浅谈FLEX4使用spark.primitives.Path绘制多边形
如题,好吧,这时候我还在用flex开发项目,默默汗-_-||
开发flex语言已经6年了,今天惊喜地发现Path类,也真是汗颜。
不多说,让我们来好好研究下这个好用的组件:
Path可以根据传入的data属性绘制一些列路径段的填充图形元素,是一个很好的矢量图绘制组件,在矢量图形中,路径是按直线段或是曲线段连接的一些列点,这些线在一起行程一个图像,你可以用Path绘制一个复杂的矢量形状。
Path的data属性的语法与SVG路径语法相同,
--------------- 路径 ---------------
主要的语法:
M: moveTo
L: lineTo
H: horizontal lineTo
V: vertical lineTo
C: curveto
S: smooth curveto
Q: quadratic Bézier curve 二次B啨(yīng)zier曲线 (这名字我也第一次听,不知道是啥-_-||)
T: smooth quadratic Bézier curveto
A: elliptical Arc
Z: closepath命令区分大小写,除了Z。大写表示绝对位置,小写表示相对位置。
接下来是每个字母语法的详解了:
网上看了下,发现已经有人总结,甚至给出范例,那么我就直接引文了:
path元素的形状是通过属性d定义的,属性d的值是一个“命令+参数”的序列。
每一个命令都用一个关键字母来表示,每一个命令都有两种表示方式。
一种是用**大写字母**,表示采用**绝对定位**。
另一种是用**小写字母**,表示采用**相对定位**
(例如:从上一个点开始,向上移动10px,向左移动7px)因为属性d采用的是用户坐标系统,所以不需标明单位。
接下来,来看一下各个命令
直线命令
M
【Move to】需要两个参数,分别是需要移动到的点的x轴和y轴的坐标。类似于移动画笔的位置。
M x y //绝对位置 m dx dy //相对位置。后续提到其他命令雷同,故省略不再赘述。
L
【Line to】需要两个参数,分别是一个点的x轴和y轴坐标,L命令将会在当前位置和新位置(L前面画笔所在的点)之间画一条线段。
H 【绘制平行线】
V 【绘制垂直线】
这两个命令都只带一个参数,标明在x轴或y轴移动到的位置,因为它们都只在坐标轴的一个方向上移动
Z 【闭合路径】
Z命令会从当前点画一条直线到路径的起点。不区分大小写
看一下MDN中给的例子:画的是一个矩形。
xml version="1.0" standalone="no"?>
<svg width="100px" height="100px" version="1.1" xmlns="http://www.w3.org/2000/svg">
<path d="M10 10 H 90 V 90 H 10 L 10 10"/>
<path d="M10 10 H 90 V 90 H 10 Z"/>
<circle cx="10" cy="10" r="2" fill="red"/>
<circle cx="90" cy="90" r="2" fill="red"/>
<circle cx="90" cy="10" r="2" fill="red"/>
<circle cx="10" cy="90" r="2" fill="red"/>
svg>曲线命令
C
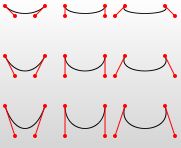
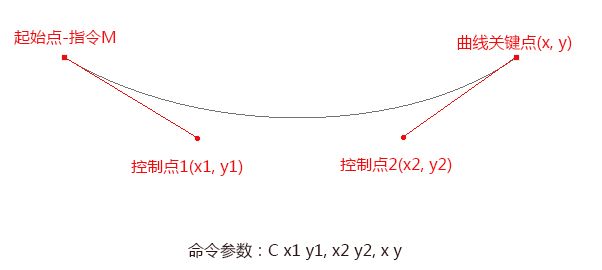
三次贝塞尔曲线。(x,y)表示的是曲线的终点,(x1,y1)是起点的控制点,(x2,y2)是终点的控制点。
控制点描述的是曲线起始点的斜率,曲线上各个点的斜率,是从起点斜率到终点斜率的渐变过程。C x1 y1, x2 y2, x y有点抽象,可以看一下例子。(建议自己拍一下代码看看效果)
"1.0" standalone="no"?>
S
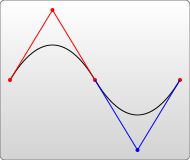
当一个点某一侧的控制点是它另一侧的控制点的对称(以保持斜率不变),可以使用S命令。简写的贝塞尔曲线命令。
如果S命令跟在一个C命令或者另一个S命令的后面,它的第一个控制点,就会被假设成前一个控制点的对称点。如果S命令单独使用,前面没有C命令或者另一个S命令,那么它的两个控制点就会被假设为同一个点。S x2 y2, x y继续扔一个栗子来看看。【注意】蓝色部分是对称的控制点
xml version="1.0" standalone="no"?>
<svg width="190px" height="160px" version="1.1" xmlns="http://www.w3.org/2000/svg">
<path d="M10 80 C 40 10, 65 10, 95 80 S 150 150, 180 80" stroke="black" fill="transparent"/>
svg>Q
二次贝塞尔曲线Q,只需要一个控制点,用来确定起点和终点的曲线斜率。因此它需要两组参数,控制点和终点坐标。
Q x1 y1, x y看一下例子,(代码中表示点的位置没写。)
xml version="1.0" standalone="no"?>
<svg width="190px" height="160px" version="1.1" xmlns="http://www.w3.org/2000/svg"">
<path d="M10 80 Q 95 10 180 80" stroke="black" fill="transparent"/>
svg>效果图,path是黑色曲线
T
与S命令相似,是Q命令的简写命令。
与S命令相似,T也会通过前一个控制点,推断出一个新的控制点。这意味着,在你的第一个控制点后面,可以只定义终点,就创建出一个相当复杂的曲线。
【需要注意】,T命令前面必须是一个Q命令,或者是另一个T命令,才能达到这种效果。如果T单独使用,那么控制点就会被认为和终点是同一个点,所以画出来的将是一条直线。
T x y
还是看例子比较清楚。
xml version="1.0" standalone="no"?>
<svg width="190px" height="160px" version="1.1" xmlns="http://www.w3.org/2000/svg">
<path d="M10 80 Q 52.5 10, 95 80 T 180 80" stroke="black" fill="transparent"/>
svg>效果图如下:【注意蓝色部分是自动补全对称的】
转自https://segmentfault.com/a/1190000005053782
以下是填充色的设置,可以使纯色,也可以是渐变色:
在AS代码中根据需要动态改变path的data属性,可以达到图形的灵活变化的效果。
我在项目中使用path绘制了一个随鼠标移动的尖角信息窗口,边框圆角样式、绘制屏幕位置等完全可以灵活代码控制,可以说是相当好的一个工具了。