Vue教程 第一篇 基础
从接触学习到项目应用,大大小小的vue项目也做了好几个,近期应公司要求需要培训下vue,于是便开始写vue教程的连载博客,网上有很多关于vue学习的教程,我在这里也只是记录下整个vue的学习心得和比较实用的知识点理解,以供他人学习和自我回查,该连载文章可能有些理解偏差的地方,如果看客您有发现或者不同见解,请您留言,我一定虚心请教、学习。
写在前面:由于教程是面向很多没什么良好前端基础的公司开发人员,这里我先拿vue为例重新规整下大家对前端开发的认识。
- vue的类库式应用,直接类似jQuery一样应用;刀耕火种时代的前端开发就是开发各个html页面,引入某个工具库时就是script标签引入,然后开发html+JS+css,操作DOM、修改样式、渲染节点,然后直接裸代码上线(在浏览器上直接可以下载到最原始的前端代码),再后来有grunt、gulp去完成代码的工程构建,打包、压缩、丑化,很不幸这些我都干过,讲真的,真的很累,光写这些配置都要花不少时间。
- 说完刀耕火种,再说说现如今的大前端,现如今大家都知道三驾马车:Angular、React、Vue;他们三个主流的前端框架都有诸多共同点,第一,他们继承了前辈angular.js的数据驱动设计思想,能不采用尽量不采用DOM操作;第二,他们都提供了基于webpack的工程构建脚手架工具,解决打包、热更新、发布生产、express前端服务mock数据等诸多问题;第三,组件式开发模式王者归来(取代required.js sea.js AMD CMD);第四,开发提倡SPA单页模式,路由机制提升用户体验,这点也让他们能实现类原生的H5式的APP开发。
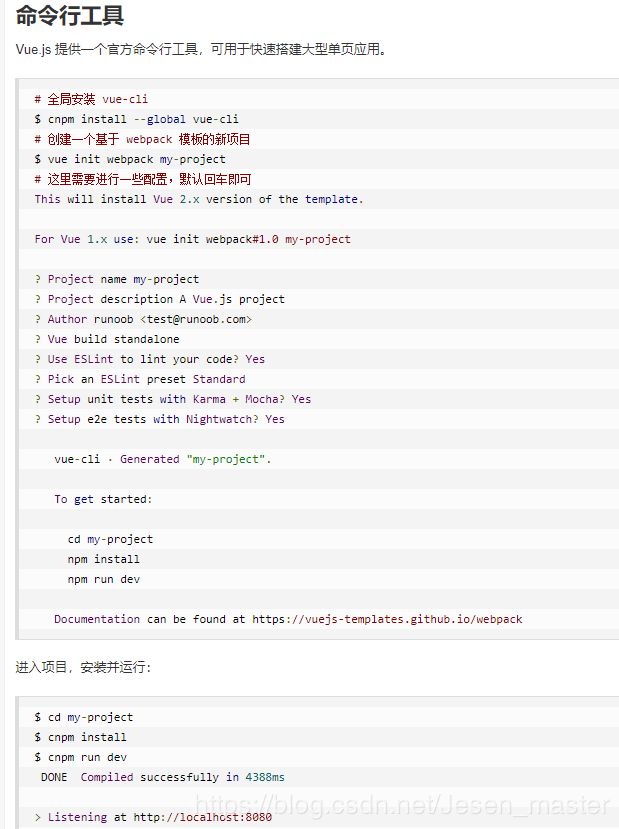
环境搭建:开发环境安装 node.js、webpack、npm、cnpm、vue-cli;关于这些东东是啥、怎么安装大家自行百度吧,so easy!
命令行初始化vue单页应用,生成的目录结构大家可以上菜鸟教程了解下:http://www.runoob.com/vue2/vue-directory-structure.html
组件构成:这里大家要好好理解下组件的概念,基本在vue项目中任何一个后缀名是.vue的文件都能被看做是组件,一开始我们就说了整个项目是SPA项目,即只有一个页面,也就是说我们这个应用的页面其实都是路由在管理,而所谓的页面也是由各个组件堆积而成,整个过程如图搭积木一样,每个组件就如同每块积木。但是跟积木不同的是组件可以被复用,同时组件还可以嵌套、传参,后面我会仔细讲,如果大家着急理解可以根据现成项目去理解,这里说一下,三大框架都是遵循该组件原理。好下面我们从最简单的vue组件来讲:
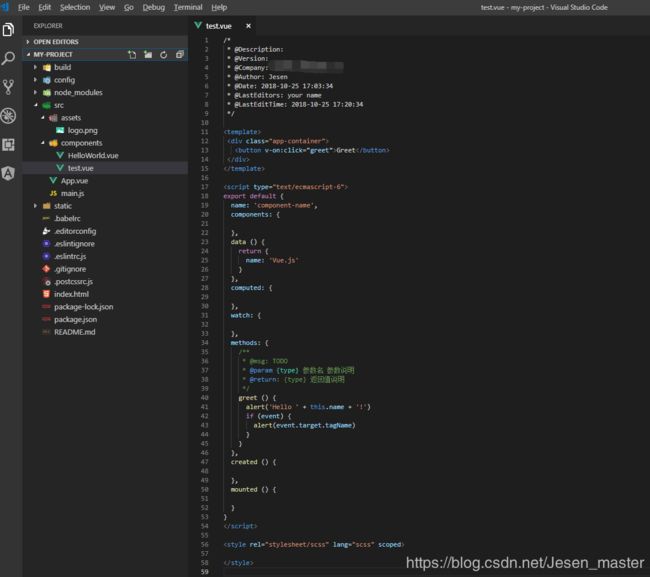
网上有很多关于组件生命周期的讲解,方便大家我先粘一个过来:https://www.cnblogs.com/hi-shepherd/p/6806511.html,初学的人估计看了会一脸懵逼,所以我先一点点来,大家看上面这个图,这个是我搭建的一个vue项目,这个基础组件给大家写出了我们常用的vue组件实例的几个组件属性和方法,对,后台java人都知道对象实例,这个组件也不例外,他就是个实例对象,存在this,也存在属性、方法以及构造方法,这点在react的组件中更加形象,最近在学Java框架,感觉跟Java思想有点殊途同归的意思。
从上到下,template是vue组件HTML结构的固定写法,为什么?就像组件文件后缀.vue一样,这是为啥呢?别想这么多,这就是框架,就像jquery每个选择器都是$开头一样。注意template下只能包裹唯一一个顶级元素,react组件中也有同样的要求,剩下的html部分有一些前端基础的应该都知道了,这里有个奇怪的地方就是v-on:click的写法,这是vue的指令语法糖,待会儿再讲,你先只需要知道他跟以前html中的onclick一样,是绑定监听事件用的。
继续看js部分,export default是es6的写法(什么是es6,自己百度下吧),它对应import,这个大家不陌生吧,就像java的import一样,上面说过,组件会嵌套和复用,就像java实例对象被复用一样,要被导入,接触过required.js的会知道,他就像导入一个模块,被导入者要定义define一样。
name即当前组件的名称,一般写与不写对当前组件没啥影响,但是他可以方便全局组件的管理,所以建议大家写上。
components是提供给我们写入被导入组件名字的,比如当前test.vue组件import了一个叫a的组件,那这个components就要写成components:{a}。
data这个方法return中的对象就是当前组件的数据流对象,该数据可以提供给当前组件实例的任何地方使用,就像全村人喝水都要在这口井里一样,所以一旦某个人把水污染,其他人要就同样被殃及了,也就是说当前组件如果某个地方修改了该数据对象,那么其他地方同样会立马变化。
如同井水一样,我们是不是要弄个水质监测仪器去实时监听水质变化会比较好呢,所以vue提供了watch这个属性专门去监听数据的变化,这里多说一句,如果是监听数据对象层级深的属性值,watch要做深入监听。
computed官方解释是计算属性,我的理解就是把data中的某个数据重组,代码实现上就如同我们定义一个java的pojo对象,每一个计算属性都包含一个getter和setter,一般开发只用到getter,但当我们想完成双向数据变化时就需要setter,如同v-model一样,不清楚的可以百度个属性自己写写看。
methods属性定义的就是整个组件所用到的事件定义,跟jquery不同的是他不需要选择器去绑定事件,那肯定有人要问了,那我怎么知道哪个元素上触发了该事件,上面说了v-on:click的写法如同最原生的写法一样,这里感觉是angular.js的延续,现如今所有的前端框架都摒弃了jQuery选择器的概念,返璞归真,更加直观,当然事件也是可以相互调用的,只需要通过this来点出想调用的方法名。
关于this,搞Java的也知道,定义实例对象时会在构造函数和方法中通过this来相互调用操作,这里如出一辙,但是我们前端开发要注意一个点:那些可以改变this指向的方法一定要记得另做处理,不要把vue组件的实例的this和方法对象的this搞混了
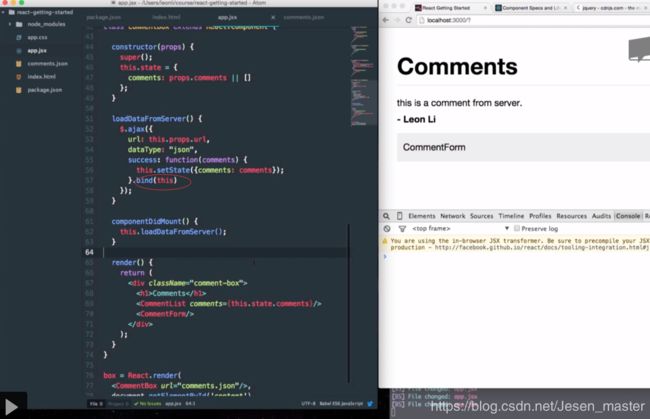
这里忍不住了,借用一个react的例子(其实就是懒得码代码了)来好好讲一讲这个问题,这个ajax请求的回调为啥会有一个bind(this)的写法呢?这个就是为了解决this指向的问题,因为在success这个函数体内,他秉承了js谁调用this指向谁的概念,这里的this如果不做bind指向改变的话,它只会指向当前ajax对象,但是我们bind完后他就将指针转向给了最外层,也就是当前组件实例,如你所愿。当然改变this指向的方法还有apply和call这里不再介绍,大家自行百度,可能作为前端开发最常用的还是let _this = this的办法。
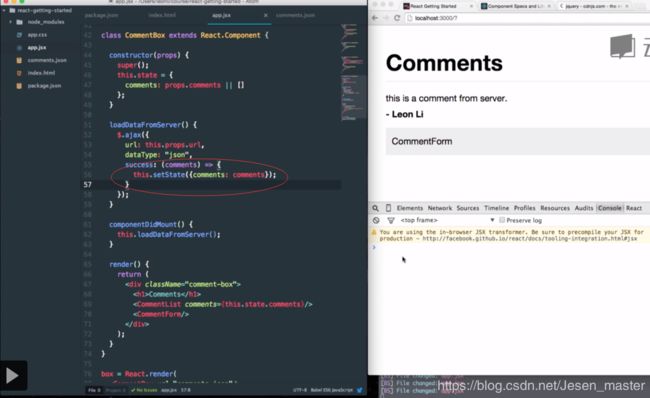
这里我们再看一眼,发现这里改写后并没有采用上面介绍的任何写法,其实这里是采用了es6的箭头函数,为啥箭头函数的函数体内的this不会指向调用他的对象呢?我的理解是箭头函数本身不存在this指针,也就是说他内部不存在私有的this对象,如果你写this,那就代表访问的是全局的this,也就是当前组件实例了。
上面还有created和mouted两个方法没讲,其实他们都是钩子函数,只不过这两个比较常用,我一并写在这里了,我个人觉得大家还是不要把钩子函数跟其他的属性和方法混在一起理解和学习,后面的文章我再好好给大家解释下。
语法糖:终于还是讲到了最枯燥的语法,思想层面的东西还是有意思些,这些死记硬背的语法无聊啊。列举下最常用的一些指令:v-bind、v-on、v-if、v-else-if、v-else、v-show、v-for;由于实在是无聊,基础的用法实例大家自行百度吧,这里我就讲一些注意的点
- v-bind用于绑定html结构的属性值,这里补充一句,所有的指令都是仅用于html结构的,v-bind:href="url"也可简写成:href="url",这里的url就是定义在js层的data中数据对象,也就是说通过v-bind指令我们就可以完成html属性和js层的data数据交互了,是不是感受到了数据驱动的魔力了。
- v-on上面说过了是取代原生on事件的,也就是v-on:click(或者简写@click)代替onclick的写法,但是你可千万不要认为他就是原生onclick,所谓框架就是在自己的世界里,掌握自己的生存法则才能为所欲为,无法像原生的东西啥时候都是好使的,说到事件,前端人肯定要问,关于事件的一切处理他有提供办法吗?当然有,@click="get(e)",这个e就可以当成原生的e来玩,@click.stop用于阻止时间冒泡,@submit.prevent用于取消默认事件,还有一些不常用的,大家自行百度吧。
- v-if和v-show的区别,一个是控制页面元素的创建和销毁,一个是控制页面元素的显示和隐藏。
- v-for用于遍历数组元素或者对象属性去动态生成DOM节点,有一点要注意就是遍历时要给节点加一个唯一标识:key。
文章最后来一波实例吧
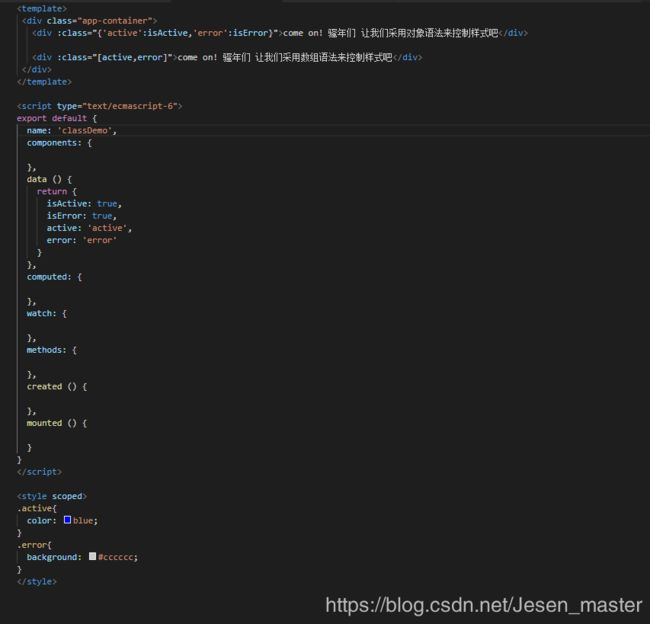
v-bind:class应用(这里说一下,既然类名可以被数据动态控制,那么也就是说我们是可以使用计算属性给元素动态设置类名的,感兴趣的可以自己试一下)
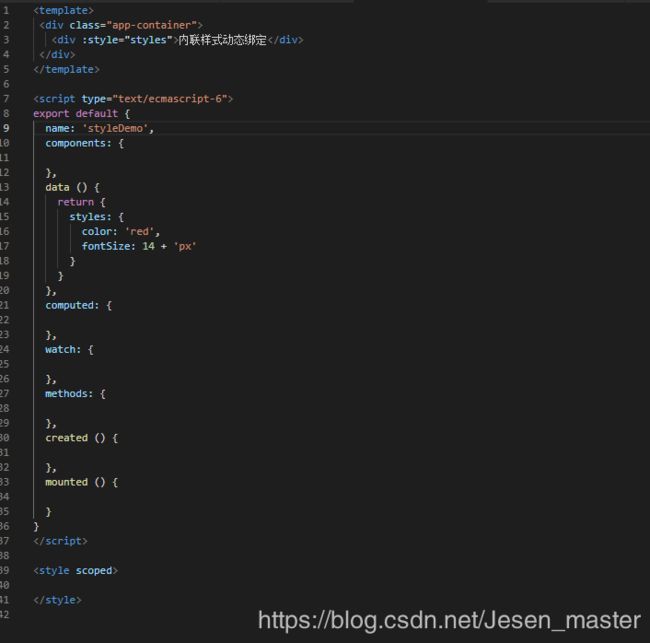
v-bind:style应用
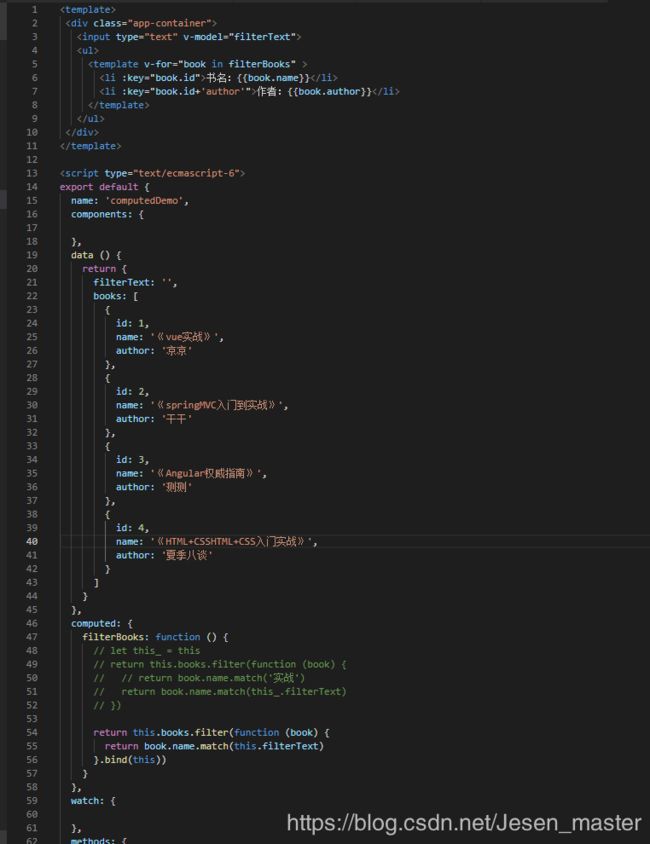
computed应用
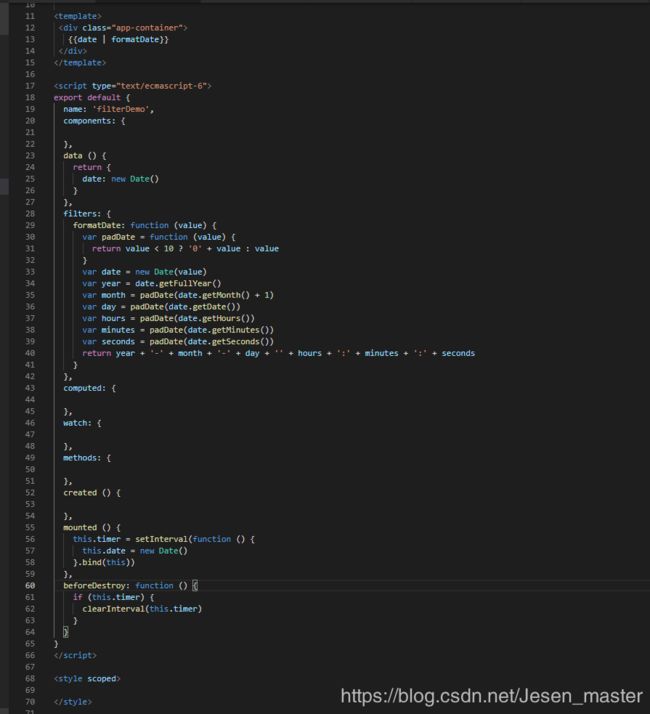
filter过滤器应用