springmvc上传图片并显示图片--支持多图片上传
非常感谢 https://my.oschina.net/u/1246822/blog/527715
springMVC + ajaxfileupload技术学习 https://www.itkc8.com
实现上传图片功能在Springmvc中很好实现。现在我将会展现完整例子。
开始需要在pom.xml加入几个jar,分别是:
commons-fileupload
commons-fileupload
1.3.1
commons-io
commons-io
2.4
接下来,在Springmvc的配置加入上传文件的配置(PS:我把springmvc的完整配置都展现出来):
一、 单文件上传
当然在一个表单中,需要添加enctype="multipart/form-data",一个表单有文件域,肯定也有基本的文本框,可以一次性提交,springmvc能给我们区别出来,来做不同的处理。首先看下普通的model
package com.ztz.springmvc.model;
public class Users {
private String name;
private String password;
//省略get set方法
//重写toString()方便测试
@Override
public String toString() {
return "Users [name=" + name + ", password=" + password + "]";
}
}
这个是表单的JSP页面:
<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%>
<%@taglib prefix="c" uri="http://java.sun.com/jstl/core_rt" %>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
request.setAttribute("basePath", basePath);
%>
FileUpload
上传成功跳转的JSP页面,并且显示出上传图片:
<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%>
<%@taglib prefix="c" uri="http://java.sun.com/jstl/core_rt" %>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
request.setAttribute("basePath", basePath);
%>
头像

最后是Controller:
package com.ztz.springmvc.controller;
import java.io.File;
import java.util.UUID;
import javax.servlet.http.HttpServletRequest;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.multipart.MultipartFile;
import com.ztz.springmvc.model.Users;
@Controller
@RequestMapping("/file")
public class FileUploadController {
@RequestMapping(value="/upload",method=RequestMethod.POST)
private String fildUpload(Users users ,@RequestParam(value="file",required=false) MultipartFile file,
HttpServletRequest request)throws Exception{
//基本表单
System.out.println(users.toString());
//获得物理路径webapp所在路径
String pathRoot = request.getSession().getServletContext().getRealPath("");
String path="";
if(!file.isEmpty()){
//生成uuid作为文件名称
String uuid = UUID.randomUUID().toString().replaceAll("-","");
//获得文件类型(可以判断如果不是图片,禁止上传)
String contentType=file.getContentType();
//获得文件后缀名称
String imageName=contentType.substring(contentType.indexOf("/")+1);
path="/static/images/"+uuid+"."+imageName;
file.transferTo(new File(pathRoot+path));
}
System.out.println(path);
request.setAttribute("imagesPath", path);
return "success";
}
//因为我的JSP在WEB-INF目录下面,浏览器无法直接访问
@RequestMapping(value="/forward")
private String forward(){
return "index";
}
}
点击提交控制台输出:
Users [name=fileupload, password=test]
浏览器显示结果:
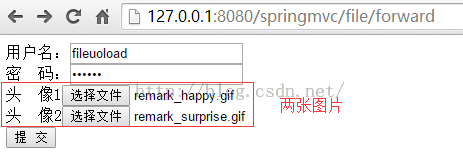
二、 多图片上传
springmvc实现多图片上传也很简单,我们把刚才的例子修改下,在加一个文件域,name的值还是相同
展示图片来个循环,以便显示多张图片

控制层代码如下:
package com.ztz.springmvc.controller;
import java.io.File;
import java.util.ArrayList;
import java.util.List;
import java.util.UUID;
import javax.servlet.http.HttpServletRequest;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.multipart.MultipartFile;
import com.ztz.springmvc.model.Users;
@Controller
@RequestMapping("/file")
public class FileUploadController {
@RequestMapping(value="/upload",method=RequestMethod.POST)
private String fildUpload(Users users ,@RequestParam(value="file",required=false) MultipartFile[] file,
HttpServletRequest request)throws Exception{
//基本表单
System.out.println(users.toString());
//获得物理路径webapp所在路径
String pathRoot = request.getSession().getServletContext().getRealPath("");
String path="";
List listImagePath=new ArrayList();
for (MultipartFile mf : file) {
if(!mf.isEmpty()){
//生成uuid作为文件名称
String uuid = UUID.randomUUID().toString().replaceAll("-","");
//获得文件类型(可以判断如果不是图片,禁止上传)
String contentType=mf.getContentType();
//获得文件后缀名称
String imageName=contentType.substring(contentType.indexOf("/")+1);
path="/static/images/"+uuid+"."+imageName;
mf.transferTo(new File(pathRoot+path));
listImagePath.add(path);
}
}
System.out.println(path);
request.setAttribute("imagesPathList", listImagePath);
return "success";
}
//因为我的JSP在WEB-INF目录下面,浏览器无法直接访问
@RequestMapping(value="/forward")
private String forward(){
return "index";
}
}
PS:本demo地址:http://download.csdn.net/detail/zwz568017880/9043089
springMVC + ajaxfileupload技术学习 https://www.itkc8.com