- 微信小程序开发注意事项
jun778895
微信小程序小程序
微信小程序开发是一个融合了前端开发、用户体验设计、后端服务(可选)以及微信小程序平台特性的综合性项目。这里,我将详细介绍一个典型的小程序开发项目的全过程,包括项目规划、设计、开发、测试及部署上线等各个环节,并尽量使内容达到或超过2000字的要求。一、项目规划1.1项目背景与目标假设我们要开发一个名为“智慧校园助手”的微信小程序,旨在为学生提供一站式校园生活服务,包括课程表查询、图书馆座位预约、食堂
- uniapp微信小程序开发踩坑日记:Pinia持久化报错Cannot read property ‘localStorage‘ of undefined
肖肖肖丽珠
uni-app微信小程序小程序
插件默认使用localStorage实现持久化,小程序端不兼容,需要替换持久化APIimport{defineStore}from'pinia'exportconstuseCommonStore=defineStore('pack-store',{state:():State=>({wwInfo:{},globalData:{},timerLock:false,//是否关闭合成定时器}),gett
- 如何将wordpress网站做成微信小程序(我的第一款微信小程序)
shuihan198712
01作品信息作品名称:Axure技术小站作品类型:微信小程序开发日期:2019-07-25目前状态:刚开始,还在开发,上线时间未知02背景1、之前在做wordpress微信支付时候,偶尔发现了一篇,将wordpress网站做成微信小程序的文章。2、微信小程序这么火3、学习一下,了解下小程序开发的一些知识03准备工作1、个人知识储备:我没有相关的代码经验,之前稍微接触过一点点,零零散散,不足以独立写
- 二手书微信小程序源码定制开发与搭建
gylinda
微信小程序小程序
随着互联网的普及和移动支付的便捷性,微信小程序已成为电商行业的新宠。对于二手书市场,开发一款专用的二手书微信小程序,将极大地丰富用户体验,提高销售效率。本文将从市场分析、用户需求、功能特点、技术实现和商业模式等方面,《贵阳纳海川科技》阐述二手书微信小程序开发的重要性和策略。一、市场背景随着人们生活水平的提高和阅读需求的增长,二手书市场逐渐崛起。越来越多的用户开始在互联网上买卖二手书。为了方便用户买
- 计算机毕业设计SSM_Vue宠物商城系统【代码讲解+安装调试+文档指导】
计算机毕业设计_吉哥
作者:计算机编程-吉哥简介:专业从事JavaWeb程序开发,微信小程序开发,定制化项目、源码、代码讲解、文档撰写、ppt制作。做自己喜欢的事,生活就是快乐的。心愿:点赞收藏⭐评论文末获取源码联系技术选型spring、springmvc、mybatis、vue、elementUI、LayUI、mysql、tomcat8.5、jdk1.8数据库表结构14张开发工具:idea或者eclipse、navi
- 微信小程序开发系列:云函数`module.exports`与`exports.main`深入分析模块导出方式的区别
朴拙Python交易猿
微信小程序小程序
微信小程序开发系列:云函数module.exports与exports.main深入分析模块导出方式的区别在微信小程序的开发过程中,云函数扮演着重要的角色,它允许开发者在服务器端执行代码,处理数据,从而为小程序提供强大的后端支持。在编写云函数时,我们通常会接触到两种模块导出方式:module.exports和exports.main。本文将深入分析这两种导出方式的区别,帮助开发者更好地理解它们的使
- 微信小程序开发中的流数据处理和兼容性问题(TextDecoder微信小程序未定义),真机和开发者环境返回对象不一致
枫斗.
微信小程序小程序
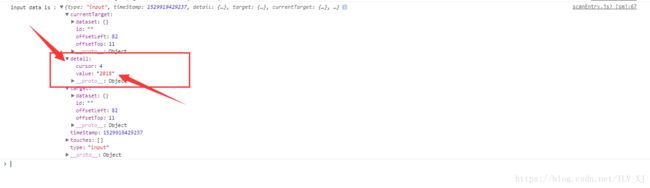
微信小程序开发中的流数据处理和兼容性问题摘要在微信小程序开发中,处理流数据是常见的需求,但开发者可能会遇到一些兼容性和数据类型处理的问题。本文将探讨两个主要问题:1)TextDecoder在微信小程序中的不兼容性;2)开发者工具与真机环境下数据对象类型的差异。问题一:TextDecoder的兼容性问题问题描述在uni-app框架中,使用TextDecoder对象来解码Uint8Array或Arra
- 小白学习微信小程序的跨页面通信和数据传递
棂梓知识
学习微信小程序小程序
跨页面通信和数据传递在微信小程序开发中非常重要,它们可以帮助不同页面之间共享数据并实现页面间的交互。本文将详细介绍微信小程序中的跨页面通信和数据传递的相关知识,并提供代码案例进行说明。小程序中跨页面通信的方式主要包括:使用全局变量使用事件总线使用页面栈数据传递的方式主要包括:使用URL参数使用全局变量使用页面栈下面我们将分别介绍这些方式,并提供相应的代码案例。一、跨页面通信使用全局变量小程序提供了
- 南昌微信小程序开发定制制作公司
南昌百恒网络
随着互联网的发展,越来越多的企业选择制作微信小程序拓展业务和影响力。对于企业来说小程序不但可以开拓市场,小程序相较于app来说开发成本和推广运营成本也要低的多。小程序的推出不只让用户取得更好的门店体验的服务,也处理了线上用户对线下门店的一些服务需要。线下门店也能够通过应用小程序的方式带来线上流量,用户能够在线上通过不同的入口进入商家小程序,享用门店服务。小程序的出现为我们的生活带来了巨大的改变,现
- 微信小程序SSL证书
pemper_
SSL微信小程序ssl小程序http网络协议https网络
微信小程序开发投入项目使用就需要用到SSL证书,主要原因SSL证书是让服务器的数据采取加密协议传输,避免来自中间人劫持或数据泄漏,所以在小程序交互数据过程中起到了关键性的作用。为考虑到多个手机版本的兼容性,所以微信小程序的SSL证书必须是主流类型的SSL证书,默认的根证书和中间证书最好用原厂的,避免断根导致的信任问题。申请微信小程序SSL证书方法1、选择CA机构,如JoySSL,打开官网注册填写注
- 从零开始:Uni-App 微信小程序开发指南
此地不宜久刘同学
uni-app微信小程序小程序
目录介绍第一步:准备工作第二步:编写代码1.创建页面2.配置路由3.修改配置文件4.运行和调试第三步:发布小程序Uni-App的优势和特点1.跨平台开发2.基于Vue.js3.强大的组件库和插件生态4.多平台支持5.社区活跃6.官方文档和教程丰富7.完善的调试和发布流程Uni-App的未来展望介绍随着移动应用市场的蓬勃发展,跨平台应用开发成为了越来越多开发者的选择。Uni-App作为一款跨平台应用
- 一栈走天下:使用HBuilderX高效搭建Uni-App微信小程序开发环境
DTcode7
微信小程序相关uni-app微信小程序notepad++
一栈走天下:使用HBuilderX高效搭建Uni-App微信小程序开发环境Uni-App与HBuilderX简介Uni-App基础HBuilderX介绍环境搭建步骤步骤1:安装HBuilderX步骤2:创建Uni-App项目步骤3:配置微信小程序平台步骤4:预览与发布代码示例:一个简单的HelloWorld性能与安全最佳实践结语与展望在多端开发日益流行的今天,Uni-App以其“一次编写,多端运行
- 微信小程序轮播图
爱斯基摩白
微信小程序swiper组件轮播图照着开发文档尝试,总是能有所收获.之前做Android开发,做个轮播图并不简单,用上viewpage再设置圆点,折腾一通之后还一堆bug.今天尝试微信小程序开发做轮播图,真是感动的泪流满面.废话说完了,上图.image上图就是一个简易的轮播图,是不是很简易.23333主要是代码也很简单.1.index.wxml这里有几个属性需要说明.image微信小程序开发的循环用
- 微信小程序开发中的数据缓存和离线存储
大黄鸭duck.
微信小程序缓存小程序
微信小程序开发中的数据缓存和离线存储是非常重要的,可以提高小程序的性能和用户体验。在本篇文章中,我将详细介绍数据缓存和离线存储的概念以及如何在微信小程序中使用它们。一、数据缓存数据缓存是指在小程序中将数据存储在本地,以便下次使用时可以快速访问。小程序中有两种常用的数据缓存方式:本地缓存和全局缓存。本地缓存本地缓存是指将数据存储在用户的手机中,以便下次打开小程序时可以快速读取。在微信小程序中,可以使
- 微信小程序uniapp+vue3+ts+pinia的环境搭建
Outcir
微信小程序uni-app小程序
一.创建uniapp项目通过vue-cli创建npxdegitdcloudio/uni-preset-vue#vite-tsmy-vue3-project二.安装依赖:1.pnpmi2.运行项目:将package.json的"dev:mp-weixin":"uni-pmp-weixin",改为"serve":"uni-pmp-weixin",后续可以用pnpmrunserve启动微信小程序开发工具
- 小程序外卖开发中的关键技术与实现方法
万岳科技系统开发
小程序
小程序外卖服务凭借其便捷性和灵活性,正成为现代餐饮行业的重要组成部分。开发一个功能完善的小程序外卖系统,需要掌握一系列关键技术和实现方法。本文将介绍小程序外卖开发中的核心技术,并提供具体的代码示例,帮助开发者理解和实现这些技术。1.小程序架构设计小程序外卖系统的架构设计主要包括前端的小程序和后端的服务器部分。前端负责用户界面的展示和交互,后端则处理数据存储和业务逻辑。1.1前端技术栈微信小程序开发
- 合肥微信小程序开发一般需要多少钱
A挑战自我
合肥做一个小程序价格是不等的,主要看客户需求和功能,一般普通的一个微信小程序,合肥小程序制作公司可能报价3~5k,功能性的5k以上。那么,小程序多少钱做一个?做一个微信小程序大概多少钱?下面跟随安徽云帮邦网络一起来看看吧!一个小程序的费用是根据你的需求而定的,因为影响到小程序价格的因素有很多,例如类型、功能、开发方式等等都会影响到最终的价格。所以,要想知道最终的价格,你需要告诉我,你想做一个什么类
- 微信小程序开发框架大比拼
大鱼前端
前端
微信小程序,作为一种无需下载安装即可使用的应用,受到了广大用户的喜爱。而在开发微信小程序时,选择合适的框架至关重要。本文将为您介绍三种主流的微信小程序开发框架,并分析它们的优缺点。一、微信原生开发微信原生开发框架即直接使用微信提供的开发工具和API进行开发,是最具微信特色的开发方式。优点:官方支持:微信原生开发框架得到官方的全力支持,具有最高的权限和稳定性。性能卓越:由于直接使用微信的底层技术,原
- UniApp微信小程序解决苹果手机上方刘海屏遮挡的方法
uniapp
大家好,我是你们的好朋友咕噜铁蛋!今天我要和大家分享一种解决苹果手机上方刘海屏遮挡的方法,特别适用于UniApp开发的微信小程序。如果你在开发过程中遇到了这个问题,不妨跟着我一起来看看如何解决吧!苹果手机的刘海屏设计给用户带来了更大的视觉享受,但对于开发者来说,它也带来了一些布局上的挑战,尤其是在微信小程序开发中。因此,我们需要寻找一种方法来确保应用程序在苹果手机上能够正常显示,不被刘海屏遮挡。下
- 微信小程序开发实战记录
caperxi
小程序微信小程序前端小程序
近期公司需要开发一个小程序项目,时间非常紧急,在开发过程中遇到几个困扰的问题及解决方案,记录如下:小程序框架选择基础框架:小程序原生框架+sassui:采用vantweapp图表:采用ec-echarts小程序开发1微信小程序打开问卷星2微信小程序wxs使用正则的问题3微信使用echarts层级问题4h5中判断是否在小程序环境中5嵌套h5中实现分享企微、微信和下载功能6vantweapp样式覆盖处
- uniapp微信小程序开发踩坑日记:获取带参小程序码中的参数(获取地址栏参数)
早八睡不醒午觉睡不够的程序猿
小程序uni-app微信小程序
一、三种小程序码微信提供了三种生成小程序码的接口第一种小程序码是有限制的,只能在微信内打开,不能长期保存和分享第二种小程序码可以保存到手机相册,也可以分享给其他人,适合在需要长期保存或分享的场景下使用第三种小程序码是一种带参数的小程序码,可以包含额外的信息,比如推广参数或场景信息今天我们要介绍的就是获取带参小程序码中的参数二、参数获取带参数的小程序码除了携带扫码后跳转到的页面信息外,还可以携带由程
- uniapp微信小程序开发踩坑日记:onShow的应用场景及用法
早八睡不醒午觉睡不够的程序猿
uni-app微信小程序小程序前端开发语言
onShow的应用场景由于微信小程序是单页应用程序,所以用户在打开小程序后,只有第一次进入页面时会加载页面,之后再通过导航栏切换到相同的页面并不会导致页面重新加载但是在某些场景下,我们希望每次用户一回到某个页面,就执行相应的函数,但因为导航栏切换页面并不会导致页面重新加载,所以页面中的代码不会被再次执行如果大家和我一样使用vue3开发,可能会想到使用vue3的生命周期函数onMounted,但同样
- 微信小程序开发之Vant组件库
蓝黑2020
微信小程序微信小程序vant
文章目录环境Vant介绍示例微信小程序的npm支持安装npm包构建npm在微信小程序开发中使用Vant准备安装和配置一:安装二:修改app.json三:修改project.config.json四:构建npm包使用Button组件Calendar组件参考环境Windows11家庭中文版微信开发者工具Stable1.06.2401020调试基础库3.3.4nodev18.19.0npm10.2.3V
- 【Redis快速入门】Redis三种集群搭建配置(主从集群、哨兵集群、分片集群)
落798.
Redis入门到实战redisnotepad++数据库
个人名片:作者简介:一名大三在校生,喜欢AI编程❄️个人主页:落798.个人WeChat:hmmwx53️系列专栏:️零基础学Java——小白入门必备重识C语言——复习回顾计算机网络体系———深度详讲HCIP数通工程师-刷题与实战微信小程序开发——实战开发HarmonyOS4.0应用开发实战——实战开发Redis快速入门到精通——实战开发每日一句:我很忙,但我要忙的有意义!欢迎评论点赞收藏加关注
- 【Redis快速入门】Redis快速搭建主从架构
落798.
redis
个人名片:作者简介:一名大三在校生,喜欢AI编程❄️个人主页:落798.个人WeChat:hmmwx53️系列专栏:️零基础学Java——小白入门必备重识C语言——复习回顾计算机网络体系———深度详讲HCIP数通工程师-刷题与实战微信小程序开发——实战开发HarmonyOS4.0应用开发实战——实战开发Redis快速入门到精通——实战开发每日一句:我很忙,但我要忙的有意义!欢迎评论点赞收藏加关注
- 微信小程序如何分包
王新焱
微信小程序小程序
微信小程序开发过程中,随着业务不断迭代,程序包的体积越来越大,使用分包加载是开发者必须面对的问题。正常情况下,小程序首次启动时,会将整个代码包下载下来,所以如果代码包过大,会影响小程序首次启动时间,因此微信官方对小程序代码包做了大小限制。一、为什么要使用分包?1.小程序要求开发过程中压缩包的体积不能大于2M,否则无法提交发布2.对小程序进行分包,可以优化小程序首次启动下载时间,因为分包后主包的体积
- 微信小程序开发之大坑记之post请求
明月888
在微信小程序开发过程中,如果你完全按照官方文档来,那么恭喜你,90%的可能性你会掉入大坑而且还难以爬起来,有时候明显没有任何问题但是结果就是不对。今天就来给大家说一下客户端发起post请求时的一个坑。按照官方文档,我们客户端发起post请求的代码如下:t:function(){wx.request({url:'https://www.meimichao.com/bee/uploadHandler'
- 微信小程序引入官方《评价组件》的一些坑点
三笑咖啡
微信小程序小程序评价组件
作为微信小程序开发者,多少有些想对其吐槽的冲动。文档是多,却混乱、自相矛盾等等。这次遇到的坑就是官方的《评价组件》,原本引入该组件是为了增加用户体验,结果却不如人意。按官方文档引入组件(代码层面的引入,公众管理平台添加插件),启动开发工具,手机预览。ok弹出了评价窗口。再试下就嘠了,没有弹出,返回结果还是正常的(success,code=0)。又连续试了几下还是同样的结果,都开始怀疑自己是不是哪的
- 【元芳-微信小程序系列一】微信小程序开发入门
元芳Q代码
微信小程序微信小程序小程序
【元芳-微信小程序系列一】微信小程序开发入门本章我们介绍下开发微信小程序需要的准备工作,以及微信小程序发布流程。结尾会简单介绍下三方平台代开发微信小程序和普通小程序开发的区别。1、微信小程序简介1.1、小程序技术发展史小程序并非凭空冒出来的一个概念。当微信中的WebView逐渐成为移动Web的一个重要入口时,微信就有相关的JSAPI了。下面代码使用WeixinJSBridge预览图片WeixinJ
- 【微信小程序开发】【SpringBoot】解决真机调试中无法向后台请求数据的问题
Elephant_King
微信小程序开发#SpringBoot微信小程序springbootjava
前言最近做了一个微信小程序+SpringBoot的一个项目,在编译器中用localhost请求后台可以实现,但是在手机上进行真机调试就无法正确的从后台请求数据,问题已经解决,下面是我的一点经验获取本机的ip地址(ipv4)这里macOS与Windows有区别,本人用的是macOS,在控制台输入ifconfig,找到en0中的ipv4地址windows我记得控制台命令是ipconfig手机打开开发者
- mongodb3.03开启认证
21jhf
mongodb
下载了最新mongodb3.03版本,当使用--auth 参数命令行开启mongodb用户认证时遇到很多问题,现总结如下:
(百度上搜到的基本都是老版本的,看到db.addUser的就是,请忽略)
Windows下我做了一个bat文件,用来启动mongodb,命令行如下:
mongod --dbpath db\data --port 27017 --directoryperdb --logp
- 【Spark103】Task not serializable
bit1129
Serializable
Task not serializable是Spark开发过程最令人头疼的问题之一,这里记录下出现这个问题的两个实例,一个是自己遇到的,另一个是stackoverflow上看到。等有时间了再仔细探究出现Task not serialiazable的各种原因以及出现问题后如何快速定位问题的所在,至少目前阶段碰到此类问题,没有什么章法
1.
package spark.exampl
- 你所熟知的 LRU(最近最少使用)
dalan_123
java
关于LRU这个名词在很多地方或听说,或使用,接下来看下lru缓存回收的实现
1、大体的想法
a、查询出最近最晚使用的项
b、给最近的使用的项做标记
通过使用链表就可以完成这两个操作,关于最近最少使用的项只需要返回链表的尾部;标记最近使用的项,只需要将该项移除并放置到头部,那么难点就出现 你如何能够快速在链表定位对应的该项?
这时候多
- Javascript 跨域
周凡杨
JavaScriptjsonp跨域cross-domain
- linux下安装apache服务器
g21121
apache
安装apache
下载windows版本apache,下载地址:http://httpd.apache.org/download.cgi
1.windows下安装apache
Windows下安装apache比较简单,注意选择路径和端口即可,这里就不再赘述了。 2.linux下安装apache:
下载之后上传到linux的相关目录,这里指定为/home/apach
- FineReport的JS编辑框和URL地址栏语法简介
老A不折腾
finereportweb报表报表软件语法总结
JS编辑框:
1.FineReport的js。
作为一款BS产品,browser端的JavaScript是必不可少的。
FineReport中的js是已经调用了finereport.js的。
大家知道,预览报表时,报表servlet会将cpt模板转为html,在这个html的head头部中会引入FineReport的js,这个finereport.js中包含了许多内置的fun
- 根据STATUS信息对MySQL进行优化
墙头上一根草
status
mysql 查看当前正在执行的操作,即正在执行的sql语句的方法为:
show processlist 命令
mysql> show global status;可以列出MySQL服务器运行各种状态值,我个人较喜欢的用法是show status like '查询值%';一、慢查询mysql> show variab
- 我的spring学习笔记7-Spring的Bean配置文件给Bean定义别名
aijuans
Spring 3
本文介绍如何给Spring的Bean配置文件的Bean定义别名?
原始的
<bean id="business" class="onlyfun.caterpillar.device.Business">
<property name="writer">
<ref b
- 高性能mysql 之 性能剖析
annan211
性能mysqlmysql 性能剖析剖析
1 定义性能优化
mysql服务器性能,此处定义为 响应时间。
在解释性能优化之前,先来消除一个误解,很多人认为,性能优化就是降低cpu的利用率或者减少对资源的使用。
这是一个陷阱。
资源时用来消耗并用来工作的,所以有时候消耗更多的资源能够加快查询速度,保持cpu忙绿,这是必要的。很多时候发现
编译进了新版本的InnoDB之后,cpu利用率上升的很厉害,这并不
- 主外键和索引唯一性约束
百合不是茶
索引唯一性约束主外键约束联机删除
目标;第一步;创建两张表 用户表和文章表
第二步;发表文章
1,建表;
---用户表 BlogUsers
--userID唯一的
--userName
--pwd
--sex
create
- 线程的调度
bijian1013
java多线程thread线程的调度java多线程
1. Java提供一个线程调度程序来监控程序中启动后进入可运行状态的所有线程。线程调度程序按照线程的优先级决定应调度哪些线程来执行。
2. 多数线程的调度是抢占式的(即我想中断程序运行就中断,不需要和将被中断的程序协商)
a)
- 查看日志常用命令
bijian1013
linux命令unix
一.日志查找方法,可以用通配符查某台主机上的所有服务器grep "关键字" /wls/applogs/custom-*/error.log
二.查看日志常用命令1.grep '关键字' error.log:在error.log中搜索'关键字'2.grep -C10 '关键字' error.log:显示关键字前后10行记录3.grep '关键字' error.l
- 【持久化框架MyBatis3一】MyBatis版HelloWorld
bit1129
helloworld
MyBatis这个系列的文章,主要参考《Java Persistence with MyBatis 3》。
样例数据
本文以MySQL数据库为例,建立一个STUDENTS表,插入两条数据,然后进行单表的增删改查
CREATE TABLE STUDENTS
(
stud_id int(11) NOT NULL AUTO_INCREMENT,
- 【Hadoop十五】Hadoop Counter
bit1129
hadoop
1. 只有Map任务的Map Reduce Job
File System Counters
FILE: Number of bytes read=3629530
FILE: Number of bytes written=98312
FILE: Number of read operations=0
FILE: Number of lar
- 解决Tomcat数据连接池无法释放
ronin47
tomcat 连接池 优化
近段时间,公司的检测中心报表系统(SMC)的开发人员时不时找到我,说用户老是出现无法登录的情况。前些日子因为手头上 有Jboss集群的测试工作,发现用户不能登录时,都是在Tomcat中将这个项目Reload一下就好了,不过只是治标而已,因为大概几个小时之后又会 再次出现无法登录的情况。
今天上午,开发人员小毛又找到我,要我协助将这个问题根治一下,拖太久用户难保不投诉。
简单分析了一
- java-75-二叉树两结点的最低共同父结点
bylijinnan
java
import java.util.LinkedList;
import java.util.List;
import ljn.help.*;
public class BTreeLowestParentOfTwoNodes {
public static void main(String[] args) {
/*
* node data is stored in
- 行业垂直搜索引擎网页抓取项目
carlwu
LuceneNutchHeritrixSolr
公司有一个搜索引擎项目,希望各路高人有空来帮忙指导,谢谢!
这是详细需求:
(1) 通过提供的网站地址(大概100-200个网站),网页抓取程序能不断抓取网页和其它类型的文件(如Excel、PDF、Word、ppt及zip类型),并且程序能够根据事先提供的规则,过滤掉不相干的下载内容。
(2) 程序能够搜索这些抓取的内容,并能对这些抓取文件按照油田名进行分类,然后放到服务器不同的目录中。
- [通讯与服务]在总带宽资源没有大幅增加之前,不适宜大幅度降低资费
comsci
资源
降低通讯服务资费,就意味着有更多的用户进入,就意味着通讯服务提供商要接待和服务更多的用户,在总体运维成本没有由于技术升级而大幅下降的情况下,这种降低资费的行为将导致每个用户的平均带宽不断下降,而享受到的服务质量也在下降,这对用户和服务商都是不利的。。。。。。。。
&nbs
- Java时区转换及时间格式
Cwind
java
本文介绍Java API 中 Date, Calendar, TimeZone和DateFormat的使用,以及不同时区时间相互转化的方法和原理。
问题描述:
向处于不同时区的服务器发请求时需要考虑时区转换的问题。譬如,服务器位于东八区(北京时间,GMT+8:00),而身处东四区的用户想要查询当天的销售记录。则需把东四区的“今天”这个时间范围转换为服务器所在时区的时间范围。
- readonly,只读,不可用
dashuaifu
jsjspdisablereadOnlyreadOnly
readOnly 和 readonly 不同,在做js开发时一定要注意函数大小写和jsp黄线的警告!!!我就经历过这么一件事:
使用readOnly在某些浏览器或同一浏览器不同版本有的可以实现“只读”功能,有的就不行,而且函数readOnly有黄线警告!!!就这样被折磨了不短时间!!!(期间使用过disable函数,但是发现disable函数之后后台接收不到前台的的数据!!!)
- LABjs、RequireJS、SeaJS 介绍
dcj3sjt126com
jsWeb
LABjs 的核心是 LAB(Loading and Blocking):Loading 指异步并行加载,Blocking 是指同步等待执行。LABjs 通过优雅的语法(script 和 wait)实现了这两大特性,核心价值是性能优化。LABjs 是一个文件加载器。RequireJS 和 SeaJS 则是模块加载器,倡导的是一种模块化开发理念,核心价值是让 JavaScript 的模块化开发变得更
- [应用结构]入口脚本
dcj3sjt126com
PHPyii2
入口脚本
入口脚本是应用启动流程中的第一环,一个应用(不管是网页应用还是控制台应用)只有一个入口脚本。终端用户的请求通过入口脚本实例化应用并将将请求转发到应用。
Web 应用的入口脚本必须放在终端用户能够访问的目录下,通常命名为 index.php,也可以使用 Web 服务器能定位到的其他名称。
控制台应用的入口脚本一般在应用根目录下命名为 yii(后缀为.php),该文
- haoop shell命令
eksliang
hadoophadoop shell
cat
chgrp
chmod
chown
copyFromLocal
copyToLocal
cp
du
dus
expunge
get
getmerge
ls
lsr
mkdir
movefromLocal
mv
put
rm
rmr
setrep
stat
tail
test
text
- MultiStateView不同的状态下显示不同的界面
gundumw100
android
只要将指定的view放在该控件里面,可以该view在不同的状态下显示不同的界面,这对ListView很有用,比如加载界面,空白界面,错误界面。而且这些见面由你指定布局,非常灵活。
PS:ListView虽然可以设置一个EmptyView,但使用起来不方便,不灵活,有点累赘。
<com.kennyc.view.MultiStateView xmlns:android=&qu
- jQuery实现页面内锚点平滑跳转
ini
JavaScripthtmljqueryhtml5css
平时我们做导航滚动到内容都是通过锚点来做,刷的一下就直接跳到内容了,没有一丝的滚动效果,而且 url 链接最后会有“小尾巴”,就像#keleyi,今天我就介绍一款 jquery 做的滚动的特效,既可以设置滚动速度,又可以在 url 链接上没有“小尾巴”。
效果体验:http://keleyi.com/keleyi/phtml/jqtexiao/37.htmHTML文件代码:
&
- kafka offset迁移
kane_xie
kafka
在早前的kafka版本中(0.8.0),offset是被存储在zookeeper中的。
到当前版本(0.8.2)为止,kafka同时支持offset存储在zookeeper和offset manager(broker)中。
从官方的说明来看,未来offset的zookeeper存储将会被弃用。因此现有的基于kafka的项目如果今后计划保持更新的话,可以考虑在合适
- android > 搭建 cordova 环境
mft8899
android
1 , 安装 node.js
http://nodejs.org
node -v 查看版本
2, 安装 npm
可以先从 https://github.com/isaacs/npm/tags 下载 源码 解压到
- java封装的比较器,比较是否全相同,获取不同字段名字
qifeifei
非常实用的java比较器,贴上代码:
import java.util.HashSet;
import java.util.List;
import java.util.Set;
import net.sf.json.JSONArray;
import net.sf.json.JSONObject;
import net.sf.json.JsonConfig;
i
- 记录一些函数用法
.Aky.
位运算PHP数据库函数IP
高手们照旧忽略。
想弄个全天朝IP段数据库,找了个今天最新更新的国内所有运营商IP段,copy到文件,用文件函数,字符串函数把玩下。分割出startIp和endIp这样格式写入.txt文件,直接用phpmyadmin导入.csv文件的形式导入。(生命在于折腾,也许你们觉得我傻X,直接下载人家弄好的导入不就可以,做自己的菜鸟,让别人去说吧)
当然用到了ip2long()函数把字符串转为整型数
- sublime text 3 rust
wudixiaotie
Sublime Text
1.sublime text 3 => install package => Rust
2.cd ~/.config/sublime-text-3/Packages
3.mkdir rust
4.git clone https://github.com/sp0/rust-style
5.cd rust-style
6.cargo build --release
7.ctrl