JavaScript在JSP页面加载与执行顺序
【1】JavaScript位置
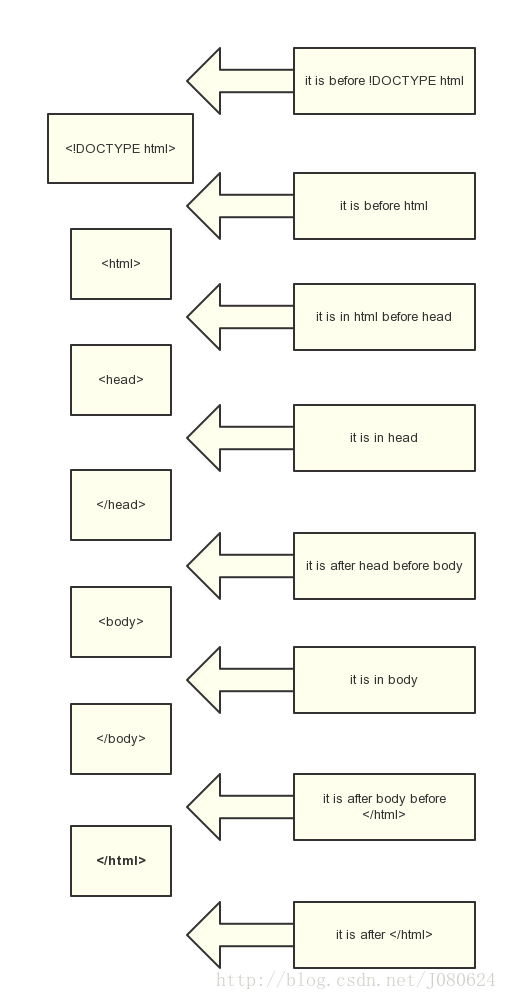
js在jsp页面中的位置如下图:
对应代码如下:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@include file="./WEB-INF/includes/taglibs.jsp" %>
<script type="text/javascript">
console.log("it is before !DOCTYPE html");
script>
<script type="text/javascript">
// test2();
console.log("it is before html");
script>
<html>
<script type="text/javascript">
console.log("it is in html before head");
script>
<head>
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="format-detection" content="telephone=no">
<script src="<%=uiPath%>ui/jquery/jquery.min.js" type="text/javascript">script>
<link href="<%=uiPath%>ui/skins/default/css/test.css" rel="stylesheet" type="text/css" />
<link href="<%=uiPath%>ui/skins/default/css/commons.css" rel="stylesheet" type="text/css" />
<script src="<%=uiPath%>ui/js/commons.js" type="text/javascript">script>
<script src="<%=uiPath%>ui/js/common_edit.js" type="text/javascript">script>
<script type="text/javascript">
$(function(){
console.log("it is in head");
});
script>
head>
<script type="text/javascript">
console.log("it is after head before body");
script>
<body>
<h2>Hello World!h2>
<script type="text/javascript">
console.log("it is in body");
script>
<div>
<span class="testls">test link scriptspan>
div>
body>
<script type="text/javascript">
console.log("it is after body before