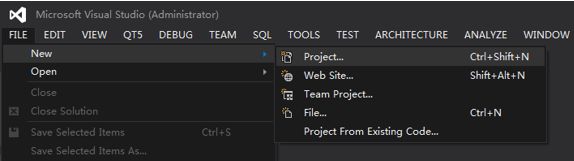
VS2012下进行QT creator登录对话框设计
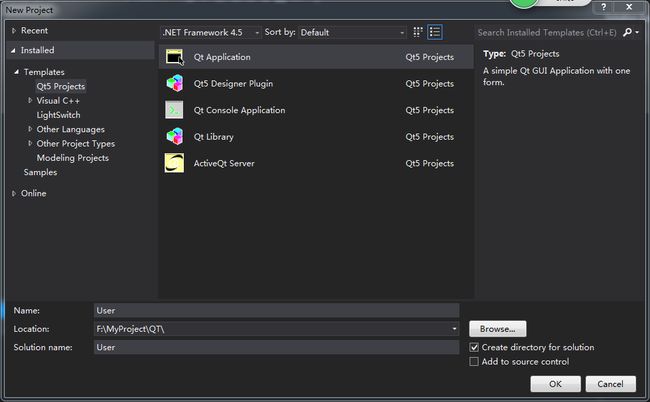
最近看《Qt教程及软件》学习QT,这本书的编程是在Qt creator上进行的,本人更倾向于在VS2012上进行开发,故根据自己实验中的经验,笔记一下在VS2012进行Qt编程的一些问题及解决方法,本人用的是Qt5.3版本。
一直Next,Base class选择QWidget,点击Finish创建

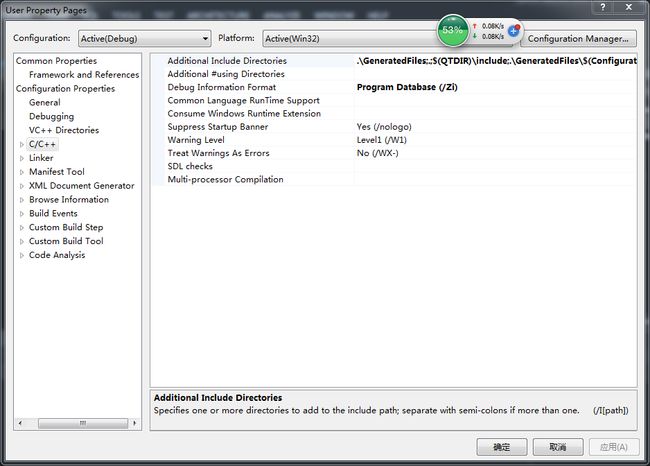
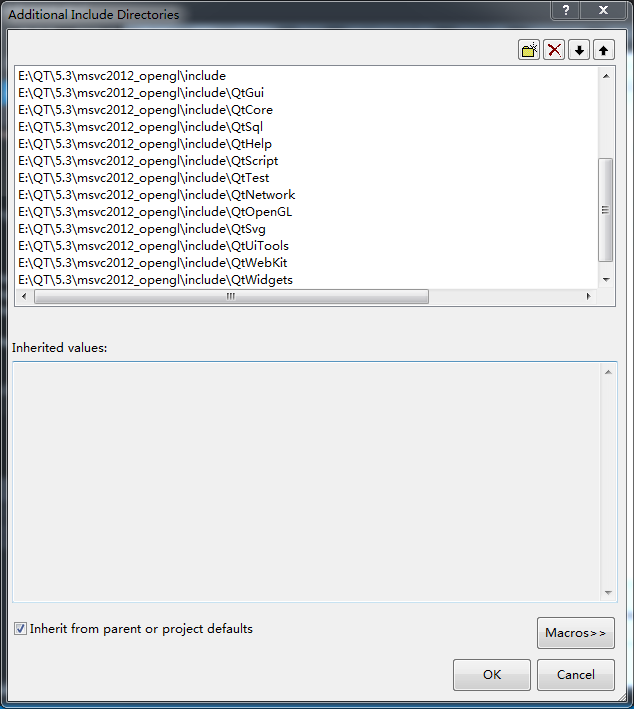
此时项目未添加对应的include文件,有许多地方显示“can not open source file……”。选择菜单栏PROJECT->User Properties… 进入添加头文件设置页面

点击“Additional Include Directories”进行编辑,添加你QT安装目录下的以下文件夹

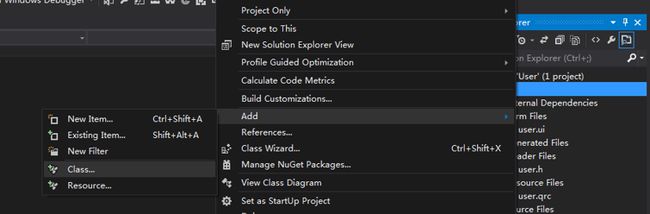
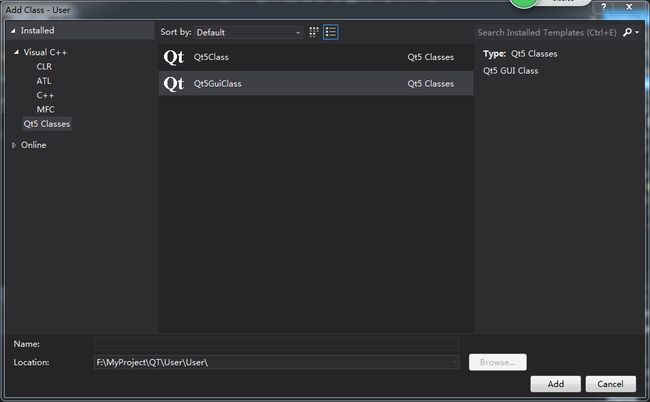
选择Qt5 Classes,双击 Qt5GuiClasses

Base Class填QDialog,点击Finish完成创建

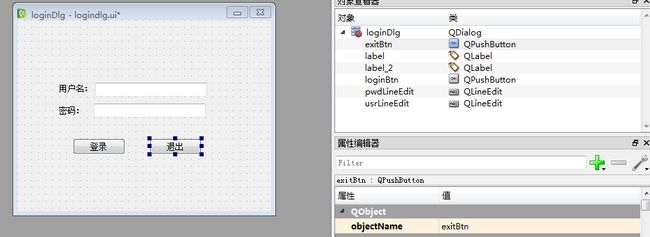
然后就进行ui布置了,在logindlg.ui中设计下面的界面:行输入框为Line Edit。其中用户名后面的输入框在属性中设置其object Name为usrLineEdit,密码后面的输入框为pwdLineEdit,登录按钮为loginBtn,退出按钮为exitBtn。设置完如下图:

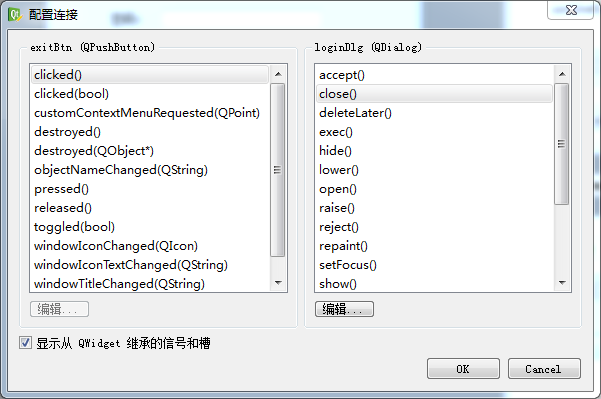
点击选择”编辑信号/槽“![]() ,按住退出按钮拖一下
,按住退出按钮拖一下 ,弹出对话框,信号选择clicked(),槽选择close(),实现点击退出功能。若没有close(),选择“显示从QWidget继承的信号和槽”。
,弹出对话框,信号选择clicked(),槽选择close(),实现点击退出功能。若没有close(),选择“显示从QWidget继承的信号和槽”。

按照上面方法设置登录按钮的信号与槽,其槽函数要自己写,所以槽选择那里点击编辑,新增一个slot1(),改名为on_loginBtn_clicked()。点击确定。保存Qt 设计师并关闭。

回到VS2012,修改main.cpp:
#include "user.h"
#include 接着修改loginDlg.cpp,先在loginDLg.h中添加之前的槽函数的声明。
#ifndef LOGINDLG_H
#define LOGINDLG_H
#include 最后在loginDlg.cpp中定义槽函数,实现正确输入帐号密码则进入主窗口,否则报错。
void loginDlg::on_loginBtn_clicked()
{
if(ui->usrLineEdit->text() == tr("caddress")&&ui->pwdLineEdit->text()==tr("123456"))
accept();
else{
QMessageBox::warning(this,tr("Warning"),tr("user name or password error!"),QMessageBox::Yes):
}
}至此,程序还有许多错误,有大部分头文件未找到,按照上面的方法继续添加相应文件夹:

添加完后点击编译,则相应的头文件就找到了。
loginDlg.cpp完整代码:
#include "logindlg.h"
#include //添加该头文件才能使用QMessageBox
loginDlg::loginDlg(QWidget *parent)
: QDialog(parent)
{
(*ui).setupUi(this); //这里ui需要为类类型,所以得解指针
}
loginDlg::~loginDlg()
{
}
void loginDlg::on_loginBtn_clicked()
{
if(ui->usrLineEdit->text() == tr("caddress")&&ui->pwdLineEdit->text()==tr("123456")) //这里需要指针,直接使用ui
accept();
else{
QMessageBox::warning(this,tr("Warning"),tr("user name or password error!"),QMessageBox::Yes);
}
}