- React 渲染 Flash 接口数据
ox0080
#北漂+滴滴出行VIP激励Webreact.js前端前端框架
1.后端Python代码使用Flask创建多个接口,每个接口返回不同的数据,并使用自定义装饰器来绑定路由。代码:#app.pyfromflaskimportFlask,jsonifyapp=Flask(__name__)defapi_route(route,methods=['GET']):"""自定义装饰器,用于将函数与HTTP路由绑定"""defdecorator(func):app.rout
- python邮件发送哪个好_(原创)python发送邮件
加勒比考斯
python邮件发送哪个好
这段时间一直在学习flask框架,看到flask扩展中有一个mail插件,所以今天就给大家演示如果发邮件。首先我注册了一个163邮箱,需要开启smtp功能,(网易的电子邮件服务器)。注册好163邮箱,然后开启smtp功能,如下图所示:开启的过程中需要绑定手机。我最终实现的样子是这样的:使用flask搭建了一个web服务器,然后做了一个网页,将收件人,主题,正文填好之后,点击发送,上面会显示发送结果
- Flask 发送邮件
larance
Pythonflaskpython后端
下载pipinstallflask-mailconfig.pyMAIL_SERVER="smtp.qq.com"MAIL_USE_SSL=TrueMAIL_PORT=465MAIL_USERNAME="
[email protected]"MAIL_PASSWORD="xxxxx"MAIL_DEFAULT_SENDER="
[email protected]"引入flask_mailexts.pyfromflask_sqla
- .NET 6应用程序适配国产银河麒麟V10系统随记
虚幻私塾
python.net计算机
优质资源分享学习路线指引(点击解锁)知识定位人群定位Python实战微信订餐小程序进阶级本课程是pythonflask+微信小程序的完美结合,从项目搭建到腾讯云部署上线,打造一个全栈订餐系统。Python量化交易实战入门级手把手带你打造一个易扩展、更安全、效率更高的量化交易系统最近想在麒麟系统上运行.NET6程序,经过一番折腾最终完成了,简单记录一下。目标系统:CPU:aarch64架构(ARM6
- 从零开始部署DeepSeek:基于Ollama+Flask的本地化AI对话系统
arbboter
flask人工智能pythonollamadeepseek
从零开始部署DeepSeek:基于Ollama+Flask的本地化AI对话系统一、部署背景与工具选型在AI大模型遍地开花的2025年,DeepSeekR1凭借其出色的推理能力和开源特性成为开发者首选。本文将以零基础视角,通过以下工具链实现本地化部署:1.Ollama:轻量级模型管理工具,支持一键拉取、运行模型Ollama是一个功能强大的大语言模型管理端,专为下载、运行和调用大型语言模型(如Deep
- python股票分析系统部署操作过程及代码实现
大懒猫软件
python开发语言flaskplotlyapirestful
部署一个股票分析系统涉及多个步骤,包括后端服务、前端界面和实时数据更新。以下是一个详细的部署过程,涵盖从代码编写到服务器部署的完整步骤。1.系统架构概述后端:使用Flask提供RESTfulAPI和数据处理服务。前端:使用PlotlyDash构建动态界面,实时显示股票价格走势。数据源:从金融数据API(如AlphaVantage、YahooFinance)获取实时数据。2.系统开发步骤2.1安装必
- Flask应用示例
诚信爱国敬业友善
Flaskflaskpython后端
以下是一个带有登录界面和主页的Flask示例项目,采用清晰的项目结构,符合规范,并包含全面的代码示例:项目结构my_flask_app/├──app/│├──__init__.py│├──forms.py│├──models.py│├──templates/││├──base.html││├──index.html││├──login.html│├──static/││├──style.css│└
- Docker 与持续集成 / 持续部署(CI/CD)的集成(二)
计算机毕设定制辅导-无忧学长
#Dockerdockerci/cd容器
五、代码示例与解释(一)Dockerfile示例以下是一个简单的基于PythonFlask应用的Dockerfile示例:#使用Python3.10-slim作为基础镜像FROMpython:3.10-slim#设置工作目录WORKDIR/app#复制项目文件到容器内的工作目录COPY./app#安装项目依赖RUNpipinstall-rrequirements.txt#暴露应用运行的端口EXPO
- 使用python开发flsak_FlaskWeb开发:基于Python的Web应用开发实战
RoseofVersailles
使用python开发flsak
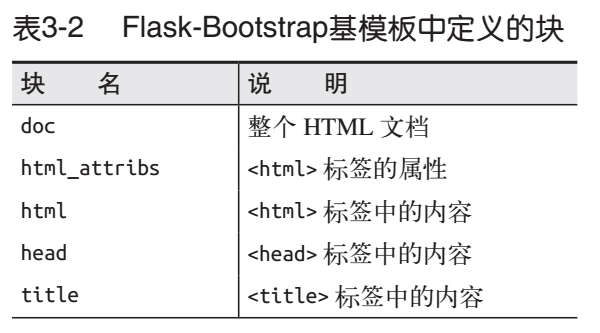
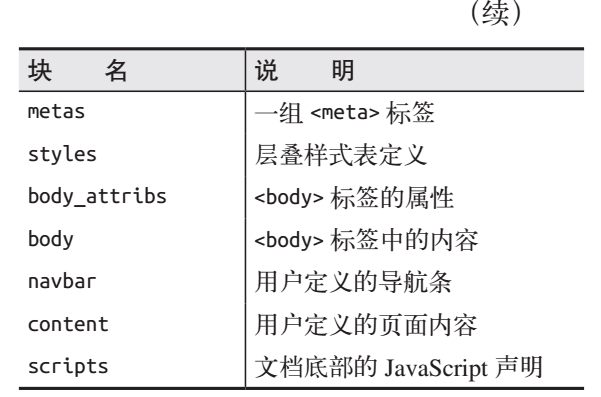
本书不仅适合初级Web开发人员学习阅读,更是Python程序员用来学习高级Web开发技术的优秀参考书。•学习Flask应用的基本结构,编写示例应用;•使用必备的组件,包括模板、数据库、Web表单和电子邮件支持;•使用包和模块构建可伸缩的大型应用;•实现用户认证、角色和个人资料;•在博客网站中重用模板、分页显示列表以及使用富文本;•使用基于Flask的REST式API,在智能手机、平板电脑和其他第三
- flask实现mysql连接池_如何在python flask中使用mysql.connection数据库池
weixin_39710396
flask实现mysql连接池
Traceback(mostrecentcalllast):File"/home/myuser/virtualenv/py2.7-myapp-server-logger/lib/python2.7/site-packages/flask/app.py",line1836,in__call__returnself.wsgi_app(environ,start_response)File"/home/
- python flask django在线投票系统 md14i
专注分享bishe530
pythonflaskdjango
文章目录具体实现截图项目技术介绍论文写作思路核心代码部分展示可定制开发功能创新亮点django项目示例源码/演示视频获取方式具体实现截图项目技术介绍Python版本:python3.7以上框架支持:flask/django开发软件:PyCharm数据库:mysql数据库工具:Navicat浏览器:谷歌浏览器(PycharmFlaskDjangoVuemysql)论文写作思路第一部分绪论,主要介绍所
- flask 项目启动报错:OSError OSError: [Errno 22] Invalid argument
Deng872347348
flaskpython后端
flask项目启动报错:OSErrorOSError:[Errno22]Invalidargument问题描述—OSErrorOSError:[Errno22]Invalidargument报错信息:OSErrorOSError:[Errno22]Invalidargument问题原因默认端口5000可能已在其他地方使用。因此,在其他端口上运行Flask应用程序可能会解决它。解决方法如果在linu
- Flask 与 Celery 异步任务的完美结合
AI航海家(Ethan)
python后端框架flaskpython后端分布式
Flask与Celery异步任务的完美结合:一个轻松有趣的教程为了防止在长时间不使用工具框架后遗忘其使用方法,以此记录,也希望这些记录对你有所帮助。安装依赖首先,咱们得安上咱们的必备工具,非常简单,打开命令行,输入:pipinstallFlaskCeleryrediseventletwindows10使用celery必须安装eventlet别担心,这些命令跑起来很快,就像夜店门口的小奶狗一样贴心。
- Flask 与 Jinja2:构建动态 Web 应用指南(前)
MichaelxcT
运维计算机基础flask前端python运维
Flask简介:Flask是一个用Python编写的小而强大的Web应用框架。它被设计为易于扩展的轻量级框架,正如其官网所说:“微型”不意味着您的整个Web应用必须放在单个Python文件中(虽然它确实可以),也不意味着Flask缺乏功能。相反,”微型“意味着Flask默认情况下保持核心简单但可扩展。以下是Flask的一些关键特性:开发服务器和调试器:Flask内置了一个开发服务器和一个交互式调试
- Blazor 组件库 BootstrapBlazor 中Editor组件介绍
虚幻私塾
python计算机
优质资源分享学习路线指引(点击解锁)知识定位人群定位Python实战微信订餐小程序进阶级本课程是pythonflask+微信小程序的完美结合,从项目搭建到腾讯云部署上线,打造一个全栈订餐系统。Python量化交易实战入门级手把手带你打造一个易扩展、更安全、效率更高的量化交易系统组件介绍Editor组件是对Summernote组件的二次封装。组件分为div模式和editor模式。默认状态下edito
- Python Web 开发案例解析
伤我者亡
课程讲解python前端开发语言
一、Flask基础应用案例(一)项目搭建与初始化环境准备安装Python解释器,确保版本符合Flask要求,如Python3.6及以上。使用pip安装Flask库,命令为pipinstallflask。可以创建虚拟环境,如python-mvenvvenv,激活虚拟环境后再进行项目开发,避免依赖冲突。项目结构规划创建项目根目录,如my_flask_project。在根目录下创建app.py作为Fla
- webrtc-stream和m7s可以实现thingsboard加载视频的功能,还有其其他网页的方法也可以实现如flask
鼾声鼾语
自动驾驶云平台音视频python开发语言ubuntugithub
方法1,推荐参考的案例:去学习webrtc-stream下载地址:去下载方法2,推荐:m7s下载地址:去下载m7s流媒体服务搭建方法方法3不推荐,不能够直接迁入到thingsboard中flask实现网页读取rtsp视频流创建app.py在app.py同级目录下创建文件夹和htmltemplates/index.html启动app.py,然后在地址中就可以看到视频了
- Python Flask 入门开发
胖蔡
Python编程之道pythonflask开发语言
Python基础学习:Pyhton语法基础Python变量Python控制流Python函数与类PythonException处理Python文件操作Python日期与时间PythonSocket的使用Python模块Python魔法方法与属性Flask基础学习:Python中如何选择Web开发框架?PythonFlask入门开发如何使用virtualenv实现python环境的隔离?Python
- 在Flask中实现OpenaiApi 流式输出
SharkerZhou
pythonai
在Flask中实现OpenaiApi流式输出其他支持openai风格的也可以,直接上代码了#运行依赖pipinstallflask,openaifromopenaiimportOpenAIfromflaskimportFlask,request,jsonify,Responsetm=0.3#主函数,其中proxy_url可以指定第三方的openai服务器defgpt_completions_str
- Flask和Django相比哪个更适合新手?
大懒猫软件
python技术学习flaskdjangosqlite
Flask与Django:哪个更适合新手?对于新手来说,选择Flask还是Django主要取决于你的具体需求和项目复杂度。以下是两者的详细对比,帮助你做出选择:1.Flask优点简单易用:Flask是一个轻量级的微框架,代码简洁,易于理解和上手。适合初学者快速入门。灵活性高:Flask提供了高度的灵活性,开发者可以根据需要选择和集成各种扩展。适合小型项目:对于小型项目、原型开发和微服务,Flask
- Flask魔法:打造你的Web应用路由王国
木头左
python办公自动化flask前端python
哈喽,大家好,我是木头左!什么是Flask路由?在Flask中,路由是URL模式与处理函数之间的映射。当用户请求一个特定的URL时,Flask会将该请求分发给相应的处理函数。这些处理函数通常称为视图函数或端点。定义一个简单的Flask路由需要安装Flask。如果你还没有安装,可以使用pip进行安装:pipinstallFlask接下来,创建一个简单的Flask应用并定义一个基本的路由:fromfl
- JAVA访问调用python接口
不秃头的小刘
pythonflask开发语言java
因为工作需要,用到python,做cplex模型计算,研究了一下如何java调用python接口,并传输接受数据.首先你需要安装好python环境,之后导入flask包.这点就不多赘述了,参考网上很多教程都有.接下来写python脚本接口#coding:utf-8fromflaskimportFlask,request,jsonify,url_for,redirect#创建Flask的应用程序#_
- 【python】Flask的web服务
lifewange
Python自动化测试flaskpython后端
PythonFlaskWeb框架入门_python学习者的博客-CSDN博客_flaskwebpythonflask几分钟实现web服务疑惑点:将get方法修改成post,页面请求不成功,报错403答案:最近学爬虫。发现httppost请求目标网站会出现405状态码,原因为Apache、IIS、Nginx等绝大多数web服务器,都不允许静态文件响应POST请求关于HTTP请求出现405状态码not
- Flask Web开发的重要概念和示例
魔尔助理顾问
PythonFlaskWeb开发案例python后端flaskpycharm
一口气列举FlaskWeb应用的所有概念和示例FlaskWeb应用基本框架路由(Routing)模版(Template)request对象JSON数据处理redirect示例文件上传示例文件下载示例Session示例Cookie操作FlaskWeb应用基本框架这是一个最基础的FlaskWeb应用,它包含:1.主页(/)→返回“Hello,Flask!”2.动态路由(/hello/)→通过URL传递
- flask如何进行测试
dev.null
Pythonflaskpython后端
Flask提供了简单的测试功能,通常可以通过内置的FlaskClient来测试应用程序的行为。Flask的测试通常是单元测试,使用Python的标准库unittest或第三方库pytest来编写和运行测试。下面是一个基本的Flask测试过程:1.安装Flask测试工具首先确保安装了Flask和pytest(如果使用pytest):pipinstallFlaskpytest2.创建Flask应用假设
- python Web 开发 Flask 介绍_python flask web开发
2401_86391875
python前端flask
打开终端,跳转到`hello.py`文件所在的文件夹,进入python命令行模式,启动服务pythonhello.py如果一起正常的话会有类似下面的反馈ServingFlaskapp“hello”(lazyloading)>>因为是通过`app.run()`启动的服务,所以会有个错误提示,提醒不能将此Web应用部署在生产环境中,可以暂时忽略>>>此时,打开浏览器,输入127.0.0.1:5000/
- Python基于 Flask 创建简单Web服务并接收文件
IOsetting
Pythonflask
在全部网口上创建web服务,监听8080端口关闭debug模式GET时返回HTML界面,用于提交文件POST到/upload时,从接收的file变量中读取文件,并传递给opencv解析为image对象fromflaskimportFlask,request,redirect,url_forimportosimportcv2importnumpyimportjsonapp=Flask(__name_
- 基于neo4j知识图谱+flask的大数据医疗领域知识问答系统(完整源码+源码解析+开发文档+视频讲解等资料
2401_84185074
neo4j知识图谱flask
1.classMedicalSpider::定义了一个名为MedicalSpider的类。2.def**init**(self)::这是类的构造函数,用于在创建类的实例时进行初始化。在初始化过程中,建立了与MongoDB数据库的连接,并选择了名为‘medical’的数据库和名为‘data’的集合。3.definsert\_data(self,data)::这是一个方法,用于插入数据到MongoDB
- flask和django的对比
dev.null
Pythonflaskdjangopython
Flask和Django都是流行的PythonWeb框架,尽管它们都用于构建Web应用,但它们的设计理念和使用场景有所不同。以下是它们之间的一些对比:1.框架类型Flask:微框架(Micro-framework),意味着它提供的是最基础的功能,其他功能(如数据库支持、身份验证等)需要通过第三方插件来扩展。Django:全栈框架(Full-stackframework),提供了很多内建的功能,如O
- 深入浅出Flask(5):使用ajax与后端交互
caimouse
深入浅出Flaskpythonflask
在开发flask程序的过程,经常会遇到使用ajax与后端进行交互的过程,比如发送一些数据给后端进行验证,并立即返回结果。可以通过下面的例子来演示flask进行ajax交互的过程,首先编写前端的代码,如下:测试ajax交互功能$(document).ready(function(){$("button").click(function(){$.ajax({url:'http://127.0.0.1:
- 桌面上有多个球在同时运动,怎么实现球之间不交叉,即碰撞?
换个号韩国红果果
html小球碰撞
稍微想了一下,然后解决了很多bug,最后终于把它实现了。其实原理很简单。在每改变一个小球的x y坐标后,遍历整个在dom树中的其他小球,看一下它们与当前小球的距离是否小于球半径的两倍?若小于说明下一次绘制该小球(设为a)前要把他的方向变为原来相反方向(与a要碰撞的小球设为b),即假如当前小球的距离小于球半径的两倍的话,马上改变当前小球方向。那么下一次绘制也是先绘制b,再绘制a,由于a的方向已经改变
- 《高性能HTML5》读后整理的Web性能优化内容
白糖_
html5
读后感
先说说《高性能HTML5》这本书的读后感吧,个人觉得这本书前两章跟书的标题完全搭不上关系,或者说只能算是讲解了“高性能”这三个字,HTML5完全不见踪影。个人觉得作者应该首先把HTML5的大菜拿出来讲一讲,再去分析性能优化的内容,这样才会有吸引力。因为只是在线试读,没有机会看后面的内容,所以不胡乱评价了。
- [JShop]Spring MVC的RequestContextHolder使用误区
dinguangx
jeeshop商城系统jshop电商系统
在spring mvc中,为了随时都能取到当前请求的request对象,可以通过RequestContextHolder的静态方法getRequestAttributes()获取Request相关的变量,如request, response等。 在jshop中,对RequestContextHolder的
- 算法之时间复杂度
周凡杨
java算法时间复杂度效率
在
计算机科学 中,
算法 的时间复杂度是一个
函数 ,它定量描述了该算法的运行时间。这是一个关于代表算法输入值的
字符串 的长度的函数。时间复杂度常用
大O符号 表述,不包括这个函数的低阶项和首项系数。使用这种方式时,时间复杂度可被称为是
渐近 的,它考察当输入值大小趋近无穷时的情况。
这样用大写O()来体现算法时间复杂度的记法,
- Java事务处理
g21121
java
一、什么是Java事务 通常的观念认为,事务仅与数据库相关。 事务必须服从ISO/IEC所制定的ACID原则。ACID是原子性(atomicity)、一致性(consistency)、隔离性(isolation)和持久性(durability)的缩写。事务的原子性表示事务执行过程中的任何失败都将导致事务所做的任何修改失效。一致性表示当事务执行失败时,所有被该事务影响的数据都应该恢复到事务执行前的状
- Linux awk命令详解
510888780
linux
一. AWK 说明
awk是一种编程语言,用于在linux/unix下对文本和数据进行处理。数据可以来自标准输入、一个或多个文件,或其它命令的输出。它支持用户自定义函数和动态正则表达式等先进功能,是linux/unix下的一个强大编程工具。它在命令行中使用,但更多是作为脚本来使用。
awk的处理文本和数据的方式:它逐行扫描文件,从第一行到
- android permission
布衣凌宇
Permission
<uses-permission android:name="android.permission.ACCESS_CHECKIN_PROPERTIES" ></uses-permission>允许读写访问"properties"表在checkin数据库中,改值可以修改上传
<uses-permission android:na
- Oracle和谷歌Java Android官司将推迟
aijuans
javaoracle
北京时间 10 月 7 日,据国外媒体报道,Oracle 和谷歌之间一场等待已久的官司可能会推迟至 10 月 17 日以后进行,这场官司的内容是 Android 操作系统所谓的 Java 专利权之争。本案法官 William Alsup 称根据专利权专家 Florian Mueller 的预测,谷歌 Oracle 案很可能会被推迟。 该案中的第二波辩护被安排在 10 月 17 日出庭,从目前看来
- linux shell 常用命令
antlove
linuxshellcommand
grep [options] [regex] [files]
/var/root # grep -n "o" *
hello.c:1:/* This C source can be compiled with:
- Java解析XML配置数据库连接(DOM技术连接 SAX技术连接)
百合不是茶
sax技术Java解析xml文档dom技术XML配置数据库连接
XML配置数据库文件的连接其实是个很简单的问题,为什么到现在才写出来主要是昨天在网上看了别人写的,然后一直陷入其中,最后发现不能自拔 所以今天决定自己完成 ,,,,现将代码与思路贴出来供大家一起学习
XML配置数据库的连接主要技术点的博客;
JDBC编程 : JDBC连接数据库
DOM解析XML: DOM解析XML文件
SA
- underscore.js 学习(二)
bijian1013
JavaScriptunderscore
Array Functions 所有数组函数对参数对象一样适用。1.first _.first(array, [n]) 别名: head, take 返回array的第一个元素,设置了参数n,就
- plSql介绍
bijian1013
oracle数据库plsql
/*
* PL/SQL 程序设计学习笔记
* 学习plSql介绍.pdf
* 时间:2010-10-05
*/
--创建DEPT表
create table DEPT
(
DEPTNO NUMBER(10),
DNAME NVARCHAR2(255),
LOC NVARCHAR2(255)
)
delete dept;
select
- 【Nginx一】Nginx安装与总体介绍
bit1129
nginx
启动、停止、重新加载Nginx
nginx 启动Nginx服务器,不需要任何参数u
nginx -s stop 快速(强制)关系Nginx服务器
nginx -s quit 优雅的关闭Nginx服务器
nginx -s reload 重新加载Nginx服务器的配置文件
nginx -s reopen 重新打开Nginx日志文件
- spring mvc开发中浏览器兼容的奇怪问题
bitray
jqueryAjaxspringMVC浏览器上传文件
最近个人开发一个小的OA项目,属于复习阶段.使用的技术主要是spring mvc作为前端框架,mybatis作为数据库持久化技术.前台使用jquery和一些jquery的插件.
在开发到中间阶段时候发现自己好像忽略了一个小问题,整个项目一直在firefox下测试,没有在IE下测试,不确定是否会出现兼容问题.由于jquer
- Lua的io库函数列表
ronin47
lua io
1、io表调用方式:使用io表,io.open将返回指定文件的描述,并且所有的操作将围绕这个文件描述
io表同样提供三种预定义的文件描述io.stdin,io.stdout,io.stderr
2、文件句柄直接调用方式,即使用file:XXX()函数方式进行操作,其中file为io.open()返回的文件句柄
多数I/O函数调用失败时返回nil加错误信息,有些函数成功时返回nil
- java-26-左旋转字符串
bylijinnan
java
public class LeftRotateString {
/**
* Q 26 左旋转字符串
* 题目:定义字符串的左旋转操作:把字符串前面的若干个字符移动到字符串的尾部。
* 如把字符串abcdef左旋转2位得到字符串cdefab。
* 请实现字符串左旋转的函数。要求时间对长度为n的字符串操作的复杂度为O(n),辅助内存为O(1)。
*/
pu
- 《vi中的替换艺术》-linux命令五分钟系列之十一
cfyme
linux命令
vi方面的内容不知道分类到哪里好,就放到《Linux命令五分钟系列》里吧!
今天编程,关于栈的一个小例子,其间我需要把”S.”替换为”S->”(替换不包括双引号)。
其实这个不难,不过我觉得应该总结一下vi里的替换技术了,以备以后查阅。
1
所有替换方案都要在冒号“:”状态下书写。
2
如果想将abc替换为xyz,那么就这样
:s/abc/xyz/
不过要特别
- [轨道与计算]新的并行计算架构
comsci
并行计算
我在进行流程引擎循环反馈试验的过程中,发现一个有趣的事情。。。如果我们在流程图的每个节点中嵌入一个双向循环代码段,而整个流程中又充满着很多并行路由,每个并行路由中又包含着一些并行节点,那么当整个流程图开始循环反馈过程的时候,这个流程图的运行过程是否变成一个并行计算的架构呢?
- 重复执行某段代码
dai_lm
android
用handler就可以了
private Handler handler = new Handler();
private Runnable runnable = new Runnable() {
public void run() {
update();
handler.postDelayed(this, 5000);
}
};
开始计时
h
- Java实现堆栈(list实现)
datageek
数据结构——堆栈
public interface IStack<T> {
//元素出栈,并返回出栈元素
public T pop();
//元素入栈
public void push(T element);
//获取栈顶元素
public T peek();
//判断栈是否为空
public boolean isEmpty
- 四大备份MySql数据库方法及可能遇到的问题
dcj3sjt126com
DBbackup
一:通过备份王等软件进行备份前台进不去?
用备份王等软件进行备份是大多老站长的选择,这种方法方便快捷,只要上传备份软件到空间一步步操作就可以,但是许多刚接触备份王软件的客用户来说还原后会出现一个问题:因为新老空间数据库用户名和密码不统一,网站文件打包过来后因没有修改连接文件,还原数据库是好了,可是前台会提示数据库连接错误,网站从而出现打不开的情况。
解决方法:学会修改网站配置文件,大多是由co
- github做webhooks:[1]钩子触发是否成功测试
dcj3sjt126com
githubgitwebhook
转自: http://jingyan.baidu.com/article/5d6edee228c88899ebdeec47.html
github和svn一样有钩子的功能,而且更加强大。例如我做的是最常见的push操作触发的钩子操作,则每次更新之后的钩子操作记录都会在github的控制板可以看到!
工具/原料
github
方法/步骤
- ">的作用" target="_blank">JSP中的作用
蕃薯耀
JSP中<base href="<%=basePath%>">的作用
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
- linux下SAMBA服务安装与配置
hanqunfeng
linux
局域网使用的文件共享服务。
一.安装包:
rpm -qa | grep samba
samba-3.6.9-151.el6.x86_64
samba-common-3.6.9-151.el6.x86_64
samba-winbind-3.6.9-151.el6.x86_64
samba-client-3.6.9-151.el6.x86_64
samba-winbind-clients
- guava cache
IXHONG
cache
缓存,在我们日常开发中是必不可少的一种解决性能问题的方法。简单的说,cache 就是为了提升系统性能而开辟的一块内存空间。
缓存的主要作用是暂时在内存中保存业务系统的数据处理结果,并且等待下次访问使用。在日常开发的很多场合,由于受限于硬盘IO的性能或者我们自身业务系统的数据处理和获取可能非常费时,当我们发现我们的系统这个数据请求量很大的时候,频繁的IO和频繁的逻辑处理会导致硬盘和CPU资源的
- Query的开始--全局变量,noconflict和兼容各种js的初始化方法
kvhur
JavaScriptjquerycss
这个是整个jQuery代码的开始,里面包含了对不同环境的js进行的处理,例如普通环境,Nodejs,和requiredJs的处理方法。 还有jQuery生成$, jQuery全局变量的代码和noConflict代码详解 完整资源:
http://www.gbtags.com/gb/share/5640.htm jQuery 源码:
(
- 美国人的福利和中国人的储蓄
nannan408
今天看了篇文章,震动很大,说的是美国的福利。
美国医院的无偿入院真的是个好措施。小小的改善,对于社会是大大的信心。小孩,税费等,政府不收反补,真的体现了人文主义。
美国这么高的社会保障会不会使人变懒?答案是否定的。正因为政府解决了后顾之忧,人们才得以倾尽精力去做一些有创造力,更造福社会的事情,这竟成了美国社会思想、人
- N阶行列式计算(JAVA)
qiuwanchi
N阶行列式计算
package gaodai;
import java.util.List;
/**
* N阶行列式计算
* @author 邱万迟
*
*/
public class DeterminantCalculation {
public DeterminantCalculation(List<List<Double>> determina
- C语言算法之打渔晒网问题
qiufeihu
c算法
如果一个渔夫从2011年1月1日开始每三天打一次渔,两天晒一次网,编程实现当输入2011年1月1日以后任意一天,输出该渔夫是在打渔还是在晒网。
代码如下:
#include <stdio.h>
int leap(int a) /*自定义函数leap()用来指定输入的年份是否为闰年*/
{
if((a%4 == 0 && a%100 != 0
- XML中DOCTYPE字段的解析
wyzuomumu
xml
DTD声明始终以!DOCTYPE开头,空一格后跟着文档根元素的名称,如果是内部DTD,则再空一格出现[],在中括号中是文档类型定义的内容. 而对于外部DTD,则又分为私有DTD与公共DTD,私有DTD使用SYSTEM表示,接着是外部DTD的URL. 而公共DTD则使用PUBLIC,接着是DTD公共名称,接着是DTD的URL.
私有DTD
<!DOCTYPErootSYST