使用 nginx + uWSGI 部署 Django 项目
当我们需要将一个django项目部署到生产环境中,可以采用nginx + uWSGI 的方式进行部署。因为只是按照相关文档成功搭建过几次,相关原理在此不进行表述,可以自行百度哈~这里直接介绍具体搭建的过程及可能会遇到的一些问题~
参考文档:https://uwsgi.readthedocs.io/en/latest/tutorials/Django_and_nginx.html(想直接看英文的童鞋们,直接按照文档一步步操作就可以啦~)
一.环境介绍
ubuntu 16.04 + django 2.0及以上 + python 3.5
二.基础环境搭建
(1)在服务器上创建项目所需要的虚拟环境。
(2)安装好项目需要的相关包及第三方库。
三. 使用 nginx + uWSGI 部署 django
(1) 在虚拟环境中安装 uWSGI。
注意: 如果直接在虚拟环境下执行 pip install uwsgi 可能安装不了。我遇到了类似如下截图的问题(报错的时候没有及时进行截图记录错误,大概是这样的报错信息):
通过阅读文档,“In the case of Debian, or Debian-derived systems such as Ubuntu, what you need to have installed is pythonX.Y-dev, where X.Y is your version of Python” 得知需要在安装uwsgi前先安装pythonX.Y-dev, 我的项目中用的是python 3.5, 因此需要安装python 3.5-dev。在安装python 3.5-dev 好像遇到了一些问题(当时急着解决问题,具体不太清楚了,见谅哈~),又执行了sudo apt-get install libpython3.5-dev (如果你们没有遇到问题,就忽略这个吧)。遇到的问题是:
解决:在命令行输入~$ sudo !! ,再执行sudo apt-get install libpython3.5-dev 。
接着再pip install uwsgi 安装uwsgi,就能顺利安装。
(2)测试客户端是否能通过uWSGI 访问python。
在项目根目录下,创建一个test.py文件,里面写入:
>--------------------------------------------------------------------------
def application(env, start_response):
start_response('200 OK', [('Content-Type','text/html')])
return [b"Hello World"]
--------------------------------------------------------------------------<
然后进行测试,运行:uwsgi --http :8000 --wsgi-file test.py 开启了服务,
然后通过 http://example.com:8000 进行访问(example.com 替换为项目所在服务器的ip地址),如果能在网页中看到“ Hello World ” ,证明 客户端通过uswgi 可以正常访问python。
(3)测试客户端是否能通过uWSGI 访问django。
首先,你需要确保服务器上的django项目是可以正常运行的。通过python manage.py runserver 0.0.0.0:8000 进行测试。
然后,执行 “uwsgi --http :8000 --module mysite.wsgi ” 开启服务,其中mysite.wsgi 要替换成项目的配置目录名称,并指向配置目录下的wsgi.py 文件。
最后,在web网页访问该项目,如果可以顺利访问,证明客户端是可以通过uswgi 访问django项目。
(注意:可能此时你看到的网站的前端布局是混乱的,或者看不见网站上的图片,无需担心,只要确保网站可以访问,接下来将处理与图片或者样式混乱有关的nginx的搭建)
(4)安装nginx。(可以直接安装在系统环境下,不是安装在虚拟环境中)
安装:sudo apt-get install nginx
启动:sudo /etc/init.d/nginx start
测试nginx是否正常安装:nginx 默认端口是80,因此在网站中访问 http://example.com:80/ ,如果看见 “Welcome to nginx!” 证明nginx正常安装好了。
(5)给项目站点配置nginx
(1)在项目根目录下需要有一个名为 uwsgi_params 的文件。
这个从 https://github.com/nginx/nginx/blob/master/conf/uwsgi_params 下载即可。
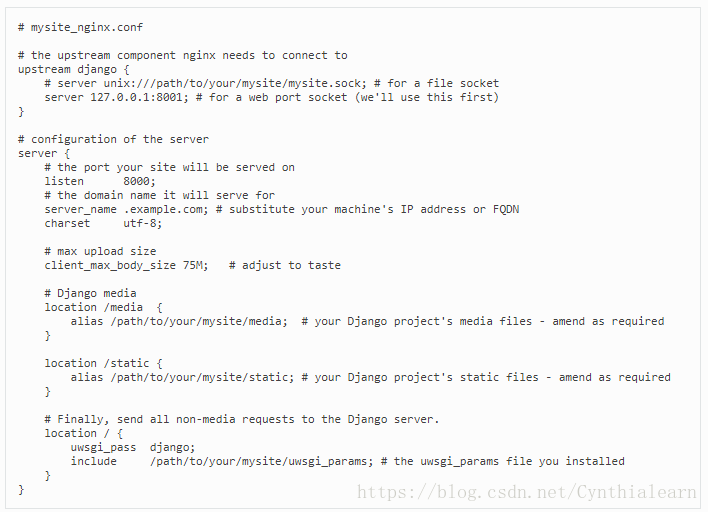
(2)创建一个mysite_nginx.conf(名称可以自定义),并填入以下信息:
注意:这里是文档的模板,需要仔细阅读每一行,并将里面的具体文件的路径改为项目的实际路径。
然后,执行 sudo ln -s ~/path/to/your/mysite/mysite_nginx.conf /etc/nginx/sites-enabled/ (这是命令的模板),
即在/etc/nginx/sites-enabled/ 创建了一个和mysite_nginx.conf 一样的文件。
接着,在项目setting.py中添加 STATIC_ROOT = os.path.join(BASE_DIR, "static/") ,并执行python manage.py collectstatic, 收集静态文件。
最后,重启nginx: sudo /etc/init.d/nginx restart。 (可以自行在项目下放置图片,通过nginx访问该图片,此处不进行测试,具体步骤可以查看文档)
(6)测试客户端是否能通过uswgi + uWSGI 访问 python.
执行:uwsgi --socket :8001 --wsgi-file test.py
然后访问http://example.com:8000/ (这里将nginx端口在配置文件mysite_nginx.conf中设置为8000的缘故),如果可以在网页中看见“Hello World”,说明客户端是否能通过uswgi + uwsgi 访问 python。
(7)修改mysite_nginx.conf ,使用Unix sockets而不是端口。
修改成:server unix:///path/to/your/mysite/mysite.sock; # for a file socket
# server 127.0.0.1:8001; # for a web port socket (we'll use this first)
重新启动nginx: sudo /etc/init.d/nginx restart 。
执行:uwsgi --socket mysite.sock --wsgi-file test.py (在项目根目录下会创建名为mysite.sock 的文件)
然后访问:http://example.com:8000/ ,一般情况下,这样访问会访问失败。这是,首先需要到(/var/log/nginx/error.log)中查看是否存在如下报错信息:
connect() to unix:///path/to/your/mysite/mysite.sock failed (13: Permission denied)
如果看到的是这个报错信息,不要惊慌,执行命令:
uwsgi --socket mysite.sock --wsgi-file test.py --chmod-socket=666 (如果无效,或)
uwsgi --socket mysite.sock --wsgi-file test.py --chmod-socket=664你将会正常访问test.py,在网页中看见“Hello Word”。
(8)测试客户端是否能通过 nginx + uWSGI访问 django。
uwsgi --socket mysite.sock --module mysite.wsgi --chmod-socket=664 (注意啦,这只是命令模板,要按照你的项目修改相关名称,比如将mysite.wsgi置换成你的项目,如:xxx.wsgi)
如果可以正常访问你的项目网站,证明客户端可以通过uswgi + uwsgi 访问 django(离成功更近一步啦!)
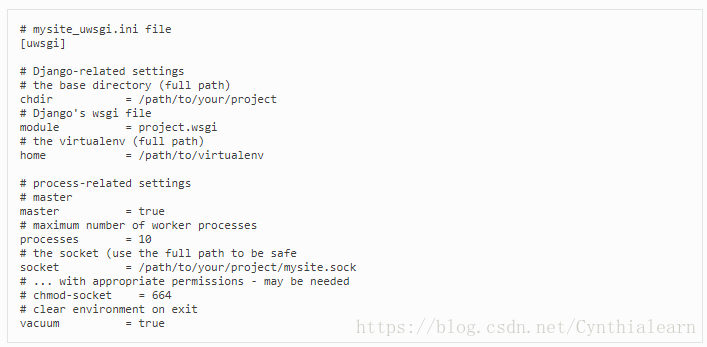
(9)创建mysite_uwsgi.ini(名称可自定义),用来配置相关uWSGI的信息。
按照你的项目实际情况,修改相关路径即可。然后运行 uwsgi --ini mysite_uwsgi.ini 。网站也可以被正常访问啦!
(10)设置成 Emperor mode
还是要在虚拟环境中开启服务,www-data是nginx默认的用户名和用户组。因为我在系统环境下想运行该项目失败,所以直接跳过文档中介绍的如何在系统环境下安装uwsgi 并访问项目啦,需要的朋友可以查看文档哦~
(11)开启服务
执行以下两句话:
source /path/to/your virtualenv/bin/activate (激活项目所在的虚拟环境)
uwsgi --emperor /etc/uwsgi/vassals --uid www-data --gid www-data --daemonize /var/log/uwsgi-emperor.log
如果通过ps aux 看到相关的进程,说明项目已经部署好啦~只要服务器不重启,一般服务会一直在运行的。
如果修改了相关的项目代码,通过 “ kill -HUP 进程号 ” 就可以重启服务啦~
(12)开机自启动
在 /etc/rc.local 中写入下面两句:
source /path/to/your virtualenv/bin/activate (激活项目所在的虚拟环境)
uwsgi --emperor /etc/uwsgi/vassals --uid www-data --gid www-data --daemonize /var/log/uwsgi-emperor.log
注意,不要忘了最后写“exit 0” 。
嗯。。。。按理来说,每次系统因断电等原因重启后,项目是可以自动运行起来的。不过每次我都是手动重启的,我想可能是
/etc/rc.local 这个文件无法在系统重启后执行吧,或者是因为系统没有成功安装好uwsgi 。因为文档里没有说需要添加上 激活虚拟环境 那句话,意思应该是在系统下就能开启服务吧。不过因为我没有成功在系统下访问到项目,所以这里就添加了激活环境那句命令了。希望以后技术更好了能解决这个问题就好啦~