React-从0到1搭建一个React项目(一)
文章目录
- 架构介绍
- 第三方组件库
- 项目准备
- 环境准备
- 使用create-react-app初始化项目
- 创建项目目录结构
- 安装第三方库
利用工作之余的时间学习了react,今年一回来,部门要在公众号上面开发一个积分商城,于是准备让我用react开发。目前已迭代了3个版本,代码量7万行左右。在这里记录分享一下项目的架构。
由于整篇文章比较长,为方便阅读,拆成了几篇文章。本篇是第一篇,主要介绍项目的分层架构和准备工作。
相关文章: React-从0到1搭建一个React项目(二)
Demo地址:
github地址:https://github.com/miguoer/react-sample
架构介绍
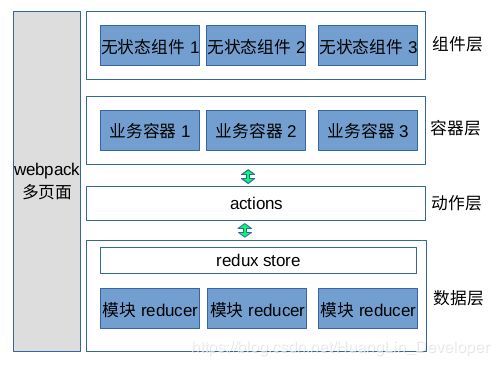
项目整体架构分层如下图:

从上到下分为组件层、容器层、动作层和数据层。组件层全部都是无状态组件,包括每个页面抽象出的组件和公共的无状态组件。容器层负责业务逻辑的处理,网络请求以及和数据层的交互。动作层定义了容器层和数据层交互的方法。数据层利用redux完成组件的状态管理,包括保存、更新。
项目一开始使用的是react-create-app快速搭建脚手架。随着项目演进,出现了多页面(多个单独的html页面)需求。react-create-app目前还不支持多页面,因此当有多需求时,就需要自己控制webpack打包构建。
第三方组件库
介绍一些项目中能通用的第三方组件库。
dotenv和dotenv-expand解决从.env文件中加载环境变量的问题react-document-title可以实现自定义每个页面标题prop-types为react 的prop 属性提供类型检查@material-ui/core一个非常好用的react常用组件库react-router-domreact的路由库react-redux状态管理库redux-logger当redux store更新时的日志打印工具,调试非常有用styled-components解决常规CSS的痛点,将CSS代码写在js文件中,提供了完善的样式解决方案
项目准备
环境准备
-
安装Sublime Text
Sublime Text的使用可以参考我的另一篇文章React-使用Sublime Text3开发的必备工具,里面介绍一些实用的插件。 -
安装Node.js
Node.js官网
使用create-react-app初始化项目
单页面的项目使用create-react-app可以快速构建脚手架。如果后续有多页面需求也可以很方便切换回webpack打包的模式。create-react-app官网。初始化命令为:
npx create-react-app my-app
cd my-app
npm start
创建项目目录结构
根据上面的项目分层结构图,在src目录下分别创建 actions、components、configurestore、container、images、reducers文件夹。actions用来存放容器层和数据层交互的action.js文件,components存放无状态组件或者能够自包含的组件,configurestore里面保存初始化redux store的js,container存放所有容器层的js,images存放图片文件,reducers存放数据层的reducer js文件。

安装第三方库
下载上面介绍的依赖库到本地,你可以直接复制我的package.json中的依赖,然后在项目根目录执行命令npm install。也可以自行安装最新版本的依赖库。
{
"name": "my-app",
"version": "0.1.0",
"private": true,
"dependencies": {
"@material-ui/core": "^3.9.3",
"dotenv": "^8.0.0",
"dotenv-expand": "^5.1.0",
"prop-types": "^15.7.2",
"react": "^16.8.6",
"react-document-title": "^2.0.3",
"react-dom": "^16.8.6",
"react-redux": "^7.0.3",
"react-router-dom": "^5.0.0",
"react-scripts": "3.0.1",
"redux": "^4.0.1",
"redux-devtools-extension": "^2.13.8",
"redux-logger": "^3.0.6",
"redux-thunk": "^2.3.0",
"styled-components": "^4.2.0"
},
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},
"eslintConfig": {
"extends": "react-app"
},
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
}
}