Unity3D RectTransform中文教程详细用法分析
Chinar blog :www.chinar.xin
|
Chinar 的初衷是将一种简单的生活方式带给世人 使有限时间 具备无限可能 |
|
助力快速完成 Unity 服务器的购买、配置、以及网站的搭建 为初学者节省宝贵的时间,避免采坑! |
Chinar 教程效果:
文章目录
- RectTransform Inspector面板属性解析
- 1
- RectTransform与Transform与Rect —— 区别
- 2
- Anchor —— 锚点
- 当两个锚点X,Y方向的值都相等时
- 当两个锚点X方向的值不相等,Y方向值相等
- 当两个锚点X方向的值相等,Y方向值不相等
- 当两个锚点X,Y方向的值均不相等
- 3
- Povit —— 轴心点
- 4
- AnchorPresets —— 快速锚点预设(设置)面板
- 5
- Position —— PosX、PosY与Left、Top、Right、Bottom数值显示与anchoredPosition
- RectTransformAPI属性解析
- 1
- anchoredPosition —— UI坐标
- 2
- anchoredPosition3D —— UI坐标系的3D坐标
- 3
- anchorMax、anchorMin —— 锚点矩形
- 4
- offsetMax、offsetMin —— 偏移量
- 5
- pivot —— 轴心点
- 6
- rect —— 矩形类
- 7
- sizeDelta —— UI坐标
- 8
- sizeDelta —— 动态改变RectTransform
- 4
- Project —— 项目文件
- 支持
- May Be —— 开发者,总有一天要做的事!
- 4
- Project —— 项目文件
- 支持
- May Be —— 开发者,总有一天要做的事!
RectTransform Inspector面板属性解析
1
RectTransform与Transform与Rect —— 区别
在Unity3D中Transform是3D物体必备的基本组件
它包含元素的位置、旋转和缩放信息,在UGUI中我们所有元素也有类似这样的组件就是RectTransform,
用来描述2D元素如何摆放在2D界面中。
RectTransform组件 继承自Transform组件,是2D界面中元素的Transform,所以叫做 Rect 的 Transform 也是很合理
对比Transform增加了新的属性分别是:Anchor(锚点)和Pivot(轴心点)。
Rect:Rect用于2D矩形的处理操作,绘制一个2D矩形,设置x、y位置和宽度、高度等。
2
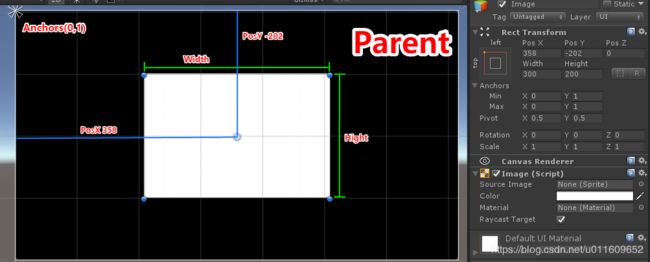
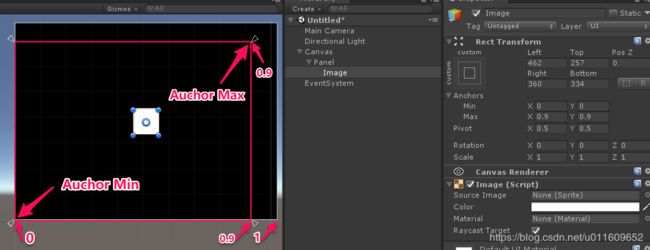
Anchor —— 锚点
Anchors,四个三角形组成的像风车一样的图标,就是锚点。
在透过快速设定器修改 RectTransform 的过程中,你会发现右上区域會随着不同的配置出现不同的属性,Pos X 与 Left、Pos Y 与 Top、Width 与 Right、Height 与 Bottom 这四对属性个別不会同时出现,有 Pos X 就没有 Left,有 Width 就没有 Right。**

当Anchors的X方向或者Y方向的Min与Max大小相等时,出现Top/Bottom/Left/Right,此时代表该方向的尺寸是固定的(跟Parent尺寸无关),反之该方向的尺寸是相对于Parent的尺寸而变化。
因此Anchors的最大与最小锚点们(Min/Max Anchors)是决定RectTransfor形态的重要元素之一。这两个锚点所产生的配置形态总共有以下四种:
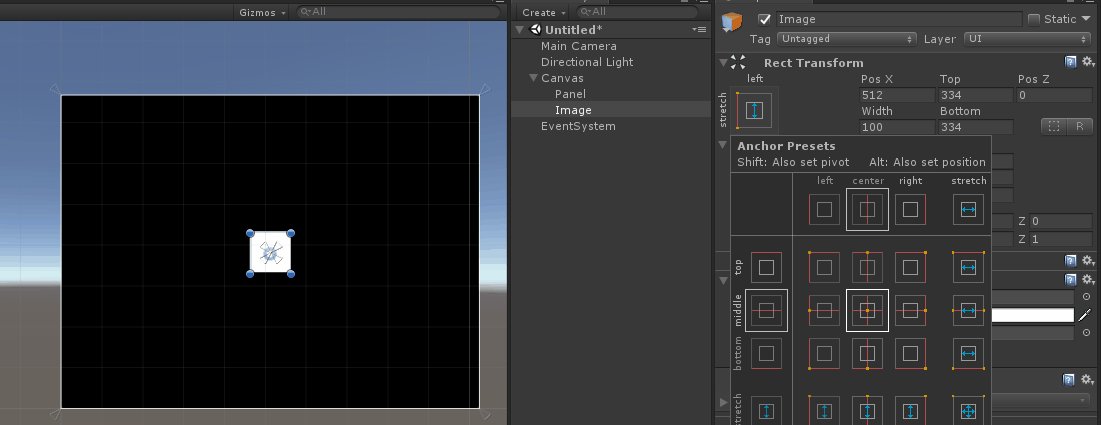
1. 当两个锚点X,Y方向的值都相等。
当两个锚点X,Y方向的值都相等时
当两锚点X,Y值都相等,代表此UI物体的宽高尺寸都是固定值,所以我们会通过PosX,PosY,Width 以及Hight来定义此物件的显示方式,此时通过“快速锚点设置”面板设置锚点值(0-1)再配合PosX,PosY ,Width 以及Hight。定义此物件的展示方式, PosX 和 PosY 表示中心点 pivot 到 Anchor 锚点的向量距离,而此物件的实际展示区域会受到 Pivot 的 x, y 值設定所影响当两个锚点X方向的值不相等,Y方向值相等

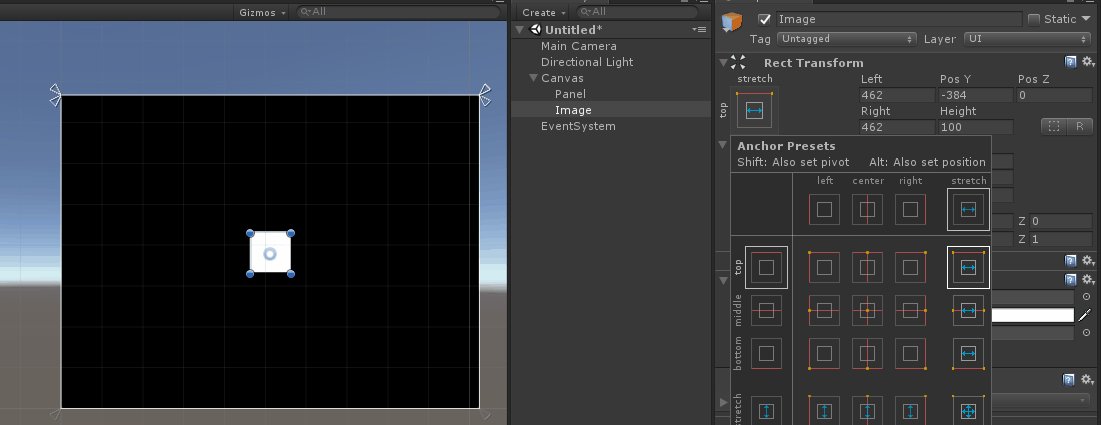
此时代表X方向的尺寸会受到Parent的尺寸影响,在X方向Image实际的Width 是由Left和Right来控制。Image的Higth则是固定的
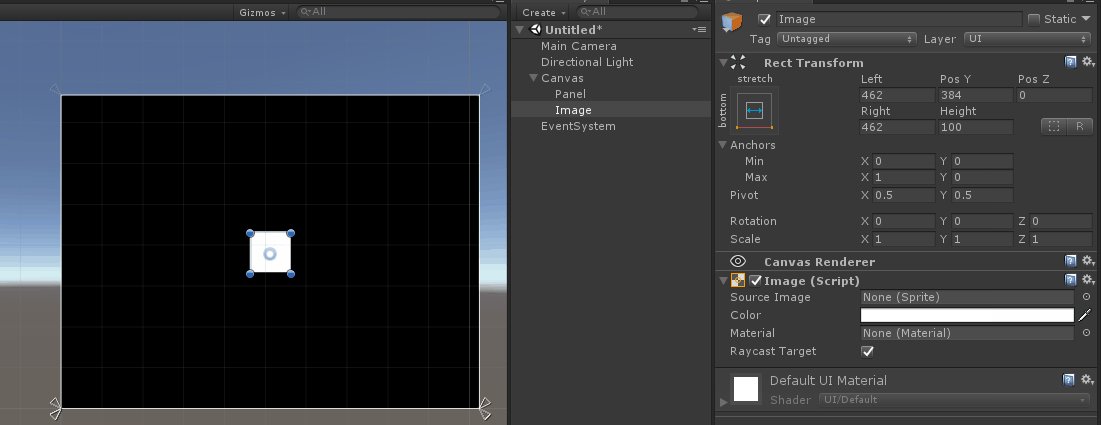
当两个锚点X方向的值相等,Y方向值不相等

此时代表Y方向的尺寸会受到Parent的尺寸影响,在Y方向Image实际的Higth 是由Top和Bottom来控制。Image的Width则是固定的
当两个锚点X,Y方向的值均不相等
代码设置锚点。RectTransform
1.top
GetComponent<RectTransform>().offsetMax = new Vector2(GetComponent<RectTransform>().offsetMax.x, top);
2.bottom
GetComponent<RectTransform>().offsetMin = new Vector2(GetComponent<RectTransform>().offsetMin.x, bottom);
3.width,height
GetComponent<RectTransform>().sizeDelta = new Vector2(width, height);
4.pos
GetComponent<RectTransform>().anchoredPosition3D = new Vector3(posx,posy,posz);
GetComponent<RectTransform>().anchoredPosition = new Vector2(posx,posy);
3
Povit —— 轴心点
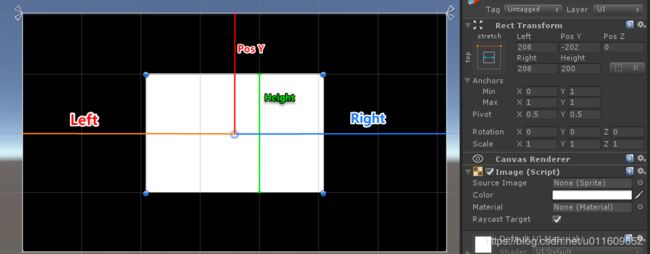
UI元素的轴心点,它是一个X,Y值范围是0到1的点,下面用一张图来解释Pivot点的位置,UI元素的旋转和缩放是围绕pivot进行的

4
AnchorPresets —— 快速锚点预设(设置)面板
该面板上的功能按钮一共分三类:
①九宫定位按钮 [九个] ②弹性定位按钮 [七个] ③辅助操作按钮 [八个]

按住Shift:同时设置anchor+pivot;
按住Alt :同时设置anchor+position;
按住Alt+Shift:同时设置anchor+pivot+position;
5
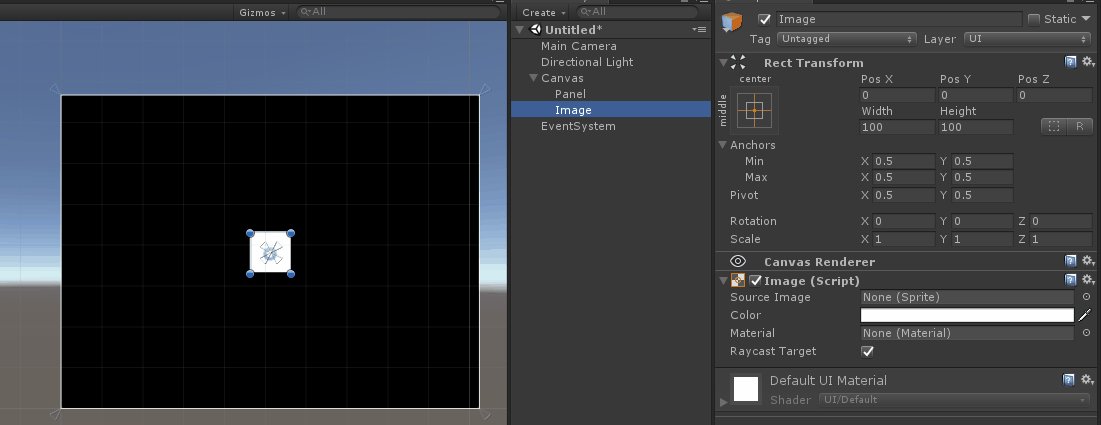
Position —— PosX、PosY与Left、Top、Right、Bottom数值显示与anchoredPosition
在UGUI中Pos X与Pos Y分别表示UI轴心点到锚点的水平与方向距离。
Position值的显示只和UI自身锚点及轴心点的位置有关系。
1.UI的锚点和轴心点都在正中间
这种情况下,锚点和轴心点重合Pos X和Pos Y显示的数值为0

2. UI的锚点或轴心点不在中心(.AnchorMin和AnchorMax重合)
这个时候,在Pos X和Pos Y显示的数值实际是anchoredPosition,这种情况UI的LocalPosition和anchoredPosition并不相等

3.AnchorMin和AnchorMax不重合
Pos X和Pos Y消失取而代之的的是Left,Top,Right,Bottom,分别代表这个UI矩形边框距离其四个锚点组成的边框的向量距离,此时与轴心点没有关系

此时anchoredPosition的值等于轴心点坐标-锚框坐标
RectTransformAPI属性解析
1
anchoredPosition —— UI坐标
对于 UGUI 元素来说,RectTransform.anchoredPosition (Vector2) 是相对锚点来设置的位置。换句话就是轴心点与锚点的向量,即UI坐标。
它根据AnchorMin和AnchorMax是否重合要分别计算。
1.重合,anchoredPosition就是表示锚点到Pivot的位置也就是Inspector面板PosX、PosY的值
2.不重合,轴心点坐标-锚框坐标
anchoredPosition的作用就是修改UI对象的二维坐标位置

2
anchoredPosition3D —— UI坐标系的3D坐标
3
anchorMax、anchorMin —— 锚点矩形
Anchors的Min和Max分别是归一化的位置值(从0到1),表示占父RectTransform的百分比

4
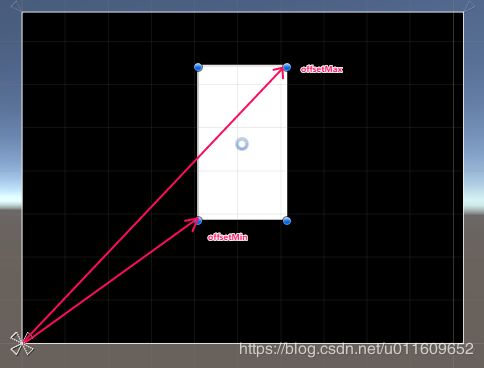
offsetMax、offsetMin —— 偏移量
offsetMax为当前矩形右上角相对于锚点右上角的偏移。
offsetMin为当前矩形左下角相对于锚点左下角的偏移。

这个值在使用代码控制RectTransform时很有用,比如在制作UI时,其中有个RectTransform采用的是“绝对定位”,运行时需要用代码来将其设置为全拉伸,那么对该RectTransform执行如下操作就可以实现:
rectTransform.anchorMin = Vector2.zero;
rectTransform.anchorMax = Vector2.one;
rectTransform.offsetMin = Vector2.zero;
rectTransform.offsetMax = Vector2.zero;
5
pivot —— 轴心点
6
rect —— 矩形类
如果想要获取一个RectTransform的矩形信息,应该使用rectTransform.rect属性。rect属性同样是一个计算出来的值,但是它表示的是该rectTransform对应的矩形的相关信息。其中前两个参数分别代表矩形左下角相对于锚点的x和y坐标,后两个参数分别代表举行的宽度和高度。
7
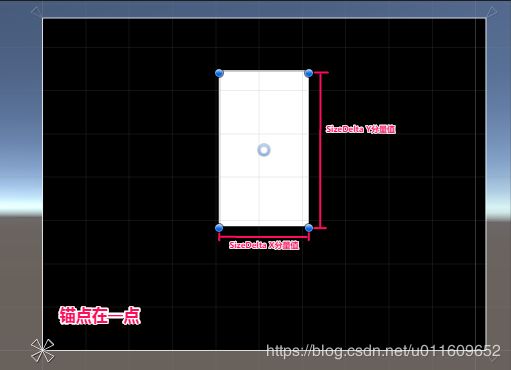
sizeDelta —— UI坐标
sizeDelta是offsetMax-offsetMin的结果。在锚点全部重合的情况下,它的值就是面板上的(Width,Height)。在锚点完全不重合的情况下,它是相对于父矩形的尺寸。
一个常见的错误是,当RectTransform的锚点并非全部重合时,使用sizeDelta作为这个RectTransform的尺寸。此时拿到的结果一般来说并非预期的结果。
8
sizeDelta —— 动态改变RectTransform
在代码中动态改变RectTransform大小的方法如下所示:
1:直接对sizeDelta属性进行赋值,其中X和Y可以对应理解成width和height。sizeDelta的具体含义:若achors是一个点的话则代表宽高,否则为到锚点的距离
var rt = gameObject.GetComponent();
rt.sizeDelta = new Vector2(100, 30);
2:使用SetSizeWithCurrentAnchors函数来进行设定,其中Horizontal和Vertical分别对应宽和高。此函数受当前锚点和中心点的影响。
var rt = gameObject.GetComponent();
rt.SetSizeWithCurrentAnchors(RectTransform.Axis.Horizontal, 100);
rt.SetSizeWithCurrentAnchors(RectTransform.Axis.Vertical, 30);
3:使用SetInsetAndSizeFromParentEdge函数来进行设定。此函数不受锚点和中心的影响,其中第一个参数代表对齐方式,第二个参数为距离边界的距离,第三个参数为宽度。
var rt = gameObject.GetComponent();
rt.SetInsetAndSizeFromParentEdge(RectTransform.Edge.Right, 0, 100);
rt.SetInsetAndSizeFromParentEdge(RectTransform.Edge.Bottom, 0, 30);
Wait —— 敬请期待
4
Project —— 项目文件
项目文件为 unitypackage 文件包:
支持
May Be —— 开发者,总有一天要做的事!
|
Chinar 提供一站式《零》基础教程 使有限时间 具备无限可能! |
Chinar 知你所想,予你所求!( Chinar Blog )


本博客为非营利性个人原创,除部分有明确署名的作品外,所刊登的所有作品的著作权均为本人所拥有,本人保留所有法定权利。违者必究
对于需要复制、转载、链接和传播博客文章或内容的,请及时和本博主进行联系,留言,Email: [email protected]
对于经本博主明确授权和许可使用文章及内容的,使用时请注明文章或内容出处并注明网址
Chinar blog :www.chinar.xin
|
Chinar 的初衷是将一种简单的生活方式带给世人 使有限时间 具备无限可能 |
|
助力快速完成 Unity 服务器的购买、配置、以及网站的搭建 为初学者节省宝贵的时间,避免采坑! |
Chinar 教程效果:
文章目录
- RectTransform Inspector面板属性解析
- 1
- RectTransform与Transform与Rect —— 区别
- 2
- Anchor —— 锚点
- 当两个锚点X,Y方向的值都相等时
- 当两个锚点X方向的值不相等,Y方向值相等
- 当两个锚点X方向的值相等,Y方向值不相等
- 当两个锚点X,Y方向的值均不相等
- 3
- Povit —— 轴心点
- 4
- AnchorPresets —— 快速锚点预设(设置)面板
- 5
- Position —— PosX、PosY与Left、Top、Right、Bottom数值显示与anchoredPosition
- RectTransformAPI属性解析
- 1
- anchoredPosition —— UI坐标
- 2
- anchoredPosition3D —— UI坐标系的3D坐标
- 3
- anchorMax、anchorMin —— 锚点矩形
- 4
- offsetMax、offsetMin —— 偏移量
- 5
- pivot —— 轴心点
- 6
- rect —— 矩形类
- 7
- sizeDelta —— UI坐标
- 8
- sizeDelta —— 动态改变RectTransform
- 4
- Project —— 项目文件
- 支持
- May Be —— 开发者,总有一天要做的事!
- 4
- Project —— 项目文件
- 支持
- May Be —— 开发者,总有一天要做的事!
Wait —— 敬请期待
4
Project —— 项目文件
项目文件为 unitypackage 文件包:
支持
May Be —— 开发者,总有一天要做的事!
|
Chinar 提供一站式《零》基础教程 使有限时间 具备无限可能! |
Chinar 知你所想,予你所求!( Chinar Blog )

本博客为非营利性个人原创,除部分有明确署名的作品外,所刊登的所有作品的著作权均为本人所拥有,本人保留所有法定权利。违者必究
对于需要复制、转载、链接和传播博客文章或内容的,请及时和本博主进行联系,留言,Email: [email protected]
对于经本博主明确授权和许可使用文章及内容的,使用时请注明文章或内容出处并注明网址