三种方式展示透明界面
本文将介绍三种展示透明界面的方法:
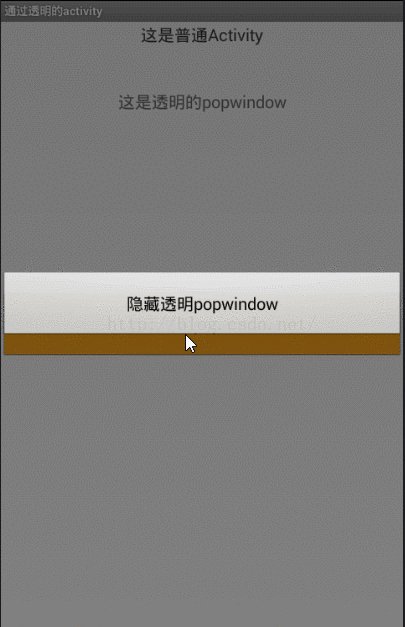
第1种 通过展示透明的popwindow

这种方式适合逻辑处理较少的,比如选择一些东西
但是有以下缺点:
首先,如果里边有Editext 用的话会出现一个问题 因为一旦点击输入,软键盘会将popwindow中的view向上推
等到关闭的时候 你会发现刚才被=推上去的view并没有随着软键盘的隐藏向下移动
也就是说本来我这个界面在底部 输入完成后 界面就显示到了中间 我尝试找但是一直没找到办法
其次,还有一个问题(代码中动态添加时) 展示popwindow一般在点击事件中展示,
因为popwindow创建需要view,这个view我只知道在点击事件中有 一般都是在点击事件中
但这种情况不在 我解析一个二维码 解析完成后显示一个结果
那这个结果的显示并不在点击事件 也就缺少创建对象时构造方法中的那个view 那这种情况就不能用了
PopupWindow popupWindow = new PopupWindow(popupWindow_view,LayoutParams.MATCH_PARENT, LayoutParams.MATCH_PARENT, true);
下边先看popwindow的布局文件:
再看MainActivity中
// 显示 设置logo的popupWindow
private void showPopWindow(View v) {
popupWindow_view = initPopwindowView();
popupWindow = new PopupWindow(popupWindow_view,
LayoutParams.MATCH_PARENT, LayoutParams.MATCH_PARENT, true);
// popupWindow.setAnimationStyle(R.anim.slide_in_from_bottom);
popupWindow.showAtLocation(v, Gravity.LEFT, 0, 0);
popupWindow_view.setFocusable(true);
popupWindow.setFocusable(true);
popupWindow_view.setFocusableInTouchMode(true);
// 设置透明度
WindowManager.LayoutParams params = getWindow().getAttributes();
params.alpha = 0.5f;
getWindow().setAttributes(params);
// 点击其他地方消失
popupWindow_view.setOnTouchListener(new OnTouchListener() {
@SuppressLint("ResourceAsColor")
@Override
public boolean onTouch(View v, MotionEvent event) {
closePopwindow();
return false;
}
});
// 点击返回键让 popupWindow消失
popupWindow_view.setOnKeyListener(new OnKeyListener() {
@Override
public boolean onKey(View v, int keyCode, KeyEvent event) {
if (keyCode == KeyEvent.KEYCODE_BACK) {
closePopwindow();
return true;
}
return false;
}
});
}
// 初始化popupWindow
private View initPopwindowView() {
View view = View.inflate(this, R.layout.popupwindow, null);
Button hide = (Button) view.findViewById(R.id.hide);
hide.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
closePopwindow();
}
});
return view;
}
// 隐藏popupWindow
private void closePopwindow() {
if (popupWindow != null && popupWindow.isShowing()) {
popupWindow_view.setFocusable(false);
popupWindow_view.setFocusableInTouchMode(false);
popupWindow.setFocusable(false);
popupWindow.dismiss();
popupWindow = null;
WindowManager.LayoutParams params = getWindow().getAttributes();
params.alpha = 1f;
getWindow().setAttributes(params);
}
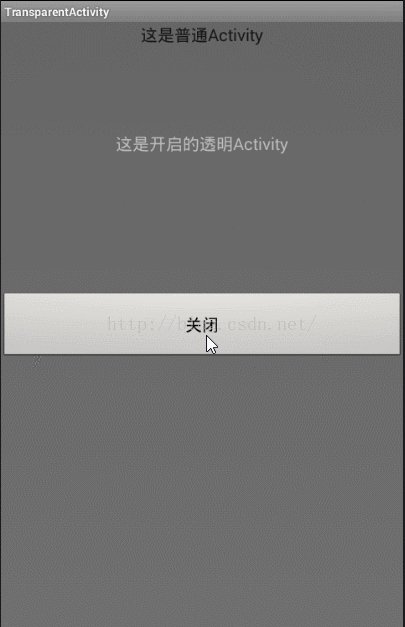
}思路: 开启一个新的activity,在清单文件中将这个activity的风格改成透明的
1.现在style下添加一个style
接着在清单文件中找到要打开的透明activity中添加activity的风格
3.我们在新的activity中添加一些控件
第3中种 通过view来显示透明界面
思路 在相对布局的最下边写一个布局 但这个布局是透明的 布局中可以添加我们想要添加的东西,但是默认让它gone掉
在我们想要开启的再让它visible
先说布局文件
再说MainActivity中
private RelativeLayout rl_tran;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
rl_tran = (RelativeLayout) findViewById(R.id.rl_tran);
}
// 点击后显示透明界面
public void show(View view) {
rl_tran.setVisibility(View.VISIBLE);
}
// 点击后隐藏透明界面
public void hide(View view) {
rl_tran.setVisibility(View.GONE);
}点击这里下载通过透明的activity展示透明的界面源码
点击这里下载通过透明的View展示透明的界面源码
