让VSCode支持 "Find all reference"
vscode(visual studio code) 是微软推出的一款编辑器。免费,跨平台,最主要是轻便,消耗资源少, 成为码农阅读code的利器。
vscode可以安装第三方的一些插件,满足日常阅读source code的需求。但是这个插件有些小bug,导致效果不如意。下面跟随我一起挑战这些小bug,让你的tools转起来。
目标:
1. 支持 Go to definition;
2. 支持 Find all reference;
步骤:
1. 安装 vscode;
2. 安装gtags(gnu global), 一款类似于cscope + ctags的工具, 网上教程比较多,在此不提供安装方法,请自行百度。
有一点需要牢记,安装完后,需要加入环境变量中,确保在命令行模式下能好到gtags命令;
$ gtags --version
gtags (GNU GLOBAL) 6.6.2
Copyright (c) 1996-2017 Tama Communications Corporation
License GPLv3+: GNU GPL version 3 or later
This is free software; you are free to change and redistribute it.
There is NO WARRANTY, to the extent permitted by law.
3. 为vscode安装插件 C++ Intellisense
这个插件支持"Peek definition" && "Find all reference" 功能, 但是这个插件有个小bug, 安装完后并不能正常工作。而且作者很长时间没有更新这个插件了,无奈只能自己折腾一番。
找个下面这个文件:
linux下: ~/.vscode/extensions/austin.code-gnu-global-0.2.2/out/src/features/referenceProvider.js
windows下: /c/Users/Administrator/.vscode/extensions/austin.code-gnu-global-0.2.2/out/src/features
我的是Administrator用户,所以在这个目录,请自行调整用户目录;
GlobalReferenceProvider.prototype.provideReferences = function (document, position, options, token) {
console.log(position);
var word = document.getText(document.getWordRangeAtPosition(position)).split(/\r?\n/)[0];
var self = this;
return this._global.run(['--encode-path', '" "', '-rsax', word])
.then(function (output) {
console.log(output);
var bucket = new Array();
将 “-rax” 修改为 “-rsax” 保存一下。
4. 到源代码目录下, 运行gtags 命令,会生成三个文件。 用 vs打开source code目录后,会看到这个三个文件
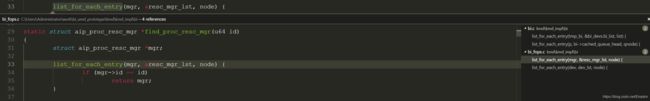
5. 到此为止,你的vscode可以正常work了, enjoy it.