cocos2d-js之入门篇
转载请标明出处:
http://blog.csdn.net/iamzgx/article/details/54232599
本文出自:【iGoach的博客】
cocos2d-js,至今日,也马马虎虎算接触了一个星期了。这篇也算是对这个星期进行总结吧。
做为入门者,你需要明白cocos2d-x和cocos2d-js和cocos2d-lua和cocos2d-html和Cocos2d-Java的区别
cocos2d首先是使用Python语言写的,之后国内某人改版成c++版本的cocos2d-x,后来引入cocos2d-js,cocos2d-lua,cocos2d-html(现已合并到cocos2d-js),cocos2d-java。其中cocos2d-js在2014年就得到广泛的使用。
做为入门者,你需要明白cocos2d-js的基本框架
No picture you say a jb,上图:
一眼望去,做为android开发者,瞬间想到的是android基本框架的那张图,个人感觉有点像。
第一层是一些游戏平台,我们可以在Browsers 、Mobile Browsers ,WebApp,Android、Ios、Mac、Win32等等平台运行,三个字——跨平台,为什么支持跨平台呢?我们知道使用java的虚拟机就可以跨平台,天然的,至于ios使用的是开源项目Avian(java虚拟机)。
第二层,左边是cocos2d-h5,右边是cocos2d-x和cocos2d-xJSB。看到这里,会发现:
在浏览器平台,调用的是cocos2d-h5,它包括SceneGraph、Audio、Network、Animation、Physics、Resources Loader、Plugin-X,Editor Support等模块,也就是支持场景渲染,音视频,网络请求,动画,物理感应,资源加载,Plugin-X是简化第三方平台接入的作用,Editor Support主要是对编辑器进行一些支持。
在Native平台,调用的是cocos2d-x引擎,而cocos2d-x jsb是js代码转换为c++代码的桥梁,它里面包括spidermonkey引擎,通过spidermonkey引擎引擎回传给JSB,JSB桥接cocos2d-x。
第三层cocos2d-js API 是提供cocos2d-js开发者调用的API。类似android框架的framework层。
第四层cocos2d-js, Games开发者就是在这层进行开发的。
做为入门者,你需要明白cocos2d-js引擎原理
简单来说,就是使用h5的canvas标签进行绘制。
做为入门者,你可能需要以下的一些学习资料
cocos2d官网http://www.cocos.com/docs/js/index.html
cocos2d-js教学视频http://i.youku.com/lingjianfeng
做为入门者,你需要搭建开发环境
1、window平台下载安装Python https://www.python.org/downloads/
2、下载cocos2d-js引擎http://www.cocos.com/download
3、下载Apache Ant https://ant.apache.org/bindownload.cgi
4、下载AndroidSDK和Android NDK
5、下载wamp本地服务器
6、下载IDE sublime或者webstorm
首先安装python环境,只需要next就行,同时在path环境配置python的路径,最后在doc里面运行命令如下
这样就安装成功了。
接下来通过python命令运行cocos2d-js引擎里面的setup.py命令,比如,我的命令如下:
分别按步骤配置Apache Ant,Android SDK、Android NDK路径就好,注意Ant路径要要bin路径下。
配置好之后,接下来就是安装wamp,直接next就行了。最后运行wampmanager.exe,会看到任务栏里面程序,如下
点击它,然后启动所有服务就打开了本地服务器了。
接下来就是安装开发环境sublime或者webstorm。
到这里,我们就把开发环境搭建完成了。
做为入门者,你需要运行第一个HelloWorld
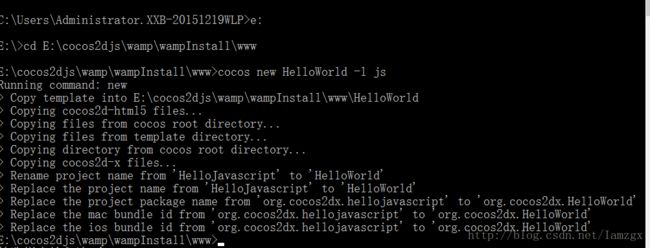
首先,我们在doc里面cd到wamp安装路径里面的www文件夹里面(或在你自己想要地方的创建),运行创建项目的命令。比如我的命令如下:
这样就创建好了一个项目,接下来我们来运行它
有两种方式,一种是通过命令
cocos run -p web或者直接打开浏览器访问,访问本地ip+/工程项目就行,比如我的如下
http://192.168.31.240/HelloWorld/这样我们上图界面和运行动画,也算入门了,哈哈。
做为入门者,你需要了解下基本工程项目
No picture you say a jb,上图:
framework目录,是cocos2d-js的API层的源码,可供我们调用的时候查看源码
res目录,主要是放置一些本地资源文件
runtime目录,ios的虚拟机
src目录,写js目录,场景,层,精灵等都是放在这层
tools目录,也就是框架里面的jsb层,把js转换为cocos2d-x的cpp代码的工具
.cocos-project.json和CMakeLists.txt项目编译配置文件
index.html 游戏的首页
main.js,游戏运行的入口函数,也就是类似的main函数
project.json 配置js的文件
做为入门者,来开发第一个场景
首先我们在src目录创建一个Scene,命名为HelloScene.js,代码如下:
var HelloLayer = cc.LayerColor.extend({
ctor:function(){
this._super(cc.color.BLUE);
//添加一个文本元素
var size = cc.winSize;
var helloTxt = new cc.LabelTTF("Hello World","Arial",30);
helloTxt.x = size.width/2;
helloTxt.y = size.height/2;
this.addChild(helloTxt);
this._listener = new cc.EventListener.create({
event:cc.EventListener.TOUCH_ONE_BY_ONE,
swallowTouches: true,
onTouchBegan:function(touch,event){
var target = event.getCurrentTarget(); // 获取事件所绑定的 target
// 获取当前点击点所在相对按钮的位置坐标
var locationInNode = target.convertToNodeSpace(touch.getLocation());
var s = target.getContentSize();
var rect = cc.rect(0, 0, s.width, s.height);
if (cc.rectContainsPoint(rect, locationInNode)) { // 点击范围判断检测
alert("You don't ckick me");
return true;
}
}
});
cc.eventManager.addListener(this._listener,helloTxt);
},
});
var HelloScene = cc.Scene.extend({
onEnter:function(){
this._super();
this.addChild(new HelloLayer());
},
});简单的一个Hello Wrold文本,然后为它添加一个点击事件。
通过上面代码我们知道,首先我们继承的是cc.LayerColor,主要为场景添加一个背景颜色,如果不需要背景颜色,可以直接继承cc.Layer。然后我们通过cc.LabelTTF创建了一个文本。为这个文本添加了一个点击事件,主要是通过cc.eventManager.addListener实现的,通过cc.EventListener.create创建一个回调,这个回调方法里面有三个参数
event:cc.EventListener.TOUCH_ONE_BY_ONE //单次触摸事件监听器
swallowTouches: true// 设置是否拦截事件,在 onTouchBegan 方法返回 true 时拦截,类似android的onInterceptTouchEvent
onTouchBegan:function //实现 onTouchBegan 事件回调函数
然后通过cc.Scene.extend创建HelloScene这个场景,把HelloLayer创建addChild就行。
接下来,在app.js右下角按钮事件添加场景跳转就行
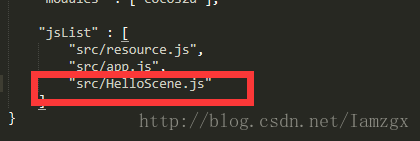
然后再project.json配置HelloScene.js,如下
这样没问题,我们就可以保存F5刷新下浏览器运行试下了,效果如下图
以上只是简单的一个示例。还有很多基本知识,没有说到,只能靠自己慢慢修炼了。