Android 项目集成有米 SDK 添加广告
-
-
- 集成 SDK 的基本配置
-
- 步骤一
- 步骤二
- 步骤三
- 步骤四
-
- 集成 SDK 的无积分广告
-
- 步骤五
- 步骤六
- 步骤七
- 步骤八
- 步骤九
-
- 集成 SDK 的基本配置
-
我们有时候需要在app里面,添加一些广告,作为额外的一些收入,那么该怎么办呢。最好的办法,集成第三方的SDK,这样就能满足我们的需求了。这里使用的是有米的SDK,接下来介绍其使用步骤。
这里我们介绍其三种广告类型,分别为开屏广告、插屏广告和广告条广告。其他类型,读者自行去官方网站查看文档,进行配置。
集成 SDK 的基本配置
步骤一
首先,应该去有米官网注册用户名和密码。
步骤二
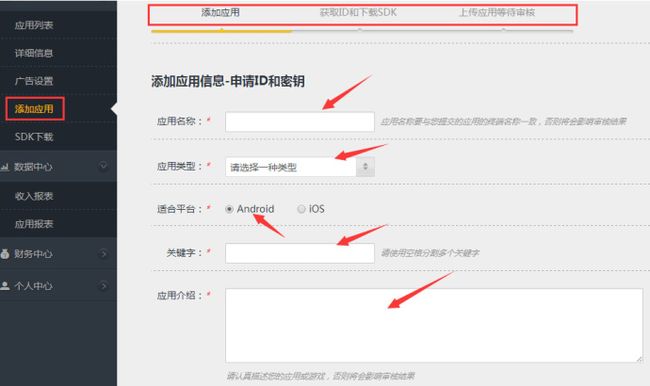
其次,在官网后台,添加应用。按要求填写应用信息,完成将得到appId和appSecret。这两个东西很重要,需要保存起来。之后要用到。
步骤三
接下来,将下载有米SDK解压包,并配合官方文档,进行配置。SDK解压包,需要根据自己的业务需求,进行相应的下载。
我下载的是第一个SDK压缩包,并根据文档进行配置。
步骤四
接下来,将根据 有米 Android SDK 通用基本配置文档,进行通用基本配置。
1.导入SDK:将SDK压缩包解压缩,把YoumiAndroidSdk\libs目录下的YoumiSdk_v7.5.0_2017-07-17.aar放到项目的libs目录下
2.添加依赖:在应用的build.gradle中添加以下配置
repositories {
flatDir {
dirs 'libs'
}
}
dependencies {
// name 为上一步导入SDK中导入到工程的aar文件名去除文件后缀的字符串
// 比如上一步导入SDK中导入到工程的aar文件名为 YoumiSdk_v7.2.1_2017-05-04.aar,
// 那么这里应该这样配置 compile name: 'YoumiSdk_v7.2.1_2017-05-04', ext: 'aar'
compile name: 'YoumiSdk_*', ext: 'aar'
}3.编译打包:在应用的build.gradle中指定编译SDK版本为 24 以上(包括24)
android {
compileSdkVersion 24
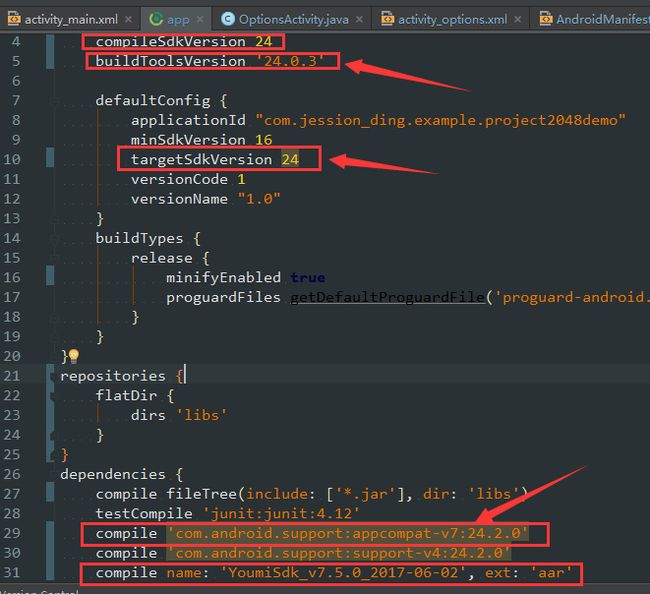
}改完之后,你发现有许多错误。你还将修改的地方如下图:
一般compileSDKVersion 24和targetSdkVersion 24一致,编译SDK版本不能大于目标SDK版本,且buildToolsVersion '24.0.3'和compile 'com.android.support:appcompat-v7:24.2.0'版本号要都与之相对应(即和compileSDKVersion 24相对应)。
4.初始化应用信息:请务必在应用第一个 Activity(启动的第一个类)的 onCreate 中调用以下代码
import net.youmi.android.AdManager;
...
AdManager.getInstance(Context context).init(String appId, String appSecret, boolean isEnableYoumiLog);init()方法里第一个和第二个参数,就是上面我们之前得到的appId和appSecret,第三个参数是:是否开启有米SDK的log。项目集成好有米的SDK,并给有米官方审核必须打开,之后上传市场则需要关闭了。
之后,需要Clean Project一下,看看集成有没有报错。我之前老报:
Error:Execution failed for task ':app:processDebugManifest'.[:YoumiSdk_v7.5.0_2017-07-17:]F:\Android\Workspace\2048ProjectDemo\app\build\intermediates\exploded-aar\YoumiSdk_v7.5.0_2017-07-17\AndroidManifest.xml:23:3-29:15: Error: Invalid instruction 'targetApi', valid instructions are : REMOVE,REPLACE,STRICTACE,STRICT
这个错误,之后仔细查看,发现是有米SDK内部错误,于是询问官方技术支持,重新换了一个解压包为:youmi_android_sdk_v7.5.0_2017-06-02.zip,再根据以上配置,没有发现问题。
集成 SDK 的无积分广告
接下来,我们将集成有米 Android SDK 无积分广告,通过 有米 Android SDK 无积分广告开发者文档,进行配置。
步骤五
添加Android v4兼容包:在应用的build.gradle文件中添加以下配置。
dependencies {
// 比如 compile 'com.android.support:support-v4:25.0.0'
compile 'com.android.support:support-v4:xx.x.x'
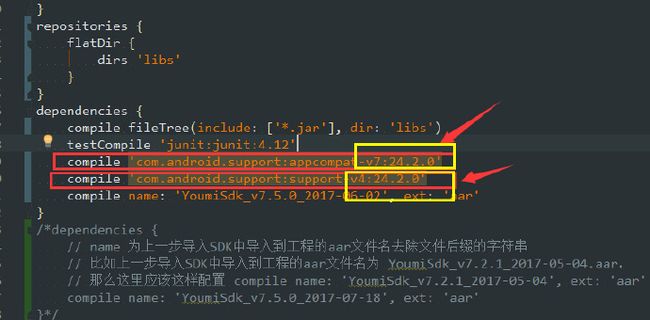
}关于 v4 包的版本号,要与 v7 包一致,如下图所示:
步骤六
开屏广告的设置
开屏广告为应用开启时进入主页面的过度页面广告。用户通过点击关闭按钮或等待5秒关闭开屏,从而进入到应用主界面。开屏需要在上一次启动时加载, 所以会造成第一次开启时没有开屏的情况。
1.预加载开屏广告
SpotManager.getInstance(Context context).requestSpot(SpotRequestListener spotRequestListener);*注意:
不必每次展示开屏广告前都调用该接口,只需在应用启动时调用一次。*
这条API,我发现我下载的SDK里面没有,我也查看了官方的Demo,里面也没使用。所以,这条我没使用。其实,它是告诉你SDK内部的预加载使用的,你不需要调用它。
2.实例化开屏广告设置类
SplashViewSettings splashViewSettings = new SplashViewSettings();3.设置开屏结束后跳转的窗口
splashViewSettings.setTargetClass(Class targetClass);参数为:广告结束后,你要跳转的目标Activity。
4.设置开屏控件容器
// 使用默认布局参数
splashViewSettings.setSplashViewContainer(ViewGroup splashViewContainer);
// 使用自定义布局参数
splashViewSettings.setSplashViewContainer(ViewGroup splashViewContainer,
ViewGroup.LayoutParams splashViewLayoutParams);默认布局中的ViewGroup,参数应填入,相对于本布局的父布局控件。且自定义布局中的LayoutParams,则是父布局控件的一些属性设置。
5.展示开屏广告
SpotManager.getInstance(Context context).showSplash(Context context,
SplashViewSettings splashViewSettings, SpotListener spotListener);SpotListener为广告的监听接口
6.为了开屏能够正常展示,一定要调用以下生命周期方法
@Override
protected void onDestroy() {
super.onDestroy();
// 开屏展示界面的 onDestroy() 回调方法中调用
SpotManager.getInstance(Context context).onDestroy();
}7.应用退出:在应用的退出逻辑里面调用此接口
SpotManager.getInstance(Context context).onAppExit();效果图,如下所示:
步骤七
设置插屏广告
1.设置横竖图模式
默认为竖图模式
如果插屏广告设置了横图模式,则当广告有横图图片数据时,会使用横图广告图片数据。
竖图: SpotManager.IMAGE_TYPE_VERTICAL
横图: SpotManager.IMAGE_TYPE_HORIZONTAL
SpotManager.getInstance(Context context).setImageType(int imageType);*注意:
如果横图广告资源还没齐全。设置成横图模式可能会依然使用竖图广告,在广告补充后,会逐渐变成横图广告数据。*
2.设置展示动画
默认为高级动画
没有动画: SpotManager.ANIMATION_TYPE_NONE
简单动画: SpotManager.ANIMATION_TYPE_SIMPLE
高级动画: SpotManager.ANIMATION_TYPE_ADVANCED
SpotManager.getInstance(Context context).setAnimationType(int animationType);*注意:
插屏动画效果不在4.0以下系统起作用。*
3.展示插屏广告
SpotManager.getInstance(Context context).showSpot(Context context,
SpotListener spotListener);展示插屏广告,一般可以在应用启动或者游戏通关等场景中调用。
4.插屏退出
SDK 提供插屏外部退出函数,可设置点击“后退键”或“Home键”关闭插屏,但调用后退键退出广告展示1秒内调用无效。
@Override
public void onBackPressed() {
// 如果有需要,可以点击后退关闭插播广告。
if (SpotManager.getInstance(Context context).isSpotShowing()) {
SpotManager.getInstance(Context context).hideSpot();
}
}5.生命周期方法:为了插屏能够正常展示,一定要调用以下生命周期方法
@Override
protected void onPause() {
super.onPause();
// 插屏广告
SpotManager.getInstance(Context context).onPause();
}
@Override
protected void onStop() {
super.onStop();
// 插屏广告
SpotManager.getInstance(Context context).onStop();
}
@Override
protected void onDestroy() {
super.onDestroy();
// 插屏广告
SpotManager.getInstance(Context context).onDestroy();
}6.应用退出:在应用的退出逻辑里面调用此接口
SpotManager.getInstance(Context context).onAppExit();效果图,如下所示:
步骤八
嵌入广告条
1.普通布局(适用于应用):配置布局文件
复制以下代码到要展示广告的 Activity 的 layout 文件中,并且放在合适的位置:
"@+id/ll_banner"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:gravity="center_horizontal">
2.将控件加入布局:在展示广告的 Activity 类中,添加如下代码
// 获取广告条
View bannerView = BannerManager.getInstance(Context context)
.getBannerView(Context context, BannerViewListener bannerViewListener);
// 获取要嵌入广告条的布局
LinearLayout bannerLayout = (LinearLayout) findViewById(R.id.ll_banner);
// 将广告条加入到布局中
bannerLayout.addView(bannerView);3.悬浮布局(适用于游戏):在展示广告的 Activity 的 onCreate 中,添加如下代码
// 实例化 LayoutParams(重要)
FrameLayout.LayoutParams layoutParams = new FrameLayout.LayoutParams
(FrameLayout.LayoutParams.FILL_PARENT, FrameLayout.LayoutParams.WRAP_CONTENT);
// 设置广告条的悬浮位置
layoutParams.gravity = Gravity.BOTTOM | Gravity.RIGHT; // 这里示例为右下角
// 获取广告条
View bannerView = BannerManager.getInstance(Context context)
.getBannerView(Context context, BannerViewListener bannerViewListener);
// 调用 Activity 的 addContentView 函数
((Activity) mContext).addContentView(bannerView, layoutParams);4.生命周期方法:为了保证广告条能够正常展示,必须接入以下生命周期方法
@Override
protected void onDestroy() {
super.onDestroy();
// 展示广告条窗口的 onDestroy() 回调方法中调用
BannerManager.getInstance(Context context).onDestroy();
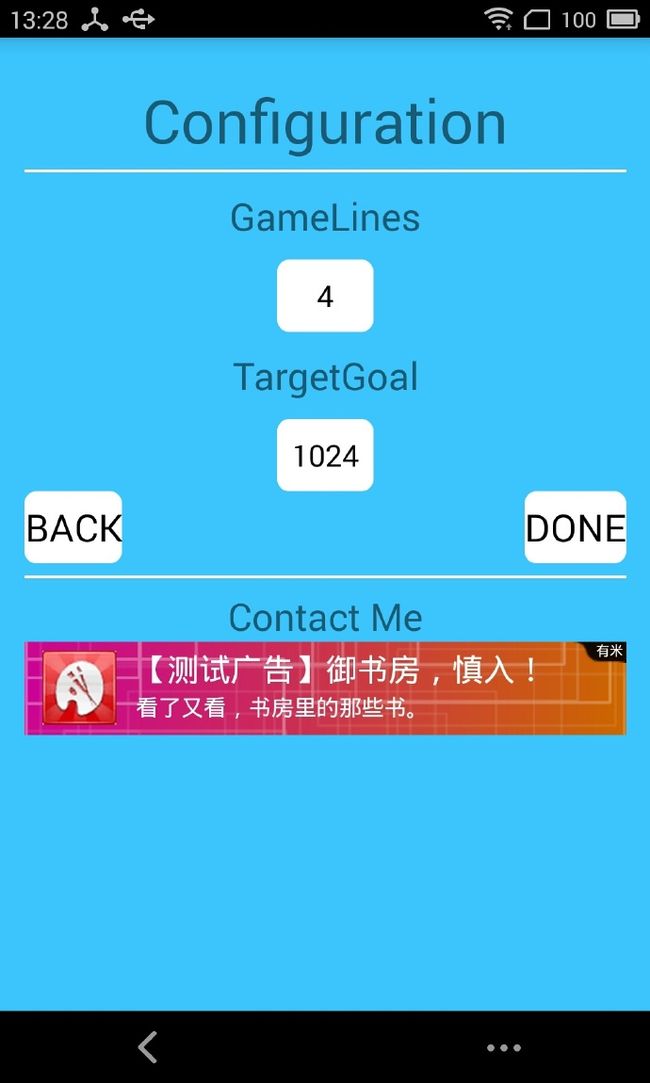
}效果图,如下所示:
以上的广告数据都是测试数据,我们集成好之后,需打包并提交有米官方审核,审核通过才是正式数据。
步骤九
上传应用并确定
审核通过后,上传到应用市场。这样使用者下载点击广告或者广告展示,我们的有米账户上才有金额。