HTML自学日记
2019.7.18 第一天
HTML是网页的结构标准,用于对网页元素的整理分类; //骨架结构
CSS是网页的表现标准,是设置网页元素的版式、颜色、大小等 外观样式; //穿着打扮
Javascript是行为标准,主要对网页模型的定义及交互的编写; //动作行为
HTML
HTML就是用各种标记标签来描述网页,把网页内容在浏览器中展示出来,用文字描述网页标签
主体标签
其他标签
单标签(非常少):
等
双标签:
使用sublime编写HTML
快捷键:
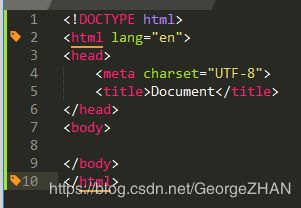
生成整体骨架:1、html:5+Tab
2、!+Tab
//使用的是html5的版本
//语言为英文
//meta表示为标签,charset表示为字符集,整句话为用的字符集为UTF-8, UTF-8为全世界字符集的集合
Document
HTML标签
排版标签:-
是段落标签
是水平线标签
是强制换行标签
div span标签(重点),它们是网页布局主要的两个盒子
div就是division的缩写,是分割,分区的意思,其实有由很多的div来组合网页的,一行只能用一个div
span,跨度,跨距,范围,一行能放多个span
标签属性
标签属性的基本语法是:<标签名 属性1="属性值1" 属性2="属性值2"...> 内容
注意:
1.标签可以拥有多个属性,必须写在开始标签中,位于标签名后面。
2.属性之间不分先后顺序,标签名与属性、属性与属性之间均以空格分开。
3.任何标签的属性都有默认值,省略该属性则取默认值。
4.采取 键值对 的格式 key=“value” 的格式
图像标签
 src属性是用于指定图像文件的路径和文件名,他是img标签的必需属性。
src属性是用于指定图像文件的路径和文件名,他是img标签的必需属性。

一般width和height只给一个就行了,另一个会自动补全
链接标签
基本语法是文本或图像
target:用于指定链接页面的打开方式,其取值有self和blank两种。self为默认的target,表现为点击后该链接会覆盖原网页;而blank则是会重新打开一个网页显示新的链接内容。
1.外部链接需要添加http协议,即http://
2.内部链接直接链接内部页面名称即可
3.如果当时没有确定链接目标时,通常将链接标签的herf属性值定义为“#”(即href=“#”),表示该链接暂时为一个空连接。
4.图像,表格,音频和视频什么的都可以添加超链接
锚点定位
通过创建锚点来凝结,用户能够快速定位到目标内容。
创建锚点链接分为两步:
1.使用a href="#suibian(id名)"来和后面的id名形成链接,主要内容是:
链接文本显示的文字 //这是创建链接文本(未跳转前文本)
第二季
//跳转之后显示的页面
base标签
可以设置整体链接的打开状态,写在之间,可以把target默认标签更改为target="_blank"格式。
特殊字符标签
 记住以上几个特殊字符就可以了,其他的要用时再查询。
记住以上几个特殊字符就可以了,其他的要用时再查询。
注释标签
基本语法格式
路径
相对路径:
1.图像文件和HTML文件位于同一文件夹:只需输入图像文件的名称即可,如
2.图像文件位于HTML文件的下一级文件夹:输入文件夹名和文件名,之间用"/“隔开,如
3.图像文件位于HTML文件的上一级文件夹:再文件名之前加入”…/",如果是上两级,则需要使用"…/…/",以此类推,如
绝对路径(很少用)
)
列表标签
无序列表(熟练)
语法特点:后发先至型(后发布会排到最前面)
语法格式:
-
-
有序列表(了解):
-
-
- 名词1
- 名词1的解释
- 名词1的解释
- 名词1的解释
- 名词2
- 名词2的解释
- 名词2的解释
- 名词2的解释
2019.8.22第二天
表格
目标:能手写表格结构,并能合并单元格
//创建表格
//创建行
//创建单元格
表格标签中没有列的概念
表格属性:

cellspacing:单元格与周边边框的距离(包括边框和其他单元格)
cellpadding:内容与边框之间的距离
一般设置三参为0:border;cellspacing;cellpadding
表头标签
表头单元格一般位于表格的第一行或第一列,其文本加粗居中;设置表头只需要将表头标签
表格标题标签:caption:
表格结构
一般系统会自动生成
小说排行榜
排名
关键词
趋势
今日搜索
最近七日
相关链接
1
鬼吹灯

345
123
微博
合并单元格:
合并行:rowspan
合并列:colspan
规则:1、先确认跨行还是跨列
2、从上至下,从左到右
3、删除单元格:删除的个数=合并的个数-1
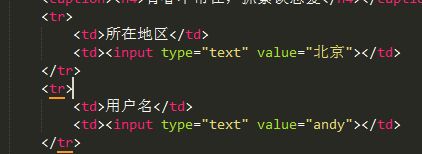
表单标签(掌握)
表单的目的是收集用户信息的
表单由三部分组成:1、表单控件;2、提示信息;3、表单域;
input控件(重点)
在上面的语法中,input /标签为单标签,type属性为其最基本的属性,其取值有多种,用于指定不同的控件类型。除了type属性之外,input /标签还可以定义很多其他的属性,其常用属性如下表所示。
type说明了属于哪一种表单;
radio,如果是一组(属性相同,例如男女),我们必须给他们命名相同的名字,这样就可以多个选其中的一个了

text
text为复选框,value为初始值


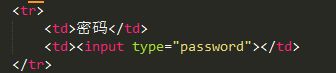
password

![]()
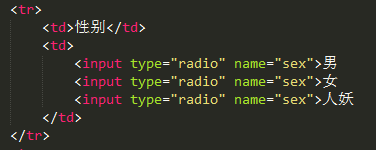
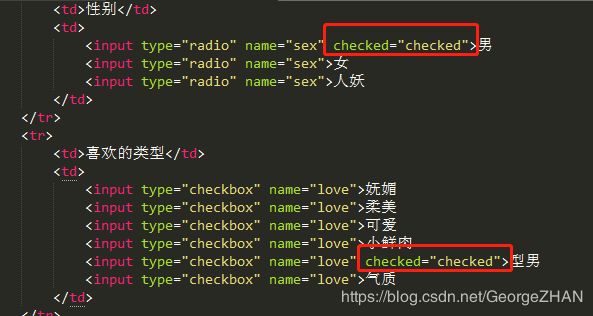
radio(单选框)
radio属性后面一定要跟着name属性,这样才能确保他们之间互不冲突,否则只能确保单一个元素是正是负(例如男只能保证他是点上还是没点上)

![]()
![]()
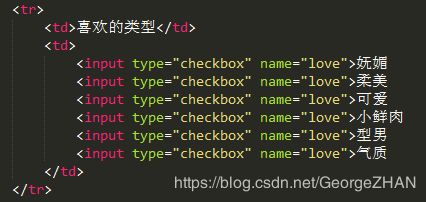
checkbox(复选框,即单选框)
其后的name属性非必须,但为了书写规范,一般都加上

![]()
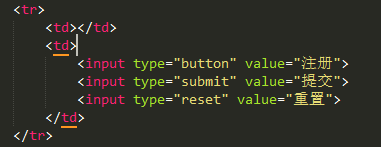
button、submit、reset属性
button是一个普通的按钮
submit是一个提交按钮
reset是一个重置按钮

![]()
image属性
图像形式的提交按钮


file属性

![]()
checked属性


label标签(了解)
与input绑定使用,无论点击输入框还是文字,光标都会到输入框中;
当多个input时,可以通过for id来保证光标的输入位置

![]()
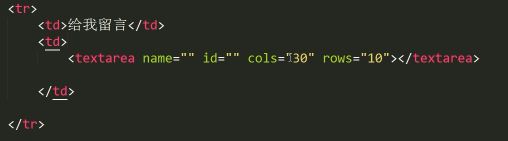
textarea标签
列:cols
行:row


长度宽度用cols、rows定义
select标签(下拉表单标签)
语法格式:
selecesd="selected"表示默认被选中的元素
表单域(form)
1.action标签:会将表单内容送至目标地址
![]()
2.在form中,submit/reset标签会通过form中的action标签送至目标地址
3.method标签:get/post,用于设置数据的提交方式,post是匿名提交
4.name标签:一般配合get/post同时使用,用于指定表单的名称,以区分同一个页面中的多个表单。