暴力解决echarts柱状图宽度不能更改问题
- Echarts使用 - Echarts官方实例
安装
cnpm install echarts -S (安装依赖并引入到 package.json)引入
import echarts from 'echarts'用法:
将条形图放在div里面,最好设置宽度为100%,下面会说到原因。
"myChart" :style="{width: '100%', height: '500px'}">drawLine(state) {
// 基于准备好的dom,初始化echarts实例
let myChart = echarts.init(document.getElementById('myChart'))
// 绘制图表
myChart.setOption({
title: {
text: moment(state.queryFilter.date).format('YYYY-MM-DD')+'省份日报表',
left:'center'
},
color: ['#3398DB'],
tooltip: {
trigger: 'axis',
axisPointer: { // 坐标轴指示器,坐标轴触发有效
type: 'shadow' // 默认为直线,可选为:'line' | 'shadow'
}
},
legend: {
left: '2%',
padding: 5,
},
grid: {
left: '5%',
right: '5%',
bottom: '20%',
scontainLabel: true
},
xAxis: [
{
boundaryGap: true,//默认true,这时刻度只是作为分隔线,标签和数据点都会在两个刻度之间。
type: 'category',
minInterval: 1,//自动计算的坐标轴最小间隔大小。
data: state.queryFilter.x,//x轴要显示的数据
axisTick: {
alignWithLabel: true
},
}
],
yAxis: [
{
type: 'value'
}
],
series: [
{
name: '打单量',
type: 'bar',
barWidth: '50%',
data: state.queryFilter.y,//y轴要显示的数据
// barCategoryGap: '1%'
}
],
});
}
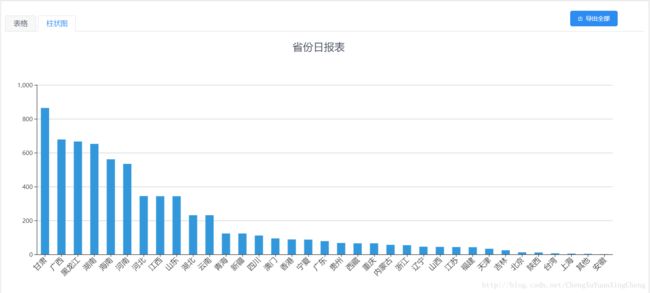
如果不指定div宽度,那么经过数据填充,一个echarts柱状图迎面而来。问题来了,文字显示不全。

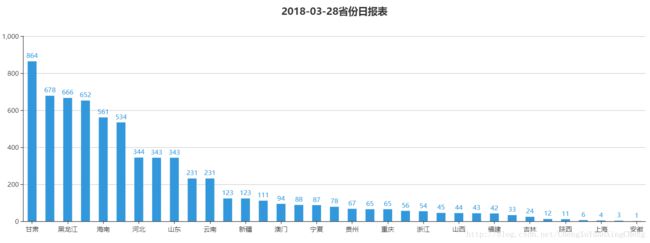
那么,指定宽度将div拉长?嗯,终于文字能对应显示了,问题又来了,好一个“犹抱琵琶半遮面”。

这个大坑。。。我甚至试过在数据填充的时候用空数组来填充。(我靠,算法就该这么玩!)没毛病,但是毕竟来公司第一个上手项目,余心有不甘,遂继续探索。
有人可能会说,官方文档不是说了barGap“柱间距离,可设固定值(如 20)或者百分比(如 ‘30%’,表示柱子宽度的 30%)。”
可惜,这玩意儿不是“单身狗”拥有的属性。就是说只有当双柱状图才可使用(就是一组两个条,两种颜色相拥在一起那种)。
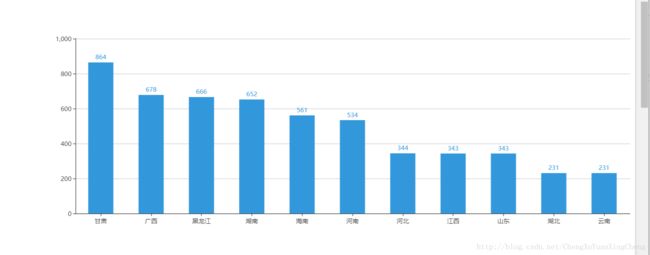
先把div宽度指定为100%再说。后来看文档发现有几个比较好的玩意儿来操作x轴:
xAxis下:
axisLabel: {
interval: 0,// 0 强制显示所有,1为隔一个标签显示一个标签,2为隔两个
rotate: 45,//标签旋转角度,在标签显示不下的时可通过旋转防止重叠
textStyle: {
fontSize: 15,//字体大小
}
}还有就是xAxis下有两个属性:
boundaryGap: true,//默认true,此时刻度作为分隔线,标签与数据点在两个刻度间显示
minInterval: 1,//默认0,设置成1保证坐标轴分割刻度显示成整数。
echarts的柱子之间宽度是不能调!不能调!!不能调!!!