React-CRON表达式生成器
自己写的一个CRON生成器,写的时候没有考虑组件化,所以比较繁杂,也没什么时间去优化,有需要的自己优化结构哈~
使用的是react+Ant+mobx,虽然加入了国际化组件但是并没有使用到,就被砍了,因为用户也不会用。
代码比较长,也比较笨,写的时候仅仅是想先完成功能再去优化,可惜没等我优化就凉了,后续有时间再改,代码下面有运行截图。
另外这里面的逻辑不能保证是正确的,因为我没有进行很多的测试,要使用请多测试,要是有bug,一定要说出来!我改还不行吗!!
附上全部代码
import React from 'react'
import { Input,Tabs,Radio,Checkbox, Row,Col } from 'antd';
import { observer, inject } from 'mobx-react'
import { injectIntl, intlShape } from 'react-intl'
const TabPane = Tabs.TabPane;
const RadioGroup = Radio.Group;
const CheckboxGroup = Checkbox.Group;
const options =[];
const hourOptions =[];
const daysForMonOptions =[];
const monthOptions =[];
const weekOptions =[];
for(let i = 0;i < 60;i++){ options.push(i.toString()) };
for(let i = 0;i < 24;i++){ hourOptions.push(i.toString()) };
for(let i = 1;i < 32;i++){ daysForMonOptions.push(i.toString()) };
for(let i = 1;i < 13;i++){ monthOptions.push(i.toString()) };
for(let i = 1;i < 7;i++){ weekOptions.push(i.toString()) };
@inject('UI','List')
@observer
class CRONExpression extends React.Component {
constructor (props) {
super(props);
this.state = {
searchValue:'',
CRONExpression:'',
CRONVal:'',
secondVal:'*',
minVal:'*',
hourVal:'*',
dayOfMonVal:'*',
MonVal:'*',
dayOfWekVal:'?',
yearVal:'',
secondCycleStart:'',
secondCycleEnd:'',
secondStart:'',
secondEvery:'',
secondChecked:'',
SecondRadiochecked:1,
minuteCycleStart:'',
minuteCycleEnd:'',
minuteStart:'',
minuteEvery:'',
minuteChecked:'',
minuteRadiochecked:1,
hourCycleStart:'',
hourCycleEnd:'',
hourStart:'',
hourEvery:'',
hourChecked:'',
hourRadiochecked:1,
daysCycleStart:'',
daysCycleEnd:'',
daysStart:'',
daysEvery:'',
daysChecked:'',
daysForWorking:'',
daysRadiochecked:1,
monthCycleStart:'',
monthCycleEnd:'',
monthStart:'',
monthEvery:'',
monthChecked:'',
monthRadiochecked:1,
weekCycleStart:'',
weekCycleEnd:'',
weekStart:'',
weekEvery:'',
weekChecked:'',
weekRadiochecked:1,
yearCycleStart:'',
yearCycleEnd:'',
yearRadiochecked:1,
}
}
//生成复选框
createChecks = (data) => {
return data.map(index => {
return( {index} )
})
}
//CRONtabs页切换回调
callback = (key) => {
console.log(key);
}
//CRON-秒-radio选择回调
onSecondRadioChange = (e) =>{
// console.log('Second radio checked',e.target.value)
let SecondRadiochecked = e.target.value;
this.setState({SecondRadiochecked});
switch(SecondRadiochecked){
case 1 : this.setState({ secondVal:'*' ,minVal:'*',hourVal:'*',dayOfMonVal:'*',MonVal:'*',dayOfWekVal:'?',yearVal:'',}); break;
case 2 : this.setState({ secondVal:this.state.secondCycleStart+'-'+this.state.secondCycleEnd }); break;
case 3 : this.setState({ secondVal:this.state.secondStart+'/'+this.state.secondEvery }); break;
case 4 : this.setState({ secondVal:this.state.secondChecked }); break;
}
// this.CRONExpression();
}
//CRON-秒-指定选择复选框
onSecndcheckChange=(checkedValues)=> {
let secondChecked = checkedValues.join(',');;
if(this.state.SecondRadiochecked==4){
this.setState({ secondVal:secondChecked })
}
this.setState({secondChecked:secondChecked});
};
//CRON-秒-指定周期-周期开始值输入框的回调
secondCycleStart = (e) =>{
if(this.state.SecondRadiochecked==2){
this.setState({
secondVal:e.target.value+'-'+this.state.secondCycleEnd
})
}
this.setState({secondCycleStart:e.target.value});
};
//CRON-秒-指定周期-周期结束值输入框的回调
secondCycleEnd = (e) =>{
if(this.state.SecondRadiochecked==2){
this.setState({
secondVal:this.state.secondCycleStart+'-'+e.target.value
})
}
this.setState({secondCycleEnd:e.target.value});
};
//CRON-秒-指定从几秒开始
secondStart = (e) =>{
if(this.state.SecondRadiochecked==3){
this.setState({
secondVal:e.target.value+'/'+this.state.secondEvery
});
}
this.setState({secondStart:e.target.value});
};
//CRON-秒-指定每几秒执行一次
secondEvery = (e) =>{
if(this.state.SecondRadiochecked==3){
this.setState({
secondVal:this.state.secondStart+'/'+e.target.value
});
}
this.setState({secondEvery:e.target.value});
};
//CRON-分钟-radio选择回调
onMinuteRadioChange = (e) =>{
// console.log('Second radio checked',e.target.value)
let minuteRadiochecked = e.target.value;
this.setState({minuteRadiochecked});
switch(minuteRadiochecked){
case 1 : this.setState({ minVal:'*',hourVal:'*',dayOfMonVal:'*',MonVal:'*',dayOfWekVal:'?',yearVal:'' }); break;
case 2 : this.setState({ minVal:this.state.minuteCycleStart+'-'+this.state.minuteCycleEnd }); break;
case 3 : this.setState({ minVal:this.state.minuteStart+'/'+this.state.minuteEvery }); break;
case 4 : this.setState({ minVal:this.state.minuteChecked }); break;
}
if(minuteRadiochecked != 1){
const {secondVal}=this.state
if(secondVal=='*'){ this.setState({secondVal:'0'}) };
}
// this.CRONExpression();
}
//CRON-分钟-指定选择复选框
onMinuteCheckChange=(checkedValues)=> {
let minuteChecked = checkedValues.join(',');;
if(this.state.minuteRadiochecked==4){ this.setState({ minVal:minuteChecked }) }
this.setState({minuteChecked:minuteChecked});
};
//CRON-分钟-指定周期-周期开始值输入框的回调
minuteCycleStart = (e) =>{
if(this.state.minuteRadiochecked==2){
this.setState({ minVal:e.target.value+'-'+this.state.minuteCycleEnd })
}
this.setState({minuteCycleStart:e.target.value});
};
//CRON-分钟-指定周期-周期结束值输入框的回调
minuteCycleEnd = (e) =>{
if(this.state.minuteRadiochecked==2){
this.setState({ minVal:this.state.minuteCycleStart+'-'+e.target.value })
}
this.setState({minuteCycleEnd:e.target.value});
};
//CRON-分钟-指定从几秒开始
minuteStart = (e) =>{
if(this.state.minuteRadiochecked==3){
this.setState({ minVal:e.target.value+'/'+this.state.minuteEvery });
}
this.setState({minuteStart:e.target.value});
};
//CRON-分钟-指定每几秒执行一次
minuteEvery = (e) =>{
if(this.state.minuteRadiochecked==3){
this.setState({ minVal:this.state.minuteStart+'/'+e.target.value });
}
this.setState({minuteEvery:e.target.value});
};
//CRON-小时-radio选择回调
onHourRadioChange = (e) =>{
// console.log('Second radio checked',e.target.value)
let hourRadiochecked = e.target.value;
this.setState({hourRadiochecked});
switch(hourRadiochecked){
case 1 : this.setState({ hourVal:'*',dayOfMonVal:'*',MonVal:'*',dayOfWekVal:'?',yearVal:'' }); break;
case 2 : this.setState({ hourVal:this.state.hourCycleStart+'-'+this.state.hourCycleEnd }); break;
case 3 : this.setState({ hourVal:this.state.hourStart+'/'+this.state.hourEvery }); break;
case 4 : this.setState({ hourVal:this.state.hourChecked }); break;
}
if(hourRadiochecked != 1){
const {secondVal,minVal}=this.state
if(secondVal=='*'){ this.setState({secondVal:'0'}) };
if(minVal=='*'){ this.setState({minVal:'0'}) };
}
// this.CRONExpression();
}
//CRON-小时-指定选择复选框
onHourCheckChange=(checkedValues)=> {
let hourChecked = checkedValues.join(',');;
if(this.state.hourRadiochecked==4){ this.setState({ hourVal:hourChecked }) }
this.setState({hourChecked:hourChecked});
};
//CRON-小时-指定周期-周期开始值输入框的回调
hourCycleStart = (e) =>{
if(this.state.hourRadiochecked==2){
this.setState({ hourVal:e.target.value+'-'+this.state.hourCycleEnd })
}
this.setState({hourCycleStart:e.target.value});
};
//CRON-小时-指定周期-周期结束值输入框的回调
hourCycleEnd = (e) =>{
if(this.state.hourRadiochecked==2){
this.setState({ hourVal:this.state.hourCycleStart+'-'+e.target.value })
}
this.setState({hourCycleEnd:e.target.value});
};
//CRON-小时-指定从几秒开始
hourStart = (e) =>{
if(this.state.hourRadiochecked==3){
this.setState({ hourVal:e.target.value+'/'+this.state.hourEvery });
}
this.setState({hourStart:e.target.value});
};
//CRON-小时-指定每几秒执行一次
hourEvery = (e) =>{
if(this.state.hourRadiochecked==3){
this.setState({ hourVal:this.state.hourStart+'/'+e.target.value });
}
this.setState({hourEvery:e.target.value});
};
//CRON-日-radio选择回调
onDaysRadioChange = (e) =>{
// console.log('Second radio checked',e.target.value)
let daysRadiochecked = e.target.value;
this.setState({daysRadiochecked});
switch(daysRadiochecked){
case 1 : this.setState({ dayOfMonVal:'*',MonVal:'*',dayOfWekVal:'?',yearVal:'' }); break;
case 2 : this.setState({ dayOfMonVal:'?' }); break;
case 3 : this.setState({ dayOfMonVal:this.state.daysCycleStart+'-'+this.state.daysCycleEnd }); break;
case 4 : this.setState({ dayOfMonVal:this.state.daysStart+'/'+this.state.daysEvery }); break;
case 5 : this.setState({ dayOfMonVal:this.state.daysForWorking }); break;
case 6 : this.setState({ dayOfMonVal:'L'}); break;
case 7 : this.setState({ dayOfMonVal:this.state.daysChecked }); break;
}
if(daysRadiochecked != 1){
const {secondVal,minVal,hourVal}=this.state
if(secondVal=='*'){ this.setState({secondVal:'0'}) };
if(minVal=='*'){ this.setState({minVal:'0'}) };
if(hourVal=='*'){ this.setState({hourVal:'0'}) };
}
// this.CRONExpression();
}
//CRON-日-指定选择复选框
onDaysCheckChange=(checkedValues)=> {
let daysChecked = checkedValues.join(',');;
if(this.state.daysRadiochecked==7){ this.setState({ dayOfMonVal:daysChecked }) }
this.setState({daysChecked:daysChecked});
};
//CRON-日-指定周期-周期开始值输入框的回调
daysCycleStart = (e) =>{
if(this.state.daysRadiochecked==3){
this.setState({ dayOfMonVal:e.target.value+'-'+this.state.daysCycleEnd })
}
this.setState({daysCycleStart:e.target.value});
};
//CRON-日-指定周期-周期结束值输入框的回调
daysCycleEnd = (e) =>{
if(this.state.daysRadiochecked==3){
this.setState({ dayOfMonVal:this.state.daysCycleStart+'-'+e.target.value })
}
this.setState({daysCycleEnd:e.target.value});
};
//CRON-日-指定从多少开始
daysStart = (e) =>{
if(this.state.daysRadiochecked==4){
this.setState({ dayOfMonVal:e.target.value+'/'+this.state.daysEvery });
}
this.setState({daysStart:e.target.value});
};
//CRON-日-指定每多久执行一次
daysEvery = (e) =>{
if(this.state.daysRadiochecked==4){
this.setState({ dayOfMonVal:this.state.daysStart+'/'+e.target.value });
}
this.setState({daysEvery:e.target.value});
};
//CRON-日-指定最近日期的工作日执行
daysForWorking = (e) =>{
if(this.state.daysRadiochecked==5){
this.setState({ dayOfMonVal:e.target.value+'W' });
}
this.setState({daysForWorking:e.target.value+'W' });
};
//CRON-月-radio选择回调
onMonthRadioChange = (e) =>{
// console.log('Second radio checked',e.target.value)
let monthRadiochecked = e.target.value;
this.setState({monthRadiochecked});
switch(monthRadiochecked){
case 1 : this.setState({ MonVal:'*',dayOfWekVal:'?',yearVal:'' }); break;
case 2 : this.setState({ MonVal:'?' }); break;
case 3 : this.setState({ MonVal:this.state.monthCycleStart+'-'+this.state.monthCycleEnd }); break;
case 4 : this.setState({ MonVal:this.state.monthStart+'/'+this.state.monthEvery }); break;
case 5 : this.setState({ MonVal:this.state.monthChecked }); break;
}
if(monthRadiochecked != 1){
const {secondVal,minVal,hourVal,dayOfMonVal}=this.state
if(secondVal=='*'){ this.setState({secondVal:'0'}) };
if(minVal=='*'){ this.setState({minVal:'0'}) };
if(hourVal=='*'){ this.setState({hourVal:'0'}) };
if(dayOfMonVal=='*'){ this.setState({dayOfMonVal:'0'}) };
}
// this.CRONExpression();
}
//CRON-月-指定选择复选框
onMonthCheckChange=(checkedValues)=> {
let monthChecked = checkedValues.join(',');;
if(this.state.monthRadiochecked==5){ this.setState({ MonVal:monthChecked }) }
this.setState({monthChecked:monthChecked});
};
//CRON-月-指定周期-周期开始值输入框的回调
monthCycleStart = (e) =>{
if(this.state.monthRadiochecked==3){
this.setState({ MonVal:e.target.value+'-'+this.state.monthCycleEnd })
}
this.setState({monthCycleStart:e.target.value});
};
//CRON-月-指定周期-周期结束值输入框的回调
monthCycleEnd = (e) =>{
if(this.state.monthRadiochecked==3){
this.setState({ MonVal:this.state.monthCycleStart+'-'+e.target.value })
}
this.setState({monthCycleEnd:e.target.value});
};
//CRON-月-指定从多久开始
monthStart = (e) =>{
if(this.state.monthRadiochecked==4){
this.setState({ MonVal:e.target.value+'/'+this.state.monthEvery });
}
this.setState({monthStart:e.target.value});
};
//CRON-月-指定每多久执行一次
monthEvery = (e) =>{
if(this.state.monthRadiochecked==4){
this.setState({ MonVal:this.state.monthStart+'/'+e.target.value });
}
this.setState({monthEvery:e.target.value});
};
//CRON-周-radio选择回调
onWeekRadioChange = (e) =>{
// console.log('Second radio checked',e.target.value)
let weekRadiochecked = e.target.value;
this.setState({weekRadiochecked});
switch(weekRadiochecked){
case 1 : this.setState({ dayOfWekVal:'*',yearVal:'' }); break;
case 2 : this.setState({ dayOfWekVal:'?' }); break;
case 3 : this.setState({ dayOfWekVal:this.state.weekCycleStart+'-'+this.state.weekCycleEnd }); break;
case 4 : this.setState({ dayOfWekVal:this.state.weekStart+'#'+this.state.weekEvery }); break;
case 5 : this.setState({ dayOfWekVal:'L' }); break;
case 6 : this.setState({ dayOfWekVal:this.state.weekChecked }); break;
}
if(weekRadiochecked != 1){
const {secondVal,minVal,hourVal,dayOfMonVal,MonVal}=this.state
if(secondVal=='*'){ this.setState({secondVal:'0'}) };
if(minVal=='*'){ this.setState({minVal:'0'}) };
if(hourVal=='*'){ this.setState({hourVal:'0'}) };
if(dayOfMonVal=='*'){ this.setState({dayOfMonVal:'0'}) };
if(MonVal=='*'){ this.setState({MonVal:'0'}) };
}
// this.CRONExpression();
}
//CRON-周-指定选择复选框
onWeekCheckChange=(checkedValues)=> {
let weekChecked = checkedValues.join(',');;
if(this.state.weekRadiochecked==6){ this.setState({ dayOfWekVal:weekChecked }) }
this.setState({weekChecked:weekChecked});
};
//CRON-周-指定周期-周期开始值输入框的回调
weekCycleStart = (e) =>{
if(this.state.weekRadiochecked==3){
this.setState({ dayOfWekVal:e.target.value+'-'+this.state.weekCycleEnd })
}
this.setState({weekCycleStart:e.target.value});
};
//CRON-周-指定周期-周期结束值输入框的回调
weekCycleEnd = (e) =>{
if(this.state.weekRadiochecked==3){
this.setState({ dayOfWekVal:this.state.weekCycleStart+'-'+e.target.value })
}
this.setState({weekCycleEnd:e.target.value});
};
//CRON-周-指定从多久开始
weekStart = (e) =>{
if(this.state.weekRadiochecked==4){
this.setState({ dayOfWekVal:e.target.value+'#'+this.state.weekEvery });
}
this.setState({weekStart:e.target.value});
};
//CRON-周-指定每多久执行一次
weekEvery = (e) =>{
if(this.state.weekRadiochecked==4){
this.setState({ dayOfWekVal:this.state.weekStart+'#'+e.target.value });
}
this.setState({weekEvery:e.target.value});
};
//CRON-年-radio选择回调
onYearRadioChange = (e) =>{
// console.log('Second radio checked',e.target.value)
let yearRadiochecked = e.target.value;
this.setState({yearRadiochecked});
switch(yearRadiochecked){
case 1 : this.setState({ yearVal:'' }); break;
case 2 : this.setState({ yearVal:'*' }); break;
case 3 : this.setState({ yearVal:this.state.yearCycleStart+'-'+this.state.yearCycleEnd }); break;
}
if(yearRadiochecked != 2){
const {secondVal,minVal,hourVal,dayOfMonVal,MonVal,dayOfWekVal}=this.state
if(secondVal=='*'){ this.setState({secondVal:'0'}) };
if(minVal=='*'){ this.setState({minVal:'0'}) };
if(hourVal=='*'){ this.setState({hourVal:'0'}) };
if(dayOfMonVal=='*'){ this.setState({dayOfMonVal:'0'}) };
if(MonVal=='*'){ this.setState({MonVal:'0'}) };
if(dayOfWekVal=='*'){ this.setState({dayOfWekVal:'?'}) };
}
// this.CRONExpression();
}
//CRON-年-指定周期-周期开始值输入框的回调
yearCycleStart = (e) =>{
if(this.state.yearRadiochecked==3){
this.setState({ yearVal:e.target.value+'-'+this.state.yearCycleEnd })
}
this.setState({yearCycleStart:e.target.value});
};
//CRON-年-指定周期-周期结束值输入框的回调
yearCycleEnd = (e) =>{
if(this.state.yearRadiochecked==3){
this.setState({ yearVal:this.state.yearCycleStart+'-'+e.target.value })
}
this.setState({yearCycleEnd:e.target.value});
};
componentWillUpdate (nextProps,nextState) {
// console.log(nextState,'next')
this.props.UI.changeCRONExpression(
nextState.secondVal+' '+
nextState.minVal+' '+
nextState.hourVal+' '+
nextState.dayOfMonVal+' '+
nextState.MonVal+' '+
nextState.dayOfWekVal+' '+
nextState.yearVal
)
}
render () {
const radioStyle = {
display: 'block',
height: '30px',
lineHeight: '30px',
};
return (
每秒 允许的通配符[, - * /]
按周期
周期从
- 秒
从 秒开始,
每 秒执行一次
指定
{this.createChecks(options)}
分钟 允许的通配符[, - * /]
按周期
周期从
- 分钟
从 分钟开始,
每 分钟执行一次
指定
{this.createChecks(options)}
小时 允许的通配符[, - * /]
按周期
周期从
- 小时
从 小时开始,
每 小时执行一次
指定
{this.createChecks(hourOptions)}
日 允许的通配符[, - * / L W]
不指定
按周期
周期从
- 日
从 日开始,
每 日执行一次
每月 号最近的工作日
每月的最后一天
指定
{this.createChecks(daysForMonOptions)}
月 允许的通配符[, - * /]
不指定
按周期
周期从
- 月
从 月开始,
每 月执行一次
指定
{this.createChecks(monthOptions)}
周 允许的通配符[, - * L #]
不指定
按周期
周期从 星期
-
第 周
的星期
每月的最后一周
指定
{this.createChecks(weekOptions)}
不指定 允许的通配符[, - * /] 非必填
每年
按周期
周期从
-
CRON表达式:
注意:若点击确定生成,原属任务的CRON表达式将覆盖。
)
}
}
CRONExpression.propTypes = {
intl: intlShape.isRequired
}
export default injectIntl(CRONExpression)
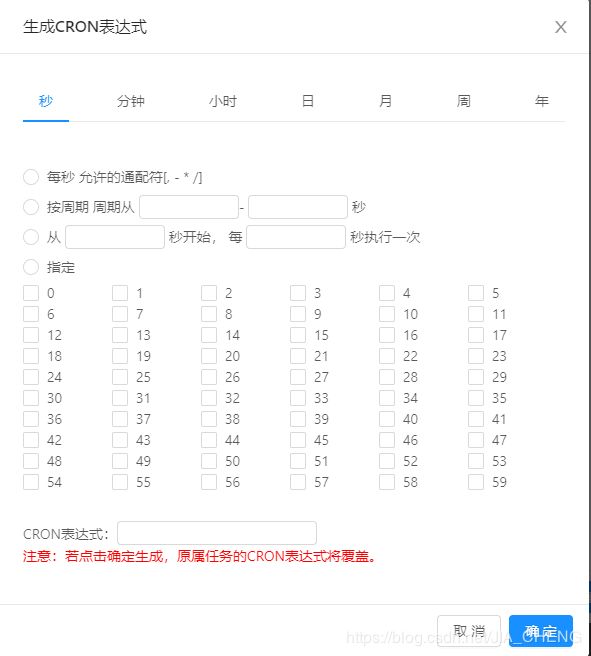
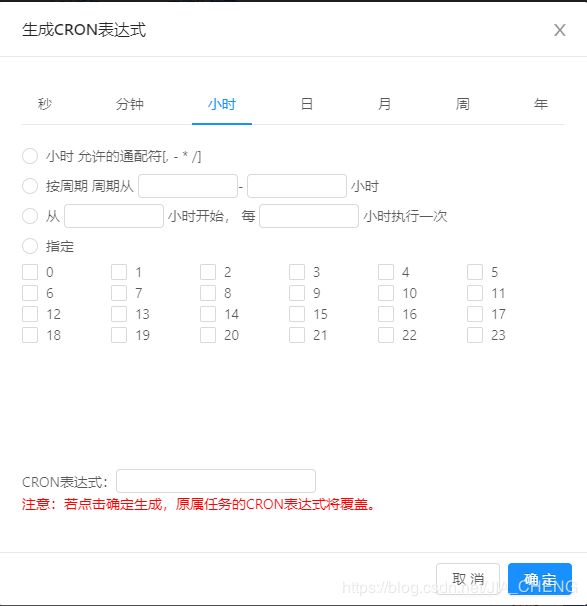
以下是运行截图: