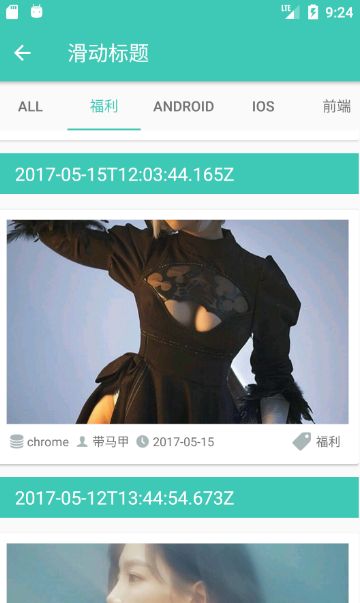
Material Design之TabLayout的用法(标题栏滑动+ViewPager)
原先讲解了Material Design之CollapsingToolbarLayout使用
这次继续这个全新的设计语言。
前言
Google官方在14年Google I/O上推出了全新的设计语言——Material Design。一并推出了一系列实现Material Design效果的控件库——Android Design Support Library。其中,有TabLayout, NavigationView,Floating labels for editing text,Floating Action Button,Snackbar, CoordinatorLayout, CollapsingToolbarLayout等等控件。在今后的学习中,我将一一介绍它们的特点和用法。
在移动应用中切换不同场景/功能,iOS中以底部三按钮、四按钮来实现的,而在Android中,则是抽屉式菜单或左右滑动式设计的。如何实现类似Google Play应用商店式的左右滑动,这就得靠TabLayout来实现了。
使用
1.获得Android Design Support Library库:
在Gradle文件中的dependency中添加依赖。
compile 'com.android.support:design:26.0.0-alpha1'2.定义布局文件:
通过使用可知,上面那些标签时通过TabLayout实现,而下面内容的变化则是ViewPager+Fragment实现的。
因此在Fragment(Activity)中:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:orientation="vertical">
<android.support.design.widget.TabLayout
android:id="@+id/tabLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:tabGravity="fill"
app:tabMode="scrollable"
app:tabSelectedTextColor="@color/colorAccent" />
<android.support.v4.view.ViewPager
android:id="@+id/viewPager"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:background="#ffffff"
/>
LinearLayout>切换ViewPager,显示不同的Fragment,在这里用一个布局相同的Fragment示例。
相信Fragment+ViewPager+FragmentPagerAdapter的组合,大家已经用得很熟悉了,在这里我就不介绍了。
TabLayout的使用:
根据官方文档说明,TabLayout的使用有以下两种方式:
通过TabLayout的addTab()方法添加新构建的Tab实例到TabLayout中:
TabLayout tabLayout = ...;
tabLayout.addTab(tabLayout.newTab().setText("Tab 1"));
tabLayout.addTab(tabLayout.newTab().setText("Tab 2"));
2.第二种则是使用ViewPager和TabLayout一站式管理Tab,也就是说不需要像第一种方式那样手动添加Tab:
ViewPager viewPager = ...;
TabLayout tabLayout = ...;
viewPager.addOnPageChangeListener(new TabLayoutOnPageChangeListener(tabLayout));而我们TabLayout的Demo就是用得第二种方式:
//Fragment+ViewPager+FragmentViewPager组合的使用
ViewPager viewPager = (ViewPager) findViewById(R.id.viewPager);
MyFragmentPagerAdapter adapter = new MyFragmentPagerAdapter(getSupportFragmentManager(),
this);
viewPager.setAdapter(adapter);
//TabLayout
TabLayout tabLayout = (TabLayout) findViewById(R.id.tabLayout);
tabLayout.setupWithViewPager(viewPager);//讲数据绑定到viewpager
优化使用:
new SetAdapterTask().execute();
...............................................................
private class SetAdapterTask extends AsyncTask<Void, Void, Void> {
protected Void doInBackground(Void... params) {
return null;
}
@Override
protected void onPostExecute(Void result) {
if (adpter != null) {
viewpager.setAdapter(adpter);
mTabLayout.setupWithViewPager(viewpager);
}
}
}TabLayout中的Tab似乎没有占满屏幕的宽度。如何解决呢?
有代码和XML两种方式:
1).代码
tabLayout.setTabGravity(TabLayout.GRAVITY_FILL);
tabLayout.setTabMode(TabLayout.MODE_FIXED);2).XML布局文件
.support.design.widget.TabLayout
android:id="@+id/tabLayout"
app:tabGravity="fill"
app:tabMode="fixed"
android:layout_width="match_parent"
android:layout_height="wrap_content"
/> TabGravity和TabMode,
TabGravity:放置Tab的Gravity,有GRAVITY_CENTER 和 GRAVITY_FILL两种效果。顾名思义,一个是居中,另一个是尽可能的填充(注意,GRAVITY_FILL需要和MODE_FIXED一起使用才有效果)
TabMode:布局中Tab的行为模式(behavior mode),有两种值:MODE_FIXED 和 MODE_SCROLLABLE。
MODE_FIXED:固定tabs,并同时显示所有的tabs。
MODE_SCROLLABLE:可滚动tabs,显示一部分tabs,在这个模式下能包含长标签和大量的tabs,最好用于用户不需要直接比较tabs。
下面用代码来比较这两种模式的不同:
class MyFragmentPagerAdapter extends FragmentPagerAdapter {
//tabs的数据集
public final int COUNT = 10;
private String[] titles = new String[]{"Tab2221", "T2", "Tb3", "Tab4", "Tab5555555555","Tab2221", "T2", "Tb3", "Tab4", "Tab5555555555"};
...
}
//1.MODE_SCROLLABLE模式
tabLayout.setTabMode(TabLayout.MODE_SCROLLABLE);
//2.MODE_FIXED模式
tabLayout.setTabMode(TabLayout.MODE_FIXED);Demo放在NoFragemt下面了,SevenFragment里面
NoFragmentDemo:https://github.com/huangshuyuan/NoFragmentDemo/