CSS 绘制各种形状
说明
使用 CSS 可以绘制出许多形状,比如三角形、梯形、圆形、椭圆,等 并不只是可以绘制矩形。下面来看看怎么实现这些形状的吧。
为了容易理解,文章分为基本形状 和 组合形状来说,基本形状是比较容易实现的,而利用这些基本形状进行组合,就可以实现稍微复杂点的组合形状了。
基本形状
三角形
.triangle {
width: 0;
height: 0;
border: 50px solid blue;
/* 通过改变边框颜色,可以改变三角形的方向 */
border-color: blue transparent transparent transparent;
}
查看示例
梯形
.trapzoid {
width: 40px;
height: 100px;
border: 50px solid blue;
border-color: transparent transparent blue transparent;
}
查看示例
圆形
.circle{
width:100px;
height:100px;
border-radius:50%;
background:blue;
}
查看示例
球体
.sphere {
height: 200px;
width: 200px;
border-radius: 50%;
background: radial-gradient(circle at 70px 70px, #5cabff, #000);
}
查看示例
椭圆
.ellipse {
width: 200px;
height: 100px;
border-radius: 50%;
background: blue;
}
查看示例
半圆
.semicircle {
width: 50px;
height: 100px;
/* "/"前四个值表示圆角的水平半径,后四个值表示圆角的垂直半径*/
border-radius: 200% 0 0 200% / 100% 0 0 100%;
/* 效果和用%一样 */
/* border-radius: 50px 0 0 50px; */
background: blue;
}
查看示例
菱形
.rhombus {
width: 200px;
height: 200px;
transform: rotateZ(45deg) skew(30deg, 30deg);
background: blue;
}
查看示例
组合形状
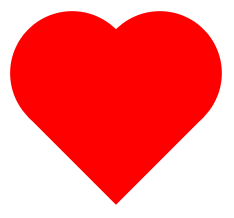
心形
心形是由两个圆形和一个矩形进行组合得到的。
.heart {
width: 100px;
height: 100px;
transform: rotateZ(45deg);
background: red;
}
.heart::after,
.heart::before {
content: "";
width: 100%;
height: 100%;
border-radius: 50%;
display: block;
background: red;
position: absolute;
top: -50%;
left: 0;
}
.heart::before {
top: 0;
left: -50%;
}
查看示例
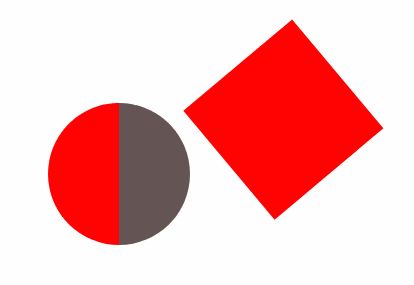
扇形
扇形是由一个圆形和一个矩形进行组合得到的,用矩形遮住圆形的一部分就形成了扇形。
.sector {
width: 142px;
height: 142px;
background: #fff;
border-radius: 50%;
background-image: linear-gradient(to right, transparent 50%, #655 0);
}
.sector::before {
content: '';
display: block;
margin-left: 50%;
height: 100%;
width: 100%;
background-color: inherit;
transform-origin: left;
/*调整角度,改变扇形大小*/
transform: rotate(230deg);
}
查看示例
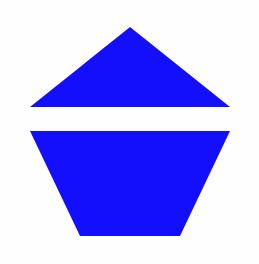
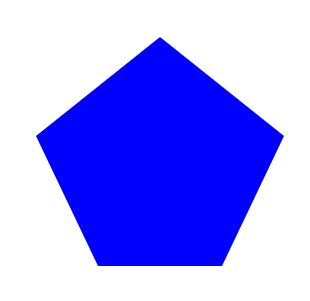
五边形
五边形是由一个三角形和一个梯形进行组合得到的。
.pentagonal {
width: 100px;
position: relative;
border-width: 105px 50px 0;
border-style: solid;
border-color: blue transparent;
}
.pentagonal:before {
content: "";
position: absolute;
width: 0;
height: 0;
top: -185px;
left: -50px;
border-width: 0px 100px 80px;
border-style: solid;
border-color: transparent transparent blue;
}
查看示例
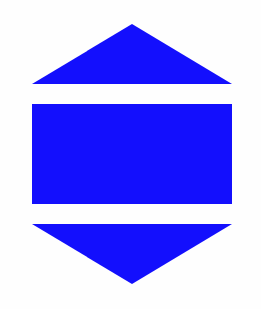
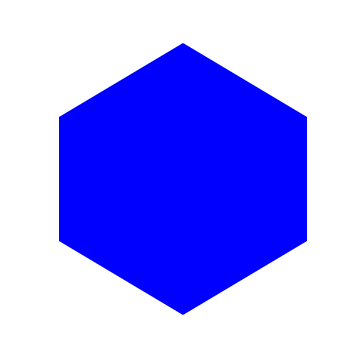
六边形
六边形是由两个三角形和一个矩形进行组合得到的。
.hexagon {
width: 200px;
height: 100px;
background-color: blue;
position: relative;
}
.hexagon:before {
content: "";
position: absolute;
top: -60px;
left: 0;
width: 0;
height: 0;
border-left: 100px solid transparent;
border-right: 100px solid transparent;
border-bottom: 60px solid blue;
}
.hexagon:after {
content: "";
left: 0;
width: 0;
height: 0;
bottom: -60px;
position: absolute;
border-left: 100px solid transparent;
border-right: 100px solid transparent;
border-top: 60px solid blue;
}
查看示例
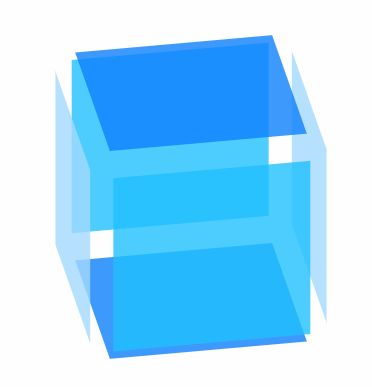
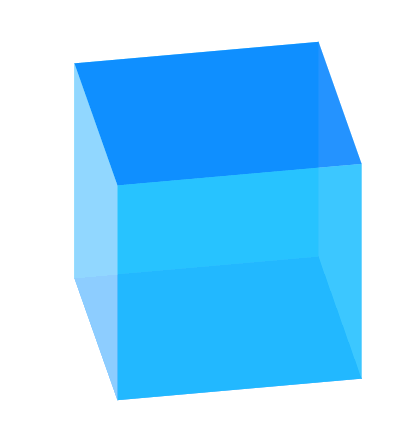
长方体
长方体是由六个矩形进行组合得到的。
.cuboid {
width: 200px;
height: 200px;
transform-style: preserve-3d;
transform: rotateX(-30deg) rotateY(-80deg);
}
.cuboid div {
position: absolute;
width: 200px;
height: 200px;
opacity: 0.8;
transition: .4s;
}
.cuboid .front {
transform: rotateY(0deg) translateZ(100px);
background: #a3daff;
}
.cuboid .back {
transform: translateZ(-100px) rotateY(180deg);
background: #a3daff;
}
.cuboid .left {
transform: rotateY(-90deg) translateZ(100px);
background: #1ec0ff;
}
.cuboid .right {
transform: rotateY(90deg) translateZ(100px);
background: #1ec0ff;
}
.cuboid .top {
transform: rotateX(90deg) translateZ(100px);
background: #0080ff;
}
.cuboid .bottom {
transform: rotateX(-90deg) translateZ(100px);
background: #0080ff;
}
<div class="cuboid">
<div class="front">div>
<div class="back">div>
<div class="left">div>
<div class="right">div>
<div class="top">div>
<div class="bottom">div>
div>
查看示例
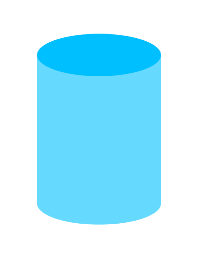
圆柱体
圆柱体是由一个椭圆和一个圆角矩形进行组合得到的。
.cylinder {
position: relative;
transform: rotateX(70deg);
}
.ellipse {
width: 100px;
height: 100px;
background: deepskyblue;
border-radius: 50px;
}
.rectangle {
width: 100px;
height: 400px;
position: absolute;
opacity: 0.6;
background: deepskyblue;
top: 0;
left: 0;
border-radius: 50px;
z-index: -1;
}
<div class="cylinder">
<div class="ellipse">div>
<div class="rectangle">div>
div>
查看示例
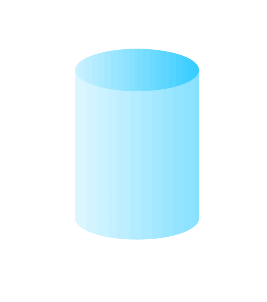
如果使用了渐变色,看上去会更像一些。
background-image: linear-gradient(to right, rgba(255, 255, 255, 0.2) 0, rgba(255, 255, 255, 0.8) 0%, rgba(255, 255, 255, 0.2) 100%);
查看示例
棱锥
棱锥是由四个三角形和一个矩形进行组合得到的。
.pyramid {
width: 200px;
height: 200px;
transform-style: preserve-3d;
transform: rotateX(-30deg) rotateY(-80deg);
}
.pyramid div {
position: absolute;
top: -100px;
width: 0px;
height: 0px;
border: 100px solid transparent;
border-bottom-width: 200px;
opacity: 0.8;
}
.pyramid .front {
transform: translateZ(100px) rotateX(30deg);
border-bottom-color: #a3daff;
transform-origin: 0 100%;
}
.pyramid .back {
transform: translateZ(-100px) rotateX(-30deg);
border-bottom-color: #1ec0ff;
transform-origin: 0 100%;
}
.pyramid .left {
transform: translateX(-100px) rotateZ(30deg) rotateY(90deg);
border-bottom-color: #0080ff;
transform-origin: 50% 100%;
}
.pyramid .right {
transform: translateX(100px) rotateZ(-30deg) rotateY(90deg);
border-bottom-color: #03a6ff;
transform-origin: 50% 100%;
}
.pyramid .bottom {
transform: translateX(-100px) rotateZ(90deg) rotateY(90deg);
background: cyan;
width: 200px;
height: 200px;
border: 0;
top: 0;
transform-origin: 50% 100%;
}
<div class="pyramid">
<div class="front">div>
<div class="back">div>
<div class="left">div>
<div class="right">div>
<div class="bottom">div>
div>
查看示例
总结
文中实现的各种形状,也许你觉得实现的很复杂,其实你也可以使用 clip-path 这一个属性,绘制各种形状。
CSS 能绘制的东西,不仅仅只有这些,还有很多很多,文中都没有说出来,而即便是文中已经实现的形状也不只有一种实现方式,有兴趣的小伙伴可以继续去探索。
最后
这里有一个使用各种形状进行组合,形成魔法阵的例子。
我们还可以给魔法阵中的形状增加动画,使魔法阵看上去更有趣。
查看示例
我的博客即将同步至腾讯云+社区,邀请大家一同入驻:https://cloud.tencent.com/developer/support-plan?invite_code=3b4ee4xdxlic0