爬虫篇:动态网页的处理方式(上)——逆向工程
###每篇一句:
A man is not old as long as he is seeking something. A man is not old until regrets take the place of dreams.
动态网页简介:
在我们编写爬虫时,可能会碰到以下两种问题:
- 我们所需要爬取的数据在网页源代码中并不存在;
- 点击下一页跳转页面时,网页的URL 并没与发生变化;
造成这种问题原因是,你所正在爬取的页面采取了动态加载的方式,是一个动态网页。
所谓的动态网页,是指跟静态网页相对的一种网页编程技术。静态网页,随着html代码生成,页面的内容和显示效果就不会发生变化了。而动态网页则不然,其显示的页面则是经过Javascript处理数据后生成的结果,可以发生改变。这些数据的来源有多种,可能是经过Javascript计算生成的,也可能是通过Ajax加载的。
动态网页经常使用的一种技术是Ajax请求技术。
-
Ajax:
Ajax = Asynchronous JavaScript and XML(异步的 JavaScript 和 XML),其最大的优点是在不重新加载整个页面的情况下,可以与服务器交换数据并更新部分网页的内容。
- 想要了解更多有关Ajax技术的可以看这里:
- AJAX教程——菜鸟教程
- jQuery ajax -ajax()方法——W3school
- 想要了解更多有关Ajax技术的可以看这里:
目前,越来越多的网站采取的是这种动态加载网页的方式,一来是可以实现web开发的前后端分离,减少服务器直接渲染页面的压力;二来是可以作为反爬虫的一种手段。
爬虫处理动态页面的两种方式
- 逆向工程
- 渲染动态网页
- 使用pyside或ghost.py
- selenium模拟浏览器
接下来就以 新浪读书——书摘 这个网站为例(典型的Ajax请求技术应用),采用这两种方法分别介绍一下爬虫如何处理这种动态页面,获取所需要数据的。
逆向工程:
对于动态加载的网页,我们想要获取其网页数据,需要了解网页是如何加载数据的,该过程就被成为逆向工程。
对于使用了Ajax 请求技术的网页,我们可以找到Ajax请求的具体链接,直接得到Ajax请求得到的数据。
- 需要注意的是,构造Ajax请求有两种方式:
- 原生的Ajax请求,会直接创建一个
XMLHTTPRequest对象。 - 调用jQuery的ajax()方法。一般情况下,
$.ajax()会返回其创建的XMLHTTPRequest对象;但是,如果$.ajax()的dataType参数指定了为script或jsonp类型,$.ajax()不再返回其创建的XMLHTTPRequest对象。
- 原生的Ajax请求,会直接创建一个
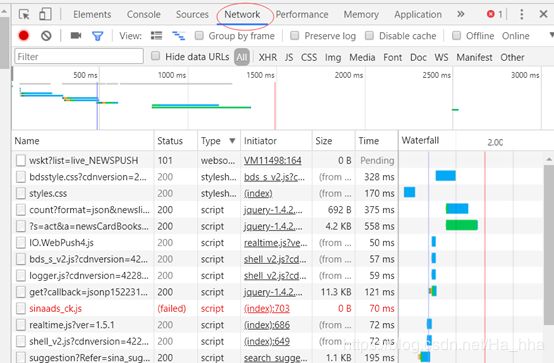
对于这两种方式,只要创建返回了XMLHTTPRequest对象,就可以通过Chrome浏览器的调试工具在NetWork窗口通过设置XHR过滤条件,直接筛选出Ajax请求的链接;如果是$.ajax()并且dataType指定了为script或jsonp,则无法通过这种方式筛选出来。
示例:
接下来以 新浪读书——书摘 为例,介绍如何得到无法筛选出来的Ajax请求链接:
-
在Chrome中打开网页,右键
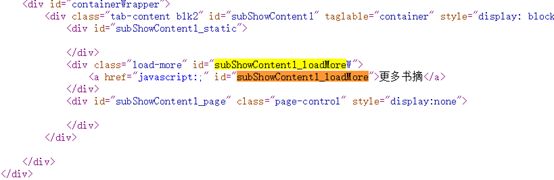
检查,会发现首页中书摘列表包含在一个id为subShowContent1_static的div中,而查看网页源代码会发现id为subShowContent1_static的div为空。点击
更多书摘或下一页时,网页URL并没有发生变化。与我们最前面所说的两种情况相同。
-
F12打开调试工具,打开NetWork窗口*(功能是记录浏览器的活动记录network activities)*,F5刷新,可以看到浏览器发送以及接收到的数据记录:其实我们所找的Ajax请求链接就是其中一条。
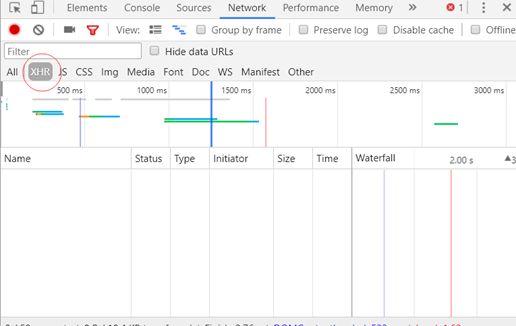
首先设置
XHR过滤条件:发现为空白,可以推断出这个网页采用的Ajax请求应该是设置了
dataType为script或者jsonp。 -
重新打开调试工具,点击网页上的
更多书摘,发现NetWork窗口出现了很多记录,网页也多了新的内容,说明浏览器向服务器发送了请求。在网页上,右键
检查更多书摘,观察次元素绑定的JavaScript事件:根据JavaScript的知识:
javascript:是一个伪协议,表示在触发时,执行一段JavaScript代码,而javascript:;表示什么都不执行,这样点击时就没有任何反应。但一般在这种情况下,会给绑定一个事件回调,来执行业务.接下来就需要在网页的JavaSCript代码中找到
更多书摘所触发的回调函数。 -
右键
检查网页源代码,Ctrl+F搜索subShowContent1_loadMore”(元素更多书摘的id),发现并没有某个具体的函数与之相关:这说明
更多书摘的回调函数不在网页自身写的JavaScript代码中,那就应该在网页嵌入的JS文件中(通过
你可能感兴趣的:(爬虫)
- Python爬虫解析工具之xpath使用详解
eqa11
python爬虫开发语言
文章目录Python爬虫解析工具之xpath使用详解一、引言二、环境准备1、插件安装2、依赖库安装三、xpath语法详解1、路径表达式2、通配符3、谓语4、常用函数四、xpath在Python代码中的使用1、文档树的创建2、使用xpath表达式3、获取元素内容和属性五、总结Python爬虫解析工具之xpath使用详解一、引言在Python爬虫开发中,数据提取是一个至关重要的环节。xpath作为一门
- nosql数据库技术与应用知识点
皆过客,揽星河
NoSQLnosql数据库大数据数据分析数据结构非关系型数据库
Nosql知识回顾大数据处理流程数据采集(flume、爬虫、传感器)数据存储(本门课程NoSQL所处的阶段)Hdfs、MongoDB、HBase等数据清洗(入仓)Hive等数据处理、分析(Spark、Flink等)数据可视化数据挖掘、机器学习应用(Python、SparkMLlib等)大数据时代存储的挑战(三高)高并发(同一时间很多人访问)高扩展(要求随时根据需求扩展存储)高效率(要求读写速度快)
- Java爬虫框架(一)--架构设计
狼图腾-狼之传说
java框架java任务html解析器存储电子商务
一、架构图那里搜网络爬虫框架主要针对电子商务网站进行数据爬取,分析,存储,索引。爬虫:爬虫负责爬取,解析,处理电子商务网站的网页的内容数据库:存储商品信息索引:商品的全文搜索索引Task队列:需要爬取的网页列表Visited表:已经爬取过的网页列表爬虫监控平台:web平台可以启动,停止爬虫,管理爬虫,task队列,visited表。二、爬虫1.流程1)Scheduler启动爬虫器,TaskMast
- Java:爬虫框架
dingcho
Javajava爬虫
一、ApacheNutch2【参考地址】Nutch是一个开源Java实现的搜索引擎。它提供了我们运行自己的搜索引擎所需的全部工具。包括全文搜索和Web爬虫。Nutch致力于让每个人能很容易,同时花费很少就可以配置世界一流的Web搜索引擎.为了完成这一宏伟的目标,Nutch必须能够做到:每个月取几十亿网页为这些网页维护一个索引对索引文件进行每秒上千次的搜索提供高质量的搜索结果简单来说Nutch支持分
- WebMagic:强大的Java爬虫框架解析与实战
Aaron_945
Javajava爬虫开发语言
文章目录引言官网链接WebMagic原理概述基础使用1.添加依赖2.编写PageProcessor高级使用1.自定义Pipeline2.分布式抓取优点结论引言在大数据时代,网络爬虫作为数据收集的重要工具,扮演着不可或缺的角色。Java作为一门广泛使用的编程语言,在爬虫开发领域也有其独特的优势。WebMagic是一个开源的Java爬虫框架,它提供了简单灵活的API,支持多线程、分布式抓取,以及丰富的
- 00. 这里整理了最全的爬虫框架(Java + Python)
有一只柴犬
爬虫系列爬虫javapython
目录1、前言2、什么是网络爬虫3、常见的爬虫框架3.1、java框架3.1.1、WebMagic3.1.2、Jsoup3.1.3、HttpClient3.1.4、Crawler4j3.1.5、HtmlUnit3.1.6、Selenium3.2、Python框架3.2.1、Scrapy3.2.2、BeautifulSoup+Requests3.2.3、Selenium3.2.4、PyQuery3.2
- python爬取微信小程序数据,python爬取小程序数据
2301_81900439
前端
大家好,小编来为大家解答以下问题,python爬取微信小程序数据,python爬取小程序数据,现在让我们一起来看看吧!Python爬虫系列之微信小程序实战基于Scrapy爬虫框架实现对微信小程序数据的爬取首先,你得需要安装抓包工具,这里推荐使用Charles,至于怎么使用后期有时间我会出一个事例最重要的步骤之一就是分析接口,理清楚每一个接口功能,然后连接起来形成接口串思路,再通过Spider的回调
- 大模型训练数据库Common Crawl
WindyChanChan
数据集语言模型数据库
CommonCrawl介绍CommonCrawl是一个非营利组织,致力于通过大规模分布式爬虫系统定期抓取整个Web并将其存储在一个可公开访问的数据库中。CommonCrawl的数据收集和处理过程包括使用Python开源爬虫工具收集全球范围内的网站数据,并将其上传到CommonCrawl基金会的数据仓库中。该项目从2008年开始,至今已经积累了大量的原始网页数据、元数据和文本提取数据。这些数据
- Python精选200Tips:121-125
AnFany
Python200+Tipspython开发语言
Spendyourtimeonself-improvement121Requests-简化的HTTP请求处理发送GET请求发送POST请求发送PUT请求发送DELETE请求会话管理处理超时文件上传122BeautifulSoup-网页解析和抓取解析HTML和XML文档查找单个标签查找多个标签使用CSS选择器查找标签提取文本修改文档内容删除标签处理XML文档123Scrapy-强大的网络爬虫框架示例
- 爬虫技术抓取网站数据被限制怎么处理
Bearjumpingcandy
爬虫
爬虫技术用于抓取网站数据时,可能会遇到一些限制,常见的包括反爬机制、速率限制、IP封禁等。以下是应对这些情况的一些策略:尊重robots.txt:每个网站都有robots.txt文件,遵循其中的规定可以避免触犯网站的抓取规则。设置合理频率:控制爬虫请求的速度,通过添加延迟或使用代理服务器,减少对目标网站的压力。使用代理:获取并使用代理IP地址可以更换访问来源,降低被识别的可能性。模拟用户行为:使用
- 网站推广爬虫
Bearjumpingcandy
爬虫
网站推广爬虫是一种用于升网站曝光度和推广效果的工具。它通过自动化地访问和收集网站信息,从而实现对目标网站的广告、关键词、排名等数据进行分析和优化。以下是网站推广爬虫的一些介绍:数据收集:网站推广爬虫可以自动访问目标网站,并收集相关的数据,如网站流量、关键词排名、竞争对手信息等。这些数据可以帮助网站推广人员了解网站的现状和竞争环境,从而制定相应的推广策略。关键词优化:通过分析搜索引擎的关键词排名情况
- 爬虫技术抓取网站数据
Bearjumpingcandy
爬虫
爬虫技术是一种自动化获取网站数据的技术,它可以模拟人类浏览器的行为,访问网页并提取所需的信息。以下是爬虫技术抓取网站数据的一般步骤:发起HTTP请求:爬虫首先会发送HTTP请求到目标网站,获取网页的内容。解析HTML:获取到网页内容后,爬虫会使用HTML解析器解析HTML代码,提取出需要的数据。数据提取:通过使用XPath、CSS选择器或正则表达式等工具,爬虫可以从HTML中提取出所需的数据,如文
- 爬虫技术抓取网站数据
Bearjumpingcandy
爬虫
爬虫技术是指通过程序自动访问网页并提取数据的技术。一般来说,爬虫技术包含以下几个步骤:确定目标网站:确定需要抓取的网站,并了解其页面结构和数据特点。分析页面结构:分析网页的结构和源代码,找到需要抓取的数据在页面中的位置和标识。编写爬虫程序:使用编程语言(如Python)编写爬虫程序,实现对目标网站的自动访问和数据提取。处理抓取数据:对抓取到的数据进行清洗、去重、整合等处理,以便后续的分析和利用。爬
- 爬虫之隧道代理:如何在爬虫中使用代理IP?
2401_87251497
python开发语言爬虫网络tcp/ip网络协议
在进行网络爬虫时,使用代理IP是一种常见的方式来绕过网站的反爬虫机制,提高爬取效率和数据质量。本文将详细介绍如何在爬虫中使用隧道代理,包括其原理、优势以及具体的实现方法。无论您是爬虫新手还是有经验的开发者,这篇文章都将为您提供实用的指导。什么是隧道代理?隧道代理是一种高级的代理技术,它通过创建一个加密的隧道,将数据从客户端传输到代理服务器,再由代理服务器转发到目标服务器。这样不仅可以隐藏客户端的真
- 分享一个基于python的电子书数据采集与可视化分析 hadoop电子书数据分析与推荐系统 spark大数据毕设项目(源码、调试、LW、开题、PPT)
计算机源码社
Python项目大数据大数据pythonhadoop计算机毕业设计选题计算机毕业设计源码数据分析spark毕设
作者:计算机源码社个人简介:本人八年开发经验,擅长Java、Python、PHP、.NET、Node.js、Android、微信小程序、爬虫、大数据、机器学习等,大家有这一块的问题可以一起交流!学习资料、程序开发、技术解答、文档报告如需要源码,可以扫取文章下方二维码联系咨询Java项目微信小程序项目Android项目Python项目PHP项目ASP.NET项目Node.js项目选题推荐项目实战|p
- python抓取网页内容401应该用哪个库_python3使用requests模块爬取页面内容入门
坂田月半
python的爬虫相关模块有很多,除了requests模块,再如urllib和pycurl以及tornado等。相比而言,requests模块是相对简单易上手的。通过文本,大家可以迅速学会使用python的requests模块爬取页码内容。1.Requests唯一的一个非转基因的PythonHTTP库,人类可以安全享用。官网:http://cn.python-requests.org/zh_CN/
- 【Python爬虫】百度百科词条内容
PokiFighting
数据处理python爬虫开发语言
词条内容我这里随便选取了一个链接,用的是FBI的词条importurllib.requestimporturllib.parsefromlxmlimportetreedefquery(url):headers={'user-agent':'Mozilla/5.0(WindowsNT6.1;Win64;x64)AppleWebKit/537.36(KHTML,likeGecko)Chrome/80.
- 爬虫和代理IP的关系
xiaoxiongip666
爬虫tcp/ip服务器
爬虫和代理IP之间的关系是相互依存的。代理IP为爬虫提供了绕过IP限制、隐藏真实IP、提高访问速度等能力,使得爬虫能够更有效地进行数据抓取。然而,在使用时也需要注意合法性、稳定性、成本以及隐私保护等问题。
- python语言爬虫爬取歌曲程序代码
EYYLTV
python爬虫android
importrequestssong_urls=[“http://music.163.com/song/media/outer/url?id=25795016.mp3”,“https://m703.music.126.net/20240915140140/670dfe5c0144991d4cb778d6662fd762/jd-musicrep-privatecloud-audio-public/o
- python语言爬虫爬取歌曲代码X
EYYLTV
python爬虫java
importrequestssong_urls=[“https://m804.music.126.net/20240915142147/4e01caa69abda60b165e185607805ee1/jdyyaac/obj/w5rDlsOJwrLDjj7CmsOj/30379084686/b56a/dbd5/39fc/792d87f5d7014bb78547ec3804eeaac5.m4a?au
- 拼多多商家电话采集工具 爬虫教程分享
小电商达人
爬虫
以下是使用Python编写的拼多多商家电话采集爬虫教程:一、前期准备安装Python:从Python官方网站下载并安装最新版本的Python,安装过程中注意勾选将Python添加到系统路径选项。安装相关库:在命令提示符中运行以下命令来安装所需的库。pipinstallrequests:用于发送HTTP请求获取网页内容。pipinstallbeautifulsoup4:用于解析HTML页面。二、分析
- Python爬虫代理池
极客李华
python授课python爬虫开发语言
Python爬虫代理池网络爬虫在数据采集和信息抓取方面起到了关键作用。然而,为了应对网站的反爬虫机制和保护爬虫的真实身份,使用代理池变得至关重要。1.代理池的基本概念:代理池是一组包含多个代理IP地址的集合。通过在爬虫中使用代理池,我们能够隐藏爬虫的真实IP地址,实现一定程度的匿名性。这有助于防止被目标网站封锁或限制访问频率。2.为何使用代理池:匿名性:代理池允许爬虫在请求目标网站时使用不同的IP
- 大数据毕业设计hadoop+spark+hive知识图谱租房数据分析可视化大屏 租房推荐系统 58同城租房爬虫 房源推荐系统 房价预测系统 计算机毕业设计 机器学习 深度学习 人工智能
2401_84572577
程序员大数据hadoop人工智能
做了那么多年开发,自学了很多门编程语言,我很明白学习资源对于学一门新语言的重要性,这些年也收藏了不少的Python干货,对我来说这些东西确实已经用不到了,但对于准备自学Python的人来说,或许它就是一个宝藏,可以给你省去很多的时间和精力。别在网上瞎学了,我最近也做了一些资源的更新,只要你是我的粉丝,这期福利你都可拿走。我先来介绍一下这些东西怎么用,文末抱走。(1)Python所有方向的学习路线(
- 10个高效的Python爬虫框架,你用过几个?
进击的C语言
python
小型爬虫需求,requests库+bs4库就能解决;大型爬虫数据,尤其涉及异步抓取、内容管理及后续扩展等功能时,就需要用到爬虫框架了。下面介绍了10个爬虫框架,大家可以学习使用!1.Scrapyscrapy官网:https://scrapy.org/scrapy中文文档:https://www.osgeo.cn/scrapy/intro/oScrapy是一个为了爬取网站数据,提取结构性数据而编写的
- python爬虫(5)之CSDN
It is a deal️
小项目pythonjson爬虫
CSDN的爬虫相对于doubatop250更加简单,一般只需要title和url即可下面是相关的代码:#爬虫之csdn#分析urlhttps://www.csdn.net/api/articles?type=more&category=python&shown_offset=0(firstpage)#https://www.csdn.net/api/articles?type=more&categ
- python学习第七节:正则表达式
一只会敲代码的小灰灰
python学习python学习正则表达式
python学习第七节:正则表达式正则表达式基本上在所有开发语言中都会使用到,在python中尤为重要。当我们使用python开发爬虫程序将目标网页扒下来之后我们要从网页中解析出我们想要的信息,这个时候就需要正则表达式去进行匹配。importrere的常量re模块中有9个常量,常量的值都是int类型!(知道就行)修饰符描述re.l使匹配对大小写不敏感re.L做本地化识别(locale-aware)
- 分布式框架Celery七(Django-Celery-Flower实现异步和定时爬虫及其监控邮件告警)
yjjpp2301
Celery分布式djangopython后端
Django中集成方式安装模块pipinstallDjango==3.2.22pipinstallcelerypipinstallredispipinstalleventlet#在windows环境下需要安装eventlet包-----------pipinstalldjango-celery-beatpipinstalldjango-celery-resultspipinstalldjango-
- 生产者消费者模式_Labview基础之生产者消费者设计模式(事件)
weixin_39532699
生产者消费者模式
1绪论近期,开了一个QQ群,刚开始的目的也是想多拉写软件相关的大神,有问题的时候也可以交流交流。记得当时有个软件在写的时候遇到了一个棘手的问题,outlook邮箱配置账户密码的问题,到现在也没解决,算了,也不是很迫切。2000人群就留在那里爬虫发单吧!建群以后才发现,原来这一块的小白还挺多,总结起来就一个原因:做这个软件的大多数都不是软件出生,都是因为临时要搭建一个上位机平台,匆匆入门......
- Python——爬虫
星和月
python
当编写一个Python爬虫时,你可以使用BeautifulSoup库来解析网页内容,使用requests库来获取网页的HTML代码。下面是一个简单的示例,演示了如何获取并解析网页内容:importrequestsfrombs4importBeautifulSoup#发送HTTP请求获取网页内容url='https://www.example.com'#要爬取的网页的URLresponse=requ
- Python数据分析之股票信息可视化实现matplotlib
Blogfish
Python3大数据python可视化数据分析
今天学习爬虫技术数据分析对于股票信息的分析及结果呈现,目标是实现对股票信息的爬取并对数据整理后,生成近期成交量折线图。首先,做这个案例一定要有一个明确的思路。知道要干啥,知道用哪些知识,有些方法我也记不住百度下知识库很强大,肯定有答案。有思路以后准备对数据处理,就是几个方法使用了。接口地址参考:Tushare数据涉及知识库:tushare-一个财经数据开放接口;pandas-实现将数据整理为表格,
- 微信开发者验证接口开发
362217990
微信 开发者 token 验证
微信开发者接口验证。 Token,自己随便定义,与微信填写一致就可以了。 根据微信接入指南描述 http://mp.weixin.qq.com/wiki/17/2d4265491f12608cd170a95559800f2d.html 第一步:填写服务器配置 第二步:验证服务器地址的有效性 第三步:依据接口文档实现业务逻辑 这里主要讲第二步验证服务器有效性。 建一个
- 一个小编程题-类似约瑟夫环问题
BrokenDreams
编程
今天群友出了一题: 一个数列,把第一个元素删除,然后把第二个元素放到数列的最后,依次操作下去,直到把数列中所有的数都删除,要求依次打印出这个过程中删除的数。 &
- linux复习笔记之bash shell (5) 关于减号-的作用
eksliang
linux关于减号“-”的含义linux关于减号“-”的用途linux关于“-”的含义linux关于减号的含义
转载请出自出处: http://eksliang.iteye.com/blog/2105677 管道命令在bash的连续处理程序中是相当重要的,尤其在使用到前一个命令的studout(标准输出)作为这次的stdin(标准输入)时,就显得太重要了,某些命令需要用到文件名,例如上篇文档的的切割命令(split)、还有
- Unix(3)
18289753290
unix ksh
1)若该变量需要在其他子进程执行,则可用"$变量名称"或${变量}累加内容 什么是子进程?在我目前这个shell情况下,去打开一个新的shell,新的那个shell就是子进程。一般状态下,父进程的自定义变量是无法在子进程内使用的,但通过export将变量变成环境变量后就能够在子进程里面应用了。 2)条件判断: &&代表and ||代表or&nbs
- 关于ListView中性能优化中图片加载问题
酷的飞上天空
ListView
ListView的性能优化网上很多信息,但是涉及到异步加载图片问题就会出现问题。 具体参看上篇文章http://314858770.iteye.com/admin/blogs/1217594 如果每次都重新inflate一个新的View出来肯定会造成性能损失严重,可能会出现listview滚动是很卡的情况,还会出现内存溢出。 现在想出一个方法就是每次都添加一个标识,然后设置图
- 德国总理默多克:给国人的一堂“震撼教育”课
永夜-极光
教育
http://bbs.voc.com.cn/topic-2443617-1-1.html德国总理默多克:给国人的一堂“震撼教育”课 安吉拉—默克尔,一位经历过社会主义的东德人,她利用自己的博客,发表一番来华前的谈话,该说的话,都在上面说了,全世界想看想传播——去看看默克尔总理的博客吧! 德国总理默克尔以她的低调、朴素、谦和、平易近人等品格给国人留下了深刻印象。她以实际行动为中国人上了一堂
- 关于Java继承的一个小问题。。。
随便小屋
java
今天看Java 编程思想的时候遇见一个问题,运行的结果和自己想想的完全不一样。先把代码贴出来! //CanFight接口 interface Canfight { void fight(); } //ActionCharacter类 class ActionCharacter { public void fight() { System.out.pr
- 23种基本的设计模式
aijuans
设计模式
Abstract Factory:提供一个创建一系列相关或相互依赖对象的接口,而无需指定它们具体的类。 Adapter:将一个类的接口转换成客户希望的另外一个接口。A d a p t e r模式使得原本由于接口不兼容而不能一起工作的那些类可以一起工作。 Bridge:将抽象部分与它的实现部分分离,使它们都可以独立地变化。 Builder:将一个复杂对象的构建与它的表示分离,使得同
- 《周鸿祎自述:我的互联网方法论》读书笔记
aoyouzi
读书笔记
从用户的角度来看,能解决问题的产品才是好产品,能方便/快速地解决问题的产品,就是一流产品. 商业模式不是赚钱模式 一款产品免费获得海量用户后,它的边际成本趋于0,然后再通过广告或者增值服务的方式赚钱,实际上就是创造了新的价值链. 商业模式的基础是用户,木有用户,任何商业模式都是浮云.商业模式的核心是产品,本质是通过产品为用户创造价值. 商业模式还包括寻找需求
- JavaScript动态改变样式访问技术
百合不是茶
JavaScriptstyle属性ClassName属性
一:style属性 格式: HTML元素.style.样式属性="值"; 创建菜单:在html标签中创建 或者 在head标签中用数组创建 <html> <head> <title>style改变样式</title> </head> &l
- jQuery的deferred对象详解
bijian1013
jquerydeferred对象
jQuery的开发速度很快,几乎每半年一个大版本,每两个月一个小版本。 每个版本都会引入一些新功能,从jQuery 1.5.0版本开始引入的一个新功能----deferred对象。 &nb
- 淘宝开放平台TOP
Bill_chen
C++c物流C#
淘宝网开放平台首页:http://open.taobao.com/ 淘宝开放平台是淘宝TOP团队的产品,TOP即TaoBao Open Platform, 是淘宝合作伙伴开发、发布、交易其服务的平台。 支撑TOP的三条主线为: 1.开放数据和业务流程 * 以API数据形式开放商品、交易、物流等业务; &
- 【大型网站架构一】大型网站架构概述
bit1129
网站架构
大型互联网特点 面对海量用户、海量数据 大型互联网架构的关键指标 高并发 高性能 高可用 高可扩展性 线性伸缩性 安全性 大型互联网技术要点 前端优化 CDN缓存 反向代理 KV缓存 消息系统 分布式存储 NoSQL数据库 搜索 监控 安全 想到的问题: 1.对于订单系统这种事务型系统,如
- eclipse插件hibernate tools安装
白糖_
Hibernate
eclipse helios(3.6)版 1.启动eclipse 2.选择 Help > Install New Software...> 3.添加如下地址: http://download.jboss.org/jbosstools/updates/stable/helios/ 4.选择性安装:hibernate tools在All Jboss tool
- Jquery easyui Form表单提交注意事项
bozch
jquery easyui
jquery easyui对表单的提交进行了封装,提交的方式采用的是ajax的方式,在开发的时候应该注意的事项如下: 1、在定义form标签的时候,要将method属性设置成post或者get,特别是进行大字段的文本信息提交的时候,要将method设置成post方式提交,否则页面会抛出跨域访问等异常。所以这个要
- Trie tree(字典树)的Java实现及其应用-统计以某字符串为前缀的单词的数量
bylijinnan
java实现
import java.util.LinkedList; public class CaseInsensitiveTrie { /** 字典树的Java实现。实现了插入、查询以及深度优先遍历。 Trie tree's java implementation.(Insert,Search,DFS) Problem Description Igna
- html css 鼠标形状样式汇总
chenbowen00
htmlcss
css鼠标手型cursor中hand与pointer Example:CSS鼠标手型效果 <a href="#" style="cursor:hand">CSS鼠标手型效果</a><br/> Example:CSS鼠标手型效果 <a href="#" style=&qu
- [IT与投资]IT投资的几个原则
comsci
it
无论是想在电商,软件,硬件还是互联网领域投资,都需要大量资金,虽然各个国家政府在媒体上都给予大家承诺,既要让市场的流动性宽松,又要保持经济的高速增长....但是,事实上,整个市场和社会对于真正的资金投入是非常渴望的,也就是说,表面上看起来,市场很活跃,但是投入的资金并不是很充足的......
- oracle with语句详解
daizj
oraclewithwith as
oracle with语句详解 转 在oracle中,select 查询语句,可以使用with,就是一个子查询,oracle 会把子查询的结果放到临时表中,可以反复使用 例子:注意,这是sql语句,不是pl/sql语句, 可以直接放到jdbc执行的 ----------------------------------------------------------------
- hbase的简单操作
deng520159
数据库hbase
近期公司用hbase来存储日志,然后再来分析 ,把hbase开发经常要用的命令找了出来. 用ssh登陆安装hbase那台linux后 用hbase shell进行hbase命令控制台! 表的管理 1)查看有哪些表 hbase(main)> list 2)创建表 # 语法:create <table>, {NAME => <family&g
- C语言scanf继续学习、算术运算符学习和逻辑运算符
dcj3sjt126com
c
/* 2013年3月11日20:37:32 地点:北京潘家园 功能:完成用户格式化输入多个值 目的:学习scanf函数的使用 */ # include <stdio.h> int main(void) { int i, j, k; printf("please input three number:\n"); //提示用
- 2015越来越好
dcj3sjt126com
歌曲
越来越好 房子大了电话小了 感觉越来越好 假期多了收入高了 工作越来越好 商品精了价格活了 心情越来越好 天更蓝了水更清了 环境越来越好 活得有奔头人会步步高 想做到你要努力去做到 幸福的笑容天天挂眉梢 越来越好 婆媳和了家庭暖了 生活越来越好 孩子高了懂事多了 学习越来越好 朋友多了心相通了 大家越来越好 道路宽了心气顺了 日子越来越好 活的有精神人就不显
- java.sql.SQLException: Value '0000-00-00' can not be represented as java.sql.Tim
feiteyizu
mysql
数据表中有记录的time字段(属性为timestamp)其值为:“0000-00-00 00:00:00” 程序使用select 语句从中取数据时出现以下异常: java.sql.SQLException:Value '0000-00-00' can not be represented as java.sql.Date java.sql.SQLException: Valu
- Ehcache(07)——Ehcache对并发的支持
234390216
并发ehcache锁ReadLockWriteLock
Ehcache对并发的支持 在高并发的情况下,使用Ehcache缓存时,由于并发的读与写,我们读的数据有可能是错误的,我们写的数据也有可能意外的被覆盖。所幸的是Ehcache为我们提供了针对于缓存元素Key的Read(读)、Write(写)锁。当一个线程获取了某一Key的Read锁之后,其它线程获取针对于同
- mysql中blob,text字段的合成索引
jackyrong
mysql
在mysql中,原来有一个叫合成索引的,可以提高blob,text字段的效率性能, 但只能用在精确查询,核心是增加一个列,然后可以用md5进行散列,用散列值查找 则速度快 比如: create table abc(id varchar(10),context blog,hash_value varchar(40)); insert into abc(1,rep
- 逻辑运算与移位运算
latty
位运算逻辑运算
源码:正数的补码与原码相同例+7 源码:00000111 补码 :00000111 (用8位二进制表示一个数) 负数的补码: 符号位为1,其余位为该数绝对值的原码按位取反;然后整个数加1。 -7 源码: 10000111 ,其绝对值为00000111 取反加一:11111001 为-7补码 已知一个数的补码,求原码的操作分两种情况:
- 利用XSD 验证XML文件
newerdragon
javaxmlxsd
XSD文件 (XML Schema 语言也称作 XML Schema 定义(XML Schema Definition,XSD)。 具体使用方法和定义请参看: http://www.w3school.com.cn/schema/index.asp java自jdk1.5以上新增了SchemaFactory类 可以实现对XSD验证的支持,使用起来也很方便。 以下代码可用在J
- 搭建 CentOS 6 服务器(12) - Samba
rensanning
centos
(1)安装 # yum -y install samba Installed: samba.i686 0:3.6.9-169.el6_5 # pdbedit -a rensn new password:123456 retype new password:123456 …… (2)Home文件夹 # mkdir /etc
- Learn Nodejs 01
toknowme
nodejs
(1)下载nodejs https://nodejs.org/download/ 选择相应的版本进行下载 (2)安装nodejs 安装的方式比较多,请baidu下 我这边下载的是“node-v0.12.7-linux-x64.tar.gz”这个版本 (1)上传服务器 (2)解压 tar -zxvf node-v0.12.
- jquery控制自动刷新的代码举例
xp9802
jquery
1、html内容部分 复制代码代码示例: <div id='log_reload'> <select name="id_s" size="1"> <option value='2'>-2s-</option> <option value='3'>-3s-</option