React Native 使用SectionList实现分组列表
接上一篇博客导航器框架实现基础上实现分组列表;
简述:ReactNative在0.43.0版本中开始推出SectionList,RN高性能的分组(section)列表组件,支持下面的这些常用功能:
完全跨平台。
支持水平布局模式。
行组件显示或隐藏时可配置回调事件。
支持单独的头部组件。
支持单独的尾部组件。
支持自定义行间分隔线。
支持下拉刷新。
支持上拉加载。如果你的列表不需要分组(section),那么可以使用结构更简单的
在0.43版本中,如果希望section的头部能够吸顶悬浮,请暂时先使用老版的
想要了解更多的SectionList可以参考RN官网,点击此处!
目录
1、SectionList简述
2、SectionList常用属性和方法
3、SectionList示例,通讯录实现以及源码
正文
1、SectionList常用属性和方法
属性集合

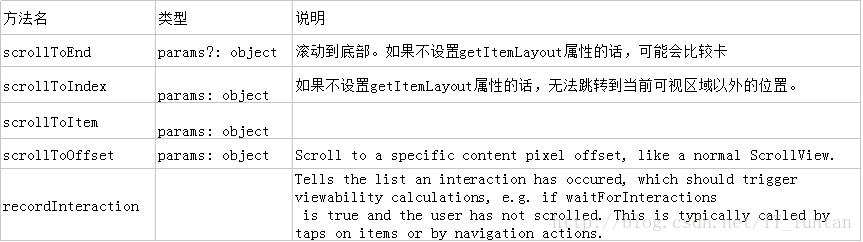
方法集合

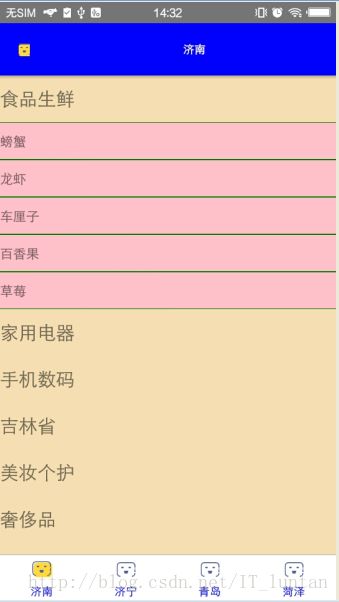
2、SectionList示例,二级列表展开、收缩功能实现及源码
源码,可直接复制修改使用:



/**
* Sample React Native App
* https://github.com/facebook/react-native
* @flow
*/
import React, {Component} from 'react';
import {
Platform,
StyleSheet,
Text,
View,
Image,
TouchableOpacity,
Button,
SectionList
} from 'react-native';
// 初始化总数据
var AllArr=[
{name:'食品生鲜',citys:[{name:'螃蟹'},{name:'龙虾'},{name:'车厘子'},{name:'百香果'},{name:'草莓'}]},
{name:'家用电器',citys:[{name:'超薄电视'},{name:'空调'},{name:'机器人'},{name:'洗衣机'},{name:'取暖器'}]},
{name:'手机数码',citys:[{name:'手机'},{name:'单反相机'},{name:'音响'},{name:'智能手环'},{name:'平板'}]},
{name:'吉林省',citys:[{name:'长春市'},{name:'吉林市'},{name:'四平市'},{name:'辽源市'},{name:'通化市'}]},
{name:'美妆个护',citys:[{name:'面膜'},{name:'防晒'},{name:'口红'}]},
{name:'奢侈品',citys:[{name:'LV箱包'},{name:'饰品'},{name:'钻石'},{name:'瑞士手表'}]},
{name:'全球购',citys:[{name:'全世界'},{name:'都'},{name:'是'},{name:'中国'},{name:'的'}]},
];
export default class CityJiNan extends Component {
static navigationOptions = ({navigation, screenProps}) => ({
headerTitle: `${navigation.state.params.login_title}`,
});
constructor(props) {
super(props);
this.state = {
//改变数据的数组
Arr:[
{name:'食品生鲜',citys:[{name:'螃蟹'},{name:'龙虾'},{name:'车厘子'},{name:'百香果'},{name:'草莓'}]},
{name:'家用电器',citys:[{name:'超薄电视'},{name:'空调'},{name:'机器人'},{name:'洗衣机'},{name:'取暖器'}]},
{name:'手机数码',citys:[{name:'手机'},{name:'单反相机'},{name:'音响'},{name:'智能手环'},{name:'平板'}]},
{name:'吉林省',citys:[{name:'长春市'},{name:'吉林市'},{name:'四平市'},{name:'辽源市'},{name:'通化市'}]},
{name:'美妆个护',citys:[{name:'面膜'},{name:'防晒'},{name:'口红'}]},
{name:'奢侈品',citys:[{name:'LV箱包'},{name:'饰品'},{name:'钻石'},{name:'瑞士手表'}]},
{name:'全球购',citys:[{name:'全世界'},{name:'都'},{name:'是'},{name:'中国'},{name:'的'}]},
]
};
//for循环添加字段删除字段添加标示和key
for (var i = 0; i < this.state.Arr.length; i++) {
this.state.Arr[i]['data'] = [];
this.state.Arr[i]['key'] = i;
this.state.Arr[i]['isShow'] = 'off';
delete this.state.Arr[i]['citys'];
}
}
//分组创建的cell
Cell(data){
return(
40,backgroundColor:'green',justifyContent: 'center',}}>
39,backgroundColor:'pink',justifyContent: 'center',}}>
{data.item.name}
);
}
// 展开改变数据源,增加数据,合上删除数组里的数据,根据isShow状态判断
show(data){
if (data.isShow==='off') {
this.state.Arr[data.key]['data'] = AllArr[data.key].citys;
this.state.Arr[data.key]['isShow'] = 'on';
this.setState({
Arr:this.state.Arr,
});
}else{
this.state.Arr[data.key]['data'] = [];
this.state.Arr[data.key]['isShow'] = 'off';
this.setState({
Arr:this.state.Arr,
});
}
}
//列表分组的header
Header({section}){
return(
50,
backgroundColor:'wheat',
justifyContent: 'center',}}
onPress={()=>{this.show(section)}}>
20}}>{section.name}
);
}
//去除警告
extraUniqueKey(item,index){
return index+item;
}
render() {
console.log('========'+JSON.stringify(this.state.Arr));
return (
this.state.Arr}//数据源
renderItem={this.Cell.bind(this)}//cell绑定时间创建cell
keyExtractor = {this.extraUniqueKey}//去除警告
renderSectionHeader={this.Header.bind(this)}//Header绑定时间创建表头
scrollEnabled={true}//默认是true,false禁止滚动
>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#F5FCFF',
},
welcome: {
fontSize: 20,
textAlign: 'center',
margin: 10,
},
instructions: {
textAlign: 'center',
color: '#333333',
marginBottom: 5,
},
});
SectionList的使用就暂且到这里了!