Space完成全称。如果有多个选项,它们会列在速查列表里。用Ctrl-/与Ctrl-Shift-/来注释/反注释代码行与代码块。-/用单行注释标记(“//…”)来注释/反注释当前行或者选择地代码块。而Ctrl-Shift-/则可以用块注释标记(“/…/”)把所选块
- 遗失的源代码之回归之路的探索与实践
XeonYu
Androidkotlinandroid反编译代码对比代码找回逆向
背景最近比较突然被安排接手一个项目,该项目的情况如下原生和RN结合的混合开发模式组件化开发,有很多基础组件以及业务组件但是在梳理项目依赖时发现了个别组件源码不全的情况,于是写了个cli用于对比两个版本产物文件,生成差异结果以便于快速进行源码找回恢复。结果如下:找回前的对比:找回后对比:遗失的源代码在梳理项目时,我发现几个比较核心的组件依赖的版本跟git源码仓库的tag和发布版本不一致。我尼玛顿时惊
- 前端与native交互
没有色彩的Lily
1.JSBridge介绍JSBridge简单来讲,主要是给JavaScript提供调用Native功能的接口,让混合开发中的『前端部分』可以方便地使用地址位置、摄像头甚至支付等Native功能。既然是『简单来讲』,那么JSBridge的用途肯定不只『调用Native功能』这么简单宽泛。实际上,JSBridge就像其名称中的『Bridge』的意义一样,是Native和非Native之间的桥梁,它的核
- Android 混合开发之仿微信朋友圈
张鹿鹿
Android进阶androidhtml5微信
开发之前大约从去年开始吧,也可能是前年Html5好像火得不得了,不得了…总能从网上听说到XXX混合开发,为了紧跟潮流(虽然有点儿晚了),咱们也看看Android+Html5混合开发是怎样的!今天带来的案例是微信的朋友圈,因为我觉得是微信把H5给”捧红了”.不过丑话说在前头,咱们的仿朋友圈可是”低仿”,只是把混合开发的大致流程说说,界面可能不堪入目…见谅..开发环境AndroidStudio2.2.
- kotlin与java混合开发_使用kotlin和Java混合开发Android项目爬坑记录
Gitaco
kotlin与java混合开发
使用kotlin和Java混合开发Android项目爬坑记录不定期将开发过程中遇到的问题添加在此处,加深记忆。主要内容包括但不限于java与kotlin语言的一些区别,以及在使用android-studio进行开发过程中的一些小技巧一、为现有项目添加Kotlin语言支持1、在项目级别的build.gradle中添加如下代码buildscript{ext.kotlin_version='1.3.50
- 蓝牙Flutter App混合开发最佳实践:以智能家居控制为例
虎克技术hukejishu
flutter智能家居
在当今物联网普及的时代,智能家居已经成为了人们日常生活的一部分。通过蓝牙技术和Flutter框架的结合,开发智能家居控制App可以为用户带来便利和舒适。本文将介绍蓝牙FlutterApp混合开发在智能家居控制应用中的最佳实践。1.确定需求和功能在开始开发之前,需要对智能家居控制App的需求和功能进行明确定义。例如,控制家中灯光、温度、安防系统等功能。在此过程中,考虑到用户体验和操作简便性将至关重要
- mui混合开发(二)
全村的希望iOS
简述:混合App的流畅性不比原生的App,当网络不好的时候出现空白页面体验很不好,mui文档给出了两个解决方案,方案一很简单,方案二是预加载模式下一章节配合mui自定义事件详细讲解一:打开子页面配置一个属性show:{autoShow:true,}waiting:{autoShow:true,}二:打开页面网络请求成功关闭等待框、显示当前的webViewplus.nativeUI.closeWai
- 多语言混合开发之易语言调用python算法
多姿多彩
移动互联网编程语言javapython人工智能大数据
点击上方↑↑↑蓝字[协议分析与还原]关注我们“扬长避短,发挥各自优势,建立多语言和谐共存的大好局面,介绍多语言的混合开发。”好久没有更新,深感抱歉,还有几天就要过年了,先在这里提前祝大家新年好,祝大家在新的一年里身体健康,家庭和睦,万事顺利,荷包鼓鼓。伴随着百余年来计算机技术的发展,以及近数十年来互联网的迅速普及,各种开发语言层出不穷,迅速地降低了程序开发的门槛,当然也提高了社会运转的效率,各种高
- 记一次Vue Hybrid App(混合APP)开发(转)
不断学习
感谢--->记一次VueHybridApp(混合APP)开发浅谈AppHybrid混合开发的五种方案一、项目开始前的思考1.浏览设计图、产品原型2.需要用到分享功能3.怎么与Android和iOS原生方法互掉4.网页嵌入到APP中怎么调试5.手机屏幕适配6.如果出现Loadingchunkxxfailed该怎么处理二、搭建项目1.使用vue-cli直接创建项目,vue-router、vuex都有用
- java和python能联合开发吗,java和python混合架构
Night368171
python
这篇文章主要介绍了java和python能联合开发吗,具有一定借鉴价值,需要的朋友可以参考下。希望大家阅读完这篇文章后大有收获,下面让小编带着大家一起了解一下。java与python之间的混合开发1.项目需求使用java进行进行数据库的访问,并对查询出的数据进行的数据清理,使用python进行无监督分类应用场景:.整个项目是BS架构,基于SpringBoot2.0.业务端主要是通过Java来实现后
- java和python能联合开发吗,java和python混合架构
Fixf4556
算法
大家好,本文将围绕java和python能联合开发吗展开说明,java和python混合架构是一个很多人都想弄明白的事情,想搞清楚python和java混合开发需要先了解以下几个事情。混合开发简介使用Flutter从零开始开发App是一件轻松惬意的事情,但对于一些成熟的产品来说,完全摒弃原有App的历史沉淀,全面转向Flutter是不现实的。因此使用Flutter去统一Android、iOS技术栈
- 搜狐新闻客户端使用Kotlin之后对JSON解析框架的探索
搜狐技术产品小编2023
kotlinjson开发语言androidjava
本文字数:7488字预计阅读时间:45分钟01引言自2017年Google发布Kotlin语言之后,Android开发由原来的Java开始向Kotlin过度,目前绝大部分Android开发岗位基本要求就是熟练使用Kotlin。事实上,很多有着多年历史的项目一开始是Java开发的,在Kotlin日渐趋于Android开发主流的过程中,混合开发成为许多项目的首选。我们的项目也是采用混合开发,面对拥有沉
- uniapp即时通讯IM聊天交友源码安装搭建二次开发
linlinlove2
IM即时通讯系统uniapp即时通讯IM系统IM即时通讯系统二次开发即时通讯系统app打包socket推送GateWayWorkerIM即时通讯系统安装搭建
全开源可以营运版的即时通讯IM聊天交友源码。特点可发红包,可添加多条链接到用户网站和应用,安卓+苹果APP+PC端+H5四合一后端开发语言:PHP,前端开发语言:uniapp混合开发。集安卓+苹果APP+PC端+H5四合一APP源码socket推送:GateWayWorker(支持分布式部署,高并发,抗压能力强,未采用第三方付费推送服务)数据库:mysql开发工具:hbuiderX,phpstor
- 22、Flutter - 混合开发(三)iOS原生调用Flutter
shengdaVolleyball
Flutter
混合开发(三)iOS原生调用FlutterFlutter项目调用一些原生的功能!用的比较多的就是第三方插件,因为比较简单官方《Flutter实战》原生项目中部分页面使用Flutter,这种也是比较常见的。FLutter本身定位的是开发一个完整的App应用。所以要是只让其做成一个页面的话有些功能是不支持的。Flutter本身有自己的渲染引擎,如果是小项目用Flutter就不划算,只有非常大型的项目将
- ASM系列四 利用Method 组件动态注入方法逻辑
lijingyao8206
字节码技术jvmAOP动态代理ASM
这篇继续结合例子来深入了解下Method组件动态变更方法字节码的实现。通过前面一篇,知道ClassVisitor 的visitMethod()方法可以返回一个MethodVisitor的实例。那么我们也基本可以知道,同ClassVisitor改变类成员一样,MethodVIsistor如果需要改变方法成员,注入逻辑,也可以
- java编程思想 --内部类
百合不是茶
java内部类匿名内部类
内部类;了解外部类 并能与之通信 内部类写出来的代码更加整洁与优雅
1,内部类的创建 内部类是创建在类中的
package com.wj.InsideClass;
/*
* 内部类的创建
*/
public class CreateInsideClass {
public CreateInsideClass(
- web.xml报错
crabdave
web.xml
web.xml报错
The content of element type "web-app" must match "(icon?,display-
name?,description?,distributable?,context-param*,filter*,filter-mapping*,listener*,servlet*,s
- 泛型类的自定义
麦田的设计者
javaandroid泛型
为什么要定义泛型类,当类中要操作的引用数据类型不确定的时候。
采用泛型类,完成扩展。
例如有一个学生类
Student{
Student(){
System.out.println("I'm a student.....");
}
}
有一个老师类
- CSS清除浮动的4中方法
IT独行者
JavaScriptUIcss
清除浮动这个问题,做前端的应该再熟悉不过了,咱是个新人,所以还是记个笔记,做个积累,努力学习向大神靠近。CSS清除浮动的方法网上一搜,大概有N多种,用过几种,说下个人感受。
1、结尾处加空div标签 clear:both 1 2 3 4
.div
1
{
background
:
#000080
;
border
:
1px
s
- Cygwin使用windows的jdk 配置方法
_wy_
jdkwindowscygwin
1.[vim /etc/profile]
JAVA_HOME="/cgydrive/d/Java/jdk1.6.0_43" (windows下jdk路径为D:\Java\jdk1.6.0_43)
PATH="$JAVA_HOME/bin:${PATH}"
CLAS
- linux下安装maven
无量
mavenlinux安装
Linux下安装maven(转) 1.首先到Maven官网
下载安装文件,目前最新版本为3.0.3,下载文件为
apache-maven-3.0.3-bin.tar.gz,下载可以使用wget命令;
2.进入下载文件夹,找到下载的文件,运行如下命令解压
tar -xvf apache-maven-2.2.1-bin.tar.gz
解压后的文件夹
- tomcat的https 配置,syslog-ng配置
aichenglong
tomcathttp跳转到httpssyslong-ng配置syslog配置
1) tomcat配置https,以及http自动跳转到https的配置
1)TOMCAT_HOME目录下生成密钥(keytool是jdk中的命令)
keytool -genkey -alias tomcat -keyalg RSA -keypass changeit -storepass changeit
- 关于领号活动总结
alafqq
活动
关于某彩票活动的总结
具体需求,每个用户进活动页面,领取一个号码,1000中的一个;
活动要求
1,随机性,一定要有随机性;
2,最少中奖概率,如果注数为3200注,则最多中4注
3,效率问题,(不能每个人来都产生一个随机数,这样效率不高);
4,支持断电(仍然从下一个开始),重启服务;(存数据库有点大材小用,因此不能存放在数据库)
解决方案
1,事先产生随机数1000个,并打
- java数据结构 冒泡排序的遍历与排序
百合不是茶
java
java的冒泡排序是一种简单的排序规则
冒泡排序的原理:
比较两个相邻的数,首先将最大的排在第一个,第二次比较第二个 ,此后一样;
针对所有的元素重复以上的步骤,除了最后一个
例题;将int array[]
- JS检查输入框输入的是否是数字的一种校验方法
bijian1013
js
如下是JS检查输入框输入的是否是数字的一种校验方法:
<form method=post target="_blank">
数字:<input type="text" name=num onkeypress="checkNum(this.form)"><br>
</form>
- Test注解的两个属性:expected和timeout
bijian1013
javaJUnitexpectedtimeout
JUnit4:Test文档中的解释:
The Test annotation supports two optional parameters.
The first, expected, declares that a test method should throw an exception.
If it doesn't throw an exception or if it
- [Gson二]继承关系的POJO的反序列化
bit1129
POJO
父类
package inheritance.test2;
import java.util.Map;
public class Model {
private String field1;
private String field2;
private Map<String, String> infoMap
- 【Spark八十四】Spark零碎知识点记录
bit1129
spark
1. ShuffleMapTask的shuffle数据在什么地方记录到MapOutputTracker中的
ShuffleMapTask的runTask方法负责写数据到shuffle map文件中。当任务执行完成成功,DAGScheduler会收到通知,在DAGScheduler的handleTaskCompletion方法中完成记录到MapOutputTracker中
- WAS各种脚本作用大全
ronin47
WAS 脚本
http://www.ibm.com/developerworks/cn/websphere/library/samples/SampleScripts.html
无意中,在WAS官网上发现的各种脚本作用,感觉很有作用,先与各位分享一下
获取下载
这些示例 jacl 和 Jython 脚本可用于在 WebSphere Application Server 的不同版本中自
- java-12.求 1+2+3+..n不能使用乘除法、 for 、 while 、 if 、 else 、 switch 、 case 等关键字以及条件判断语句
bylijinnan
switch
借鉴网上的思路,用java实现:
public class NoIfWhile {
/**
* @param args
*
* find x=1+2+3+....n
*/
public static void main(String[] args) {
int n=10;
int re=find(n);
System.o
- Netty源码学习-ObjectEncoder和ObjectDecoder
bylijinnan
javanetty
Netty中传递对象的思路很直观:
Netty中数据的传递是基于ChannelBuffer(也就是byte[]);
那把对象序列化为字节流,就可以在Netty中传递对象了
相应的从ChannelBuffer恢复对象,就是反序列化的过程
Netty已经封装好ObjectEncoder和ObjectDecoder
先看ObjectEncoder
ObjectEncoder是往外发送
- spring 定时任务中cronExpression表达式含义
chicony
cronExpression
一个cron表达式有6个必选的元素和一个可选的元素,各个元素之间是以空格分隔的,从左至右,这些元素的含义如下表所示:
代表含义 是否必须 允许的取值范围 &nb
- Nutz配置Jndi
ctrain
JNDI
1、使用JNDI获取指定资源:
var ioc = {
dao : {
type :"org.nutz.dao.impl.NutDao",
args : [ {jndi :"jdbc/dataSource"} ]
}
}
以上方法,仅需要在容器中配置好数据源,注入到NutDao即可.
- 解决 /bin/sh^M: bad interpreter: No such file or directory
daizj
shell
在Linux中执行.sh脚本,异常/bin/sh^M: bad interpreter: No such file or directory。
分析:这是不同系统编码格式引起的:在windows系统中编辑的.sh文件可能有不可见字符,所以在Linux系统下执行会报以上异常信息。
解决:
1)在windows下转换:
利用一些编辑器如UltraEdit或EditPlus等工具
- [转]for 循环为何可恨?
dcj3sjt126com
程序员读书
Java的闭包(Closure)特征最近成为了一个热门话题。 一些精英正在起草一份议案,要在Java将来的版本中加入闭包特征。 然而,提议中的闭包语法以及语言上的这种扩充受到了众多Java程序员的猛烈抨击。
不久前,出版过数十本编程书籍的大作家Elliotte Rusty Harold发表了对Java中闭包的价值的质疑。 尤其是他问道“for 循环为何可恨?”[http://ju
- Android实用小技巧
dcj3sjt126com
android
1、去掉所有Activity界面的标题栏
修改AndroidManifest.xml 在application 标签中添加android:theme="@android:style/Theme.NoTitleBar"
2、去掉所有Activity界面的TitleBar 和StatusBar
修改AndroidManifes
- Oracle 复习笔记之序列
eksliang
Oracle 序列sequenceOracle sequence
转载请出自出处:http://eksliang.iteye.com/blog/2098859
1.序列的作用
序列是用于生成唯一、连续序号的对象
一般用序列来充当数据库表的主键值
2.创建序列语法如下:
create sequence s_emp
start with 1 --开始值
increment by 1 --増长值
maxval
- 有“品”的程序员
gongmeitao
工作
完美程序员的10种品质
完美程序员的每种品质都有一个范围,这个范围取决于具体的问题和背景。没有能解决所有问题的
完美程序员(至少在我们这个星球上),并且对于特定问题,完美程序员应该具有以下品质:
1. 才智非凡- 能够理解问题、能够用清晰可读的代码翻译并表达想法、善于分析并且逻辑思维能力强
(范围:用简单方式解决复杂问题)
- 使用KeleyiSQLHelper类进行分页查询
hvt
sql.netC#asp.nethovertree
本文适用于sql server单主键表或者视图进行分页查询,支持多字段排序。KeleyiSQLHelper类的最新代码请到http://hovertree.codeplex.com/SourceControl/latest下载整个解决方案源代码查看。或者直接在线查看类的代码:http://hovertree.codeplex.com/SourceControl/latest#HoverTree.D
- SVG 教程 (三)圆形,椭圆,直线
天梯梦
svg
SVG <circle> SVG 圆形 - <circle>
<circle> 标签可用来创建一个圆:
下面是SVG代码:
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<circle cx="100" c
- 链表栈
luyulong
java数据结构
public class Node {
private Object object;
private Node next;
public Node() {
this.next = null;
this.object = null;
}
public Object getObject() {
return object;
}
public
- 基础数据结构和算法十:2-3 search tree
sunwinner
Algorithm2-3 search tree
Binary search tree works well for a wide variety of applications, but they have poor worst-case performance. Now we introduce a type of binary search tree where costs are guaranteed to be loga
- spring配置定时任务
stunizhengjia
springtimer
最近因工作的需要,用到了spring的定时任务的功能,觉得spring还是很智能化的,只需要配置一下配置文件就可以了,在此记录一下,以便以后用到:
//------------------------定时任务调用的方法------------------------------
/**
* 存储过程定时器
*/
publi
- ITeye 8月技术图书有奖试读获奖名单公布
ITeye管理员
活动
ITeye携手博文视点举办的8月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。
8月试读活动回顾:
http://webmaster.iteye.com/blog/2102830
本次技术图书试读活动的优秀奖获奖名单及相应作品如下(优秀文章有很多,但名额有限,没获奖并不代表不优秀):
《跨终端Web》
gleams:http