20190308----elementUi——适合于Vue的UI框架
elementUi——适合于Vue的UI框架
https://blog.csdn.net/z9061/article/details/80755371
2018年06月21日 09:17:15 _Lunay 阅读数:25301
简介
element-ui是一个ui库,它不依赖于vue。但是却是当前和vue配合做项目开发的一个比较好的ui框架。
Layout布局(el-row、el-col)
element-ui借用了bootstrap框架的思想,使用了栅格布局。它把单一的分栏分为24列。基本的使用方式如下
- 1
- 2
- 3
- 4
- 5
- 6
span属性:表示col所要占领的栅格占比个数。
offset属性:表示col相对偏移的个数。
Container布局容器
这些布局容器,一般充当div来使用。
el-container:外层容器。当子元素中包含 el-header 或 el-footer 时,全部子元素会垂直上下排列,否则会水平左右排列。
el-header:顶栏容器
el-footer:底部栏容器
el-aside:侧边栏容器
el-main:页面主视图
icons的使用
在element-ui 中,图标是用class就可以搞定的。
比如一个编辑的图标就可以如下表示:
- 1
按钮(el-button)
按钮是el-button来表示的
按钮是分类的,每一种类型就对应不同的button。
按钮的类型type可取值:’primary’、’success’、’warning’、’info’、’danger’
plain:决定了按钮是否使用素色系列。
round:决定了按钮是不是圆角展示。
-
各种button
默认按钮 主要按钮 成功按钮 警告按钮 默认按钮 默认按钮
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
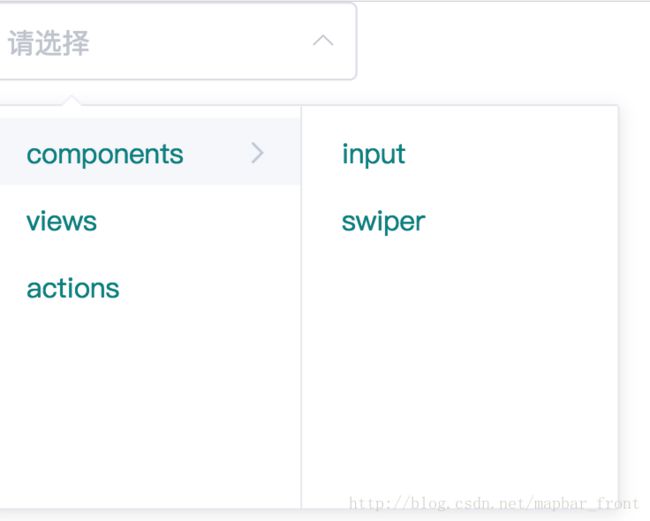
级联选择(el-cascader)
-
//组件 -
-
:options="options" -
v-model="selectedOptions" -
@change="handleChange"> -
-
//data数据 -
options: [{ -
value:'1', -
label:'components', -
children: [{ -
label:'input' -
},{ -
label:'swiper' -
}] -
},{ -
value:'1', -
label:'views' -
},{ -
value:'1', -
label:'actions' -
}]
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
TimePicker 时间选择器
picker-options是一个对象。
这个对象的属性有start、step、end、selectableRange等。
当设置selectableRange属性时,它提供了一个时间选择的点。
-
-
v-model="value1" -
:picker-options="{ -
start:'08:30', -
step:'00:15', -
end:'18:30' -
}" -
placeholder="选择时间" -
>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
日期选择器
日期选择器的type属性,决定选择的类型,这个type可以是date、week、month、year。
-
-
v-model="valueDate" -
type="date" -
placeholder="选择日期"> -
- 1
- 2
- 3
- 4
- 5
-
-
type='week' -
v-model='value' -
placeholder='选择周' -
> -
- 1
- 2
- 3
- 4
- 5
- 6
DateTimePicker 日期时间选择器
本质就是把type改为datetime。
-
-
v-model="value1" -
type="datetime" -
placeholder="选择日期时间"> -
- 1
- 2
- 3
- 4
- 5
- form表单
element-ui的form表单组件:el-form
element-ui的formItem组件:el-form-item
一个简单的form表单的实现如下:
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
form表单还有验证:form的rules就是用来验证使用。
Table 表格
el-table:element-ui的表格。
el-table-column:element-ui的表格所对应的列。
table属性中:stripe属性可以创建带斑马纹的表格。
table属性中:border属性可以创建带斑马纹的表格。
table属性中:height属性可实现固定表头的表格。
-
-
:data="tableData" -
style="width: 100%" -
height="200" -
> -
-
-
-
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
Carousel 走马灯
其实就相当于一个轮播
type属性:可以让轮播卡片化
interval属性:定义轮播切换的周期
-
-
-
{{ item }}
-
-
- 1
- 2
- 3
- 4
- 5
Collapse 折叠面板
折叠面板的el-collapse-item需要title属性。
-
- 与现实生活一致:与现实生活的流程、逻辑保持一致,遵循用户习惯的语言和概念;
- 在界面中一致:所有的元素和结构需保持一致,比如:设计样式、图标和文本、元素的位置等。
-
- 1
- 2
- 3
- 4
Navigation 导航
el-menu
el-menu:表示导航菜单的盒子。
el-submenu:表示导航菜单的子盒子选项。
el-menu-item:表示导航菜单的每一项。
其中submenu和munuitem都是用于属性index。
-
-
处理中心 -
-
我的工作台 -
选项1 -
选项2 -
选项3 -
-
订单管理 -
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
el-tabs
-
-
-
用户管理 -
-
- 1
- 2
- 3
- 4
- 5
Tree 树形控件
data属性:代表着树形组件的渲染。
- 1
来源: https://blog.csdn.net/mapbar_front/article/details/79102167