凯云水利水电工程造价系统 (二) 登陆
凯云水利水电工程造价系统 (二) 登陆
功能2名称:登陆
3.2-1登陆功能实现:
搭建好MVC框架后,就可以在视图层写代码,进行界面的实现。首先先做一个登陆的界面
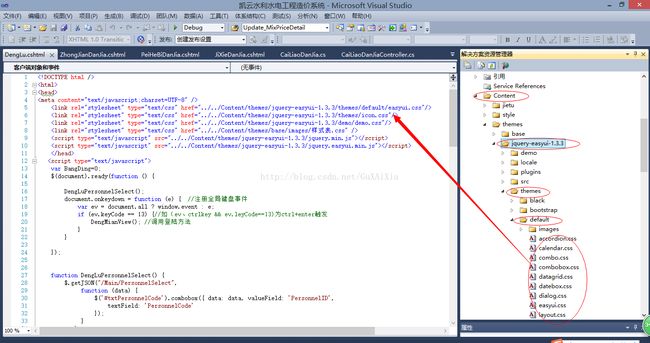
.2-1-1视图引用脚本
图(1)
3.2-1-2与实现界面的相关代码
引用完脚本之后,就可以在里写jquery语句了。下面我们来看具体怎么实现。先看整个登陆界面的效果图。
图(2)
图(3)
3.2-2登陆表和关系
登陆功能设计到的表就有:PersonnelList(员工表)
主要字段有:员工ID、员工编号、员工密码、重复密码、证件类型、证件号码、电子邮箱、允许修改密码
| 資料表名稱 |
SYS_PersonnelList |
資料表描述 |
|
||||
| SN |
欄位 |
資料型態 |
長度 |
null |
PK |
描述 |
|
| 1 |
PersonnelID |
int identity |
(10, 0) |
NO |
PK |
员工ID |
|
| 2 |
PersonnelCode |
nchar |
150 |
YES |
|
员工编号 |
|
| 3 |
PersonnelPassword |
nchar |
150 |
YES |
|
员工密码 |
|
| 4 |
RepeatPassword |
nchar |
150 |
YES |
|
重复密码 |
|
| 5 |
CreadentialsClassification |
nchar |
150 |
YES |
|
证件类型 |
|
| 6 |
CreadentialsNumber |
nchar |
150 |
YES |
|
证件号码 |
|
| 7 |
MailBox |
nchar |
150 |
YES |
|
电子邮箱 |
|
| 8 |
AllowUpdataPassword |
nchar |
150 |
YES |
|
允许修改密码 |
|
3.2-3模块功能的具体实现
3.2-3-1控件使用方法
3.2-3-1.1 下拉框的使用
一:用户的下拉框的绑定数据
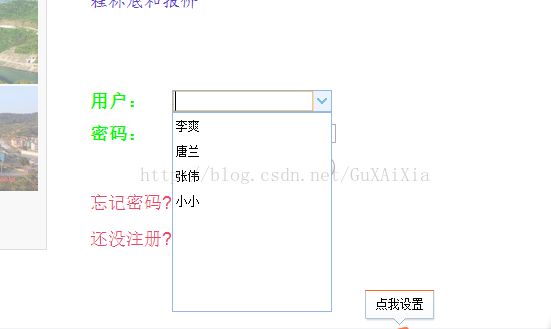
(1)下拉框控件截图
图(4)
(2)创建下拉框控件界面代码:
用户:
(3)赋值给界面控件代码:
function DengLuPersonnelSelect() {
$.getJSON("/Main/PersonnelSelect",//从控制器传数据到视图层
function (data) {
$('#txtPersonnelCode').combobox({ data: data, valueField: 'PersonnelID', //根据id(txtPersonnelCode')绑定到下拉框
textField: 'PersonnelCode'
});
}
);
}
(4)控制器传值给界面代码:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using System.Data;
using System.Data.SqlClient;
using System.Web.Security;
namespace 凯云水利水电造价工程系统.Controllers
{
public class MainController : Controller
{
BLL用户登录.mvcYongHuDengLu mymvcYongHuDengLu = new BLL用户登录mvcYongHuDengLu(); //实例化逻辑层
BLL新建项.xinjianxian XinJianXian = new BLL新建项.xinjianxian();//实例化逻辑层
public ActionResult PersonnelSelect()//给命名一个方法
{
DataTable dt = mymvcYongHuDengLu.PersonnelSelect();//调用逻辑层的方法(传值)
List> ListResult = ConvertHelper.DtToList(dt);
return Json(ListResult, JsonRequestBehavior.AllowGet);//转换成Json格式传给界面
}
(5)逻辑层传值个控制器:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Data;
using System.Data.SqlClient;
namespace BLL用户登录//逻辑层的命名空间
{
public class mvcYongHuDengLu //类名
{
DALPublic.DALMethod myDALMethod = new DALPublic.DALMethod();//对数据层进行实例化
#region 查询用户名
public DataTable PersonnelSelect()//命名一个方法,以方便控制器调用
{
SqlParameter[] mySqlParameter = {
new SqlParameter("@type",SqlDbType.Char),
};//创建数组
mySqlParameter[0].Value = "PersonnelSelect";//PersonnelSelect来自于数据库的if @type='PersonnelSelect'(调用数据层)
DataTable dt = myDALMethod.DAL_SelectDB_Par("Personnel", mySqlParameter);
return dt;//返回dt给控制器
}
#endregion
(6)数据库:先在数据库中查出要登陆的用户(所用到的表是3.2-2所提到的员工表)
ALTER PROCEDURE [dbo].[Personnel]//返回给逻辑层
@type char(150)=''
AS
BEGIN
--查询账号
if @type='PersonnelSelect' --用于逻辑层的调用
begin
SELECT PersonnelID, PersonnelCode --员工ID、员工名称
FROM SYS_PersonnelList --员工表
end
3.2-3-1.2 文本框、按钮
二、文本框的使用
(1)文本框、按钮截图
图(5)
创建文本框、按钮的界面代码:
文本框:
密码
按钮:
登录
退出
3.2-3-2登录功能分解
3.2-3-2.1登录
图(6)
(1)登录按钮的界面代码:
登录
//onclick:点击事件 把要执行的方法放在点击事件里
(2)
赋值给界面代码:
function DengMianView() { //自己命名一个方法名(要规范命名)
var ZhangHao = $('#txtPersonnelCode').combobox('getText');//获取id为txtPersonnelCode'的值(姓名)
var MiMa = $('#txtPersonnelPassword').val();//获取你输入文本框里的值(密码)
if (ZhangHao != "" && MiMa != "") {//进行判断,如果姓名或者密码在不为空的情况下,就执行下面的代码
$.getJSON("/Main/Login?PersonnelCode=" + encodeURI(ZhangHao) + "&"//判断你输入的名称是否控制器传来的一致
+ "PersonnelPassword=" + encodeURI(MiMa),
function (data) {
if ( data == 2) {//如果从控制器传过来的数=2,就跳转到/Main/Main1的视图
window.location.href = "../Main/Main1";
}
else { //否则会提醒你登陆失败!
alert("对不起,您输入的密码不正确!请重新登录!!")
}
});
}
else { //如果姓名或者密码在为空的情况下,系统就会提醒你登陆失败!
alert("登录失败!密码和账号不能为空!!请重新登录!!")
}
}
(3)控制器传值给界面代码:
public ActionResult Login(string PersonnelCode, string PersonnelPassword)//从逻辑层传来的参数(个数要和逻辑层的一致)
{
DataTable dtreturn = mymvcYongHuDengLu.Login(PersonnelCode, PersonnelPassword);//调用逻辑层的方法
if (dtreturn.Rows.Count > 0)//如果逻辑层查出来有数据,那么dtreturn.Rows.Count>0
{
Session["userid"] = dtreturn.Rows[0]["PersonnelID"].ToString();//就说明有用户存在
}
else {
return Content("1");//否则就返回给界面“1”
}
return Content("2"); //如果查出数据,也会返回给界面“2”
}
(4)控制器传值给逻辑层代码:
#region 登录
public DataTable Login(string PersonnelCode, string PersonnelPassword)//传给控制器参数,从 数据层传来,个数要和数据库的存储过程的个数一致
{
SqlParameter[] mySqlParameters = {
new SqlParameter("@type", SqlDbType.Char),
new SqlParameter("@YongHuMing", SqlDbType.Char),
new SqlParameter("@YongHuMiMa", SqlDbType.Char),//数据层 中声明的变量
};
mySqlParameters[0].Value = "Login";//调用数据库存储过程名字
mySqlParameters[1].Value = PersonnelCode;
mySqlParameters[2].Value = PersonnelPassword;
DataTable dt = myDALMethod.DAL_SelectDB_Par("Personnel", mySqlParameters);
return dt;
}
#endregion
(5)数据层传值给逻辑层代码:
--登陆
@YongHuMing char(150)='',@YongHuMiMa char(150)='',//声明变量
if @type='Login'//存储过程名,给逻辑层调用
begin
SELECT PersonnelID, PersonnelCode, PersonnelPassword//查询你所需要的字段(员工名字和密码)
FROM SYS_PersonnelList
where PersonnelCode=@YongHuMing and PersonnelPassword=@YongHuMiMa//要声明变量
end
3.2-3-2.2重新设置
(1)功能讲解:当你忘记密码了,可以根据你的名称和电子邮箱重新设置密码。当你点击登录界面的重新设置按钮,就可以进入到重新设置的界面。
图(7)
(2)当你输入完数据之后,就要进行保存修改的操作。先是你输入的数据传给界面层的代码:
function XiuGaiMiMa() {
var strCodeg = $('#txtPersonnelCodeg').val();//先从界面获取你输入的账号和电子邮箱
var strMailBo = $('#txtMailBo').val();
if (confirm('确认重新设置密码?')) {
if (strCodeg != "" && strMailBo != "")//在账号和电子邮箱不为空的情况下,进行下一步的代码执行
{
$.getJSON("/Main/PersonnelNameSelect?PersonnelCode="+ $('#txtPersonnelCodeg').val() + "&" //先从数据库中查出你所输 入的账号和电子邮箱是否一致
+ "MailBox=" + $('#txtMailBo').val(),
function (data) {
if (data != null) {//如果从控制器有数据传来,就执行重置密码的代码
$.getJSON("/Main/PasswordUpdate?PersonnelPassword=" + $('#txtYongHuMiMa').val() + "&" //从文本框获取出你重置密码的数字,传到控制器
+ "PersonnelID=" + data[0].PersonnelID, //获取要重置密码的ID
function (data2) {
if (data2 > 0) {//如果已经传到了控制器,就重置成功
alert("重置成功!");//就是一个提醒功能
$('#w重新设置').window('close'); //重置成功后,这个窗体就会关闭
}
});
}
});
}
else {
alert("对不起,重置密码失败!");
}
}
}
(3)界面层的数据传到控制器代码:
#region 重置密码
public ActionResult PasswordUpdate(string PersonnelPassword, int PersonnelID)//传参数
{
int intdt = mymvcYongHuDengLu.PasswordUpdate(PersonnelPassword, Convert.ToInt32(PersonnelID));//调用逻辑层
return Content(intdt.ToString());//把数据返回给界面层
}
#endregion
(4)控制器的数据传到逻辑层代码:
#region 修改密码
public int PasswordUpdate(string PersonnelPassword, int PersonnelID)//传参数
{
SqlParameter[] mySqlParameter ={
new SqlParameter ("@type",SqlDbType.Char),
new SqlParameter ("@PersonnelPassword",SqlDbType.Char),
new SqlParameter ("@PersonnelID",SqlDbType.Int),
};
mySqlParameter[0].Value = "PasswordUpdate";//数据库的存储过程名
mySqlParameter[1].Value = PersonnelPassword;
mySqlParameter[2].Value = PersonnelID;
int i = myDALMethod.DAL_OPTableDB_Par("Personnel", mySqlParameter);
return i;
}
#endregion
(5)逻辑层的数据传到数据层代码:
if @type='PasswordUpdate'//存储过程名
begin
Update SYS_PersonnelList//要修改的表名
set PersonnelPassword=@PersonnelPassword
where PersonnelID=@PersonnelID//根据员工ID进行重置密码
end
3.2-3-2.3立即注册
(1)功能讲解:进行员工的注册,当你点击立即注册,就会跳转到立即注册的界面
图(8)
(2)当你输入完要注册的数据之后,就要进行保存操作,这时就要获取你输入的数据传到界面层:
function Logon() {
if (confirm('确认注册?')) {//在你注册之前,会先让你进行确认
var strCode = $('#txtPersonnelCode').val();//获取你输入的账号的值
var strPassword = $('#txtPersonnelPassword').val();
if (strCode != "" && strPassword != "") {//进行判断,只有在账号和密码都不为空的情况下,才能执行下面的代码
$.getJSON("/Main/PersonnelInsert?PersonnelCode=" + $('#txtPersonnelCode').val() + "&"//获取界面输入的数据,传到控制器
+ "PersonnelPassword=" + $('#txtPersonnelPasswords').val() + "&"
+ "RepeatPassword=" + $('#txtRepeatPassword').val() + "&"
+ "CreadentialsClassification=" + $('#txtCreadentialsClassification').val() + "&"
+ "CreadentialsNumber=" + $('#txtCreadentialsNumber').val() + "&"
+ "MailBox=" + $('#txtMailBox').val() + "&",
function (data) {
if (data > 0) {//如果从控制器返回的data>0,那就注册成功!
alert("注册成功!");
window.location.href = "/Main/Login";//注册窗体就会关闭!
}
});
}
else {
alert("账号和密码不能为空!")//如果账号和密码为空,那就会注册失败,并且会提示你
}
}
}
(3)界面层的数据传入到控制器代码:
#region 新增用户
public ActionResult PersonnelInsert( string PersonnelCode, string PersonnelPassword, string RepeatPassword, string CreadentialsClassification, string CreadentialsNum ber, string MailBox)//传参数给界面层
{
int intdt = mymvcYongHuDengLu.PersonnelInsert(PersonnelCode, PersonnelPassword, RepeatPassword, CreadentialsClassification, CreadentialsNumber, MailBox); //调用逻辑层,参数个数要对应
return Content(intdt.ToString());//返回数据给界面层
}
#endregion
(4)控制器的数据传给逻辑层代码:
#region 注册用户
public int PersonnelInsert(string PersonnelCode, string PersonnelPassword, string RepeatPassword, string CreadentialsClassification, string CreadentialsNumber, string MailBox)
{
SqlParameter[] mySqlParameter = {
new SqlParameter ("@type",SqlDbType .Char),
new SqlParameter ("@PersonnelCode",SqlDbType .Char),
new SqlParameter ("@PersonnelPassword",SqlDbType .Char),
new SqlParameter ("@RepeatPassword",SqlDbType .Char),
new SqlParameter ("@CreadentialsClassification",SqlDbType .Char),
new SqlParameter ("@CreadentialsNumber",SqlDbType .Char),
new SqlParameter ("@MailBox",SqlDbType .Char),
};
mySqlParameter[0].Value = "PersonnelInsert";
mySqlParameter[1].Value = PersonnelCode;
mySqlParameter[2].Value = PersonnelPassword;
mySqlParameter[3].Value = RepeatPassword;
mySqlParameter[4].Value = CreadentialsClassification;
mySqlParameter[5].Value = CreadentialsNumber;
mySqlParameter[6].Value = MailBox;//给变量赋值
int i = myDALMethod.DAL_OPTableDB_Par("Personnel", mySqlParameter);
return i;//返回数据给控制器
}
#endregion
(5)逻辑层的数据传入到数据层代码:
--注册用户
@MailBox char(150)='',
@PersonnelCode char(150)='',@RepeatPassword char(150)='',@CreadentialsClassification char(150)='',
@CreadentialsNumber char(150)=''//声明变量
if @type='PersonnelInsert'//存储过程名
begin
insert SYS_PersonnelList(PersonnelCode, PersonnelPassword, RepeatPassword, CreadentialsClassification, CreadentialsNumber, MailBox) //注册用户的参数
values (@PersonnelCode,@PersonnelPassword,@RepeatPassword,@CreadentialsClassification,@CreadentialsNumber,@MailBox)
end
3.2-3-2.4登陆后跳转到主界面1
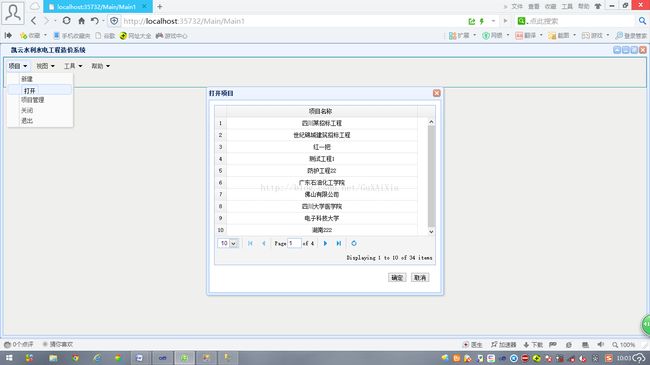
(1)功能讲解:点击登陆按钮,页面就会跳转到主界面1,然后就根据项目 打开,选中你要打开的项目进行编制价格。打开项目里面,打开不同的项目,里面的材料、人工、、、是不同的。
图(9)
(2)实现打开项目的界面层的代码:
function DaKaiZhuJieMian() {//界面层的方法名
var YuanGong2 = $('#XingJianXian').datagrid('getSelected');//先选中你想要打开的项目
var i = YuanGong2.BuildProjectID;//获取建立项目ID
var d = YuanGong2.QuoteEditionID;//获取定额ID,取费管理会用到
if (i > 0) {
$('#w凯云水利水电工程造价系统').window('close')
window.location.href = "/Main/Main2?Main2=" + YuanGong2.BuildProjectID + "&"//根据建立项目ID,来打开主窗体2
+ "Int_QuoteEditionID=" + YuanGong2.QuoteEditionID;
}
else {
alert("请你选中你要打开的项目");
}
}
(2)控制器的代码:
public ActionResult Main2(string Main2, string Int_QuoteEditionID)
{
Session["项目ID"] = Main2;//定义一个全局变量,后面需要用到的直接获取就可以了
Session["QuoteEditionID"] = Int_QuoteEditionID;
return View();//返回视图
}
本资料仅供学习参考,静止商务用途,否则后果自负!