JavaFx and SceneBuilder (Mac 版)编程入门---从安装到实现
说在前面
首先,说一说我和JavaFx and SceneBuilder的一段缘分。在2016年Java实训的时候,当时刚过完大一,刚学会Java,过完暑假我们就迎来了JavaFx可视化编程实训,当时我们实训老师让我们用JavaFx的可视化编程工具SceneBuilder完成本次实训,因为SceneBuilder 是刚出不久的技术,网上可查的资料太少,只能全靠自己摸索了,摸索的结果是表面上用SceneBuilder做界面,事实上界面全靠手写。没想到过了一年,我因为项目需要又重新拾起了SceneBuilder,看了看网上关于SceneBuilder的教程仍旧很少,仅有的还是windows版的,因为现在自己在用Mac,所以便自己摸索,将自己的摸索的历程写下来和大家分享。
安装JavaFX
windows版的安装教程网上现有的已经足够了,我就只说明一下Mac版的安装步骤。编程的集成环境为Eclipse。
1.下载JavaFx插件。
首先,需要提醒在下载eclipse时,一定要安装最新的,因为旧版本的eclipse在可能使用这个安装教程没有相应的设置。
注意,Mac版的JavaFX插件在安装时如果使用适用于windows版的安装教程,在安装到40%的时候会莫名其妙的出错。
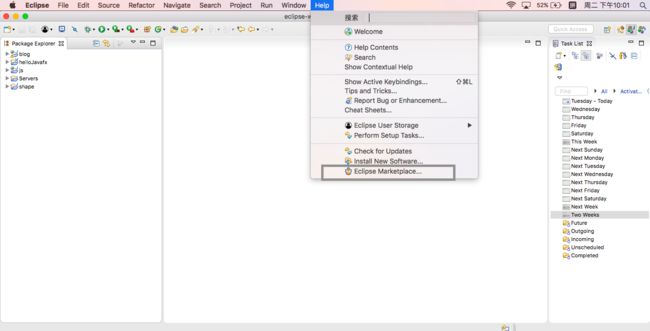
Mac版的JavaFx在哪里下载呢?我的Eclipse的版本是Eclipse OXYGEN,在打开Eclipse后,点击菜单栏 help,找到Eclipse MarketPlace (windows版安装教程是点击Install new Software, Mac版不需要那样做)
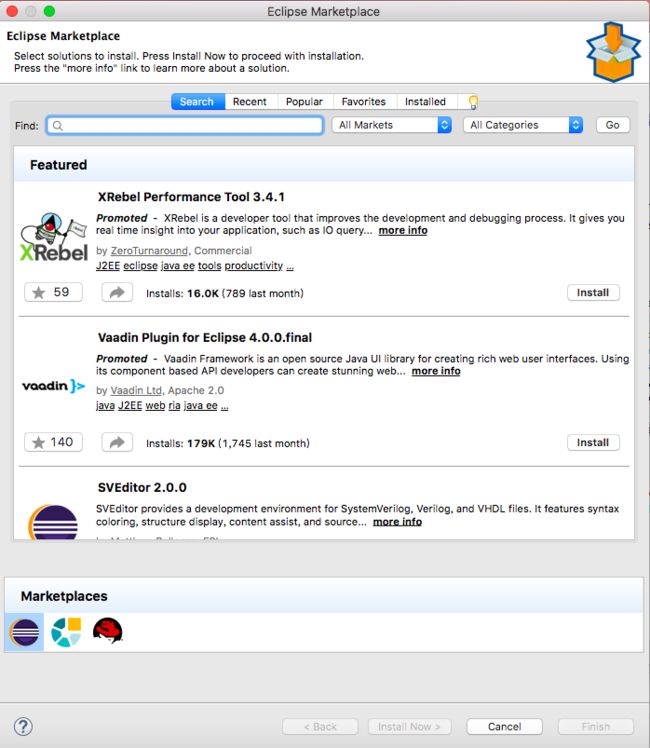
点击进入,
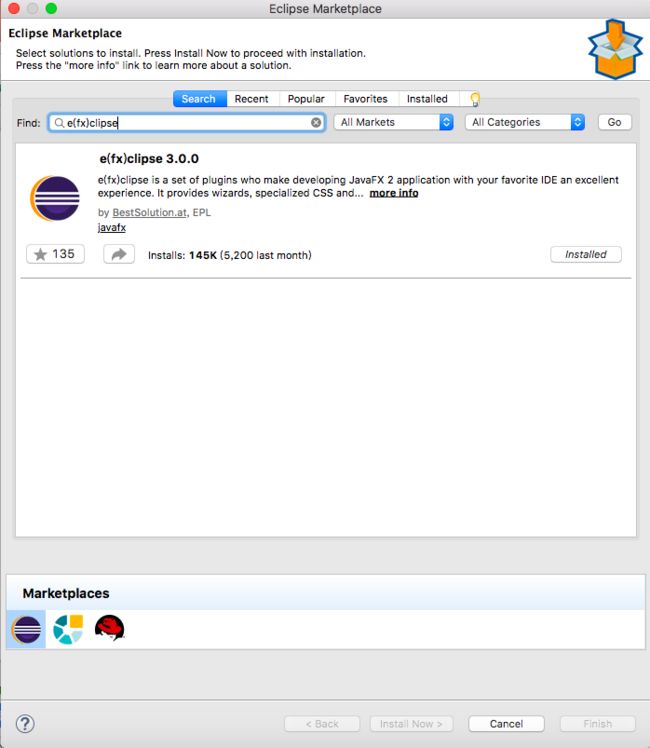
在find框内输入e(fx)clipse,一定要输入准确, 不能少一个字母,否则可能搜索不到。
搜索到后,点击installed按钮,进行安装,在同意协议后便需要等待一段时间,大概需要5~10分钟左右,看你网速了。
安装完成后,记得重启eclipse才会生效。
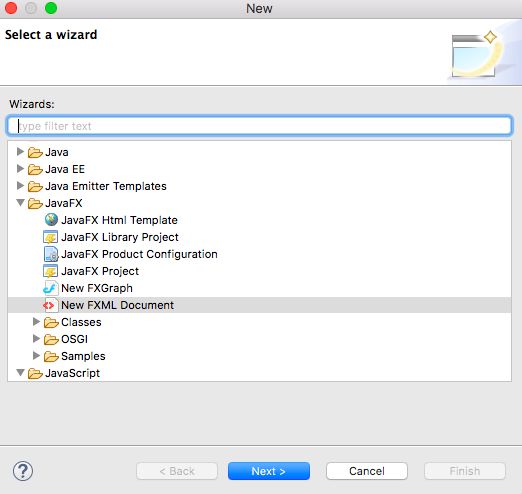
这时候,点击菜单栏里的file,点击other,可以看到可以新建JavaFx工程,便说明安装成功了。
安装SceneBuilder
SceneBuilder是独立于eclipse的,所以直接百度上搜索一下Scene Builder.
结果的第一项便是,点击进入,
进入后主页面是这样,没错,SceneBuilder是ORACLE的产品,不要太惊讶。但是这个页面哪里有下载按钮?不好好找还真的找不到。
看见主页面里那个英文的文章了没?就是那个Source Code,在最下面一段里,有个click here 链接,点击链接
点击后,来到新的页面,在这个页面的最底端有下载JavaFx SceneBuilder的链接,网页太长,图片里没有显示出来。
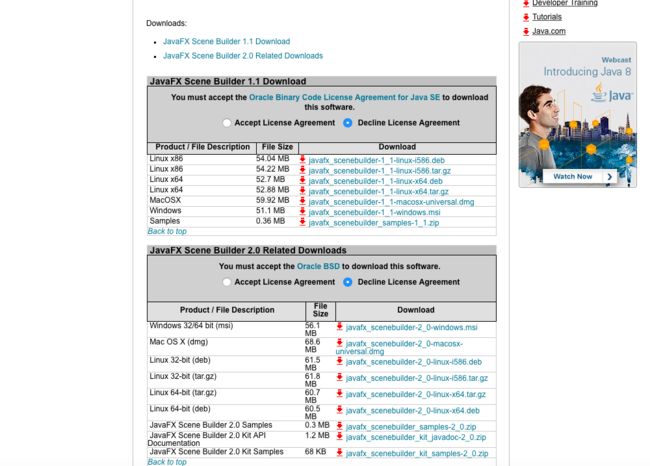
点击后链接后,你便会看到下载页。
选择JavaFX Scene Builder 2.0 Related Downloads版本,选择Mac OS X (dmg)版下载即可。
下载完成后,点击安装。
绑定Scene Builder
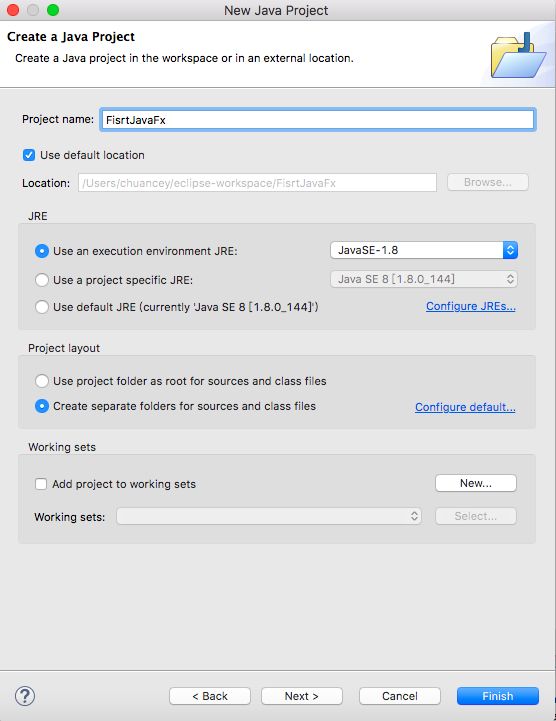
新建一个JavaFx工程
输入工程名
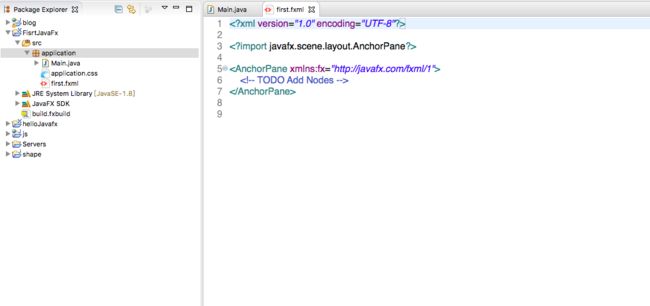
点击finish,下图便是自动生成的工程文件
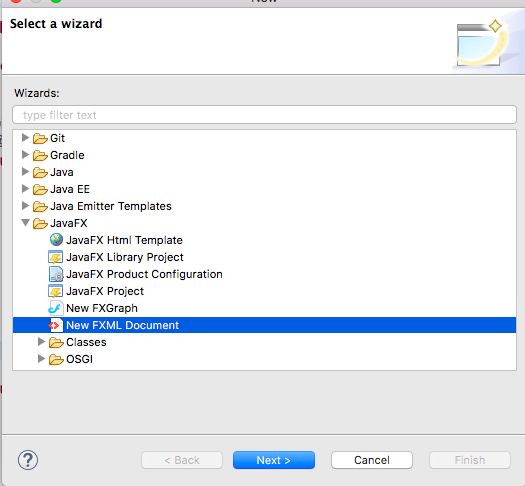
如果想用Scene Builder进行界面设计,则需要在application目录下新建一个FXML Document,这便是界面文件。
具体操作为:在application包点击右键 new product,选择other类型,选择JavaFx ,选择new FXML document.
注意:FXML document 要和Main.java文件同级目录,否则会带来文件路径的麻烦。
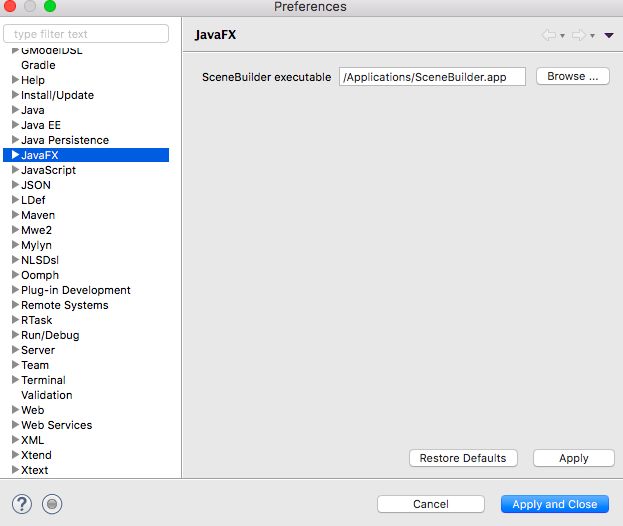
然后,点击菜单栏里的eclispe, 打开偏好设置,选择JavaFx
点击browse,在应用程序里找到SceneBuilder
选定即可。
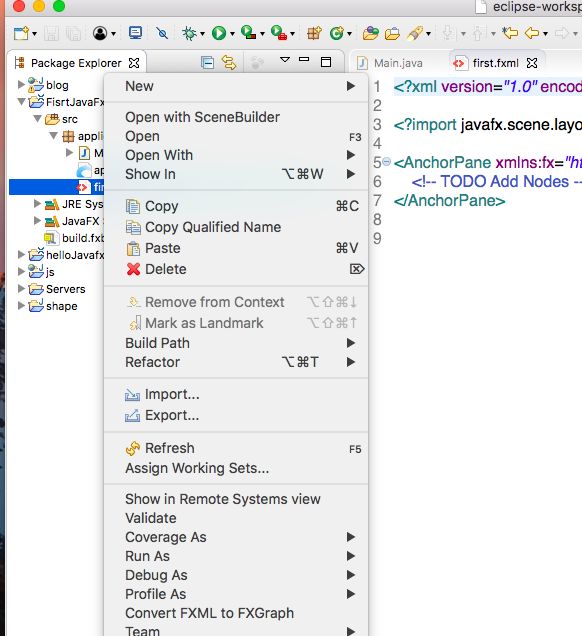
然后便可以打开FXMl document with Scene Buillder。

至此,所有的准备工作已完成,下一篇里我将用一个实例来说明怎么又用SceneBuilder进行界面设计并和我们的后端功能代码联系起来。