新手如何利用工具做出一个好看的Web静态页面
写在前面
我们这学期的系统分析与设计课程的大作业要求做一个电影购票系统,组内成员都没有完整的Web网站开发经验,所以大家都是边做边学的状态。而我由于在之前分布式的课程上被Spring配置弄得死去活来,所以无奈只能利用自己之前学到的一丁点Web前端知识担任起前端的工作。这篇文章主要是提供一些不错的Web开发工具,可以在开发中提高开发效率并且达到不错的最终效果。
需要说明的是,我题目中说的新手并不是对于Web开发一点概念都没有的开发者,这里需要了解最基础的html和css知识(比如我)。希望这篇文章能帮到你们。‘
一.Bootstrap框架
1.1 配置
这里一定一定要先跟大家说清楚,“框架”这个词听起来很高大上,但其实并不是什么特别复杂的东西。在我看来,Bootstrap就是前人已经写好的一些class类,我们配置好文件后拿来就能用,用起来很简单。
Bootstrap框架由Twitter的两位设计师开发,是目前很受欢迎的前端框架,中文官网是这个:http://www.bootcss.com/
进入之后点击Bootstrap3中文文档
点击下载后,选择这个选项:
下载下来的是个压缩包,如果下载不了可以试试这个链接:http://download.csdn.net/detail/u010059669/9418006
这个是3.3.5版的,应该也能用,内容也是齐全的。
下载之后直接解压,然后把整个文件夹复制进你的开发文件夹里,方便查找路径,就像这样
因为Bootstrap是依赖于jquery的,所以最后一步是需要下载jquery,这是官网:http://jquery.com/
下载后得到jquery的js文件,然后放到bootstrap的js文件夹里,像这样
这就配置好啦,之后就看看怎么用吧。
1.2 使用
使用前,需要将bootstrap和jquery引用到你在写的html文件里,像这样
这样就可以使用Bootstrap提供的样式了,比如它提供的button按钮:
对于我这样新手来说,这样的按钮已经比自己写的好看很多了,所以我就直接用了,用法也很简单:
就是在html已有的button标签里加上type和class而已,还有一些其他的表格、表单、下拉菜单也很美观,bootstrap也有写好的可以直接用,具体样式直接去官网看,用法也是很类似的,非常简单。
除了这些小的零件,下载下来的bootstrap文件夹里还有一些写好的模板。就在docs文件夹里的examples文件夹里。
这些模板的效果都在官网里显示出来了的
这些模板是可以直接使用的,不过最好是根据自己的需求和页面风格进行一定的调整,直接套用会比较生硬突兀。有的模板可以取其中一部分拿来用,这种就需要自己去看代码,找到自己需要的那部分,然后移植到自己的html文件就好。
需要特别注意的是,这些模板有不同的js和css引用文件,如果要使用一定要先将这些引用添加到自己的代码中,将js和css文件复制到合适的地方(你项目的js文件和css文件或者bootstrap的js和css文件中)。
二.使用SVG图片
SVG全称为Scalable Vector Graphics,意思为可缩放的矢量图形,是由XML定义的语言。它提供了目前网络流行的GIF和JPEG格式无法具备的优势:可以任意放大图形显示,而不会影响图像质量。
SVG图片的用法也很简单,在w3school中也有介绍,放个连接http://www.w3school.com.cn/svg/svg_inhtml.asp
给大家介绍SVG图片也不是想大家在短时间内学会如何自己绘制,而是想为大家推荐一个网站:http://www.iconfont.cn/
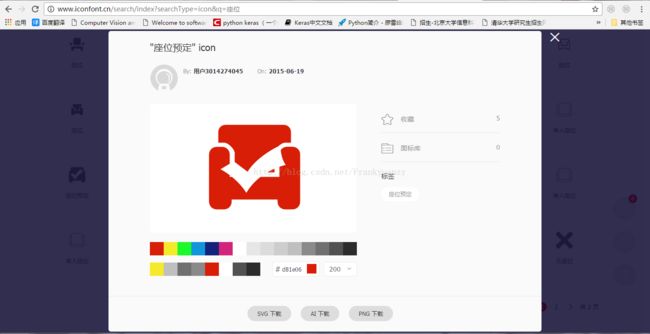
这个网站是阿里巴巴矢量图标库,在里面可以找到各种各样看起来棒棒的图标,像我们这次的作业是电影购票系统,需要绘制放映厅的座位排布,而座位又有可选、不可选与已选三种状态。如果自己尝试用div标签的background-color等等属性来绘制的话既费力又不一定美观,而在iconfont有大量的SVG图片可以使用,比如搜索“座位”,会出现下面的图:
简直妙啊有没有!!!所有能想到的座位图标都在这里了!而且相当高大上。
不仅如此,iconfont还提供给用户自定义颜色的功能,比如这样:
方便又美观,用这些图标放在自己的页面里也会提升整个level,并且网站上的图标下载是免费的,选择“SVG下载”,然后就可以用了。
三.在Github上寻找组件
相信作为程序员大家对Github都不陌生。不过很多人肯定也和我之前一样,只是将Github当做一个软件管理的平台。其实,Github上有丰富的开源代码可供大家参考,当然也不是鼓励大家不加思考直接复制粘贴,而是希望大家不是闭门造车,闭上眼睛想应该怎么样应该怎么样,在Github上多看看前人好的页面是怎么排版、怎么组成的。
Github里对你有帮助的项目其实就像Bootstrap一样,只是没有那么系统化,需要自己去发掘。一些好的设计中如果有你需要的组件,你可以直接查看原码,然后仿照它做出属于自己的效果。你也可以尝试着在Github上找写好的组件、排版,然后使其个性化为符合你要求的样子,而不是一味的照搬。这既是对贡献者的尊重,也是对自己项目的负责。
好的组件可以帮你提高生产效率,同时也能达到很好的效果,对于新手来说是相当不错的选择。
总结
我同学也提醒过我Web前端开发不能过分依赖框架,我觉得有一定的道理。但是作为新手,如果会使用一些简单的工具,那么可以让刚刚起步的你开发起来事半功倍。