UIView设置阴影效果
UIView的阴影效果主要是通过UIView的layer的相关属性来设置
阴影的颜色
shadowView.layer.shadowColor = [UIColor blackColor].CGColor;
阴影的透明度
shadowView.layer.shadowOpacity = 0.8f;
阴影的圆角
shadowView.layer.shadowRadius = 4.0f;
阴影的偏移量
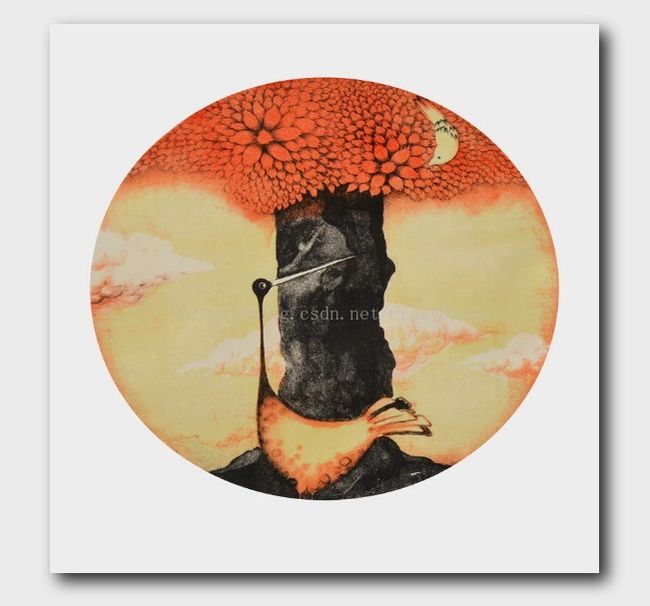
shadowView.layer.shadowOffset = CGSizeMake(4,4);
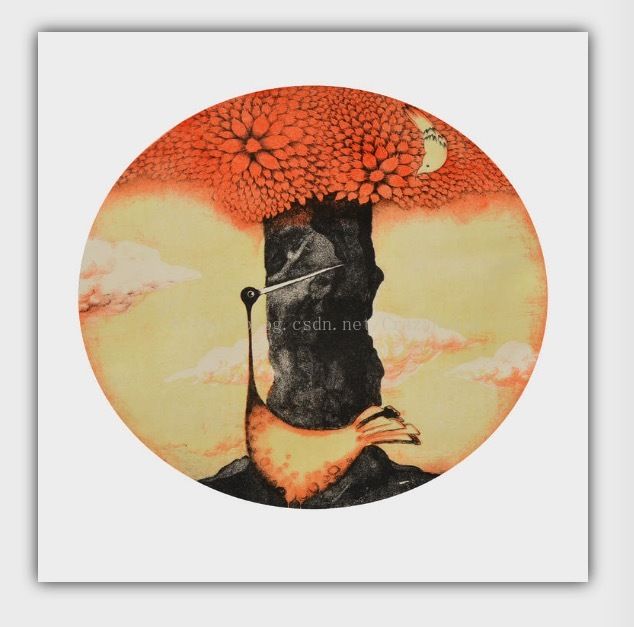
shadowView.layer.shadowOffset = CGSizeMake(0,0);
其实从偏移量上可以看出来,即使偏移量为(0,0)时,围绕view的四周依然能看到一定的阴影效果.
也可以通过设置路径来设置阴影效果:
阴影路径
UIBezierPath *path = [UIBezierPath bezierPath];
[path moveToPoint:CGPointMake(-5, -5)];
//添加直线
[path addLineToPoint:CGPointMake(paintingWidth /2, -15)];
[path addLineToPoint:CGPointMake(paintingWidth +5, -5)];
[path addLineToPoint:CGPointMake(paintingWidth +15, paintingHeight /2)];
[path addLineToPoint:CGPointMake(paintingWidth +5, paintingHeight +5)];
[path addLineToPoint:CGPointMake(paintingWidth /2, paintingHeight +15)];
[path addLineToPoint:CGPointMake(-5, paintingHeight +5)];
[path addLineToPoint:CGPointMake(-15, paintingHeight /2)];
[path addLineToPoint:CGPointMake(-5, -5)];
//设置阴影路径
imgView.layer.shadowPath = path.CGPath;