个人网站搭建(Day 3)— 初探前端
完成后台的逻辑设计以及urls的设计,我们现在来尝试一下前端页面的设计,我们这一部分以html为主,之后再结合css,js的内容来改造我们的前端页面。
资料推荐
网络上的参考教程有许多,这里推荐数个
html教程(W3C) css教程(W3C) JavaScript教程 bootstrap中文网站
前端的相关知识稍微过一遍就可以,主要是熟悉它的语法,具体的样例可以参考网上现有的模板(或者遇到比较好看的网页的时候按下F12 2333)
再推荐一个不错的模板网站: 模板之家 提供了大量的免费网站模板,很有参考价值。
模板结构部分
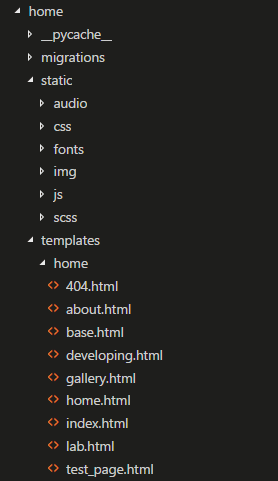
我们以home(主要app)作为示例,我们需要创建一个static文件夹,这部分用于存储静态文件,之后会再进行讲解;以及一个templates文件夹(注意不是template,作者就吃过这种亏(:3_ヽ)_),再在templates中创建home文件夹来存储home app中使用的模板。
我们可以注意到结构中有一个 base.html 文件,该文件将会被作为父模板而被多个子模版继承,base.html中主要的工作是加载导航栏,以及加载全局的静态文件。
子模板中继承父模板的方法是 在html文件头添加 {% extends "home/base.html" %} ,这里涉及到Django的模板语言,可以参考 Django模板语言-alizeJ
模板与视图关联
创建完所需要的模板后,我们就可以在views.py 中设置对应的视图来实现我们网站所需要的功能了
举一个最简单的例子,这个视图函数在我们请求获得作者信息 about 的时候会将 about.html 返回给我们
def about(request):
return render(request, 'home/about.html')
其对应的在home.urls.py中是
path('about/', views.about, name = 'about'),
而在主文件夹schnee/urls.py中,我们有以下语句:
path('', include('home.urls', namespace = 'home')),
这样我们就能够通过输入 127.0.0.1:8000/about 来获取作者信息。
当然了,在views.py 中我们还能够实现更多更加复杂的功能,以及编写功能更强的模板来显示我们所要显示的效果。这部分我们就不再这里详细讲述了,可以参考网上已有的资料以及本项目的代码慢慢理解 ^_^。