Android 商品详情页
下面给大家展示一下商品详情页面,主要还是布局的展示,勿喷!
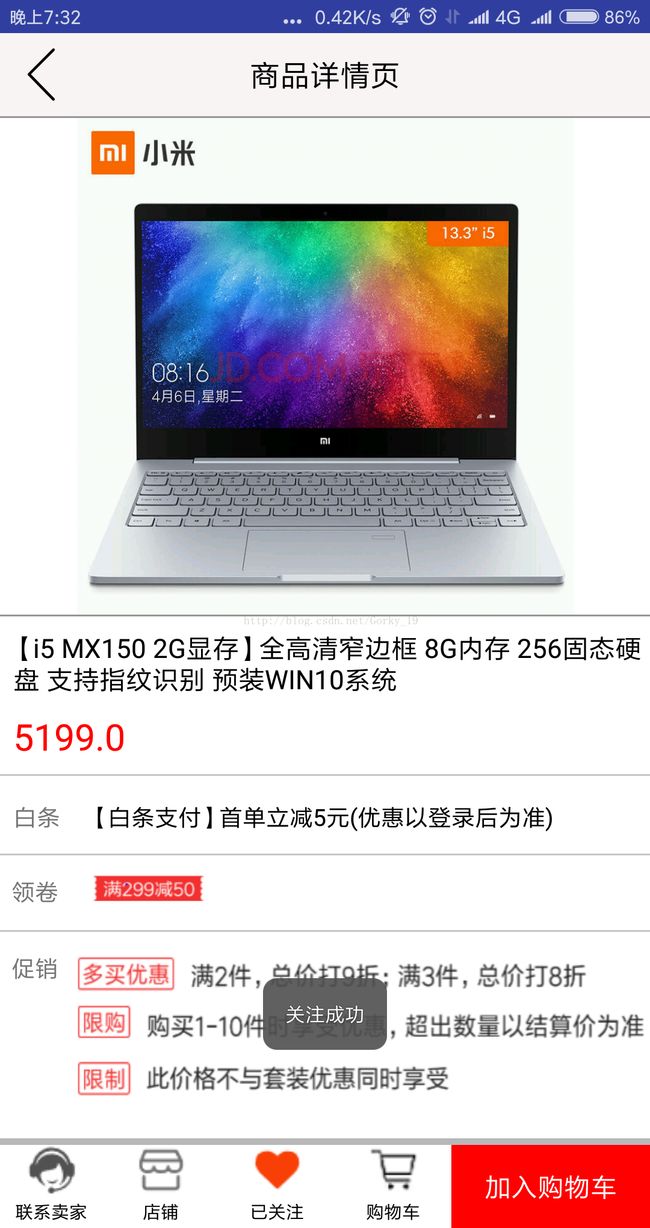
先来看看效果图,是不是大家想要的效果:
先来看看效果图,是不是大家想要的效果:
接下来先发一下详情页的布局:
package com.example.zhangtao.jing_east;
import android.content.Context;
import android.content.Intent;
import android.content.SharedPreferences;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.v7.app.AppCompatActivity;
import android.util.Log;
import android.view.View;
import android.widget.Button;
import android.widget.ImageView;
import android.widget.RadioButton;
import android.widget.TextView;
import android.widget.Toast;
import com.bumptech.glide.Glide;
import Bean.AddBean;
import Bean.XiangBean;
import NewPresenter.Add_Presenter;
import NewPresenter.Xiang_Presenter;
import http.callback.Add_IView;
import http.callback.Xiang_IView;
/**
* Created by ZhangTAO on 2017/12/5.
*/
public class XiangQing_activity extends AppCompatActivity implements Xiang_IView,Add_IView,View.OnClickListener{
private ImageView back_icons;
private TextView titles_xiang;
private TextView price_xiang;
private Button btn_add_car;
private Xiang_Presenter xiang_presenter;
private XiangBean.DataBean data;
private ImageView shop_icons;
private Add_Presenter add_presenter;
private String one;
private RadioButton cars_img;
private RadioButton img1;
private RadioButton img2;
private RadioButton img3;
private boolean zt_flag = true;
private SharedPreferences xiang_share;
private int uid;
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.item_more);
initView();
xiang_share = getSharedPreferences("data", Context.MODE_PRIVATE);
uid = xiang_share.getInt("uid",0);
one = getIntent().getStringExtra("one");
setPresenter("http://120.27.23.105/product/getProductDetail", one);
back_icons.setOnClickListener(this);
btn_add_car.setOnClickListener(this);
cars_img.setOnClickListener(this);
img1.setOnClickListener(this);
img2.setOnClickListener(this);
img3.setOnClickListener(this);
}
private void initView() {
back_icons = (ImageView) findViewById(R.id.back_icons);
shop_icons = (ImageView) findViewById(R.id.shop_icons_xiangqing);
titles_xiang = (TextView) findViewById(R.id.tit_desc_xiangqing);
price_xiang = (TextView) findViewById(R.id.price_xiangqing);
btn_add_car = (Button) findViewById(R.id.add_cars);
cars_img = (RadioButton) findViewById(R.id.img4);
img1 = (RadioButton) findViewById(R.id.img1);
img2 = (RadioButton) findViewById(R.id.img2);
img3 = (RadioButton) findViewById(R.id.img3);
}
private void setPresenter2(String url,String pid,int uid) {
add_presenter = new Add_Presenter();
add_presenter.attach(this);
add_presenter.Add_getData(url,pid,uid);
}
private void setPresenter(String url,String pid) {
xiang_presenter = new Xiang_Presenter();
xiang_presenter.Xiang_acttach(this);
xiang_presenter.Xiang_getData(url,pid);
}
@Override
public void xiang_success(String tag, XiangBean bean) {
if(bean != null) {
data = bean.getData();
Log.d("zzz","详情页赋值"+data.toString());
String images = data.getImages();
if(images.contains("|")) {
String[] split = images.split("[|]");
Glide.with(this).load(split[0]).placeholder(R.mipmap.ic_launcher).into(shop_icons);
}else {
Glide.with(this).load(images).placeholder(R.mipmap.ic_launcher).into(shop_icons);
}
titles_xiang.setText(data.getSubhead());
price_xiang.setText(data.getPrice());
}
}
@Override
public void xiang_failed(String tag, Exception e) {
}
@Override
public void onClick(View view) {
switch (view.getId()) {
case R.id.back_icons:
finish();
break;
case R.id.add_cars:
if(xiang_share.getInt("flage",0) == 1) {
setPresenter2("http://120.27.23.105/product/addCart",one, uid);
}else if(xiang_share.getInt("flage",0) == 0) {
Intent intent1 = new Intent(this, Login_Activity.class);
startActivity(intent1);
overridePendingTransition(R.anim.showrighttoleft,R.anim.hiderighttoleft);
}
break;
case R.id.img4:
Intent intent = new Intent(XiangQing_activity.this,Main_activity.class);
Intent zt = intent.putExtra("zt", 0);
startActivity(intent);
break;
case R.id.img1:
Toast.makeText(XiangQing_activity.this,"卖家下线了",Toast.LENGTH_SHORT).show();
break;
case R.id.img2:
Toast.makeText(XiangQing_activity.this,"店铺关门了",Toast.LENGTH_SHORT).show();
break;
case R.id.img3:
if(zt_flag) {
img3.setCompoundDrawablesWithIntrinsicBounds(null,getResources().getDrawable(R.drawable.guans2),null,null);
Toast.makeText(XiangQing_activity.this,"关注成功",Toast.LENGTH_SHORT).show();
img3.setText("已关注");
zt_flag=false;
}else {
img3.setCompoundDrawablesWithIntrinsicBounds(null,getResources().getDrawable(R.drawable.guans),null,null);
Toast.makeText(XiangQing_activity.this,"关注取消",Toast.LENGTH_SHORT).show();
img3.setText("关注");
zt_flag =true;
}
break;
}
}
@Override
public void Add_onsuccess(String tag, AddBean bean) {
if(bean.getCode().equals("0")) {
Toast.makeText(XiangQing_activity.this,bean.getMsg()+"",Toast.LENGTH_SHORT).show();
}else if(bean.getCode().equals("1")){
Toast.makeText(XiangQing_activity.this,bean.getMsg()+"",Toast.LENGTH_SHORT).show();
}
}
@Override
public void Add_onfailed(String tag, Exception e) {
}
@Override
protected void onDestroy() {
super.onDestroy();
if(add_presenter != null) {
add_presenter.datach();
}
if(xiang_presenter != null) {
xiang_presenter.detach();
}
}
}
希望可以帮到大家!