swagger 小试牛刀
了解Swagger
Swagger是一个规范和完整的框架,用于生成、描述、调用和可视化RESTful风格的Web服务。Swagger的目标是对REST API定义一个标准的和语言无关的接口,可让人和计算机无需访问源码、文档或网络流量监测就可以发现和理解服务的能力。当通过Swagger进行正确定义,用户可以理解远程服务并使用最少实现逻辑与远程服务进行交互。
Swagger应用:
- Swagger可以生成一个交互性的API控制台,开发者可以用来快速学习API,同时也方便测试人员了解API。
- Swagger支持OpenApi规范生成代码,生成的客户端和服务器端框架代码可以加速开发和测试速度。
- Swagger文件可以用不同的编程语言的代码注释中自动生成。
- Swagger文档可作为客户产品文档的一部分进行发布,可用于项目内部API审核,支持API自动生成同步的在线文档。
swagger项目
Swagger是一组开源项目,其中主要要项目如下:
- Swagger-ui:这是一套 HTML/CSS/JS 框架用于解析遵守 Swagger spec 的 JSON 或 YML 文件,可以为Swagger兼容API动态生成文档。
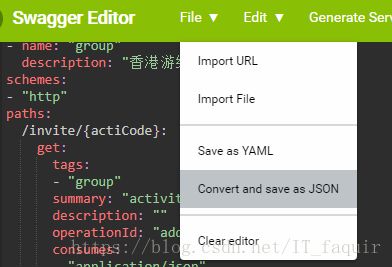
Swagger-editor:这是在线编辑器,用于验证你的 YML/JSON 格式的内容是否违反Swagger spec 。Swagger spec提供了一个方法,使我们可以用指定的JSON/YAML摘要来描述你的API。可让使用者在浏览器里以YAML格式编辑Swagger API规范并实时预览文档。可以生成有效的Swagger JSON描述,并用于所有Swagger工具中。
Swagger-codegen:一个模板驱动引擎,通过分析用户Swagger资源声明,这个工具可以为不同的平台生成客户端 SDK(比如 Java、JavaScript、Python 等)。这些客户端代码帮助开发者在一个规范平台中整合 API ,并且提供了更多健壮的实现,可能包含了多尺度、线程,和其他重要的代码。
Swagger-core: 用于Java/Scala的的Swagger实现。与JAX-RS(Jersey、Resteasy、CXF…)、Servlets和Play框架进行集成。
Swagger-js: 用于JavaScript的Swagger实现。
SwaggerHub:是 Swagger API 的一个集成服务网站,提供 Swagger 的企业级服务需求,集成 Github OAuth,一键将 Swagger 发布到 Github等便利平台。
swaggerhub在线平台入口:https://app.swaggerhub.com/homeswaggerhub帮助文档:https://app.swaggerhub.com/help/index
Swagger Inspector:测试API和生成OpenAPI的开发工具,使用Swagger Inspector测试的API可以生成到SwaggerHub中。Swagger Inspector的建立是为了解决开发者的三个主要目标:1. 执行简单的API测试;2. 生成OpenAPI文档;3. 探索新的API功能。
inspector帮助文档:https://swagger.io/docs/swagger-inspector/how-to-use-swagger-inspector/
平台搭建
环境准备:
1.安装node.js:上官网https://nodejs.org/en/ 下载LTS版本,安装过程很简单,略。可通过如下命令检查是否安装成功。
node -v
npm -v2.安装http-server(-g 表示全局安装)
关于http-server:基于nodejs的http服务器,零配置,方便使用
npm install -g http-server运行swagger-editor
3.获取源码:
swagger-editor源码地址:https://github.com/swagger-api/swagger-editor 可以直接下载或者clone到本地。
4.启动
到swagger-editor源码目录下使用http-server启动
http-server swagger-editor若想更换默认端口启动,增加参数
http-server –p 8888 swagger-editor启动结果:
Starting up http-server, serving swagger-editor
Available on:
http://10.10.9.31:8888
http://127.0.0.1:8888
Hit CTRL-C to stop the server我本地启动,指向swagger项目地址
http-server F:\java\swagger\swagger-editorswagger-editor算是启动好了,可通过http://127.0.0.1:8080/ 进行访问
运行swagger-ui
运行过程与swagger-editor一样,这里不再过多说明。
swagger-ui源码地址:https://github.com/swagger-api/swagger-ui
启动后访问地址:http://127.0.0.1:8081/dist/
使用tomcat
将下载的源码扔到webapp目录下,启动tomcat即可。
使用Dock
docker pull swaggerapi/swagger-editor
docker run -d -p 80:8080 swaggerapi/swagger-editor搞定。
应用
要想在swagger-ui中展现swigger-Editor所编写的api,需要导出yaml/json文件,将其放到可以访问的路径下,如swagger-ui项目的/dist目录下,并修改swagger-ui\dist\index.html中的配置
修改index.html,指向swagger.json文件
const ui = SwaggerUIBundle({
url: "http://10.10.9.31:8081/dist/swagger.json",
dom_id: '#swagger-ui',
deepLinking: true,
presets: [
SwaggerUIBundle.presets.apis,
SwaggerUIStandalonePreset
],
plugins: [
SwaggerUIBundle.plugins.DownloadUrl
],
layout: "StandaloneLayout"
})finish