前端学习---Bootstrap4学习(1)
本次内容总结了Bootstrap4中的一些API归总,并不是关于Bootstrap4的一个系统性的教学:
这次总结是方便各位集中记忆,使之在实战中使用这些API更加得心应手:
目录:
1,网格布局
2,文字排版
3,Bootstrap4文字颜色
4,Bootstrap4背景颜色
5,Bootstrap4表格及样式
6,Bootstrap4表格背景颜色
想使用Bootstrap4除了引用4中给我们的CDN,别忘记引用viewport视口(显示网页的区域)
<meta name="viewport" content="width=device-width,user-scalable=no,initial-scale=1.0,maximum-scale=1.0,minimum-scale=1.0">
(假如你使用的是sublime等编译器,可以使用meta:vp快速扩展。)
viewport中还有一个视口规定:
1.布局视口=设备视觉视口
2.不可缩放
语句解读:
1.width=device-width:布局视口等于设备视觉视口。
2.initial-scale:初始缩放比例。
3.maximun-scale:最大缩放比例。
4.minimum-scale:最小缩放比例。
5.user-scalable:禁止用户缩放。
Bootstrap 4 网格系统有以下 5 个类:
| 类别 | 描述 |
|---|---|
| .col- | 针对所有设备 |
| .col-sm- | 平板 - 屏幕宽度等于或大于 576px |
| .col-md- | 桌面显示器 - 屏幕宽度等于或大于 768px |
| .col-lg- | 大桌面显示器 - 屏幕宽度等于或大于 992px |
| .col-xl- | 超大桌面显示器 - 屏幕宽度等于或大于 1200px |
| Bootstrap4 网格系统规则: |
|---|
| 网格每一行需要放在设置了 .container (固定宽度) 或 .container-fluid (全屏宽度) 类的容器中,这样就可以自动设置一些外边距与内边距。 |
| 使用行来创建水平的列组。 |
| 12列格网布局:最多分为12列,随着屏幕设备或视口尺寸变化 |
| 格网布局由行(row)和列(column)构成。 |
| 用户将内容填充到格网布局的格子里面。 |
| 内容需要放置在列中,并且只有列可以是行的直接子节点。 |
| 预定义的类如 .row 和 .col-sm-4 可用于快速制作网格布局。 |
| 列通过填充创建列内容之间的间隙。 这个间隙是通过 .rows 类上的负边距设置第一行和最后一列的偏移。 |
| 网格列是通过跨越指定的 12 个列来创建。 例如,设置三个相等的列,需要使用用三个.col-sm-4 来设置。 |
| Bootstrap 3 和 Bootstrap 4 最大的区别在于 Bootstrap 4 现在使用 flexbox(弹性盒子) 而不是浮动。 Flexbox 的一大优势是,没有指定宽度的网格列将自动设置为等宽与等高列 。 |
注意: .container (固定宽度) 和 .container-fluid (全屏宽度) 在样式上是有差异的,大家可以自己动手尝试一下。
开始正题:
像.col-,它其实就是列column的缩写。
针对不同端的屏幕大小可区分为:
- sm(平板,width>=576px)
- md(桌面显示器,width>=768px)
- lg(大桌面显示器,width>=992px)
- xl(超大桌面显示器,width>=1200px)
所以根据你想要适配什么样的PC端,移动端。就分别设置在对应端屏幕宽度下你想要网页所呈现的形式。
现在,我希望网页的某块区域在大于等于sm下呈现2,8,2的区域划分,小于sm让它根据屏幕宽度三等分:
<div class="row">
<div class="col col-sm-2" style="background-color:blue">第一块div>
<div class="col col-sm-8" style="background-color:orange">第二块div>
<div class="col col-sm-2" style="background-color:red">第三块div>
div>在device-width>=576px时效果如下:

在device-width<576px时效果如下:
![]()
假如你想兼容更多屏幕宽度的样式,自己根据需求在相应的区域添加对应的.col-*-*属性即可。
另外,我们还可以在col后面增加偏移列(offset-*-*),这里我就不仔细介绍了,附上一段代码,各位自己理解一下应该就懂得偏移列的含义了:
<div class="container-fluid" style="border:1px solid black">
<div class="row">
<div class="col-md-4 col-sm-3 offset-md-2 offset-sm-3 bg-success">col-md-4/col-sm-3div>
<div class="col-md-4 col-sm-3 offset-md-2 offset-sm-3 bg-warning">col-md-4/col-sm-3div>
<div class="col-md-1 offset-md-11 bg-success">col-md-1div>
div>
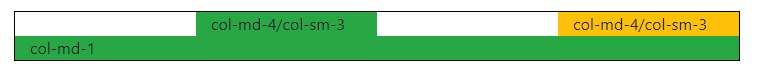
div>当device-width>=768px时:
![]()
当576px<=device-width<768px时:

当device-width<576px时:

OK,这些就是我们Bootstrap4中的网格系统。
下面我们来说一说 Boostrap4中的文字排版:
| Bootstrap4默认设置 | 值 |
|---|---|
| font-size | 16px |
| line-height | 1.5 |
| 默认的 font-family | “Helvetica Neue”, Helvetica, Arial, sans-serif |
| 所有的 元素 |
margin-top: 0 、 margin-bottom: 1rem (16px) |
文字排版中有以下样式:
这里还有其他新特性,各位可以去W3S或菜鸟联盟查看。这一部分的话,记忆的东西很零散,而且很多与html很相似,大家实际多操作一下即可。
Bootstrap颜色:
这个部分分背景和文字的颜色:
文字颜色:
<div class="container">
<h2>代表指定意义的文本颜色h2>
<p class="text-muted">柔和的文本。p>
<p class="text-primary">重要的文本。p>
<p class="text-success">执行成功的文本。p>
<p class="text-info">代表一些提示信息的文本。p>
<p class="text-warning">警告文本。p>
<p class="text-danger">危险操作文本。p>
<p class="text-secondary">副标题。p>
<p class="text-dark">深灰色文字。p>
<p class="text-light">浅灰色文本(白色背景上看不清楚)。p>
<p class="text-white">白色文本(白色背景上看不清楚)。p>
div>
| 文字颜色属性 | 描述(颜色实例) |
|---|---|
| text-muted | |
| text-primary | |
| text-success | |
| text-info | |
| text-warning | |
| text-danger | |
| text-secondary | |
| text-white | 白色文本 |
| text-dark | |
| text-light | 浅灰色文本 |
背景颜色:
(注意背景颜色不会设置文本的颜色,在一些实例中你需要与 .text-* 类一起使用。)
<div class="container">
<h2>背景颜色h2>
<p class="bg-primary text-white">重要的背景颜色。p>
<p class="bg-success text-white">执行成功背景颜色。p>
<p class="bg-info text-white">信息提示背景颜色。p>
<p class="bg-warning text-white">警告背景颜色p>
<p class="bg-danger text-white">危险背景颜色。p>
<p class="bg-secondary text-white">副标题背景颜色。p>
<p class="bg-dark text-white">深灰背景颜色。p>
<p class="bg-light text-dark">浅灰背景颜色。p>
div>| 背景颜色属性 | 描述(颜色实例) |
|---|---|
| bg-primary | |
| bg-success | |
| bg-info | |
| bg-warning | |
| bg-danger | |
| bg-secondary | |
| bg-dark | |
| bg-light |
Bootstrap4表格
| 属性(类) | 描述 |
|---|---|
| .table基础表格 |   |
| .table-striped条纹表格 |   |
| .table-bordered带边框表格 |   |
| .table-hover鼠标悬停状态表格 |   |
| .table-dark黑色背景表格 |   |
| .table-dark和.table-striped黑色条纹表格 |   |
| .table-dark和.table-hover鼠标悬停效果-黑色背景表格 |   |
Bootstrap4表格背景颜色
Bootstrap4表格还能通过指定意义的颜色类来为表格的行或者单元格设置颜色:
示例代码:
<table class="table">
<thead>
<tr>
<th>Firstnameth>
<th>Lastnameth>
<th>Emailth>
tr>
thead>
<tbody>
<tr>
<td>Defaulttd>
<td>Defaultsontd>
<td>[email protected]td>
tr>
<tr class="table-primary">
<td>Primarytd>
<td>Joetd>
<td>[email protected]td>
tr>
<tr class="table-success">
<td>Successtd>
<td>Doetd>
<td>[email protected]td>
tr>
<tr class="table-danger">
<td>Dangertd>
<td>Moetd>
<td>[email protected]td>
tr>
<tr class="table-info">
<td>Infotd>
<td>Dooleytd>
<td>[email protected]td>
tr>
<tr class="table-warning">
<td>Warningtd>
<td>Refstd>
<td>[email protected]td>
tr>
<tr class="table-active">
<td>Activetd>
<td>Activesontd>
<td>[email protected]td>
tr>
<tr class="table-secondary">
<td>Secondarytd>
<td>Secondsontd>
<td>[email protected]td>
tr>
<tr class="table-light">
<td>Lighttd>
<td>Angietd>
<td>[email protected]td>
tr>
<tr class="table-dark text-dark">
<td>Darktd>
<td>Botd>
<td>[email protected]td>
tr>
tbody>
table>| 颜色类名 | 描述 |
|---|---|
| .table-primary | 蓝色: 指定这是一个重要的操作 |
| .table-success | 绿色: 指定这是一个允许执行的操作 |
| .table-danger | 红色: 指定这是可以危险的操作 |
| .table-info | 浅蓝色: 表示内容已变更 |
| .table-warning | 橘色: 表示需要注意的操作 |
| .table-active | 灰色: 用于鼠标悬停效果 |
| .table-secondary | 灰色: 表示内容不怎么重要 |
| .table-light | 浅灰色,可以是表格行的背景 |
| .table-dark | 深灰色,可以是表格行的背景 |








