geotools获取给定点的DEM高程值
概述
本文讲述结合geotools实现获取给定点的DEM(tif格式)高程值。
需求描述
1、在web端绘制一条曲线;
2、获取各节点处的高程值;
3、根据高程值绘制高程堆积图。
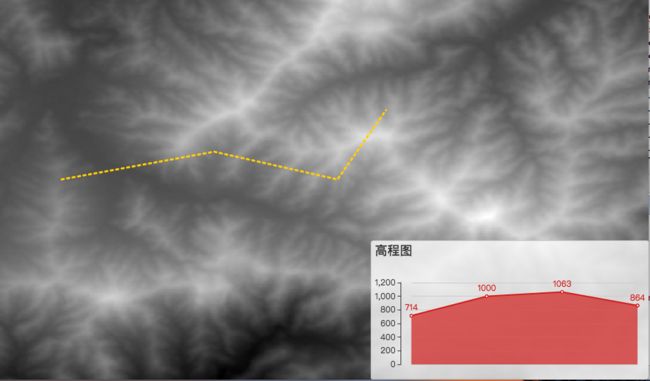
实现效果
实现思路及代码
1、绘制曲线,将绘制的结果传给后台
var draw = new ol.interaction.Draw({
source: source,
type: "LineString",
freehand: false//是否手绘
});
map.addInteraction(draw);
draw.setActive(false);
draw.on("drawend", function (evt) {
draw.setActive(false);
var coords = evt.feature.getGeometry().getCoordinates(),
points = [];
for(var i=0;i","));
}
$.get("dem/query", {points: points.join(";")}, function (result) {
console.info(result);
})
}); 2、后台解析数据并获取点的高程数据
String points_data = request.getParameter("points");
String demPath = "/Users/lzugis/Documents/ncdata/bj_dem.tif";
File file = new File(demPath);
GeoTiffReader tifReader = new GeoTiffReader(file);
GridCoverage2D coverage = tifReader.read(null);
CoordinateReferenceSystem crs = coverage.getCoordinateReferenceSystem2D();
String[] points = points_data.split(";");
List list = new ArrayList();
for(int i=0;i",");
double lon = Double.parseDouble(strLonlats[0]),
lat = Double.parseDouble(strLonlats[1]);
DirectPosition position = new DirectPosition2D(crs, lon, lat);
int[] results = (int[]) coverage.evaluate(position);
results = coverage.evaluate(position, results);
Map map = new HashMap();
map.put("lon", lon);
map.put("lat", lon);
map.put("dem", results[0]);
list.add(JSONObject.toJSONString(map));
response.getWriter().println(JSONArray.toJSONString(list));
} 3、前段接受数据并展示
var dom = document.getElementById("chart");
var myChart = echarts.init(dom);
var option = {
title: {
text: '高程图'
},
backgroundColor:"rgba(255, 255, 255, .8)",
grid: {
left: '5%',
right: '4%',
bottom: '1%',
containLabel: true
},
xAxis : [
{
show:false,
type : 'category',
boundaryGap : false,
data : ["点1", "点2", "点3", "点4"]
}
],
yAxis : [
{
type : 'value',
offset:15
}
],
series : [
{
name: 'DEM',
type: 'line',
stack: '总量',
label: {
normal: {
show: true,
position: 'top'
}
},
areaStyle: {normal: {}},
data: [714, 1000, 1063, 864]
}
]
};
myChart.setOption(option);说明:
1、dem数据来源于地理空间数据云

2、展示用echart实现的。
技术博客
CSDN:http://blog.csdn.NET/gisshixisheng
博客园:http://www.cnblogs.com/lzugis/
在线教程
http://edu.csdn.Net/course/detail/799
Github
https://github.com/lzugis/
联系方式
| 类型 | 内容 |
|---|---|
| 1004740957 | |
| 公众号 | lzugis15 |
| [email protected] | |
| webgis群 | 1004740957 |
| Android群 | 337469080 |
| GIS数据可视化群 | 458292378 |