滚动插件的使用之jQuery Marquee
滚动插件的使用之jQuery Marquee
简介:jQuery Marquee是一款基于 jQuery 的滚动插件,类似于 HTML 的 marquee 标签,但在marquee的基础上新增了许多可控功能。它可以应用于多种 Web 元素,包括文字、图片、表单等元素,同时它可以设置不同的滚动方向(上下左右)、滚动速度、无缝滚动等等,并且支持CSS3。
- 安装
- 使用
- 参数及配置
- 附图
一、安装
npm安装
npm install jquery.marquee –save
- 直接引入
下载地址:http://plugins.jquery.com/marquee/
引入方式:
<script src="../vendor/marquee/jquery.marquee.min.js">二、使用
使用方式很简单
Html:
<div class="container">
<p>p>
<p>p>
...
div>
JS:
$('.container').marquee({}); //括号内为配置参数(见下文)三、参数及配置
常用配置:
| 参数 | 描述 |
|---|---|
| direction | 方向,默认为left |
| duration | 滚动时长(单位:毫秒),默认为left |
| gap | 滚动一个周期的间距(单位:px),默认为20 |
| delayBeforeStart | 滚动开始延迟时间(单位:毫秒),默认为1000 |
| duplicated | 无缝衔接,默认为false |
| startVisible | 初始位置设置,默认为true |
高级配置:
| 参数 | 描述 |
|---|---|
| allowCss3Support | 支持css3运动效果,默认为true |
| pauseOnHover | 鼠标移动暂停滚动,默认为false |
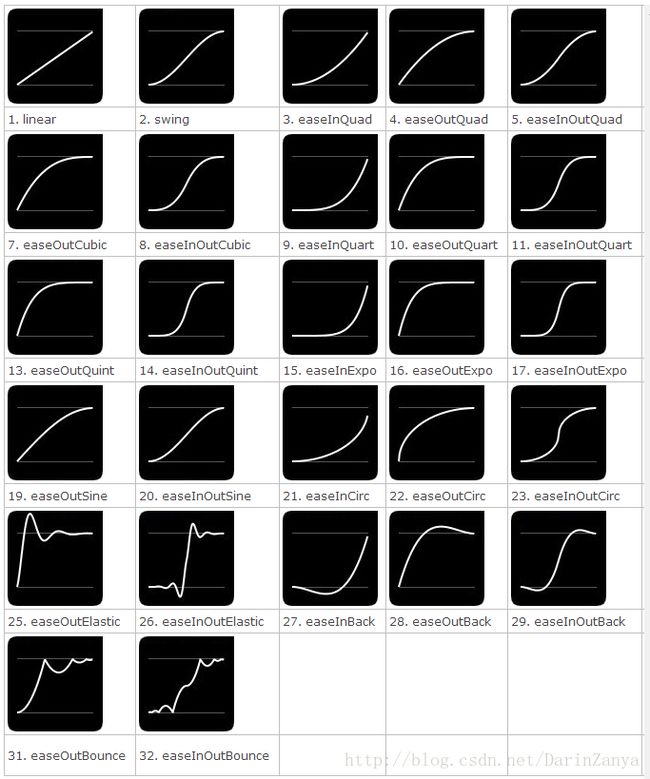
| css3easing | css3过渡效果,默认为linear。包含linear、swing等在内一共32种,其本质为贝塞尔曲线(三次),详见附图 |
常用示例:
$(".container").marquee({
direction: 'left', //方向(默认为left,下同)
duration: 5000, //滚动时长(单位:毫秒)
gap: 20, //滚动一个周期的间距(单位:px)
delayBeforeStart: 1000, //滚动开始延迟时间(单位:毫秒)
duplicated: false, //无缝衔接
startVisible: true //初始位置设置
});