- 从零开始学习Java的100个课程
陈在天box
java大数据开发语言
哈喽大家好,今天给大家推荐的是从零开始学习Java的100个课程,接下来我会每天更新两篇课程经验供大家参考学习;以下是为大家设计的从零开始学习Java的100个课程:一、Java基础语法Java开发环境搭建安装JDK配置环境变量编写并运行第一个Java程序基本数据类型整数类型(byte、short、int、long)浮点类型(float、double)字符类型(char)布尔类型(boolean)
- 一、JAVA开发环境搭建
两个酒窝~
java开发语言
1.JDK和JREJDK:Java的程序开发工具包,包含JRE和开发人员使用的工具等;JRE:是Java程序运行时的环境,包含JVM和运行时所需要的核心类库。2.JDK版本选择选择长期支持版本(LTS):Java8.0、Java11.0、Java17.03.JDK下载网址:www.oracle.com4.path环境变量4.1什么是path环境变量Windows操作系统命令时,所搜寻的路径;4.2
- Java基础+流程控制+方法+数组【笔记含代码】
柑橘味柚芽
java
文章目录什么是计算机计算机硬件计算机软件DOS命令计算机语言发展史第一代语言第二代语言第三代语言Java帝国的诞生C&C++反抗Java初生Java发展Java特性和优势Java三大版本JDK、JRE、JVMJava开发环境搭建Java程序运行机制Java基础语法注释标识符标识符注意点数据类型什么是字节数据类型扩展类型转换变量变量作用域常量变量的命名规范运算符包机制JavaDocJava流程控制S
- Java开发环境搭建
小明说Java
java基础环境配置JavamavenMySQL
主要是针对Java、maven、MySQL三个的环境变量配置,进行一个比较规范的配置。直接上图注意:如果是win10系统(11月最新修改)1.CLASSPATH前面要加“.;”,否则Java文件编译之后可以找不到,报错“错误:找不到或无法加载主类”2.部分需要不用JAVA_HOME变量,必须全写,并且PATH变量要多配配置jre/binCMD命令窗口查看环境变量:echo%JAVA_HOME%ec
- vscode Java开发环境搭建
工头阿乐
JAVA开发语言tomcatjavamavenspringboot
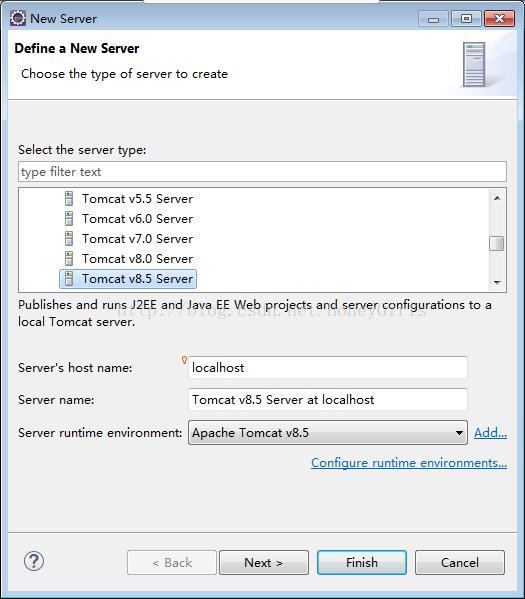
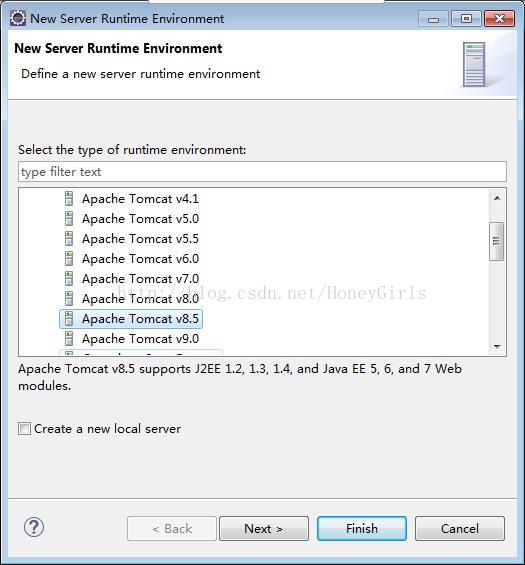
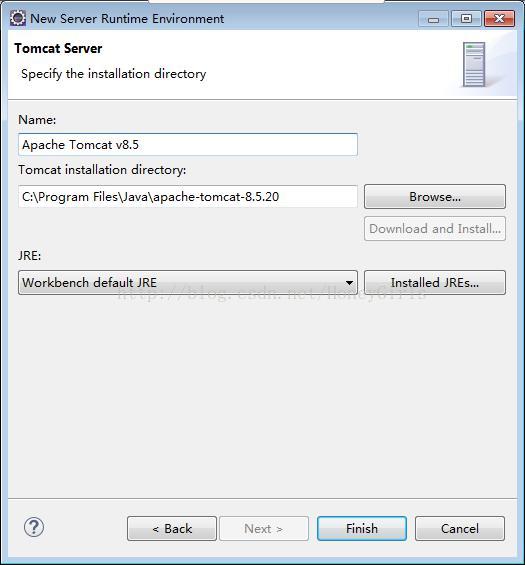
java系列文章目录文章目录java系列文章目录前言本文的目的:一、安装JavaExtensionPack插件二、配置全局的Java与Maven三、开始创建Maven项目四、配置该项目的settings.json五、补全项目结构代码与依赖导入六、编译项目七、配置Tomcat服务器并部署前言本文的目的:基于VSCode的插件JavaExtensionPack搭建Java项目,然后编译、打包、部署。适
- Java核心技术
weixin_51551879
java
Java核心技术和java相关的几件事情java语言的前生今世Java的应用领域java的职业发展规划java学习方法Windows下java开发环境搭建MacOS下java开发环境搭建Linux下java开发环境搭建第一个Java程序Java开发工具开发工具atom的使用开发工具Eclipse开发工具IntelliJIDEA关键字和保留字Java标识符Java命名规范Java数据类型Java整型
- 常见的DOS命令、Java开发环境搭建、配置Path环境变量
坚持更新的咩
Javajavaintellij-idea
目录一、常见的DOS(DiskOperatingSystem、磁盘操作系统)命令二、Java开发环境搭建1、什么是JDK、JRE2、JDK版本选择3、JDK的下载三、配置Path环境变量1、理解path环境变量2、为什么配置path3、如何配置一、常见的DOS(DiskOperatingSystem、磁盘操作系统)命令操作1:进入和回退盘符名称:盘符切换。E:回车,表示切换到E盘dir列出当前目录
- Java 基础-01 Java语言入门
Julissa.
JavaSE学习之路java开发语言
文章目录Java基础-01Java语言入门1.计算机基本概念1.1计算机概述1.2计算机组成1.3CPU、内存与硬盘2.软件基本概念2.1软件概述2.2人机交互方式2.3常用的DOS命令4.计算机编程语言4.1计算机语言概述4.2计算机语言的发展史4.3编程语言的种类5.Java语言概述5.1Java概述5.2Java语言发展史5.3Java技术体系平台5.4Java特点6.Java开发环境搭建6
- Java基础教程
李序锴
1.Java概述1.1Java语言概述1.2Java虚拟机以及跨平台原理1.3Java的主要就业方向1.4Java的不同版本1.5Java开发环境搭建1.6第一个Java程序示例1.7Java类和对象的概念2.Java语法基础2.1Java数据类型以及变量的定义2.2Java数据类型转换未完待续......
- Java 基础学习(一)Java环境搭建和基本数据类型
久 一
Java开发学习java学习开发语言服务器linux运维
1Java开发环境搭建1.1Java编程语言1.1.1什么是Java编程语言语言是人类进行沟通交流的各种表达符号,方便人与人之间进行沟通与信息交换;而计算机编程语言则是人与计算机之间进行信息交流沟通的一种特殊语言,也有语法规则、字符、符号等等。常见的计算机编程语言有C、C++、Python、JAVA等。1.1.2Java语言历史JamesGosling及其团队于1990年开始“绿色计划”,后来发展
- java环境搭建
呓语并非翊羽
javajavaeclipsejvm
前言本文将介绍Java开发环境搭建以及Eclipse下的环境配置,并指导大家编写第一个Java程序JDKxiazai地址:http://www.oracle.com/technetwork/java/javase/downloads/index.htmljava开发环境配置1.在windows系统中安装java首先需要下载java开发工具包JDK,如下图1.1所示应该检查你的操作系统是32位或64
- Java学习笔记01
柒木楠
Java学习笔记Javajava
一,初识Java1.Java诞生背景2.Java语言特点3.Java的体系4.Java开发环境搭建5.第一个Java程序6.Java中的注释7.编程风格8.集成开发工具9.下面附下安装包地址1.Java诞生背景Sun公司(已被Oracle收购)于1995年5月推出了Java程序设计语言和Java平台。在二十多年的时间里,Java技术因为其具有卓越的通用性、高效性、平台移植性和安全性,广泛应用于个人
- Java开发环境搭建—UOS系统
喵织
javamavenmysqlredislinux
简介公司的业务需要使用国产的统信UOS专业版系统开发Java程序,没想到配置起来如此轻松简单,再也不用管环境变量了,给大家分享一下~前期准备已安装UOS系统、已打开root权限,UOS专业版|家庭版JDK安装使用apt命令,下载openjdk-8-jdksudoapt-yinstallopenjdk-8-jdk需要使用其他版本的小伙伴可以使用search命令sudoaptsearchopenjdk
- Java学习日记(一)
玉米迪迪
JavaSejava
第一部分语法基础第一章概述1.1计算机组成部分1.2人机交互方式1.3计算机语言1.4软件与软件开发1.5java语言介绍1.6Java开发环境搭建1.7运行Java程序1.8常见错误1.9编程练习题第二章基本数据与运算2.1关键字2.2标识符2.3注释2.4常量与进制2.5变量2.6数据类型2.7运算符2.8常见错误2.9编程练习题第三章流程控制语句3.1if条件语句3.2switch分支语句3
- day 01-Java基础
Yuri_D
intellij-ideajava
第1章内容介绍前言课程三阶段第一阶段建立编程思想第二阶段提升编程能力第三阶段分析需求,代码啊实现能力课程说明课程特色基础练习讲解升级就业方向应用领域JavaEE企业级应用Android平台应用移动领域应用开发场景目录Java历史Java特色Java运行环境及运行过程Java开发环境搭建DOS常用指令Java历史什么是程序程序:计算机执行某些操作或解决某个问题而编写的一系列有序指令的集合举例说明:1
- Jdk安装及配置最全教程
IShowCode
JavaSEjava
一、java开发环境搭建1.百度搜索JDK8,找到下载地址2.选择对应版本3.安装jdk3.1首先点击下载的安装包3.2进行下一步3.3下一步3.4下一步可以更改JDK安装路径(记住此路径后面需要用到)3.5关闭到此JDK安装结束,点击关闭。4.配置环境变量4.1JDK环境变量配置右击我的电脑点击属性点击高级系统设置点击环境变量点击新建系统变量变量名填入:JAVA_HOME变量值为你安装JDK的路
- 【Java开发环境搭建】CentOS 7 Linux 阿里云服务器 在线 安装Redis 5 设置Redis开机自启 后台启动 远程连接Redis
肥宅友
开发环境搭建rediscentoslinux
原文地址BYJason文章目录原文地址Java开发环境搭建系列目录1.Redis安装2.Redis自动启动3.Redis配置4.Redis启动5.Redis远程连接防火墙开放端口问题(在首标题文章中解决)Java开发环境搭建系列目录点击标题跳转文章,包含:通用技术问题及环境安装目录展示。1.Redis安装作为一个developer尤其是Java开发人员,除了JDK必须要有的两个环境就是MySQL和
- JAVA概述
半根烟闯江湖.
java的学习java
目标:JAVA的起源和发展历史JAVA语言的特点JVM的基本工作原理JAVA开发环境搭建JAVA的起源java起源于1991年,SUN公司做一个Green的项目,打算用C++进行开发,但是C++的开发比较复杂,所以SUN公司的工程师JamesGosling在C++的基础上开发了一个新的平台,称为Oak,JAVA的前身。1994年,互联网的兴起,JAVA在计算机网络上广泛使用。同年,Oak改名为JA
- Linux-增强
香水pro
JavaEElinuxtomcatmysql
Linux坑学习资料:[鸟哥的Linux私房菜:基础学习篇第四版](https://wizardforcel.gitbooks.io/vbird-linux-basic-4e/content/6.html)1、linux——各种软件安装,及java开发环境搭建1.1、java开发环境搭建1.1.1、安装JDK1.1.1.1、下载JDK的压缩包1.2.、将jdk压缩包拉取到Linux系统中1.3、将
- 【Java】Java开发环境搭建
比尔高特
JAVAjava开发语言
Java开发环境搭建文章目录Java开发环境搭建1.Java开发环境搭建1.1什么是JDK、JRE1.2JDK的下载1.3JDK的安装1.4配置path环境变量1.4.1理解path环境变量1.4.2JDK8配置:配置JAVA_HOME+path1.4.3JDK17配置方案:自动配置1.Java开发环境搭建1.1什么是JDK、JREJDK(JavaDevelopmentKit):是Java程序开发
- JavaSE复习笔记(第一章-Java概述)
Ren大白
JavaSE篇jvmjava开发语言
目录第一章Java概述一、计算机语言二、Java的跨平台原理三、Java开发环境搭建四、Java程序开发步骤第一章Java概述一、计算机语言机器语言汇编语言高级语言,更接近人类语言,易编写,易读懂,相对执行效率低,比如Java,c,C++,python二、Java的跨平台原理跨平台指的时,使用某种语言编写的程序,可以在任意平台执行。一处编写,到处运行。Java如何实现的跨平台?借助JVM实现。JV
- JavaSE笔记(语法基础篇)
黄淮~
笔记javamysqlgithubvisualstudiocodeeclipse
文章目录语法基础篇第1章概述1.1计算机组成部分1.2人机交互方式1.3计算机语言1.4软件与软件开发1.5Java语言介绍1.6Java开发环境搭建1.7常见错误第2章基本数据与运算2.1关键字2.2标识符2.3注释2.4常量与进制2.5变量2.6数据类型2.7运算符2.8常见错误第3章流程控制语句3.1if条件语句3.2switch分支语句3.3for循环语句3.4while循环语句3.5br
- Mac系统Java开发环境搭建
DanielQin
笔者最近开始自学Java,开发电脑一直用的是Mac,需要配置一下环境。1.打开终端,输入“Java-version”检查电脑上是否已经安装过Java环境,如果如图所示,则需要安装检查系统Java版本2.可以点击上图的“更多信息”进入官网下载Java的SDK,也可以直接进入官网下载:https://www.oracle.com/java/technologies/javase-downloads.h
- 使用Java完成一个数据驱动的管理系统-物流信息管理系统
db_wjj_2079
java开发语言
文章目录前言一、驱动管理系统概述1.1驱动管理系统的定义和特点1.2数据管理系统的优势和应用领域二、Java编程语言简介2.1Java语言特点和优势2.2Java开发环境搭建三、物流信息系统实现步骤3.1创建SpringBoot项目3.2配置数据库连接3.3创建实体类3.4创建JPA仓库接口3.5创建Controller类(控制器类)3.6创建Thymeleaf模板3.7实现增删改查功能3.8实现
- 关于JAVA的一些基本内容-笔记
希斯奎
Javajava笔记开发语言
目录引言1.1Java的历史和发展1.2Java的应用领域Java基础2.1Java开发环境搭建2.2Java语法基础2.3数据类型和变量2.4控制流语句2.5数组和集合2.6面向对象编程Java高级特性3.1异常处理3.2文件和网络编程3.3多线程编程3.4反射和动态代理3.5注解和元数据Java框架和库4.1Java常用框架概述4.2Spring框架4.3Hibernate框架4.4MyBat
- 大数据开发14大学习阶段
结局唯美
java大数据
JavaSE核心知识第一阶段Java编程概述及基础语法Java技术体系平台Java核心机制与JVM运行原理Java开发环境搭建Java变量、数据类型、数组及运算符Java流程控制结构面向对象编程高级类特性JavaAPI、异常机制、反射及IO流Lambda表达式函数式接口Java集合与泛型集合框架概述Collection系列集合List系列集合与Set系列集合Iterator与ListIterato
- 基本概念【入门、 发展简史、核心优势、各版本的含义、特性和优势、JVM、JRE 和 JDK 】(二)-全面详解(学习总结---从入门到深化)
童小纯
Java基础深化和提高JVMjavajvm开发语言new命令
目录JAVA入门Java发展简史Java的核心优势Java各版本的含义Java的特性和优势Java程序的运行机制JVM、JRE和JDKJava开发环境搭建JDK下载和安装JDK环境变量的配置测试JDK安装成功开发第一个Java程序第一个程序常见错误第一个Java程序的总结和提升最常用DOS命令常用Java开发工具JAVA入门常见编程语言介绍C语言C语言诞生于1972年,现代高级语言的鼻祖,由著名的
- Java从入门到精通01==》计算机基础、Java概述、Java开发环境搭建、程序编写、注释、关键字、标识符
我头像真的只是只猫
Java从入门到精通java开发语言深度学习
Java从入门到精通012023.7.17文章目录Java从入门到精通01一、计算机基础1.为什么要了解计算机基础?2.什么是计算机发展史3.计算机的组成4.计算机体系结构5.常用DOS命令二、Java概述Java发展史三、Java开发环境搭建1.什么是Java2.Java应用3.jdk的下载和安装4.jdk和jre5.跨平台性四、HelloWorld!1.Java程序介绍2.源代码编写3.运行字
- MacOS下Java开发环境搭建之eclipse
EdgarZz
我们已经安装了jdk,接下来该IDE了Appstore中并没有eclipse或者IDEA之类的JavaIDE,只能从官网下载安装具体是用什么IDE进行开发,纯看个人习惯,我觉着吧,工具这种东西用着顺手才是最好的这里介绍一下eclipse的安装,IDEA的安装大同小异登录官网地址选择你喜欢的版本,根据需求尽可能选择新版本吧,有很多同学觉着eclipse不好用的最大原因是他们依然在使用着很老版本的ec
- java程序员常用的开发工具清单
雨落花花125
前两天新买了一部电脑,打算用来自己平时做java开发使用。但是一时之间想不起来所有常用的开发工具都有哪些,因此写下来记录,方便自己下载工具和搭建环境。1:java开发环境搭建(参考博客http://blog.csdn.net/runing_it_man/article/details/77800639)jdk的下载安装,环境变量的配置。2:开发工具。(myeclispe2017,idea)java
- TOMCAT在POST方法提交参数丢失问题
357029540
javatomcatjsp
摘自http://my.oschina.net/luckyi/blog/213209
昨天在解决一个BUG时发现一个奇怪的问题,一个AJAX提交数据在之前都是木有问题的,突然提交出错影响其他处理流程。
检查时发现页面处理数据较多,起初以为是提交顺序不正确修改后发现不是由此问题引起。于是删除掉一部分数据进行提交,较少数据能够提交成功。
恢复较多数据后跟踪提交FORM DATA ,发现数
- 在MyEclipse中增加JSP模板 删除-2008-08-18
ljy325
jspxmlMyEclipse
在D:\Program Files\MyEclipse 6.0\myeclipse\eclipse\plugins\com.genuitec.eclipse.wizards_6.0.1.zmyeclipse601200710\templates\jsp 目录下找到Jsp.vtl,复制一份,重命名为jsp2.vtl,然后把里面的内容修改为自己想要的格式,保存。
然后在 D:\Progr
- JavaScript常用验证脚本总结
eksliang
JavaScriptjavaScript表单验证
转载请出自出处:http://eksliang.iteye.com/blog/2098985
下面这些验证脚本,是我在这几年开发中的总结,今天把他放出来,也算是一种分享吧,现在在我的项目中也在用!包括日期验证、比较,非空验证、身份证验证、数值验证、Email验证、电话验证等等...!
&nb
- 微软BI(4)
18289753290
微软BI SSIS
1)
Q:查看ssis里面某个控件输出的结果:
A MessageBox.Show(Dts.Variables["v_lastTimestamp"].Value.ToString());
这是我们在包里面定义的变量
2):在关联目的端表的时候如果是一对多的关系,一定要选择唯一的那个键作为关联字段。
3)
Q:ssis里面如果将多个数据源的数据插入目的端一
- 定时对大数据量的表进行分表对数据备份
酷的飞上天空
大数据量
工作中遇到数据库中一个表的数据量比较大,属于日志表。正常情况下是不会有查询操作的,但如果不进行分表数据太多,执行一条简单sql语句要等好几分钟。。
分表工具:linux的shell + mysql自身提供的管理命令
原理:使用一个和原表数据结构一样的表,替换原表。
linux shell内容如下:
=======================开始
- 本质的描述与因材施教
永夜-极光
感想随笔
不管碰到什么事,我都下意识的想去探索本质,找寻一个最形象的描述方式。
我坚信,世界上对一件事物的描述和解释,肯定有一种最形象,最贴近本质,最容易让人理解
&
- 很迷茫。。。
随便小屋
随笔
小弟我今年研一,也是从事的咱们现在最流行的专业(计算机)。本科三流学校,为了能有个更好的跳板,进入了考研大军,非常有幸能进入研究生的行业(具体学校就不说了,怕把学校的名誉给损了)。
先说一下自身的条件,本科专业软件工程。主要学习就是软件开发,几乎和计算机没有什么区别。因为学校本身三流,也就是让老师带着学生学点东西,然后让学生毕业就行了。对专业性的东西了解的非常浅。就那学的语言来说
- 23种设计模式的意图和适用范围
aijuans
设计模式
Factory Method 意图 定义一个用于创建对象的接口,让子类决定实例化哪一个类。Factory Method 使一个类的实例化延迟到其子类。 适用性 当一个类不知道它所必须创建的对象的类的时候。 当一个类希望由它的子类来指定它所创建的对象的时候。 当类将创建对象的职责委托给多个帮助子类中的某一个,并且你希望将哪一个帮助子类是代理者这一信息局部化的时候。
Abstr
- Java中的synchronized和volatile
aoyouzi
javavolatilesynchronized
说到Java的线程同步问题肯定要说到两个关键字synchronized和volatile。说到这两个关键字,又要说道JVM的内存模型。JVM里内存分为main memory和working memory。 Main memory是所有线程共享的,working memory则是线程的工作内存,它保存有部分main memory变量的拷贝,对这些变量的更新直接发生在working memo
- js数组的操作和this关键字
百合不是茶
js数组操作this关键字
js数组的操作;
一:数组的创建:
1、数组的创建
var array = new Array(); //创建一个数组
var array = new Array([size]); //创建一个数组并指定长度,注意不是上限,是长度
var arrayObj = new Array([element0[, element1[, ...[, elementN]]]
- 别人的阿里面试感悟
bijian1013
面试分享工作感悟阿里面试
原文如下:http://greemranqq.iteye.com/blog/2007170
一直做企业系统,虽然也自己一直学习技术,但是感觉还是有所欠缺,准备花几个月的时间,把互联网的东西,以及一些基础更加的深入透析,结果这次比较意外,有点突然,下面分享一下感受吧!
&nb
- 淘宝的测试框架Itest
Bill_chen
springmaven框架单元测试JUnit
Itest测试框架是TaoBao测试部门开发的一套单元测试框架,以Junit4为核心,
集合DbUnit、Unitils等主流测试框架,应该算是比较好用的了。
近期项目中用了下,有关itest的具体使用如下:
1.在Maven中引入itest框架:
<dependency>
<groupId>com.taobao.test</groupId&g
- 【Java多线程二】多路条件解决生产者消费者问题
bit1129
java多线程
package com.tom;
import java.util.LinkedList;
import java.util.Queue;
import java.util.concurrent.ThreadLocalRandom;
import java.util.concurrent.locks.Condition;
import java.util.concurrent.loc
- 汉字转拼音pinyin4j
白糖_
pinyin4j
以前在项目中遇到汉字转拼音的情况,于是在网上找到了pinyin4j这个工具包,非常有用,别的不说了,直接下代码:
import java.util.HashSet;
import java.util.Set;
import net.sourceforge.pinyin4j.PinyinHelper;
import net.sourceforge.pinyin
- org.hibernate.TransactionException: JDBC begin failed解决方案
bozch
ssh数据库异常DBCP
org.hibernate.TransactionException: JDBC begin failed: at org.hibernate.transaction.JDBCTransaction.begin(JDBCTransaction.java:68) at org.hibernate.impl.SessionImp
- java-并查集(Disjoint-set)-将多个集合合并成没有交集的集合
bylijinnan
java
import java.util.ArrayList;
import java.util.Arrays;
import java.util.HashMap;
import java.util.HashSet;
import java.util.Iterator;
import java.util.List;
import java.util.Map;
import java.ut
- Java PrintWriter打印乱码
chenbowen00
java
一个小程序读写文件,发现PrintWriter输出后文件存在乱码,解决办法主要统一输入输出流编码格式。
读文件:
BufferedReader
从字符输入流中读取文本,缓冲各个字符,从而提供字符、数组和行的高效读取。
可以指定缓冲区的大小,或者可使用默认的大小。大多数情况下,默认值就足够大了。
通常,Reader 所作的每个读取请求都会导致对基础字符或字节流进行相应的读取请求。因
- [天气与气候]极端气候环境
comsci
环境
如果空间环境出现异变...外星文明并未出现,而只是用某种气象武器对地球的气候系统进行攻击,并挑唆地球国家间的战争,经过一段时间的准备...最大限度的削弱地球文明的整体力量,然后再进行入侵......
那么地球上的国家应该做什么样的防备工作呢?
&n
- oracle order by与union一起使用的用法
daizj
UNIONoracleorder by
当使用union操作时,排序语句必须放在最后面才正确,如下:
只能在union的最后一个子查询中使用order by,而这个order by是针对整个unioning后的结果集的。So:
如果unoin的几个子查询列名不同,如
Sql代码
select supplier_id, supplier_name
from suppliers
UNI
- zeus持久层读写分离单元测试
deng520159
单元测试
本文是zeus读写分离单元测试,距离分库分表,只有一步了.上代码:
1.ZeusMasterSlaveTest.java
package com.dengliang.zeus.webdemo.test;
import java.util.ArrayList;
import java.util.List;
import org.junit.Assert;
import org.j
- Yii 截取字符串(UTF-8) 使用组件
dcj3sjt126com
yii
1.将Helper.php放进protected\components文件夹下。
2.调用方法:
Helper::truncate_utf8_string($content,20,false); //不显示省略号 Helper::truncate_utf8_string($content,20); //显示省略号
&n
- 安装memcache及php扩展
dcj3sjt126com
PHP
安装memcache tar zxvf memcache-2.2.5.tgz cd memcache-2.2.5/ /usr/local/php/bin/phpize (?) ./configure --with-php-confi
- JsonObject 处理日期
feifeilinlin521
javajsonJsonOjbectJsonArrayJSONException
写这边文章的初衷就是遇到了json在转换日期格式出现了异常 net.sf.json.JSONException: java.lang.reflect.InvocationTargetException 原因是当你用Map接收数据库返回了java.sql.Date 日期的数据进行json转换出的问题话不多说 直接上代码
&n
- Ehcache(06)——监听器
234390216
监听器listenerehcache
监听器
Ehcache中监听器有两种,监听CacheManager的CacheManagerEventListener和监听Cache的CacheEventListener。在Ehcache中,Listener是通过对应的监听器工厂来生产和发生作用的。下面我们将来介绍一下这两种类型的监听器。
- activiti 自带设计器中chrome 34版本不能打开bug的解决
jackyrong
Activiti
在acitivti modeler中,如果是chrome 34,则不能打开该设计器,其他浏览器可以,
经证实为bug,参考
http://forums.activiti.org/content/activiti-modeler-doesnt-work-chrome-v34
修改为,找到
oryx.debug.js
在最头部增加
if (!Document.
- 微信收货地址共享接口-终极解决
laotu5i0
微信开发
最近要接入微信的收货地址共享接口,总是不成功,折腾了好几天,实在没办法网上搜到的帖子也是骂声一片。我把我碰到并解决问题的过程分享出来,希望能给微信的接口文档起到一个辅助作用,让后面进来的开发者能快速的接入,而不需要像我们一样苦逼的浪费好几天,甚至一周的青春。各种羞辱、谩骂的话就不说了,本人还算文明。
如果你能搜到本贴,说明你已经碰到了各种 ed
- 关于人才
netkiller.github.com
工作面试招聘netkiller人才
关于人才
每个月我都会接到许多猎头的电话,有些猎头比较专业,但绝大多数在我看来与猎头二字还是有很大差距的。 与猎头接触多了,自然也了解了他们的工作,包括操作手法,总体上国内的猎头行业还处在初级阶段。
总结就是“盲目推荐,以量取胜”。
目前现状
许多从事人力资源工作的人,根本不懂得怎么找人才。处在人才找不到企业,企业找不到人才的尴尬处境。
企业招聘,通常是需要用人的部门提出招聘条件,由人
- 搭建 CentOS 6 服务器 - 目录
rensanning
centos
(1) 安装CentOS
ISO(desktop/minimal)、Cloud(AWS/阿里云)、Virtualization(VMWare、VirtualBox)
详细内容
(2) Linux常用命令
cd、ls、rm、chmod......
详细内容
(3) 初始环境设置
用户管理、网络设置、安全设置......
详细内容
(4) 常驻服务Daemon
- 【求助】mongoDB无法更新主键
toknowme
mongodb
Query query = new Query(); query.addCriteria(new Criteria("_id").is(o.getId())); &n
- jquery 页面滚动到底部自动加载插件集合
xp9802
jquery
很多社交网站都使用无限滚动的翻页技术来提高用户体验,当你页面滑到列表底部时候无需点击就自动加载更多的内容。下面为你推荐 10 个 jQuery 的无限滚动的插件:
1. jQuery ScrollPagination
jQuery ScrollPagination plugin 是一个 jQuery 实现的支持无限滚动加载数据的插件。
2. jQuery Screw
S