html学习笔记
从2015年十一长假开始正式自学前端,到现在的这几天也整理了一些笔记,从今天开始复习整理,并把新学的内容笔记记在这里,整理思路,鼓励自己,同时也防止电脑出问题资料丢失。加油~
◆ html的介绍
html 是一种标记语言,主要的用途是开发网页,使用html可以展现文字、图片、视频、声音...
html 是我们web开发(网页开发)的基础
网页设计师(html+css+js+flash+美工)
◆ 发展历程
1993年第一个版本----->>>>1999年 html4.01----->>>>html5.0
xhtml(发展)
◆ w3c
w3c是制定web(html,xml)标准的机构
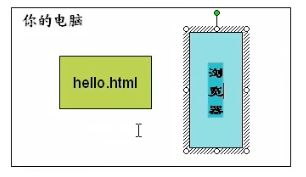
◆html的运行原理
1 本地运行
html文件 使用 浏览器(软件)运行
视频文件 使用 暴风软件 运行
2 远程访问运行
除了开发测试外,其他时候都是用远程访问html文件
快速体验
开发hello.html,放在tomcat(还不会用)下
◆ html的基本结构
不管这个thml文件有多复杂,它的基本结构式:
<元素 属性=属性值。。。><元素>
元素就是标记
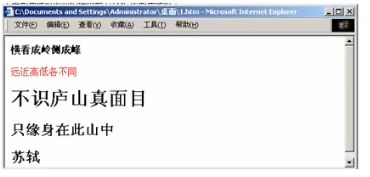
案例:
段落标记
字体加粗
html 的代码:
第一个creabine
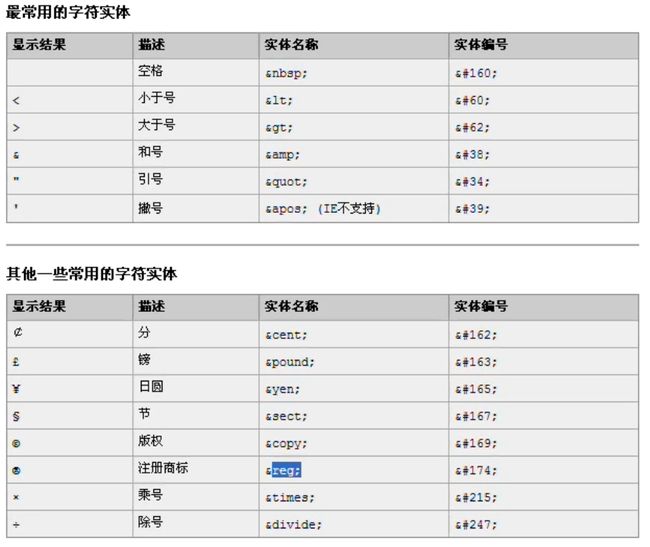
**********字符实体案例*****************
◆注意(段落,跟上下的其他部分留一段空白)和
(仅换行)的区别
◆取色工具
◆html的字符实体(用实体名称)
◆html的超链接
使用超链接,可以让网页连接到另外一个页面
举例
**********超链接案例*****************
◆ 说明href 可以连接到外部网站 注意href拼写
◆ html文件不区分大小写
◆html图片元素(标记)
也可以是
案例
***************图片元素********************
特别说明 src可以是外部网站的一个图片 url
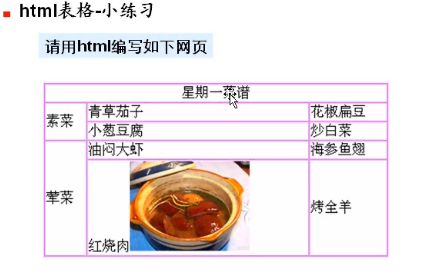
◆html表格案例
表格的主要用途是显示数据和图片,并且可以起到网页布局的作用
案例:
******************表格******************
1 2 4
基本语法
*表格的元素 名称是 table
*表示行
*
*cellspacing 表格空隙大小,格子间的距离大小
*cellpadding 表示填充大小,每个格子的大小。 能在一定程度上把格子撑大,表格变大。
*可以用
*可以用width height设置表格大小
*可以用valign设置表格里边的字显示在哪里,可以是上中下,默认居中;align控制左右中,默认中。
*表格可以加背景色
表格菜谱实例: 时常回顾不然会忘记
程序:
青草茄子 花椒扁豆
小葱豆腐 炒白菜
油焖大虾 海参鱼翅
烤全羊
显示:
html无序列表 ul-li,列表前边是三角,菱形等
案例:
代码:
◆ html 的有序列表
案例:
代码:
***********有序列表************
*若无type默认为1(数字顺序);a/A(字母顺序);i/I(罗马数字),一共5种
*只有当type类型为数字,也就是type=1的时候,可以用start,这个属性可以定义排序从几开始,start=6,也就是排序是6、7、8、9……
◆html 的框架标记(元素) frameset/framef
案例:
基本语法:
代码:
把aa和bb放入 all。
aa.html
周杰伦的歌
bb.html
陈奕迅的歌
all.html ,
*all.html文件中不能带body标记,否则不显示
*frameborder=0 边框宽度为0
*noresize 禁止重置大小,不加这个属性,网页上可以自由用鼠标拖拽改变分割百分比
综合案例:
程序:
top.html
left.html