问题:
最近工作中使用到了审核流程框架Osworkflow,为了让用户对审核流程的状态有个直观的理解,本人打算使用Canvas来绘制流程图,网上发现已经有人实现了,直接拿来使用,非常不错。
网上的实现参考链接:http://www.iteye.com/topic/1130774
研究了之后,发现网上的版本存在下面的问题:
1、配置复杂,需要配置每个Step(Osworkflow的一种概念,下面都称节点)的x、y坐标,宽、高
2、需要配置Step之间的连接connector,还要配置connector经过的所有点的x轴和y轴坐标
3、需要配置历史节点id集合,历史节点显示为绿色背景颜色。
这样的配置比较繁琐,每次配置都相当容易出错,需要慢慢调试很久才能完成。
解决方法:
所以本人在其基础上,开发了节点之间动态连接的功能。我将canvas划分为一个个单元格,每个单元格都固定宽度和高度,每个Step(节点)都位于某个单元格上,这样只需要配置row、col属性即可,改进的配置如下:
至于connector,程序根据配置动态生成。要实现动态连接,必须计算好每个连接的源节点和目标节点,以及中间经过的所有的点,而且整体看起来必须是有序的。我制定了下面的规则让单元格之间可以动态连接:
1、每个节点都有四个端口(上、下、左、右),上、左是入口,下右端口是出口。
2、判断源节点和目标节点的相对位置,可以得到8种结果,源在目标的正上方、左上方、右上方、正左方、正右方、左下方、正下方、右下方。
3、每种结果又可能会有两种情况,即源和目标之间有其它节点以及源和目标可以直连,这样8*2总共得到16中情况,使用if else写完16中情况即可。
4、动态根据当前的节点计算历史完成的节点。
例子:
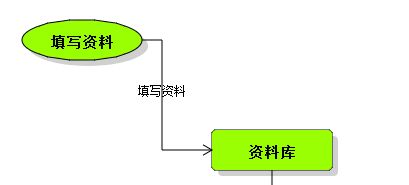
1、源位于目标左上方向,中间没有障碍
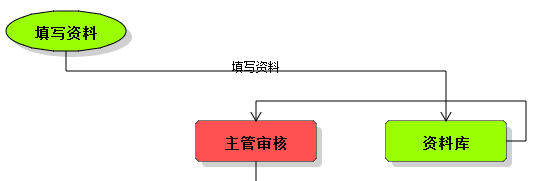
3、源位于目标的正左方,中间无障碍,直接连接
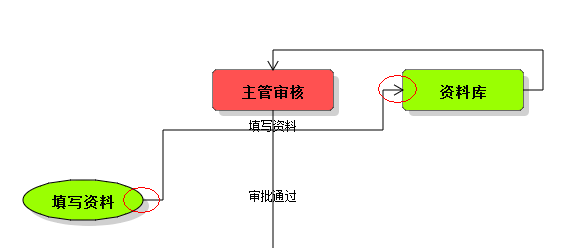
4、源位于目标的左下方,中间有障碍

其它情况相应推理,这里不再一一举例,这样整套动态生成连接的规则就建立了!
代码的Github地址:https://github.com/cunjinli/osworkflow-canvas
参考链接:
用canvas绘制的osworkflow流程显示:http://www.iteye.com/topic/1130774
Osworkflow:http://blog.csdn.net/lifuxiangcaohui/article/details/6534335