- PHP环境搭建详细教程
好看资源平台
前端php
PHP是一个流行的服务器端脚本语言,广泛用于Web开发。为了使PHP能够在本地或服务器上运行,我们需要搭建一个合适的PHP环境。本教程将结合最新资料,介绍在不同操作系统上搭建PHP开发环境的多种方法,包括Windows、macOS和Linux系统的安装步骤,以及本地和Docker环境的配置。1.PHP环境搭建概述PHP环境的搭建主要分为以下几类:集成开发环境:例如XAMPP、WAMP、MAMP,这
- 如何用matlab灵活控制feko的求解
NingrLi
matlab开发语言
https://bbs.rfeda.cn/read.php?tid=3778Feko中的模型和求解设置等都可以通过editfeko进行设置,其文件存储为.pre文件,该文件可以用文本打开,因此,我们可以通过VB、VC、matlab等工具对.pre文件进行读写操作,以达到更灵活的使用feko。同样,对于.out文件,我们也可以进行读操作。熟练使用对.pre文件和.out文件的操作后,我们可以方便的计
- 进销存小程序源码 PHP网络版ERP进销存管理系统 全开源可二开
摸鱼小号
php
可直接源码搭建部署发布后使用:一、功能模块介绍该系统模板主要有进,销,存三个主要模板功能组成,下面将介绍各模块所对应的功能;进:需要将产品采购入库,自动生成采购明细台账同时关联财务生成付款账单;销:是指对客户的销售订单记录,汇总生成产品销售明细及回款计划;存:库存的日常盘点与统计,库存下限预警、出入库台账、库存位置等。1.进购管理采购订单:采购下单审批→由上级审批通过采购入库;采购入库:货品到货>
- 计算机毕业设计PHP仓储综合管理系统(源码+程序+VUE+lw+部署)
java毕设程序源码王哥
php课程设计vue.js
该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程。欢迎交流项目运行环境配置:phpStudy+Vscode+Mysql5.7+HBuilderX+Navicat11+Vue+Express。项目技术:原生PHP++Vue等等组成,B/S模式+Vscode管理+前后端分离等等。环境需要1.运行环境:最好是小皮phpstudy最新版,我们在这个版本上开发的。其他版本理论上也可以。2.开发
- 微信小程序开发注意事项
jun778895
微信小程序小程序
微信小程序开发是一个融合了前端开发、用户体验设计、后端服务(可选)以及微信小程序平台特性的综合性项目。这里,我将详细介绍一个典型的小程序开发项目的全过程,包括项目规划、设计、开发、测试及部署上线等各个环节,并尽量使内容达到或超过2000字的要求。一、项目规划1.1项目背景与目标假设我们要开发一个名为“智慧校园助手”的微信小程序,旨在为学生提供一站式校园生活服务,包括课程表查询、图书馆座位预约、食堂
- python爬取微信小程序数据,python爬取小程序数据
2301_81900439
前端
大家好,小编来为大家解答以下问题,python爬取微信小程序数据,python爬取小程序数据,现在让我们一起来看看吧!Python爬虫系列之微信小程序实战基于Scrapy爬虫框架实现对微信小程序数据的爬取首先,你得需要安装抓包工具,这里推荐使用Charles,至于怎么使用后期有时间我会出一个事例最重要的步骤之一就是分析接口,理清楚每一个接口功能,然后连接起来形成接口串思路,再通过Spider的回调
- 分享一个基于python的电子书数据采集与可视化分析 hadoop电子书数据分析与推荐系统 spark大数据毕设项目(源码、调试、LW、开题、PPT)
计算机源码社
Python项目大数据大数据pythonhadoop计算机毕业设计选题计算机毕业设计源码数据分析spark毕设
作者:计算机源码社个人简介:本人八年开发经验,擅长Java、Python、PHP、.NET、Node.js、Android、微信小程序、爬虫、大数据、机器学习等,大家有这一块的问题可以一起交流!学习资料、程序开发、技术解答、文档报告如需要源码,可以扫取文章下方二维码联系咨询Java项目微信小程序项目Android项目Python项目PHP项目ASP.NET项目Node.js项目选题推荐项目实战|p
- 移动订货小程序哪个好 批发订货系统源码哪个好
多用户商城系统
订货系统源码移动订货小程序批发订货系统订货系统源码
订货小程序就是依托微信小程序的订货系统,微信小程序订货系统相较于其他终端的订货方式,能够更快进入商城,对经销商而言更为方便。今天,我们一起盘点三个主流的移动订货小程序,看看哪个移动订货小程序好。第一、核货宝订货小程序核货宝是商淘科技旗下的订货系统,可为批发企业提供不同客户不同商品、不同客户不同价格快速订货和商家账期管理。功能介绍:客户批发订货的专属数字化订货系统,可以移动端订货。与传统手写开单相比
- uniapp 获取各种小程序code
灵魂清零
uniapp小程序
各种小程序在进入小程序是都需要去获取code才能拿到基础信息,自己记录一下用uniapp开发小程序是获取微信小程序、百度小程序、头条小程序、支付宝小程序的codeVue.prototype.$global={appLogin(){returnnewPromise((resole,reject)=>{varthat=this;varwxLoginUrl=app.globalData.url+"/lo
- SpringBoot整合ES搜索引擎 实现网站热搜词及热度计算
码踏云端
springbootElasticsearchspringbootelasticsearch后端热搜词热度计算java
博主简介:历代文学网(PC端可以访问:https://literature.sinhy.com/#/literature?__c=1000,移动端可微信小程序搜索“历代文学”)总架构师,15年工作经验,精通Java编程,高并发设计,Springboot和微服务,熟悉Linux,ESXI虚拟化以及云原生Docker和K8s,热衷于探索科技的边界,并将理论知识转化为实际应用。保持对新技术的好奇心,乐于
- php服务器状态监测,PHP网站状态在线监控源码
傲雪吟霜白如冰
php服务器状态监测
在网上找的一个在线监控源码,比较简单,但是功能也略有不足,例如如果网站挂了就按照监控频率一直发邮件提示,网站恢复之后不会发邮件通知;不能直接填写要监控的网址或者某一页面,适合监控大量的网站或者vps、服务器。最新使用感受:没有发送邮件限制,我设置监控频率是一个小时,一天没管就把邮箱塞满了。如果服务器恢复的话不会专门发邮件提醒。如果只是监控几个站的话有很多免费的监控网站可以使用,只是使用数量上有限制
- php状态监控源码,PHP服务器状态监控实现程序
江子星
php状态监控源码
*/header('Content-type:text/html;charset=utf-8');include'./smtp/class.smtp.php';include'./smtp/class.phpmailer.php';functionsendmail($subject='',$body=''){date_default_timezone_set('Asia/Shanghai');//
- 服务器状态监控php源码,服务器状态监控_监控Linux服务器网站状态的SHELL脚本
温糯米
服务器状态监控php源码
摘要腾兴网为您分享:监控Linux服务器网站状态的SHELL脚本,蜗牛集市,同花顺,探客宝,手柄助手等软件知识,以及日期倒计时插件,云南省教育资源公共,rui手机桌面,小屁孩桌面便签,合金装备崛起复仇,朝夕日历,photoshop图像处理软件,一年级学生每日计划表,悟空找房,饿了吗外卖商家版,逃生,中国民宿网,realpolitiks,交通安全知识竞赛,雅思流利说等软件it资讯,欢迎关注腾兴网。1
- php 实现JWT
每天瞎忙的农民工
phpphp
在PHP中,JSONWebToken(JWT)是一种开放标准(RFC7519)用于在各方之间作为JSON对象安全地传输信息。JWT通常用于身份验证系统,如OAuth2或基于令牌的身份验证。以下是一个基本的PHP实现JWT生成和验证的代码示例。JWT的组成部分JWT包含三个部分:Header(头部):说明算法和令牌类型。Payload(有效载荷):包含声明(如用户数据、过期时间等)。Signatur
- discuz discuz_admincp.php 讲解,Discuz! 1.5-2.5 命令执行漏洞分析(CVE-2018-14729)
weixin_39740419
discuz讲解
0x00漏洞简述漏洞信息8月27号有人在GitHub上公布了有关Discuz1.5-2.5版本中后台数据库备份功能存在的命令执行漏洞的细节。漏洞影响版本Discuz!1.5-2.50x01漏洞复现官方论坛下载相应版本就好。0x02漏洞分析需要注意的是这个漏洞其实是需要登录后台的,并且能有数据库备份权限,所以比较鸡肋。我这边是用Discuz!2.5完成漏洞复现的,并用此进行漏洞分析的。漏洞点在:so
- FastCGI结合docker下的Nginx执行shell脚本
南波波
nginxdocker
1使用docker下载Nginx下面展示一些内联代码片。a.#dockerpullnginx#dockerrun--namerunoob-php-nginx-p8088:80-d\-v~/nginx/www:/usr/share/nginx/html:ro\-v~/nginx/conf/conf.d:/etc/nginx/conf.d:ro\nginxb.在~/nginx/conf/conf.d创
- 外卖分销分佣小程序外卖cps小程序返利系统源码分享
m0_56957302
java小程序linuxpythondocker
外卖返利小程序源码;轻松部署搭建,小程序服务号数据互通;对接美团官方;佣金比例自定义分配;三级分佣,所有资金数据一目了然;拉新立减最低4.9元购月卡;签到20天免费领取会员卡;提现秒到账!外卖cps带分销返利源码源代码地址美团/饿了么外卖CPS联盟返利公众号小程序裂变核心源码截图步骤下载以上源代码到本地http://y.mybei.cn/修改为你自己的微信小程序,打开/dist/pages/ele
- 微信小程序游戏开发
红匣子实力推荐
微信小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。也正因为其便利性,微信小程序在各个领域都有广泛的应用,其中包括游戏领域。本文将为你介绍微信小程序游戏开发的基本知识。开发-联系电话:13642679953(微信同号)一、开发环境准备1.微信开发者工具:这是微信官方提供的开发工具,支持小程序的开发和调试。你可以在微信公众平台下载并安装。2
- 如何利用兼职群微信二维码进群做副业?(兼职群微信二维码进群副业途径)
幸运副业
如何利用兼职群微信二维码进群做副业?(兼职群微信二维码进群副业途径)而兼职成为了许多人选择的一种方式。而在寻找兼职机会的过程中,利用兼职群微信二维码进群成为了一种常见的途径。在本文中,我们将探讨如何有效地利用兼职群微信二维码进群做副业,并介绍一款微信小程序——多职猫兼职平台,为您提供更多的兼职选择。推荐一篇找兼职必看的免费教程:《手机兼职,300-500/天,一单一结,大量要人》在这里可以找到各种
- 什么是 PHP? 为什么用 PHP? 谁在用 PHP?
m0_37438181
永远学习php开发语言
一、什么是PHP?PHP(HypertextPreprocessor,超文本预处理器)是一种广泛应用于Web开发的通用开源脚本语言。PHP主要用于服务器端编程,可以嵌入HTML中,与数据库进行交互,生成动态网页内容。它具有以下特点:简单易学:语法相对简单,容易上手,对于初学者来说是一个不错的选择。跨平台性:可以在多种操作系统上运行,如Windows、Linux、Unix等。丰富的函数库:提供了大量
- 微信小程序使用canvas画图保存图片到手机相册
岩岩很哇塞!
微信小程序微信小程序小程序canva可画
微信小程序要实现使用canvas绘制一个图,然后保存到手机相册**最终效果:**实现生成以下图片一、初始化canvas//wxml页面设置canvas标签//js页面初始化canvasdata:{ctx:'',details:'',windowW:375*3,windowH:265*3,ratio:3,showCanvas:false},onLoad(options){this.setData({
- 微信小程序常用开发框架有哪些?
+码农快讯+
分享微信小程序小程序开发
想要开发出一套高质量的小程序,运用框架,组件库是省时省力省心必不可少一部分,随着小程序日渐火爆,各种不同类型的小程序也渐渐更新,其中不乏一些优秀好用的框架/组件库。1:WeUI小程序–使用教程https://weui.io/官方介绍:WeUI是一套同微信原生视觉体验一致的基础样式库,由微信官方设计团队为微信内网页和微信小程序量身设计,令用户的使用感知更加统一。小程序开发中最常用到的一款框架,受广大
- Taro实现微信小程序自定义拍照截图识别
书边事.
taro微信小程序小程序
效果图:代码:>请对准框内拍摄题目重新拍照文件处理中...开始识别definePageConfig({navigationStyle:"custom",navigationBarTitleText:"",//启用页面分享//enableShareAppMessage:true,//启动朋友圈分享//enableShareTimeline:true});import{reactive,toRefs,
- 【网络安全】漏洞挖掘:php代码审计
秋说
网络安全phpweb安全漏洞挖掘
未经许可,不得转载。文章目录正文正文在应用程序中,通过一个JavaScript注释发现了一个备份ZIP文件。解压后,获取了应用程序的代码,其中包含如下代码片段:代码首先检查变量$action是否等于'convert',如果是,则继续执行。随后对传入的变量$data使用trim()函数去除两端空白字符,并使用eval()函数执行$data的内容。显然,代码对$data没有进行任何过滤或验证,因此可以
- 内网穿透之EW使用、判断服务器是否出网
板栗妖怪
学习内网渗透
环境搭建使用的是下面文章的环境记一次学习--内网穿透-CSDN博客ew代理然后同样通过thinkphp漏洞写入文件,然后通过蚁剑连接然后上传ew的Linux版本,然后加权执行一层代理正向代理设置正向代理(在ubuntu上),然后kali在proxychain配置文件中连接ubuntu的192.168.244.154的代理端口反向代理在ubuntu上设置反向代理,将连接反弹到kali上的某个端口。然
- python基于django/flask的NBA球员大数据分析与可视化python+java+node.js
QQ_511008285
pythondjangoflaskjavaspringboot数据分析
前端开发框架:vue.js数据库mysql版本不限后端语言框架支持:1java(SSM/springboot)-idea/eclipse2.Nodejs+Vue.js-vscode3.python(flask/django)--pycharm/vscode4.php(thinkphp/laravel)-hbuilderx数据库工具:Navicat/SQLyog等都可以本文针对NBA球员的大数据进行
- Java基于spring boot的国产电影数据分析与可视化python+java+node.js
QQ_511008285
javaspringboot数据分析pythondjangovue.jsflask
前端开发框架:vue.js数据库mysql版本不限后端语言框架支持:1java(SSM/springboot)-idea/eclipse2.Nodejs+Vue.js-vscode3.python(flask/django)--pycharm/vscode4.php(thinkphp/laravel)-hbuilderx数据库工具:Navicat/SQLyog等都可以 该系统使用进行大数据处理和
- 微信小程序生成小程序转发链接,携带参数跳转到另外一个页面
coderYYY
前端项目教程以及代码小程序微信小程序前端javascript微信
作者:coderYYY个人简介:前端程序媛,目前主攻web前端,后端辅助,其他技术知识也会偶尔分享欢迎和我一起交流!(评论和私信一般会回!!)个人专栏推荐:《前端项目教程以及代码》✨一、前言需求:在页面A生成分享链接(携带参数),分享到微信聊天后,好友点击链接可跳转到页面B,页面B可获取到参数二、具体实现pageA(生成链接页面):通过给button组件设置属性
- 定制优化Nextcloud镜像
攻城狮_正
Nextcloud是一款开源免费的私有云存储网盘项目,可以让你快速便捷地搭建一套属于自己或团队的云同步网盘,从而实现跨平台跨设备文件同步、共享、版本控制、团队协作等功能。它的客户端覆盖了Windows、Mac、Android、iOS、Linux等各种平台,也提供了网页端以及WebDAV接口,所以你几乎可以在各种设备上方便地访问你的云盘。Nextcloud基于PHP语言开发,可以使用Nginx+PH
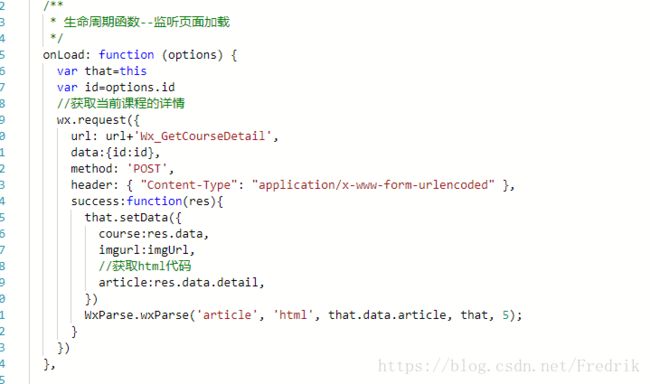
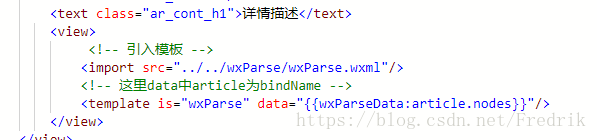
- 微信小程序之生命周期
帅帅的猪头
微信小程序微信小程序小程序前端
生命周期是什么我们可以把每个小程序运行的过程,概括为生命周期:1.小程序的启动,表示生命周期的开始2.小程序的关闭,表示生命周期的结束3.中间小程序运行的过程,就是小程序的生命周期生命周期的分类在小程序中,生命周期分为两类,分别是:1.应用生命周期特指小程序从启动->运行->销毁的过程2.页面生命周期特指小程序中,每个页面的加载->渲染->销毁的过程页面的生命周期范围较小,应用程序的生命周期范围较
- web报表工具FineReport常见的数据集报错错误代码和解释
老A不折腾
web报表finereport代码可视化工具
在使用finereport制作报表,若预览发生错误,很多朋友便手忙脚乱不知所措了,其实没什么,只要看懂报错代码和含义,可以很快的排除错误,这里我就分享一下finereport的数据集报错错误代码和解释,如果有说的不准确的地方,也请各位小伙伴纠正一下。
NS-war-remote=错误代码\:1117 压缩部署不支持远程设计
NS_LayerReport_MultiDs=错误代码
- Java的WeakReference与WeakHashMap
bylijinnan
java弱引用
首先看看 WeakReference
wiki 上 Weak reference 的一个例子:
public class ReferenceTest {
public static void main(String[] args) throws InterruptedException {
WeakReference r = new Wea
- Linux——(hostname)主机名与ip的映射
eksliang
linuxhostname
一、 什么是主机名
无论在局域网还是INTERNET上,每台主机都有一个IP地址,是为了区分此台主机和彼台主机,也就是说IP地址就是主机的门牌号。但IP地址不方便记忆,所以又有了域名。域名只是在公网(INtERNET)中存在,每个域名都对应一个IP地址,但一个IP地址可有对应多个域名。域名类型 linuxsir.org 这样的;
主机名是用于什么的呢?
答:在一个局域网中,每台机器都有一个主
- oracle 常用技巧
18289753290
oracle常用技巧 ①复制表结构和数据 create table temp_clientloginUser as select distinct userid from tbusrtloginlog ②仅复制数据 如果表结构一样 insert into mytable select * &nb
- 使用c3p0数据库连接池时出现com.mchange.v2.resourcepool.TimeoutException
酷的飞上天空
exception
有一个线上环境使用的是c3p0数据库,为外部提供接口服务。最近访问压力增大后台tomcat的日志里面频繁出现
com.mchange.v2.resourcepool.TimeoutException: A client timed out while waiting to acquire a resource from com.mchange.v2.resourcepool.BasicResou
- IT系统分析师如何学习大数据
蓝儿唯美
大数据
我是一名从事大数据项目的IT系统分析师。在深入这个项目前需要了解些什么呢?学习大数据的最佳方法就是先从了解信息系统是如何工作着手,尤其是数据库和基础设施。同样在开始前还需要了解大数据工具,如Cloudera、Hadoop、Spark、Hive、Pig、Flume、Sqoop与Mesos。系 统分析师需要明白如何组织、管理和保护数据。在市面上有几十款数据管理产品可以用于管理数据。你的大数据数据库可能
- spring学习——简介
a-john
spring
Spring是一个开源框架,是为了解决企业应用开发的复杂性而创建的。Spring使用基本的JavaBean来完成以前只能由EJB完成的事情。然而Spring的用途不仅限于服务器端的开发,从简单性,可测试性和松耦合的角度而言,任何Java应用都可以从Spring中受益。其主要特征是依赖注入、AOP、持久化、事务、SpringMVC以及Acegi Security
为了降低Java开发的复杂性,
- 自定义颜色的xml文件
aijuans
xml
<?xml version="1.0" encoding="utf-8"?> <resources> <color name="white">#FFFFFF</color> <color name="black">#000000</color> &
- 运营到底是做什么的?
aoyouzi
运营到底是做什么的?
文章来源:夏叔叔(微信号:woshixiashushu),欢迎大家关注!很久没有动笔写点东西,近些日子,由于爱狗团产品上线,不断面试,经常会被问道一个问题。问:爱狗团的运营主要做什么?答:带着用户一起嗨。为什么是带着用户玩起来呢?究竟什么是运营?运营到底是做什么的?那么,我们先来回答一个更简单的问题——互联网公司对运营考核什么?以爱狗团为例,绝大部分的移动互联网公司,对运营部门的考核分为三块——用
- js面向对象类和对象
百合不是茶
js面向对象函数创建类和对象
接触js已经有几个月了,但是对js的面向对象的一些概念根本就是模糊的,js是一种面向对象的语言 但又不像java一样有class,js不是严格的面向对象语言 ,js在java web开发的地位和java不相上下 ,其中web的数据的反馈现在主流的使用json,json的语法和js的类和属性的创建相似
下面介绍一些js的类和对象的创建的技术
一:类和对
- web.xml之资源管理对象配置 resource-env-ref
bijian1013
javaweb.xmlservlet
resource-env-ref元素来指定对管理对象的servlet引用的声明,该对象与servlet环境中的资源相关联
<resource-env-ref>
<resource-env-ref-name>资源名</resource-env-ref-name>
<resource-env-ref-type>查找资源时返回的资源类
- Create a composite component with a custom namespace
sunjing
https://weblogs.java.net/blog/mriem/archive/2013/11/22/jsf-tip-45-create-composite-component-custom-namespace
When you developed a composite component the namespace you would be seeing would
- 【MongoDB学习笔记十二】Mongo副本集服务器角色之Arbiter
bit1129
mongodb
一、复本集为什么要加入Arbiter这个角色 回答这个问题,要从复本集的存活条件和Aribter服务器的特性两方面来说。 什么是Artiber? An arbiter does
not have a copy of data set and
cannot become a primary. Replica sets may have arbiters to add a
- Javascript开发笔记
白糖_
JavaScript
获取iframe内的元素
通常我们使用window.frames["frameId"].document.getElementById("divId").innerHTML这样的形式来获取iframe内的元素,这种写法在IE、safari、chrome下都是通过的,唯独在fireforx下不通过。其实jquery的contents方法提供了对if
- Web浏览器Chrome打开一段时间后,运行alert无效
bozch
Webchormealert无效
今天在开发的时候,突然间发现alert在chrome浏览器就没法弹出了,很是怪异。
试了试其他浏览器,发现都是没有问题的。
开始想以为是chorme浏览器有啥机制导致的,就开始尝试各种代码让alert出来。尝试结果是仍然没有显示出来。
这样开发的结果,如果客户在使用的时候没有提示,那会带来致命的体验。哎,没啥办法了 就关闭浏览器重启。
结果就好了,这也太怪异了。难道是cho
- 编程之美-高效地安排会议 图着色问题 贪心算法
bylijinnan
编程之美
import java.util.ArrayList;
import java.util.Collections;
import java.util.List;
import java.util.Random;
public class GraphColoringProblem {
/**编程之美 高效地安排会议 图着色问题 贪心算法
* 假设要用很多个教室对一组
- 机器学习相关概念和开发工具
chenbowen00
算法matlab机器学习
基本概念:
机器学习(Machine Learning, ML)是一门多领域交叉学科,涉及概率论、统计学、逼近论、凸分析、算法复杂度理论等多门学科。专门研究计算机怎样模拟或实现人类的学习行为,以获取新的知识或技能,重新组织已有的知识结构使之不断改善自身的性能。
它是人工智能的核心,是使计算机具有智能的根本途径,其应用遍及人工智能的各个领域,它主要使用归纳、综合而不是演绎。
开发工具
M
- [宇宙经济学]关于在太空建立永久定居点的可能性
comsci
经济
大家都知道,地球上的房地产都比较昂贵,而且土地证经常会因为新的政府的意志而变幻文本格式........
所以,在地球议会尚不具有在太空行使法律和权力的力量之前,我们外太阳系统的友好联盟可以考虑在地月系的某些引力平衡点上面,修建规模较大的定居点
- oracle 11g database control 证书错误
daizj
oracle证书错误oracle 11G 安装
oracle 11g database control 证书错误
win7 安装完oracle11后打开 Database control 后,会打开em管理页面,提示证书错误,点“继续浏览此网站”,还是会继续停留在证书错误页面
解决办法:
是 KB2661254 这个更新补丁引起的,它限制了 RSA 密钥位长度少于 1024 位的证书的使用。具体可以看微软官方公告:
- Java I/O之用FilenameFilter实现根据文件扩展名删除文件
游其是你
FilenameFilter
在Java中,你可以通过实现FilenameFilter类并重写accept(File dir, String name) 方法实现文件过滤功能。
在这个例子中,我们向你展示在“c:\\folder”路径下列出所有“.txt”格式的文件并删除。 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16
- C语言数组的简单以及一维数组的简单排序算法示例,二维数组简单示例
dcj3sjt126com
carray
# include <stdio.h>
int main(void)
{
int a[5] = {1, 2, 3, 4, 5};
//a 是数组的名字 5是表示数组元素的个数,并且这五个元素分别用a[0], a[1]...a[4]
int i;
for (i=0; i<5; ++i)
printf("%d\n",
- PRIMARY, INDEX, UNIQUE 这3种是一类 PRIMARY 主键。 就是 唯一 且 不能为空。 INDEX 索引,普通的 UNIQUE 唯一索引
dcj3sjt126com
primary
PRIMARY, INDEX, UNIQUE 这3种是一类PRIMARY 主键。 就是 唯一 且 不能为空。INDEX 索引,普通的UNIQUE 唯一索引。 不允许有重复。FULLTEXT 是全文索引,用于在一篇文章中,检索文本信息的。举个例子来说,比如你在为某商场做一个会员卡的系统。这个系统有一个会员表有下列字段:会员编号 INT会员姓名
- java集合辅助类 Collections、Arrays
shuizhaosi888
CollectionsArraysHashCode
Arrays、Collections
1 )数组集合之间转换
public static <T> List<T> asList(T... a) {
return new ArrayList<>(a);
}
a)Arrays.asL
- Spring Security(10)——退出登录logout
234390216
logoutSpring Security退出登录logout-urlLogoutFilter
要实现退出登录的功能我们需要在http元素下定义logout元素,这样Spring Security将自动为我们添加用于处理退出登录的过滤器LogoutFilter到FilterChain。当我们指定了http元素的auto-config属性为true时logout定义是会自动配置的,此时我们默认退出登录的URL为“/j_spring_secu
- 透过源码学前端 之 Backbone 三 Model
逐行分析JS源代码
backbone源码分析js学习
Backbone 分析第三部分 Model
概述: Model 提供了数据存储,将数据以JSON的形式保存在 Model的 attributes里,
但重点功能在于其提供了一套功能强大,使用简单的存、取、删、改数据方法,并在不同的操作里加了相应的监听事件,
如每次修改添加里都会触发 change,这在据模型变动来修改视图时很常用,并且与collection建立了关联。
- SpringMVC源码总结(七)mvc:annotation-driven中的HttpMessageConverter
乒乓狂魔
springMVC
这一篇文章主要介绍下HttpMessageConverter整个注册过程包含自定义的HttpMessageConverter,然后对一些HttpMessageConverter进行具体介绍。
HttpMessageConverter接口介绍:
public interface HttpMessageConverter<T> {
/**
* Indicate
- 分布式基础知识和算法理论
bluky999
算法zookeeper分布式一致性哈希paxos
分布式基础知识和算法理论
BY
[email protected]
本文永久链接:http://nodex.iteye.com/blog/2103218
在大数据的背景下,不管是做存储,做搜索,做数据分析,或者做产品或服务本身,面向互联网和移动互联网用户,已经不可避免地要面对分布式环境。笔者在此收录一些分布式相关的基础知识和算法理论介绍,在完善自我知识体系的同
- Android Studio的.gitignore以及gitignore无效的解决
bell0901
androidgitignore
github上.gitignore模板合集,里面有各种.gitignore : https://github.com/github/gitignore
自己用的Android Studio下项目的.gitignore文件,对github上的android.gitignore添加了
# OSX files //mac os下 .DS_Store
- 成为高级程序员的10个步骤
tomcat_oracle
编程
What
软件工程师的职业生涯要历经以下几个阶段:初级、中级,最后才是高级。这篇文章主要是讲如何通过 10 个步骤助你成为一名高级软件工程师。
Why
得到更多的报酬!因为你的薪水会随着你水平的提高而增加
提升你的职业生涯。成为了高级软件工程师之后,就可以朝着架构师、团队负责人、CTO 等职位前进
历经更大的挑战。随着你的成长,各种影响力也会提高。
- mongdb在linux下的安装
xtuhcy
mongodblinux
一、查询linux版本号:
lsb_release -a
LSB Version: :base-4.0-amd64:base-4.0-noarch:core-4.0-amd64:core-4.0-noarch:graphics-4.0-amd64:graphics-4.0-noarch:printing-4.0-amd64:printing-4.0-noa