CSS绘制小三角形效果实现&扩展
CSS绘制小三角形效果实现&扩展
你可以在网页中很多地方看到三角形(小三角):tooltips提示框、下拉菜单、返回顶部、甚至在loading载入动画里。不管你喜欢还是不喜欢,这些小元素对各UI元素之间的联系是很重要的。本文主要介绍利用CSS的实现方法:
border属性法(本文主要总结此方法)
(1) 上、下、左、右三角形的写法
首先我们来看一下border这个属性,当我们把一个div的border-color设为不同值的时候,可以看到四边都成了一个梯形。
#test{
width:50px;
height:50px;
border-width:50px;
border-style:solid;
border-color:#2DC9FE #FF7526 #0FDD06 #FFEC32;
}如果我们继续把这个div的width和height都设为0,可以看到四边都成了一个三角形。
#test{
width:0;
height:0;
border-width:50px;
border-style:solid;
border-color:#2DC9FE #FF7526 #0FDD06 #FFEC32;
}在主流浏览器中检测一下,发现IE6中存在一个小问题,上下边能形成三角形,左右两边仍然还是梯形。

通过实验发现当把div的font-size和line-height都设为0的时候,div的四边在IE6下都能形成完美的三角形。通过测试可以通过设置 font-size:0; line-height:0; 可以解决该问题。
很显然我们只需要其中的一个三角形,那么只需要将其他三边的color设置为透明或者跟页面背景一样的颜色,就能模拟出一个三角来,推荐将其他三边颜色设置为透明,即border-color:#2DC9FE transparent transparent;,如果其他三边颜色跟页面背景一样,虽然视觉上只能看到一个三角,但背景颜色一旦改变,其他三边颜色也要随之改变。
#test{
width:0;
height:0;
border-width:50px;
border-style:solid;
border-color:#2DC9FE transparent transparent;
font-size:0; /*兼容IE6*/
line-height:0;
}
问题又来了,IE6下transparent无效!其他三边被设置成默认的黑色了。

但设置元素的border-style: dashed后,IE6下其他三边就能透明了!
#test{
width:0;
height:0;
border-width:50px;
border-color:#2DC9FE transparent transparent;
font-size:0; /*兼容IE6*/
line-height:0;
border-style:solid dashed dashed;
}利用设置boder属性重叠的小三角形可以实现气泡框效果如下:
- 【请参考:纯CSS气泡框实现方法探究】
CSS绘制更多图形方法:
- 【请参考:纯CSS画的基本图形(矩形、圆形、三角形、多边形、爱心、八卦等)】
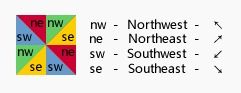
(2) 东北、东南、西北、西南三角形的写法
写西北方(↖),东北方(↗),西南方(↙),东南方(↘)的三角形 [原理如图]:

- 【请参考:东北、东南、西北、西南三角形的写法】
优点
- 很容易的通过修改一些CSS代码属性值而更改颜色和大小。
- 这是一个跨浏览器的解决方案。
缺点
-这个方法使用的是border,所以你不能添加阴影、渐变、和其他一些CSS3效果。
CSS3旋转正方形法
理论上,这种方法,需要使用两个内容块,但是并没有限制是使用两个元素,所以可以使用一个元素加一个伪元素。
- 创建一个例如100×100px的块级元素 ( 这将包含旋转块)
- 旋转包含的这个块45度,从而获得一个菱形
- 将菱形对应方向偏移,然后设置溢出,设置父层容器截断
优点
- CSS3阴影,渐变等可以更多的使用。
缺点
- 这个解决方案不是跨浏览器的,首先是因为CSS3旋转。
图片法
假如你已经有了三角形的图片,为了减少HTTP请求,可以将这个图片转换成一个BASE64字符串是不错的解决方案。
需要用到的工具(用于图片转换成BASE64编码):
- http://webcodertools.com/imagetobase64converter
- http://image2base64.wemakesites.net/
优点
- 你可以按照自己的思想设计阴影,渐变等,然后对其进行转换编码。
缺点
- 你需要使用一个图片编辑软件去设计。
- 对于较大的图片,最终转换成字符串可能会很大。
- 旧版本的浏览器,如:IE6/IE7不兼容。
HTML字符法
使用相应类似形状的Unicode字符列来模拟相应形状。
优点
- 这是一个跨浏览器的技术。
- 您可以使用CSS3的text-shadow属性添加阴影。
缺点
- 不能使用太多的CSS3效果,除了使用文字阴影。
- 对于所有的浏览器,不可能实现像素完美。
HTML5 Canvas法
在你的HTML文件添加如下的canvas元素:
使用JavaScript绘制一个三角形:
var canvas = document.getElementById('triangle');
var context = canvas.getContext('2d');
context.beginPath();
context.moveTo(0, 0);
context.lineTo(100, 0);
context.lineTo(50, 100);
context.closePath();
context.fillStyle = "rgb(78, 193, 243)";
context.fill();SVG (Scalable Vector Graphics)法
定义一个内联SVG三角形:
<svg xmlns="http://www.w3.org/2000/svg" version="1.1" class="svg-triangle">
<polygon points="0,0 100,0 50,100"/>
svg>然后,只需添加一些样式:
.svg-triangle{
margin: 0 auto;
width: 100px;
height: 100px;
}
.svg-triangle polygon {
fill:#98d02e;
stroke:#65b81d;
stroke-width:2;
}- 【请参考:慕课网:SVG实现Tooltip气泡效果】








