JAVA -微信小程序制作日历预约时间功能
实现的是一个微信小程序预约时间功能 ,开始接到这个需求的时候觉得,是写在前端好呢,还是后端,后来我的日历呈现实现方式是放在了后端,因为产品设计的需求呢每次进入预约时间页面,规定都要读一遍后台设置数据,对当前时间于预约时间进行对比判断,确保数据的实时性。我本能的想驳回下,因为一开始觉得这并不是合理设计,说多了都是心累,特别不想去实现这么个功能。因为我这个人嘞脾气火爆,不好惹,后来还是硬着头皮弄完了。
记录下弄完的全过程把 ,我后端使用的是JAVA开发的
1.建了个POJO类,主要用于返回到前端的数据
public class YuYueVo {
private int id;//咨询师安排时间id
private String date;
private int day;
private int month;
private String status;
private List timeList;
private int is_display;
public String getDate() {
return date;
}
public void setDate(String date) {
this.date = date;
}
public int getDay() {
return day;
}
public void setDay(int day) {
this.day = day;
}
public int getMonth() {
return month;
}
public void setMonth(int month) {
this.month = month;
}
public String getStatus() {
return status;
}
public void setStatus(String status) {
this.status = status;
}
public List getTimeList() {
return timeList;
}
public void setTimeList(List timeList) {
this.timeList = timeList;
}
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public int getIs_display() {
return is_display;
}
public void setIs_display(int is_display) {
this.is_display = is_display;
} 2.建立了MyCalendar映射的是数据库表
public class MyCalendar implements Serializable{
private static final long serialVersionUID = 1L;
private String id;
private String title; // 事件标题
private String starttime; // 事件开始时间
private String endtime; // 事件结束时间
private String adllDay; // 是否为全天时间
private String color; // 时间的背景色
private int hunterid;
private int isbook;//0默认未预定,1是已预定
public String getId() {
return id;
}
public void setId(String id) {
this.id = id;
}
public MyCalendar() {
super();
}
public String getTitle() {
return title;
}
public void setTitle(String title) {
this.title = title;
}
public String getStarttime() {
return starttime;
}
public void setStarttime(String starttime) {
this.starttime = starttime;
}
public String getEndtime() {
return endtime;
}
public void setEndtime(String endtime) {
this.endtime = endtime;
}
public String getAdllDay() {
return adllDay;
}
public void setAdllDay(String adllDay) {
this.adllDay = adllDay;
}
public String getColor() {
return color;
}
public void setColor(String color) {
this.color = color;
}
public int getHunterid() {
return hunterid;
}
public void setHunterid(int hunterid) {
this.hunterid = hunterid;
}
public int getIsbook() {
return isbook;
}
public void setIsbook(int isbook) {
this.isbook = isbook;
}
3.在controller里写了个这个测试的方法
@RequestMapping(value = "getOrderTime")
private void testYuYue(HttpServletResponse response,Integer hunterid){
int monthtmp=0;
Date currDay=new Date();
int tempNum=DateUtil.getWeekOfDate(currDay);
Date firstDay=null;
if(tempNum==0){
//表示现在是周日,那么第一个时间就是现在
firstDay=currDay;
}else{
firstDay=DateUtil.dateAddDay(-tempNum,currDay);
}
Calendar cal = Calendar.getInstance();
SimpleDateFormat format=new SimpleDateFormat("yyyy-MM-dd");
int tmpMonth = firstDay.getMonth();
//计算周天开始的第一天
List dataList=new ArrayList();
YuYueVo first=new YuYueVo();
first.setDate(format.format(firstDay));
cal.setTime(firstDay);
first.setDay(cal.get(Calendar.DAY_OF_MONTH));
first.setMonth(cal.get(Calendar.MONTH));
first.setIs_display(1);
first.setStatus("已满");
dataList.add(first);
for(int i=1;i<21;i++){
Date time =DateUtil.dateAddDay(i,firstDay);
cal.setTime(time);
YuYueVo vo=new YuYueVo();
vo.setDate(format.format(time));
vo.setDay(cal.get(Calendar.DAY_OF_MONTH));
vo.setMonth(cal.get(Calendar.MONTH));
if(tmpMonth!=vo.getMonth()&&monthtmp==0){
vo.setIs_display(1);
monthtmp=1;
}
List myCalendars=myCalendarDAO.getTimePart(hunterid,format.format(time),0);
List booked=myCalendarDAO.getTimePart(hunterid,format.format(time),1);
if(myCalendars.size()!=0){
List tmpTime=new ArrayList();
for (MyCalendar myCalendar : myCalendars) {
if(DateUtil.compareDate(myCalendar.getStarttime(),DateUtil.currentTime())==1){
vo.setStatus("未满");
tmpTime.add(new TimePart(myCalendar.getId(),myCalendar.getStarttime().substring(11, 16),myCalendar.getEndtime().substring(11, 16)));
vo.setTimeList(tmpTime);
}else{
vo.setStatus("已满");
}
}
}else if(booked.size()!=0){
vo.setStatus("已满");
}else{
vo.setStatus("未开放");
}
dataList.add(vo);
}
this.successJson(dataList, "预约时间", response);
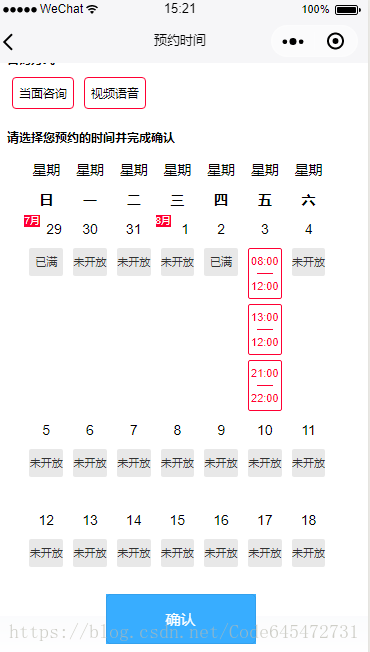
} 4.小程序端的wxml
咨询方式
请选择您预约的时间并完成确认
星期
星期
星期
星期
星期
星期
星期
日
一
二
三
四
五
六
{{item.month+1}}月
{{item.day}}
已满
未开放
5.wxss样式
/*预约时间表*/
.week_con{width:90%;margin:0 auto;display:block;height:30px;padding:0px;}
.time_con{width:90%;margin:0 auto;display:block;padding:0px;}
.week_con .li{width:14%;text-align:center;display:block;height:30px;float:left;line-height:30px;}
.time_con .li{width:14%;text-align:center;display:block;min-height:90px;float:left;height:auto;}
.time_con .li .day,.time_con .li .status{display:block;height:28px;line-height:28px;}
.time_part{border-radius:2px;border:1px solid #FF0033;display:block;margin:5px;font-size:11px;}
.time_part .time{display:block;color:#FF0033;}
.time_part .time_gap_line{display:block;height:1px;width:50%;margin:0 auto;background:#FF0033;}
.time_con .li .status{background:#E8E8E8;margin:5px;font-size:11px;border-radius:2px;color:#333;}
.li_7,.li_14{clear:both;}
.ischecked .time{display:block;background-color:#FF0033;color: #fff; opacity: 0.4; }
.ischecked .time_gap_line{display:block;height:1px;width:50%;margin:0 auto;background:#fff;}
.ischecked .time_part{border-radius:2px;border:2rpx solid #fff;display:block;margin:5px;font-size:11px;}
.month{
font-size:20rpx;
background:#FF0033;
color:#fff;
height:25rpx;
line-height:25rpx;
float:left;
position:relative;
}
.dateOn{
border-radius: 50%;
background-color: #999;
color: #fff;
padding:10rpx;
height:28px;
line-height:28px;
}
/*咨询方式*/
.check label {
border:2rpx solid #FF0033;
}
.check {
display:flex;
flex-wrap:wrap;
}
.check label {
width: 120rpx;
height: 60rpx;
border-radius: 8rpx;
display: flex;
align-items: center;
margin: 0 10rpx;
justify-content: center;
margin-top: 20rpx;
}
.is_checked {
background-color: red;
opacity: 0.4;
color: #fff;
border: 2rpx solid #fff;
}
.is_checked>checkbox {
color: red;
}
.ischecked{
background-color: red;
opacity: 0.4;
color: #fff;
}
6.js,就是通过util.post(app.api.getOrderTime)去setdata即可。
以上完成。