基于R语言rvest包的网页数据爬取(基础)
基于R语言rvest包的网页数据爬取(基础)
Project Num:201901
写在前面:
在使用技术手段爬取需要登录账号才可以获取到的数据时,请先认真阅读该网站的用户协议,以免产生不必要的法律问题。
文末附带html节点速查表以及rvest包函数功能速查表
关于html5页面源码的常识
html5是指包括HTML、CSS、JavaScript在内的一套技术组合。
(以下工作建议在firefox浏览器中进行)
前情提要:
HTML是超文本标记语言,重点去体会标记语言的特点,我个人感觉类似markdown(例如Rmarkdown),每一个节点开头都是以结尾,举例:
文档标题
可见文本
看起来层次感很强,节点名永远是以一对或多对的形式出现。(这段html5的源码可以粘在一份*.txt文件里,然后把扩展名改为html,然后用web浏览器打开)
检查元素
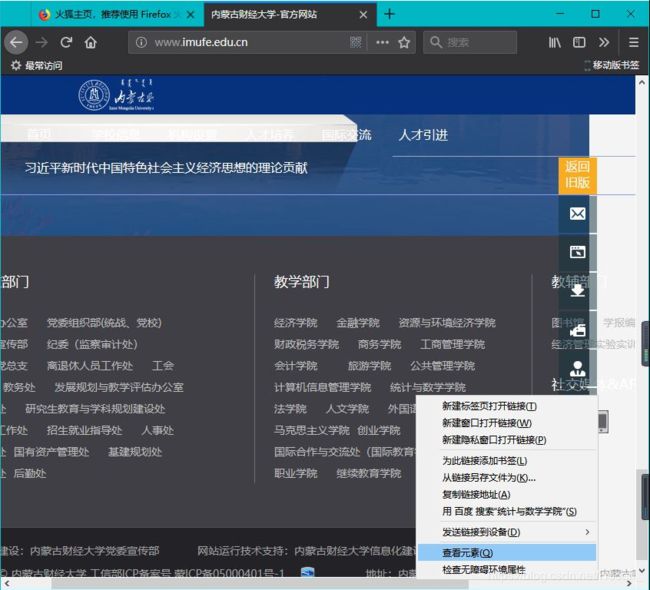
检查网页元素是爬取网页内容的基础,你可以在浏览器中查看你所要爬取的数据所在的页面,将光标移动到要爬取的内容上,然后右键选择查看元素

然后打开查看器,我们可以看到"统计与数学学院"的域名与文本

可以看到,在"内蒙古财经大学"的官网首页中,党政部门、各学院以及教辅部门的内容被放在若干个节点中,而这些节点则在id="binf"的节点里,所以到这里我们可以将我们所需要的内容范围缩小到里。

明确了要爬取的节点之后,我们就可以开始使用R语言中的rvest包中的函数来尝试爬取数据了。
网络数据爬取的基本流程(基于R语言rvest包):
(来源:我瞎编的)
首先要明确一下我们的目标:
爬取内蒙古财经大学官网中各党政部门、各学院以及教辅部门的名称以及其官网的域名
# 加载包(加载包的习惯最好放在前面,东一个包西一个包不好整理)
library("dplyr") # 管道操作符所属的包
library("rvest") # 本次爬取网页数据的工具在这里
# 获取网站的url
# 本次url以www.imufe.edu.cn为例
IMUFE_url <- "http://www.imufe.edu.cn" # 要注意是http协议还是https协议
# 读取网页源码(read_html())
allSourceCode <- IMUFE_url %>%
read_html(encoding = "UTF-8") # UTF-8是内蒙古财经大学官网首页的编码方式,国内有些网站还会使用GBK编码;
此时allSourceCode就是页面的全部源码,根据我们之前对网页的分析,我们需要提取节点的信息,所以要使用html_node()来进行处理,需要注意的是rvest包中有一个html_node()函数和一个html_nodes()函数,差别在于前者提取第一个符合条件的节点,后者提取符合条件的所有节点。
allSourceCode <- allSourceCode %>%
html_node("div[id=binf]")
#这段中的html_node()建议逐级往下写,因为有时候节点内容会被最小化,
#导致跨级爬取的时候返回NULL
此时的allSourceCode就是节点的所有源码了;
我们现在先提取个=各部门名称,通过查看元素,我们发现部门名称被放置在节点中,但是并不在<>中,所以部门名称在这里是一种文本格式的内容,我们先提取节点的源码(这个时候就需要html_nodes()了),然后使用html_text()函数提取其中的文本:
IMUFE_text <- allSourceCode %>%
html_nodes("a") %>%
html_text()
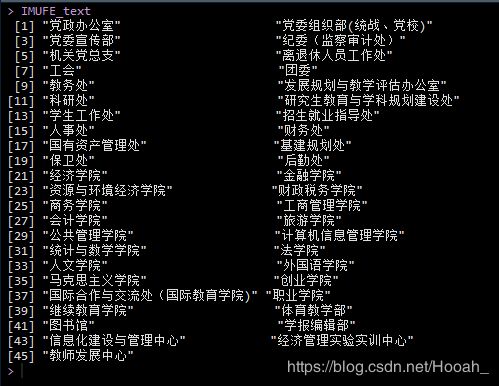
IMUFE_text

这就是我们需要的样子
接下来开始爬取各部门的域名,由于各部门的域名都是以链接的形式存放再节点中,所以我们首先需要提取节点,但是由于刚才提取的名称属于文本,这次属于链接,所以这次要使用另一个函数html_attrs()来处理:
IMUFE_url <- allSourceCode %>%
html_nodes("a") %>%
html_attrs()

emmmm和我想要的不太一样,现在每条数据都有两个值,但是我只需要第一条,所以得处理一下,只保留第一条:
for (i in 1:length(IMUFE_url)) {
IMUFE_url[[i]] <- IMUFE_url[[i]][1]
}
IMUFE_url <- cbind(IMUFE_url)
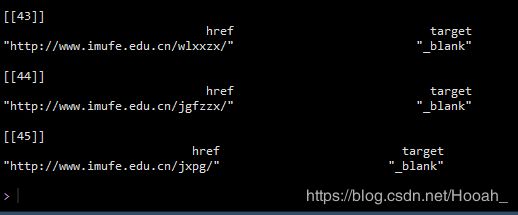
IMUFE_url

这个样子就是我们要的域名。
那么接下来就是一连串熟悉的操作了:
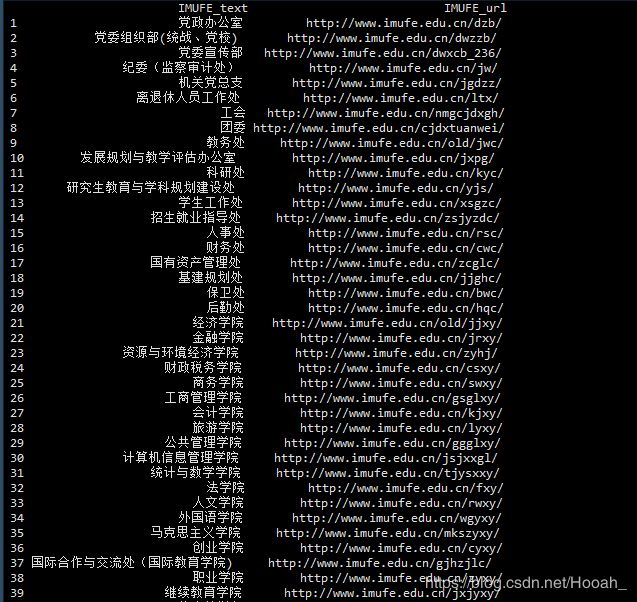
IMUFE_data_frame <- data.frame(IMUFE_text,IMUFE_url)
IMUFE_data_frame
这样就是我们最常见的数据框格式了。(有我大统数,emmmm,那就没问题了)
附录:
rvest包常用函数
(来源:rvest包帮助文档)
| function_Name | meaning_English | meaning_Chinese |
|---|---|---|
| back | History navigation tools | 导航工具 |
| encoding | Guess and repair faulty character encoding. | 猜测并修复错误的字符编码。 |
| follow_link | Navigate to a new url. | 导航到一个新的url。 |
| google_form | Make link to google form given id | 使链接到谷歌形式给定的id |
| guess_encoding | Guess and repair faulty character encoding. | 猜测并修复错误的字符编码。 |
| html | Parse an HTML page. | 解析HTML页面。 |
| html_attr | Extract attributes, text and tag name from html. | 从html中提取属性、文本和标记名称。 |
| html_attrs | Extract attributes, text and tag name from html. | 从html中提取属性、文本和标记名称。 |
| html_children | Extract attributes, text and tag name from html. | 从html中提取属性、文本和标记名称。 |
| html_form | Parse forms in a page. | 解析页面中的表单。 |
| html_name | Extract attributes, text and tag name from html. | 从html中提取属性、文本和标记名称。 |
| html_node | Select nodes from an HTML document | 从HTML文档中选择节点 |
| html_nodes | Select nodes from an HTML document | 从HTML文档中选择节点 |
| html_session | Simulate a session in an html browser. | 在html浏览器中模拟会话。 |
| html_table | Parse an html table into a data frame. | 将html表解析为数据帧。 |
| html_text | Extract attributes, text and tag name from html. | 从html中提取属性、文本和标记名称。 |
| is.session | Simulate a session in an html browser. | 在html浏览器中模拟会话。 |
| jump_to | Navigate to a new url. | 导航到一个新的url。 |
| pluck | Extract elements of a list by position. | 按位置提取列表的元素。 |
| read_xml.response | Parse an HTML page. | 解析HTML页面。 |
| read_xml.session | Parse an HTML page. | 解析HTML页面。 |
| repair_encoding | Guess and repair faulty character encoding. | 猜测并修复错误的字符编码。 |
| session_history | History navigation tools | 历史记录导航工具 |
| set_values | Set values in a form. | 在表单中设置值。 |
| submit_form | Submit a form back to the server. | 将表单提交回服务器。 |
HTML标记速查表
(来源:w3cSchool)
HTML 基本文档
文档标题
可见文本...
基本标签(Basic Tags)
最大的标题
. . .
. . .
. . .
. . .
最小的标题
这是一个段落。
(换行)
(水平线)
文本格式化(Formatting)
粗体文本
计算机代码
强调文本
斜体文本
键盘输入
预格式化文本
更小的文本
重要的文本
(缩写)
(联系信息)
(文字方向)
(从另一个源引用的部分)
(工作的名称)
(删除的文本)
(插入的文本)
(下标文本)
(上标文本)
链接(Links)
普通的链接:链接文本
图像链接:  邮件链接: 发送e-mail
书签:
提示部分 跳到提示部分
邮件链接: 发送e-mail
书签:
提示部分 跳到提示部分
图片(Images)

样式/区块(Styles/Sections)
文档中的块级元素
文档中的内联元素
无序列表
- 项目
- 项目
有序列表
- 第一项
- 第二项
定义列表
- 项目 1
- 描述项目 1
- 项目 2
- 描述项目 2
表格(Tables)
表格标题
表格标题
表格数据
表格数据
框架(Iframe)
表单(Forms)
实体(Entities)
< 等同于 <
> 等同于 >
© 等同于 ©