CentOS系统环境在Nginx服务器部署NodeJS+React+webpack项目
一、服务器(或虚拟机)安装CentOS7系统
二、如果需要远程到CentOS系统,请在需要远程的机器上安装Xftp5以及Xshell5软件
三、安装node9.2.0以及npm5.6.0(采用script命令将所有终端执行的命令记录到analyticDeployLog.text文件中,以便查看)
1、 开启script命令记录操作
script -a {文件名}.txt
2、 新建一个用户并授root权限
用户名/密码
adduser {用户名}
passwd {用户密码}
授权
查看sudoers(权限管理文件)的位置:
whereis sudoers
查看sudoers:
ls -l /etc/sudoers
查看sudoers的读写权限:
chmod -v u+w /etc/sudoers
修改sudoers文件:
vim /etc/sudoers 或者 vi /etc/sudoers
1、 查账root账户的位置(root ALL=(ALL) ALL)
/ ALL=(ALL)
2、 在当前行下移一行
j或Ctrl+n
3、 在当前行首进入插入模式,并添加用户权限
I
插入文字:analytic ALL=(ALL) ALL)
4、 保存并退出编辑模式
:wq
5、 收回写的权限
chmod -v u-w/etc/sudoers
6、 切换到普通用户(analytic)
su analytic
7、 切换到普通用户的root权限状态
su
输入root的passwd
3、 查看CentOS的版本
cat /proc/version
4、 查看CentOS的位数
getconf LONG_BIT
5、 官网下载已编译版本的node(v9.2.0)
cd ~
wget http://nodejs.org/dist/v9.2.0/node-v9.2.0-linux-x64.tar.gz
6、 查看node以及npm版本
node –v
npm –v
7、 npm若不符合版本要求,则更新npm版本
npm -g install [email protected]
四、安装Nginx服务器
获取源码的方式安装
1、 安装gcc环境(Nginx源码编译依赖gcc环境)
yum install gcc-c++
2、 安装 pcre 以及 pcre-devel(Nginx 的 http模块使用 pcre 来解析正则表达式)
yum install -y pcre pcre-devel
3、 安装zlib 以及 zlib-devel(nginx 使用 zlib 对 http 包的内容进行 gzip)
yum install -y zlib zlib-devel
4、 安装OpenSSl(nginx 不仅支持 http 协议,还支持 https(即在ssl协议上传输http))
yum install -y openssl openssl-devel
5、 创建运行用户、组
useradd -M -s /sbin/nologin nginx
6、 查看用户组(也可以采用默认)
cat /etc/group
7、 wget命令下载Nginx的.tar.gz安装包
wget -c https://nginx.org/download/nginx-1.10.1.tar.gz
8、 解压Nginx的安装包,并进入安装根目录
不指定目录:
tar -zxvf nginx-1.10.1.tar.gz
cd nginx-1.10.1
指定目录:
tar zxf nginx-1.10.1.tar.gz -C /usr/src/
cd /usr/src/nginx-1.10.1
9、 配置Nginx
采用默认配置:
./configure
或修改配置:
./configure --prefix=/usr/local/nginx --user=nginx--group=nginx --with-http_stub_status_module
注:./configure
--help给出说明
--prefix:设定Nginx的安装目录
--user和—group:指定Nginx运行用户和组
--with-http_stub_status_module:启用http_stub_status_module模块以支持状态统计
10、编译安装Nginx
make&&make install
11、查找安装路径,并进入安装根目录
whereis nginx
cd /usr/local/nginx
12、确定是否采用默认的80端口,否则要修改
1. 检查端口
检查80或别的采用的端口的使用状态
netstat-lnp|grep 80
或者查看所有端口
netstat–ntpl
杀掉所有占用端口的进程(如有必要)
kill -9 $pid
2. 修改端口
找到并修改配置文件(后文在上传前后台代码后,有详细的配置说明)
vi /usr/local/nginx/conf/nginx.conf
修改成功后Esc退出编辑模式
保存并退出vi命令
:wq
重新加载配置文件
cd/usr/local/nginx/sbin/
./nginx-s reload
13、 启动、停止nginx
进入/sbin/目录:
cd /usr/local/nginx/sbin/
启动
./nginx
查询nginx进程:
ps aux|grep nginx
停止(待nginx进程处理任务完毕进行停止)
./nginx -s stop
停止(先查出nginx进程id再使用kill命令强制杀掉进程)
./nginx -s quit
重新加载配置文件
./nginx -s reload
14、 重启 nginx
即先执行停止命令再执行启动命令:
./nginx -s quit
./nginx
重新加载配置文件
./nginx -s reload
15、 开机自启动
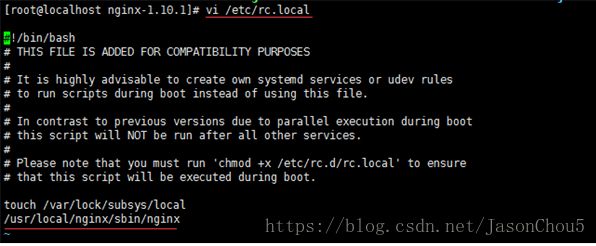
在rc.local增加启动代码
Vi /etc/rc.local
增加一行
/usr/local/nginx/sbin/nginx
设置执行权限
chmod 755 rc.local
获取rpm包的方式安装(yum 安装 Nginx)
1. 添加Nginx到YUM源
sudo rpm -Uvhhttp://nginx.org/packages/centos/7/noarch/RPMS/nginx-release-centos-7-0.el7.ngx.noarch.rpm
2. 安装Nginx
sudo yum install -y nginx
3. 卸载Nginx(出错需要重装时使用)
yum remove nginx
which nginx
4. 启动Nginx
sudo systemctl start nginx.service
5. CentOS 7 开机启动Nginx
sudo systemctl enable nginx.service
注:更多systemctl命令可查看《systemctl命令用法》
6. Nginx配置信息
网站文件存放默认目录
/usr/share/nginx/html
网站默认站点配置
/etc/nginx/conf.d/default.conf
自定义Nginx站点配置文件存放目录
/etc/nginx/conf.d/
Nginx全局配置
/etc/nginx/nginx.conf
Nginx启动
nginx -c nginx.conf
在这里你可以改变设置用户运行Nginx守护程序进程一样,和工作进程的数量得到了Nginx正在运行,等等。
7. Linux查看公网IP
curl ifconfig.me(仅IP)
或
curl ifconfig.me/all(所有信心)
8. Linux查看本机IP
Ifconfig
或
ip address
五、上传打包后的项目文件
由于Nginx使用root账户安装,在属于root用户的/home目录下创建保存项目的文件夹
mkdir projects/analyticPlat
cd projects/analyticPlat
创建存放打包后的前端以及后台代码的文件夹
mkdir client
mkdir server
使用Xftp将开发项目中的dist或build文件夹中的文件上传至/home/projects/analyticPlat /client (前端)
再上传开发项目中server文件夹中的文件至/home/projects/analyticPlat/server(后台)
六、配置Nginx的nginx.conf文件(有标注色的部分需要修改)
#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user[$time_local] "$request" '
# '$status $body_bytes_sent"$http_referer" '
# '"$http_user_agent""$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
server {
listen 18080; //配置端口号
server_name 172.26.99.126; //服务器地址
root /home/projects/analyticPlat/client; //站点根目录(需要有Nginx用户的访问权限)
index index.html index.htm; //首页模板
#charset koi8-r;
access_log logs/host.access.log;
location =/ {//首页请求最频繁,精准匹配,能够快速响应
index index.html index.htm;
}
location / {//由于是单页面应用,初次访问时不符合首页的的请求,默认跳到首页
try_files $uri $uri//index.html;
}
location ^~ /api/ { //以/api开头的请求默认代理至node后台服务
proxy_passhttp://172.26.99.126:3000;
}
#error_page 404 /404.html;
# redirect server error pages to thestatic page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# proxy the PHP scripts to Apachelistening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGIserver listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, ifApache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
# another virtual host using mix of IP-,name-, and port-based configuration
#
#server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias;
# location / {
# root html;
# index index.html index.htm;
# }
#}
# HTTPS server
#
#server {
# listen 443 ssl;
# server_name localhost;
# ssl_certificate cert.pem;
# ssl_certificate_key cert.key;
# ssl_session_cache shared:SSL:1m;
# ssl_session_timeout 5m;
# ssl_ciphers HIGH:!aNULL:!MD5;
# ssl_prefer_server_ciphers on;
# location / {
# root html;
# index index.html index.htm;
# }
#}
}
七、开机自启动nodeJS服务
1、 安装pm2
npm install pm2 -g
2、 使用pm2启动node服务
进入项目文件的server文件夹根目录
cd /home/projects/analyticPlat/server
启动node服务
pm2 start ./bin/www
查看pm2启动的进程
pm2 list
查看进程运行后端口(3000)的侦听
netstat –apn|grep 3000
netstat –lpn|grep 3000
netstat –lnp|grep 3000
生成系统启动条目
Linux:
pm2 startup
Windows:
pm2 start save
/etc/systemd/system/multi-user.target.wants/pm2-*.service
查看或配置(建议采用默认)启动条目里的内容
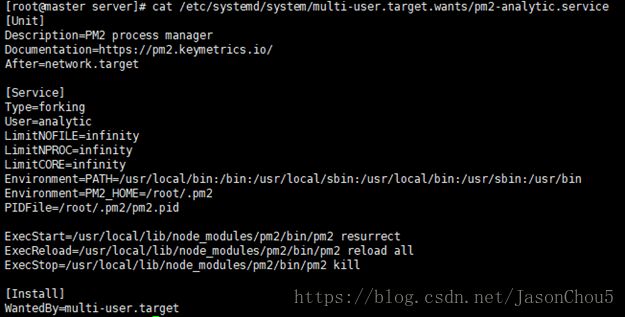
查看本次的启动条目
cat /etc/systemd/system/multi-user.target.wants/pm2-analytic.service
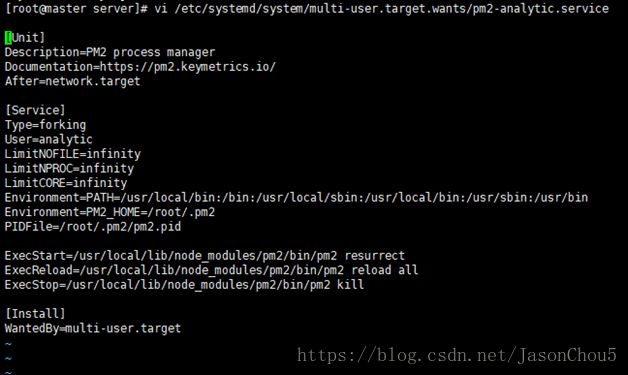
配置
vi/etc/systemd/system/multi-user.target.wants/pm2-analytic.service
配置现在运行的程序开机启动
pm2 save
开机启动的条目保存在
/root/.pm2/dump.pm2(可以尝试把该条目添加在rc.local文件中)
到目前为止,node服务就能实现开机自启动了,如果需要取消开机自启动
pm2 unstartup system
其他命令
清理进程,释放端口
pm2 delete all