ECharts 坐标轴颜色改变、位置改变、去网格
xAxis.splitLine
坐标轴在 grid 区域中的分隔线。
xAxis: {
type: 'value',
//改变X 轴的位置 top\bottom
position:'top',
boundaryGap: [0, 0.01],
// 控制网格线是否显示
splitLine: {
show: false,
lineStyle: {
color: ['#fafafa']
}
},
// 改变x轴颜色
axisLine:{
lineStyle:{
color:'#fafafa',
}
},
},xAxis: {
type: 'value',
//改变X 轴的位置 top\bottom
position:'top',
boundaryGap: [0, 0.01],
// 控制网格线是否显示
splitLine: {
show: false,
lineStyle: {
color: ['#fafafa']
}
},
// 改变x轴颜色
axisLine:{
lineStyle:{
color:'#fafafa',
}
},
},yAxis.axisLine
yAxis: {
type: 'category',
show: true,
data: ['南京','扬州','镇江','南通','泰州','常州','徐州','连云港'],
splitLine: {
show: false,
lineStyle: {
color: ['#fafafa']
}
},
// 改变x轴颜色
axisLine:{
lineStyle:{
color:'#fafafa',
}
},
},
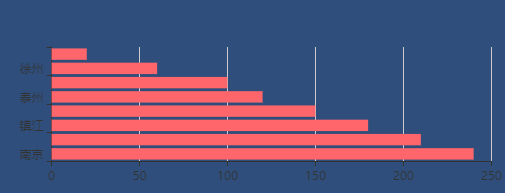
图Ⅰ原图
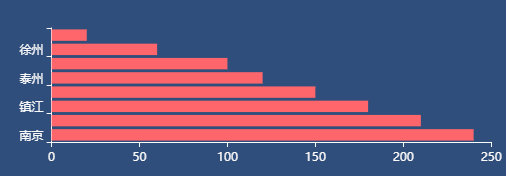
图Ⅱ坐标轴颜色改变、去网格
图Ⅲ X轴显示在上方